热门标签
热门文章
- 1史上最全最详细的Anaconda安装教程_annocoda安装
- 2夏日采摘季,视频智能监控管理方案助力智慧果园管理新体验
- 3【leetcode】力扣热门算法之K个一组翻转链表【困难】
- 4qt视窗事件,定时器事件及自定义事件处理源码分析_qt自定义事件能带参数吗
- 5[全网最好安装方法]在Linux上安装opencv_linux 装opencv
- 6PTA甲级之图的考查_pta甲级是什么
- 7国内外主流智能驾驶芯片企业和技术介绍_德赛西威与中科创达
- 8华为交换机配置接口安全_交换机接口安全的配置是什么意思
- 9程序员面试时这样介绍自己的项目经验,成功率能达到98,2024年最新分享一波阿里、字节、腾讯、美团等精选大厂面试题_程序员面试怎么介绍项目
- 10CSS+vue.js
当前位置: article > 正文
Flutter Drawer_flutter中drawer
作者:盐析白兔 | 2024-05-26 20:06:11
赞
踩
flutter中drawer
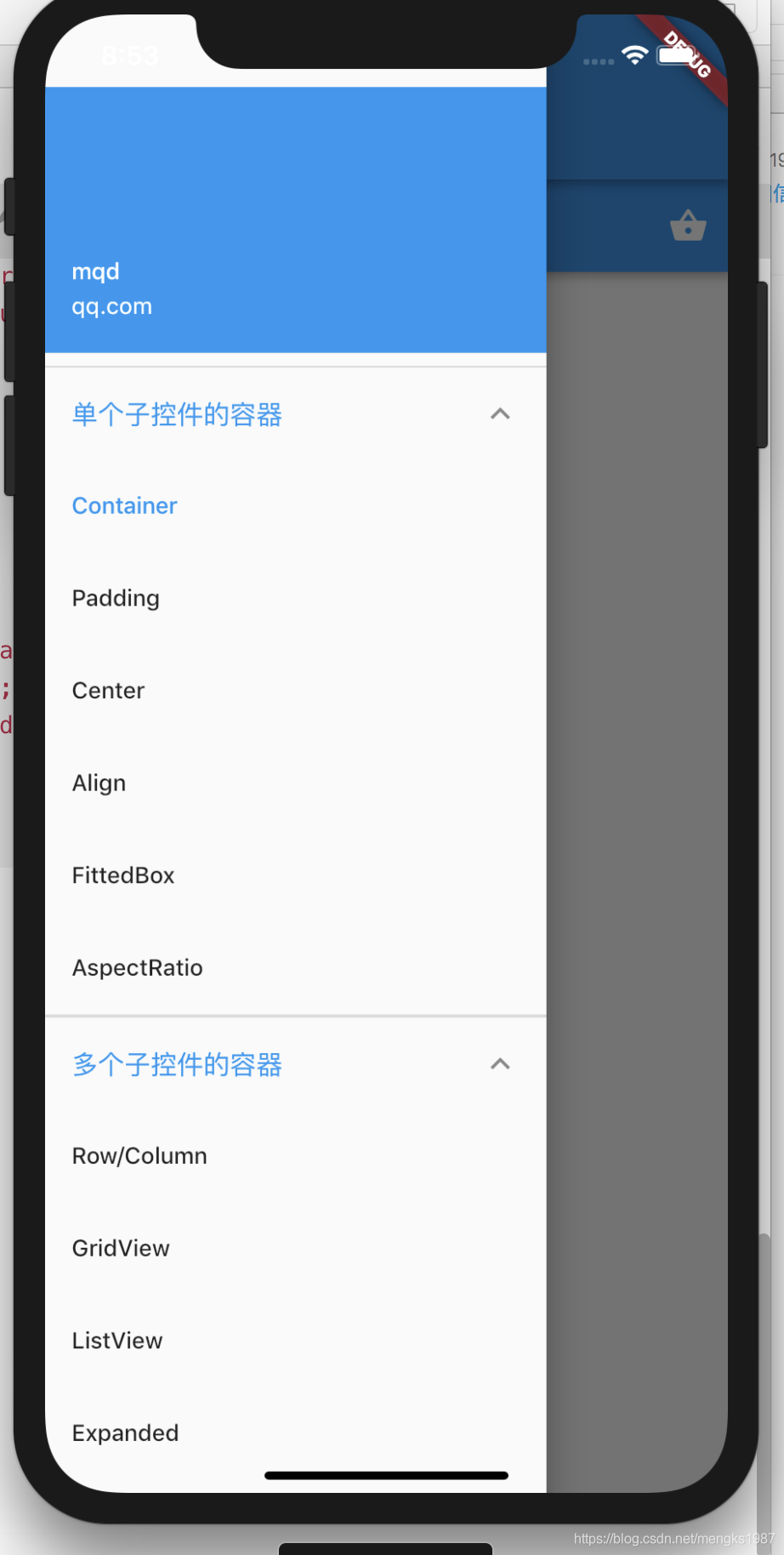
Drawer 是抽屉布局,一般情况下Scaffold一起使用。
Drawer的属性就记住一个child就好,直接看使用:
class MyDrawer extends StatefulWidget { @override _MainDrawer createState() => _MainDrawer(); } class _MainDrawer extends State<MyDrawer> { List<GroupData> dataList = [ //widgets new GroupData("单个子控件的容器", [ new GroupItem("Container", ContainerDemo()), new GroupItem("Padding", PaddingDemo()), new GroupItem("Center", CenterDemo()), new GroupItem("Align", AlignDemo()), new GroupItem("FittedBox", FittedBoxDemo()), new GroupItem("AspectRatio", AspectRatioDemo()), ]), new GroupData("多个子控件的容器", [ new GroupItem("Row/Column", RowDemo()), new GroupItem("GridView", GridViewDemo()), new GroupItem("ListView", ListViewDemo()), new GroupItem("Expanded", ExpandedDemo()), new GroupItem("ExpansionTile", ExpansionTileDemo()), ]), new GroupData("基础控件", [ new GroupItem("Image", ImageDemo()), new GroupItem("Icon", IconDemo()), new GroupItem("Button", ButtonDemo()), new GroupItem("Button2", Button2Demo()), new GroupItem("Scaffold", ScaffoldDemo()), new GroupItem("AppBar", AppBarDemo()), new GroupItem("Placeholder", PlaceholderDemo()), ]), new GroupData("Material", [ new GroupItem("BottomNavigationBar", BottomNavigationBarDemo()), new GroupItem("TabBar", TabBarDemo()), new GroupItem("MaterialApp", MaterialAppDemo()), new GroupItem("PopupMenuButton", PopupMenuButtonDemo()), ]), ]; int _selectedItemIndex = 0; Widget _selectedItemWidget = PopupMenuButtonDemo(); String _title = "Text1"; _onSelectedItem(BuildContext context, int index, GroupItem item) { if (index == _selectedItemIndex) { return; } Navigator.pop(context); setState(() { _selectedItemIndex = index; _selectedItemWidget = item.widget; _title = item.name; }); } List<Widget> _createDrawerItems(BuildContext context, List<GroupData> list) { var drawerItems = <Widget>[]; drawerItems.add(DrawHeader()); for (var i = 0; i < list.length; i++) { var itemList = <Widget>[]; for (var j = 0; j < list[i].group.length; j++) { itemList.add(new ListTile( title: Text(list[i].group[j].name), selected: _selectedItemIndex == i + j, onTap: () { _onSelectedItem(context, i + j, list[i].group[j]); }, )); } if (list[i].groupName != null) { drawerItems.add(new ExpansionTile( title: Text(list[i].groupName), children: itemList, )); } } return drawerItems; } @override Widget build(BuildContext context) { var groupList = _createDrawerItems(context, dataList); return Scaffold( appBar: AppBar(title: Text(_title)), body: _selectedItemWidget, drawer: Drawer( child: ListView( children: groupList, )), ); } } class GroupData { String groupName; List<GroupItem> group; GroupData(String groupName, List<GroupItem> group) { this.group = group; this.groupName = groupName; } } class GroupItem { String name; Widget widget; GroupItem(String name, Widget widget) { this.name = name; this.widget = widget; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114

交流
如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
Flutter地址:http://laomengit.com 里面包含160多个组件的详细用法。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/盐析白兔/article/detail/628187
推荐阅读
相关标签



