热门标签
热门文章
- 1shd_config ssh设置(解决ssh客户端连接服务器断开)_修改了sshd_config配置文件后,服务器挂了
- 2笔记:使用WDS批量安装win10,附有Enterprise无人值守应答文件_wds应答文件密码vaule
- 3chatgpt赋能python:Python如何合并集合?_将 { 1, 2, 3, 4, 5 }和 { 3, 4, 5, 6, 7, 8, 9 }中的元素合并
- 4Dubbo学习之DubboService_@dubboservice
- 5Zabbix监控(十三):监控网络设备
- 6关于vue项目中的echrts需要以HTML文件的格式导出_js将echarts导出为html结构
- 7Could NOT find CUDNN (missing: CUDNN_LIBRARY CUDNN_INCLUDE_DIR) (Required is at least version “7.5“)_dnn: cuda backend requires cudnn. please resolve d
- 8frp实现内网穿透Linux->Linux(详细)_frp linux
- 9Python实现淘宝爬取——奶粉销售信息爬取及其数据可视化_爬取奶粉品牌
- 10CSS知识点总结
当前位置: article > 正文
el-select选择框下拉列表添加自定义行_elselect 列表插入选项
作者:我家自动化 | 2024-02-18 10:11:48
赞
踩
elselect 列表插入选项
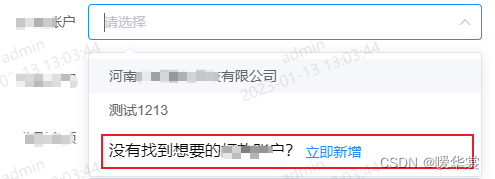
el-select选择框下拉列表添加自定义行
示例:
实现:
<el-select v-model.trim="form.id" placeholder="请选择" :disabled="isDetail" clearable filterable style="width: 100%" @change="change($event)" > <el-option v-for="item in list" :key="item.id" :label="item.name" :value="item.id" /> <div style="margin: 15px 0 10px 20px"> 没有找到想要的选项? <el-link type="primary" :underline="false" @click="add" > 立即新增 </el-link> </div> </el-select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
注意:这里存在一个坑!--> 当select列表为空时:自定义的这一行不会展示。
解决方案:
<el-select v-model.trim="form.id" placeholder="请选择" :disabled="isDetail" clearable filterable style="width: 100%" @change="change($event)" > <el-option v-for="item in list" :key="item.id" :label="item.name" :value="item.id" /> <!-- 当列表为空时展示 --> <template slot="empty"> <div style="margin: 15px 0 10px 20px"> 没有找到想要的选项? <el-link type="primary" :underline="false" @click="add" > 立即新增 </el-link> </div> </template> <!-- 当列表不为空时展示 --> <div style="margin: 15px 0 10px 20px"> 没有找到想要的选项? <el-link type="primary" :underline="false" @click="add" > 立即新增 </el-link> </div> </el-select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
注意:这里还有一个坑!--> 当select组件加上filterable搜索属性或者之前选中的值现在被删了、列表中不存在这一项的时候:这两行自定义行都会展示出来。
解决方案:
<el-select v-model.trim="form.name" value-key="name" placeholder="请选择" :disabled="isDetail" clearable filterable style="width: 100%" :filter-method="dataFilter" @change="change($event)" > <el-option v-for="item in list" :key="item.name" :label="item.name" :value="item" /> <!-- 当列表为空时展示 newList为所有列表,list为筛选后的结果 --> <template v-if="list.length === 0 || newList.length === 0" slot="empty"> <div style="margin: 15px 0 10px 20px"> 没有找到想要的选项? <el-link type="primary" :underline="false" @click="add" > 立即新增 </el-link> </div> </template> <!-- 当列表不为空时展示 --> <div v-else style="margin: 15px 0 10px 20px"> 没有找到想要的选项? <el-link type="primary" :underline="false" @click="add" > 立即新增 </el-link> </div> </el-select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/107219?site
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



