热门标签
热门文章
- 1python图像代码大全,python编程代码图片_python图形绘制代码
- 2机器学习算法(一):逻辑回归(Logistic Regression)_学习机器学习算法之逻辑回归的论文
- 3ios逆向工具Class-dump的安装和导出.h文件的教程_cannot find offset for address 0x6000000001045c74
- 4HarmonyOS鸿蒙学习基础篇 - 项目目录和文件介绍_鸿蒙项目目录
- 5pytorch index out of bounds_c:\w\b\windows\pytorch\aten\src\aten\native\cuda\l
- 6关于dev eco studio实现页面跳转的功能_deveco studio页面跳转
- 7Mainline Linux 和 U-Boot编译_mainline源文件
- 8JeecgBoot 单体升级微服务快速方案(十分钟搞定)_jeecgboot需要cloud
- 9c环境下Json字符串的解析_cjson 解析 long
- 10Android config.gradle配置详解
当前位置: article > 正文
UI框架-element_element-ui
作者:知新_RL | 2024-03-06 19:42:15
赞
踩
element-ui
一、安装
介绍:由饿了么团队出品,一套为开发者、设计师和产品经理准备的组件库,提供了配套axure、sektch设计资源,可以直接下载使用,能帮我等搬砖人员节省大量的时间。
使用现成的UI组件库,能快速搭建项目,后期也容易维护,在敏捷开发项目中尤为常见。设计师可以下载设计文件,在做设计图时直接使用模板,既能快速出图,也保证了前端还原实现。
推荐使用npm安装: npm i element-ui -S
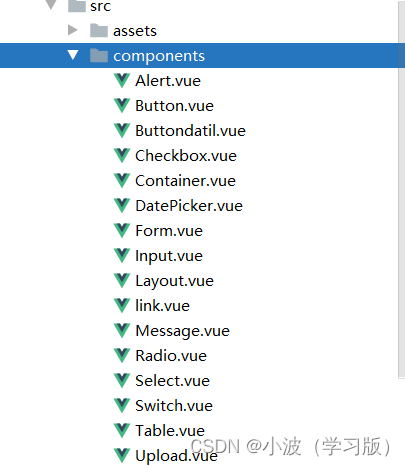
项目的组成:
1.src-components下的组件
2.路由router下的 index.js文件
3.以及App.vue文件
4.主文件main.js
二、element组件学习
main.js文件:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
App.vue文件:
<template> <div id="app"> <a href = '#/button'>点我显示</a> <a href ="#/buttondatil">点击了解详细</a> <a href ='#/link'>文字链接</a> <a href ='#/layout'>组件</a> <a href ='#/container'>布局</a> <a href = "#/radio">单选框</a> <a href ="#/checkbox">多选框</a> <a href ="#/input">输入框</a> <a href ="#/select">选择器</a> <a href = "#/switch">开关</a> <br> <a href ="#/datepicker">日期选择器</a> <a href="#/upload">上传</a> <a href="#/form">表单</a> <a href ="#/alert">警告</a> <a href="#/message">消息提示</a> <a href="#/table">表格</a> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
index.js
import Vue from 'vue' import Router from 'vue-router' import Button from "../components/Button"; import Buttondatil from "../components/Buttondatil"; import link from "../components/link"; import Layout from "../components/Layout"; import Container from "../components/Container"; import Radio from "../components/Radio"; import Checkbox from "../components/Checkbox"; import Input from "../components/Input"; import Select from "../components/Select"; import Switch from "../components/Switch"; import DatePicker from "../components/DatePicker"; import Upload from "../components/Upload"; import Form from "../components/Form"; import Alert from "../components/Alert"; import Message from "../components/Message"; import Table from "../components/Table"; Vue.use(Router) export default new Router({ routes: [ {path: '/button', component:Button}, {path: '/buttondatil', component:Buttondatil}, {path: '/link', component:link}, {path:'/layout',component:Layout}, {path:'/container',component:Container}, {path:"/radio",component: Radio}, {path:"/checkbox",component: Checkbox}, {path: "/input",component: Input}, {path: "/select",component: Select}, {path: "/switch",component:Switch}, {path: "/datepicker",component:DatePicker}, {path: "/upload",component: Upload}, {path: "/form",component: Form}, {path: "/alert",component: Alert}, {path: "/message",component: Message}, {path:"/table",component: Table} ] })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
三个文件构成了项目的完整性和可实现性:

下面组件的实现都需要写入上面App.vue,main.js,index.js文件中,才可以实现
1.按钮组件
例子:


代码实现:
例子1
<template> <div> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> <br> <el-row> <el-button plain>朴素按钮</el-button> <el-button type="primary" plain>主要按钮</el-button> <el-button type="success" plain>成功按钮</el-button> <el-button type="info" plain>信息按钮</el-button> <el-button type="warning" plain>警告按钮</el-button> <el-button type="danger" plain>危险按钮</el-button> </el-row> <br> <el-row> <el-button round>圆角按钮</el-button> <el-button type="primary" round>主要按钮</el-button> <el-button type="success" round>成功按钮</el-button> <el-button type="info" round>信息按钮</el-button> <el-button type="warning" round>警告按钮</el-button> <el-button type="danger" round>危险按钮</el-button> </el-row> <br> <el-row> <el-button icon="el-icon-search" circle></el-button> <el-button type="primary" icon="el-icon-edit" circle></el-button> <el-button type="success" icon="el-icon-check" circle></el-button> <el-button type="info" icon="el-icon-message" circle></el-button> <el-button type="warning" icon="el-icon-star-off" circle></el-button> <el-button type="danger" icon="el-icon-delete" circle></el-button> </el-row> <br> </div> </template> <script> export default { name: "button.vue" } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
例子2
<template>
<div>
<h1>简单的按钮</h1>
<el-button type="primary" :loading="true">加载中</el-button>
</div>
</template>
<script>
export default {
name: "Buttondatil"
}
</script>
<style scoped>
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.文字链接组件

代码:
<template> <div> <br><br> <el-link tyoe="primary">奥利乌斯</el-link> <el-link type="success" href="http://www.baidu.com">百度</el-link> <el-link type="info">信息链接</el-link> <el-link type="warning">梅西</el-link> <el-link type="danger" :underline="aa">内马尔</el-link> <h1>文字链接</h1> </div> </template> <script> export default { name: "link", data(){ return{ aa:false } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
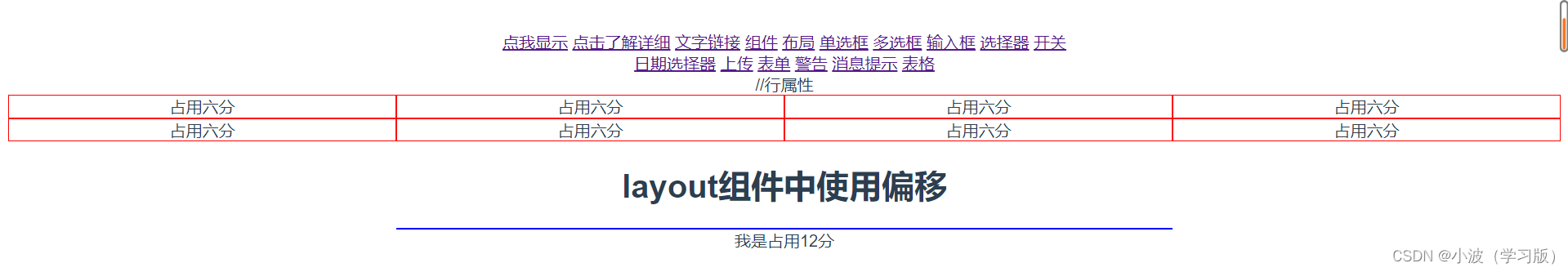
3.Layout组件

代码:
<template> <div> //行属性 <el-row> <el-col :span="6"><div style="border:1px red solid">占用六分</div></el-col> <el-col :span="6"><div style="border:1px red solid">占用六分</div></el-col> <el-col :span="6"><div style="border:1px red solid">占用六分</div></el-col> <el-col :span="6"><div style="border:1px red solid">占用六分</div></el-col> </el-row> <el-row> <el-col :span="6"><div style="border:1px red solid">占用六分</div></el-col> <el-col :span="6"><div style="border:1px red solid">占用六分</div></el-col> <el-col :span="6"><div style="border:1px red solid">占用六分</div></el-col> <el-col :span="6"><div style="border:1px red solid">占用六分</div></el-col> </el-row> <h1>layout组件中使用偏移</h1> <el-row> <el-col :span="12" offset="6"><div style ="border:1px blue solid;"></div>我是占用12分</el-col> </el-row> </div> </template> <script> export default { name: "Layout" } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
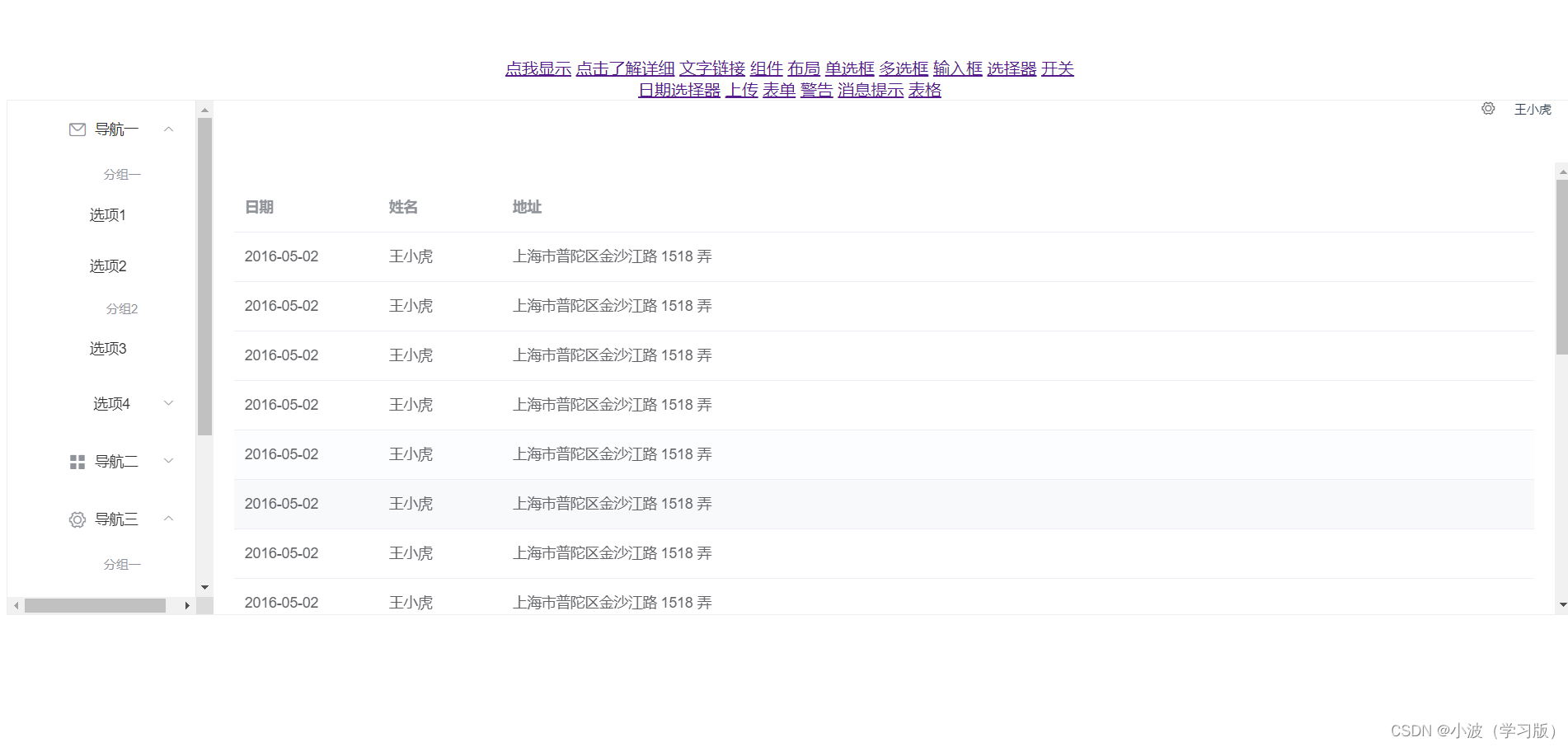
4.container容器组件

代码:
<template> <el-container style="height: 500px; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>导航一</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">选项4</template> <el-menu-item index="1-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>导航二</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="2-1">选项1</el-menu-item> <el-menu-item index="2-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="2-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">选项4</template> <el-menu-item index="2-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>导航三</template> <el-menu-item-group> <template slot="title">分组一</template> <el-menu-item index="3-1">选项1</el-menu-item> <el-menu-item index="3-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="3-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">选项4</template> <el-menu-item index="3-4-1">选项4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>查看</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>删除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <el-main> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main> </el-container> </el-container> </template> <script> export default { data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } } }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
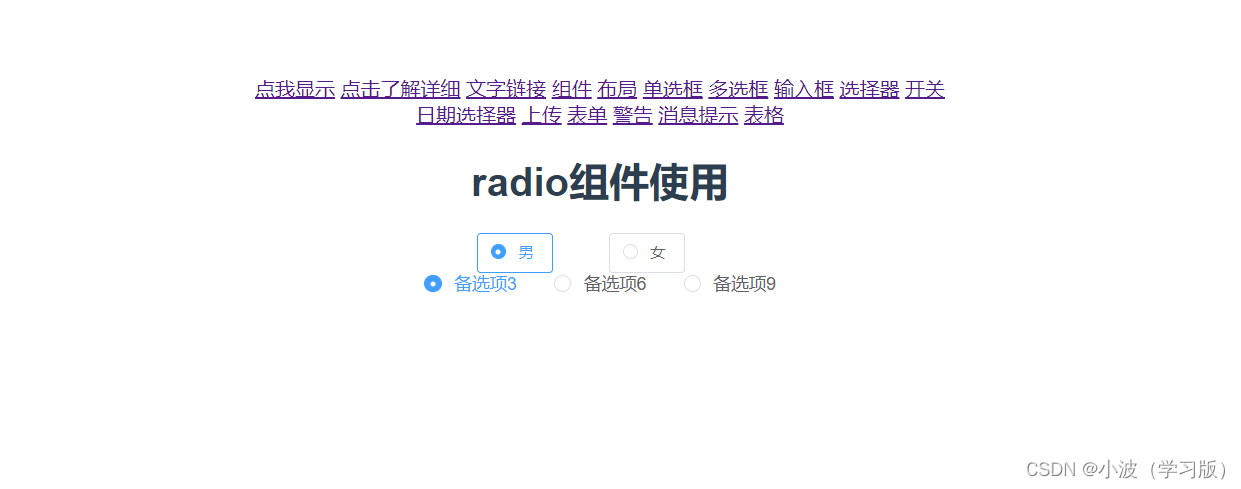
5.radio单选按钮组件

代码:
<template> <div> <h1>radio组件使用</h1> <el-radio v-model="label" @change="aa" name="sex" border size="small" label="男">男</el-radio> <el-radio v-model="label" @change="aa" name="sex" border size="small" label="女">女</el-radio> <br> <el-radio-group v-model="radio"> <el-radio :label="3">备选项3</el-radio> <el-radio :label="6">备选项6</el-radio> <el-radio :label="9">备选项9</el-radio> </el-radio-group> </div> </template> <script> export default { name: "radio", data(){ return{ label:'男', radio:3 } }, methods:{ aa(){ console.log(this.label); } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
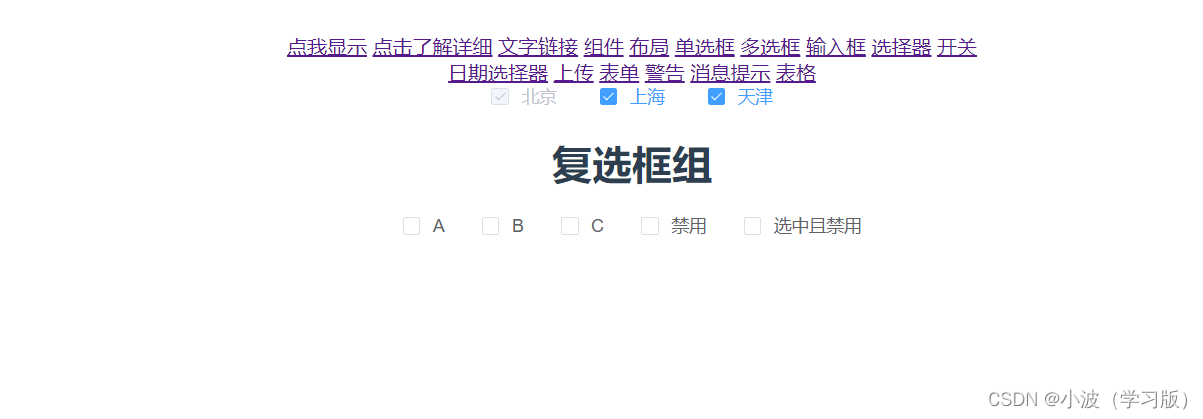
6.checkbox组件

代码:
<template> <div> <el-checkbox v-model="checked" disabled true-label="北京">北京</el-checkbox> <el-checkbox @change="aa" v-model="checked" true-label="上海">上海</el-checkbox> <el-checkbox v-model="checked" @change="aa" true-label="天津">天津</el-checkbox> <h1>复选框组</h1> <el-checkbox-group @change="bb" :min="1" v-model="checkList"> <el-checkbox label="复选框 A">A</el-checkbox> <el-checkbox label="复选框 B">B</el-checkbox> <el-checkbox label="复选框 C">C</el-checkbox> <el-checkbox label="禁用" >禁用</el-checkbox> <el-checkbox label="选中且禁用" >选中且禁用</el-checkbox> </el-checkbox-group> </div> </template> <script> export default { name: "Checkbox", data(){ return{ checked:true, checkList:[], } }, methods:{ aa(){ console.log(this.checked) }, bb(){ console.log(this.checkList) } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
7.input输入组件

代码:
<template> <div> <h3>基础用法</h3> <el-input v-model="input" placeholder="请输入内容"></el-input> <br> <h3>禁用状态</h3> <el-input placeholder="请输入内容" v-model="input1" :disabled="true"> </el-input> <br> <h3>可清空</h3> <el-input placeholder="请输入内容" v-model="input2" clearable> </el-input> <br> <h3>密码框</h3> <el-input placeholder="请输入密码" v-model="input3">show-password></el-input> <br> <h3>带icon的输入框</h3> <div class="demo-input-suffix"> 属性方式: <el-input placeholder="请选择日期" suffix-icon="el-icon-date" v-model="input1"> </el-input> <el-input placeholder="请输入内容" prefix-icon="el-icon-search" v-model="input2"> </el-input> </div> <div class="demo-input-suffix"> slot 方式: <el-input placeholder="请选择日期" v-model="input3"> <i slot="suffix" class="el-input__icon el-icon-date"></i> </el-input> <el-input placeholder="请输入内容" v-model="input4"> <i slot="prefix" class="el-input__icon el-icon-search"></i> </el-input> </div> <br> <h3>带输入的建议</h3> <el-row class="demo-autocomplete"> <el-col :span="12"> <div class="sub-title">激活即列出输入建议</div> <el-autocomplete class="inline-input" v-model="state1" :fetch-suggestions="querySearch" placeholder="请输入内容" @select="handleSelect" ></el-autocomplete> </el-col> <el-col :span="12"> <div class="sub-title">输入后匹配输入建议</div> <el-autocomplete class="inline-input" v-model="state2" :fetch-suggestions="querySearch" placeholder="请输入内容" :trigger-on-focus="false" @select="handleSelect" ></el-autocomplete> </el-col> </el-row> </div> </template> <script> export default { name: "Input", data(){ return{ input:'', input1:'', input2:'', input3:'', input4:'', input5:'', input6:'', input7:'', restaurants: [], state1: '', state2: '' }; }, methods: { querySearch(queryString, cb) { var restaurants = this.restaurants; var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants; // 调用 callback 返回建议列表的数据 cb(results); }, createFilter(queryString) { return (restaurant) => { return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0); }; }, loadAll() { return [ { "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" }, { "value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" }, { "value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" }, { "value": "泷千家(天山西路店)", "address": "天山西路438号" }, { "value": "胖仙女纸杯蛋糕(上海凌空店)", "address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101" }, { "value": "贡茶", "address": "上海市长宁区金钟路633号" }, { "value": "豪大大香鸡排超级奶爸", "address": "上海市嘉定区曹安公路曹安路1685号" }, { "value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" }, { "value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" }, { "value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" }, { "value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" }, { "value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" }, { "value": "Monica摩托主题咖啡店", "address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F" }, { "value": "浮生若茶(凌空soho店)", "address": "上海长宁区金钟路968号9号楼地下一层" }, { "value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" }, { "value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" }, { "value": "快乐柠檬(神州智慧店)", "address": "上海市长宁区天山西路567号1层R117号店铺" }, { "value": "Merci Paul cafe", "address": "上海市普陀区光复西路丹巴路28弄6号楼819" }, { "value": "猫山王(西郊百联店)", "address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306" }, { "value": "枪会山", "address": "上海市普陀区棕榈路" }, { "value": "纵食", "address": "元丰天山花园(东门) 双流路267号" }, { "value": "钱记", "address": "上海市长宁区天山西路" }, { "value": "壹杯加", "address": "上海市长宁区通协路" }, { "value": "唦哇嘀咖", "address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元" }, { "value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" }, { "value": "爱茜茜里(近铁广场)", "address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺" }, { "value": "鲜果榨汁(金沙江路和美广店)", "address": "普陀区金沙江路2239号金沙和美广场B1-10-6" }, { "value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" }, { "value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" }, { "value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" }, { "value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" }, { "value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" }, { "value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" }, { "value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" }, { "value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" }, { "value": "饭典*新简餐(凌空SOHO店)", "address": "上海市长宁区金钟路968号9号楼地下一层9-83室" }, { "value": "焦耳·川式快餐(金钟路店)", "address": "上海市金钟路633号地下一层甲部" }, { "value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" }, { "value": "浏阳蒸菜", "address": "天山西路430号" }, { "value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" }, { "value": "樱花食堂(凌空店)", "address": "上海市长宁区金钟路968号15楼15-105室" }, { "value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" }, { "value": "福荣祥烧腊(平溪路店)", "address": "上海市长宁区协和路福泉路255弄57-73号" }, { "value": "速记黄焖鸡米饭", "address": "上海市长宁区北新泾街道金钟路180号1层01号摊位" }, { "value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" }, { "value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" }, { "value": "阳阳麻辣烫", "address": "天山西路389号" }, { "value": "南拳妈妈龙虾盖浇饭", "address": "普陀区金沙江路1699号鑫乐惠美食广场A13" } ]; }, handleSelect(item) { console.log(item); } }, mounted() { this.restaurants = this.loadAll(); } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
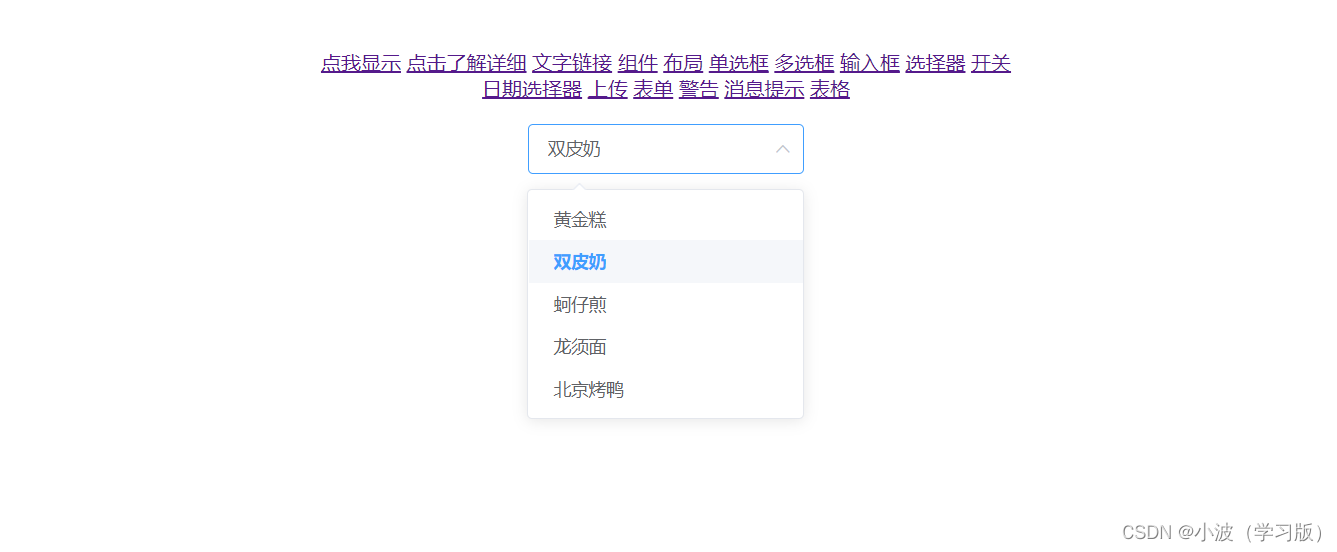
8.select组件

代码:
<template> <div> <br> <el-select v-model="value" clearable placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </div> </template> <script> export default { data() { return { options: [{ value: '选项1', label: '黄金糕' }, { value: '选项2', label: '双皮奶' }, { value: '选项3', label: '蚵仔煎' }, { value: '选项4', label: '龙须面' }, { value: '选项5', label: '北京烤鸭' }], value: '' } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
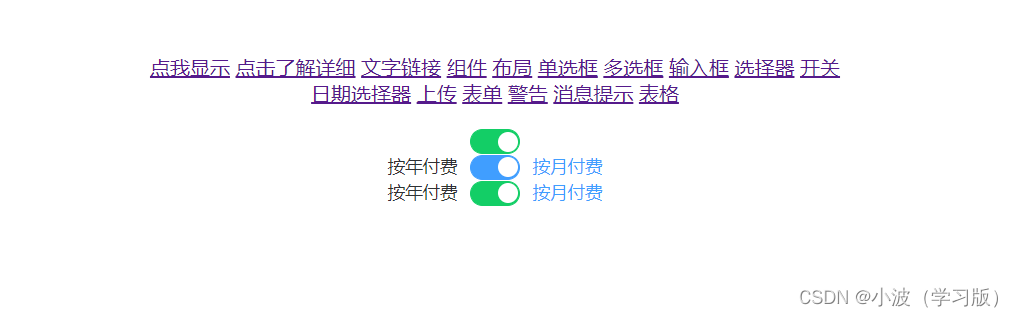
9.switch组件

代码:
<template> <div> <br> <el-switch v-model="value" active-color="#13ce66" inactive-color="#ff4949"> </el-switch> <br> <el-switch v-model="value1" active-text="按月付费" inactive-text="按年付费"> </el-switch> <br> <el-switch style="display: block" v-model="value2" active-color="#13ce66" inactive-color="#ff4949" active-text="按月付费" inactive-text="按年付费"> </el-switch> </div> </template> <script> export default { name: "Switch", data(){ return{ value:true, value1: true, value2: true } } }; </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
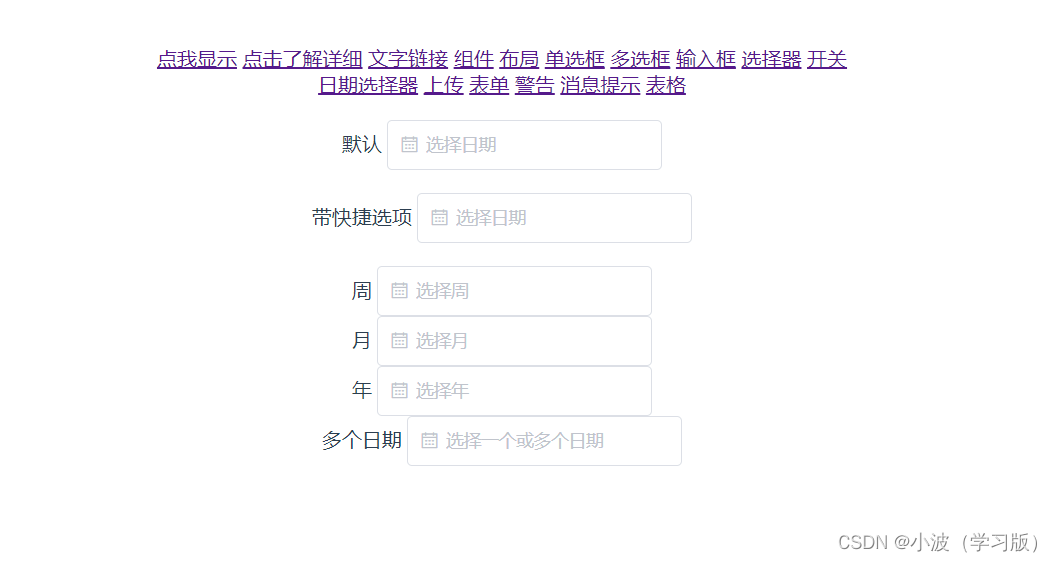
10.DatePicker组件

代码:
<template> <div> <br> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-model="value1" type="date" placeholder="选择日期"> </el-date-picker> </div> <br> <div class="block"> <span class="demonstration">带快捷选项</span> <el-date-picker v-model="value2" align="right" type="date" placeholder="选择日期" :picker-options="pickerOptions"> </el-date-picker> </div> <br> <div class="container"> <div class="block"> <span class="demonstration">周</span> <el-date-picker v-model="value3" type="week" format="yyyy 第 WW 周" placeholder="选择周"> </el-date-picker> </div> <div class="block"> <span class="demonstration">月</span> <el-date-picker v-model="value4" type="month" placeholder="选择月"> </el-date-picker> </div> </div> <div class="container"> <div class="block"> <span class="demonstration">年</span> <el-date-picker v-model="value5" type="year" placeholder="选择年"> </el-date-picker> </div> <div class="block"> <span class="demonstration">多个日期</span> <el-date-picker type="dates" v-model="value6" placeholder="选择一个或多个日期"> </el-date-picker> </div> </div> </div> </template> <script> export default { data() { return { pickerOptions: { disabledDate(time) { return time.getTime() > Date.now(); }, shortcuts: [{ text: '今天', onClick(picker) { picker.$emit('pick', new Date()); } }, { text: '昨天', onClick(picker) { const date = new Date(); date.setTime(date.getTime() - 3600 * 1000 * 24); picker.$emit('pick', date); } }, { text: '一周前', onClick(picker) { const date = new Date(); date.setTime(date.getTime() - 3600 * 1000 * 24 * 7); picker.$emit('pick', date); } }] }, value1: '', value2: '', value3: '', value4: '', value5: '', value6: '', }; } }; </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
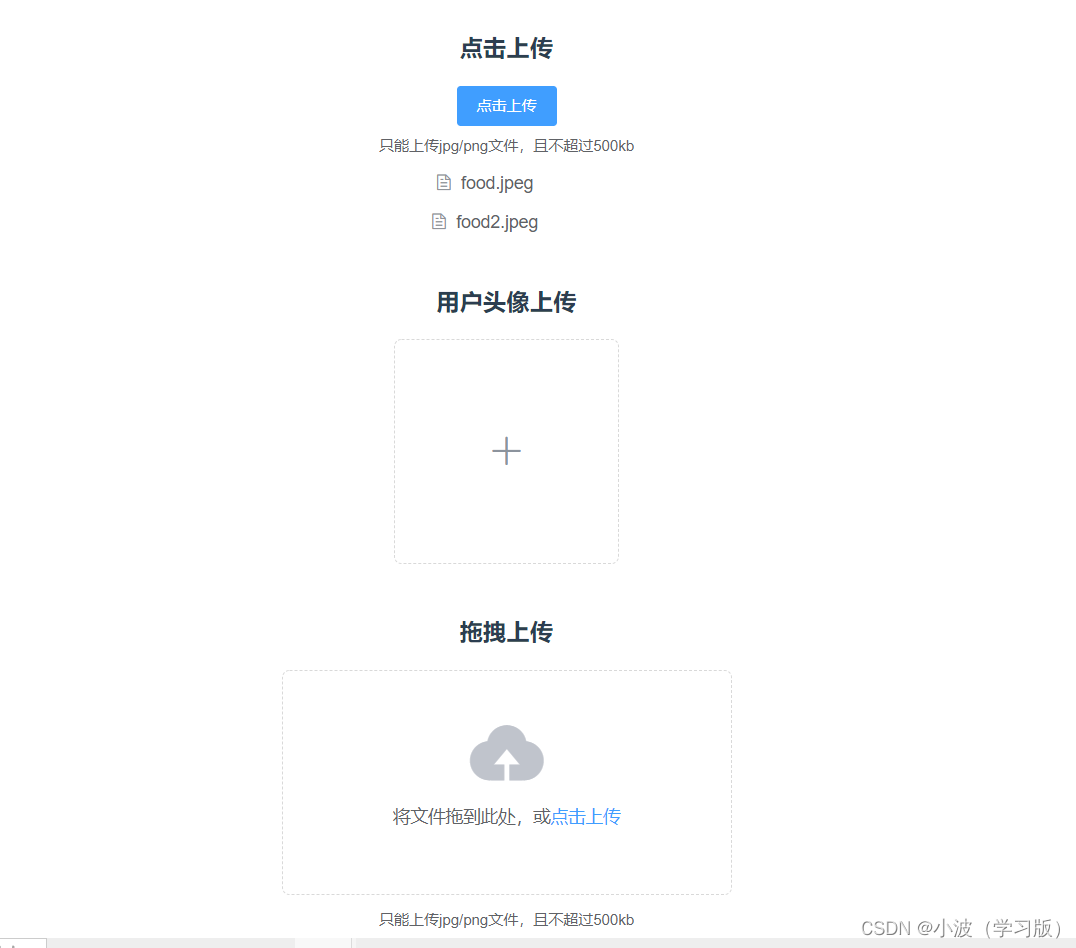
11.Upload组件

代码:
<template> <div> <br> <h3>点击上传</h3> <el-upload class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList"> <el-button size="small" type="primary">点击上传</el-button> <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload> <br> <h3>用户头像上传</h3> <el-upload class="avatar-uploader" action="https://jsonplaceholder.typicode.com/posts/" :show-file-list="false" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload"> <img v-if="imageUrl" :src="imageUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> <br> <h3>拖拽上传</h3> <el-upload class="upload-demo" drag action="https://jsonplaceholder.typicode.com/posts/" multiple> <i class="el-icon-upload"></i> <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div> <div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div> </el-upload> </div> </template> <style> .avatar-uploader .el-upload { border: 1px dashed #d9d9d9; border-radius: 6px; cursor: pointer; position: relative; overflow: hidden; } .avatar-uploader .el-upload:hover { border-color: #409EFF; } .avatar-uploader-icon { font-size: 28px; color: #8c939d; width: 178px; height: 178px; line-height: 178px; text-align: center; } .avatar { width: 178px; height: 178px; display: block; } </style> <script> export default { data() { return { fileList: [{name: 'food.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}, {name: 'food2.jpeg', url: 'https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100'}] }; }, methods: { handleRemove(file, fileList) { console.log(file, fileList); }, handlePreview(file) { console.log(file); }, handleExceed(files, fileList) { this.$message.warning(`当前限制选择 3 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`); }, beforeRemove(file, fileList) { return this.$confirm(`确定移除 ${ file.name }?`); } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
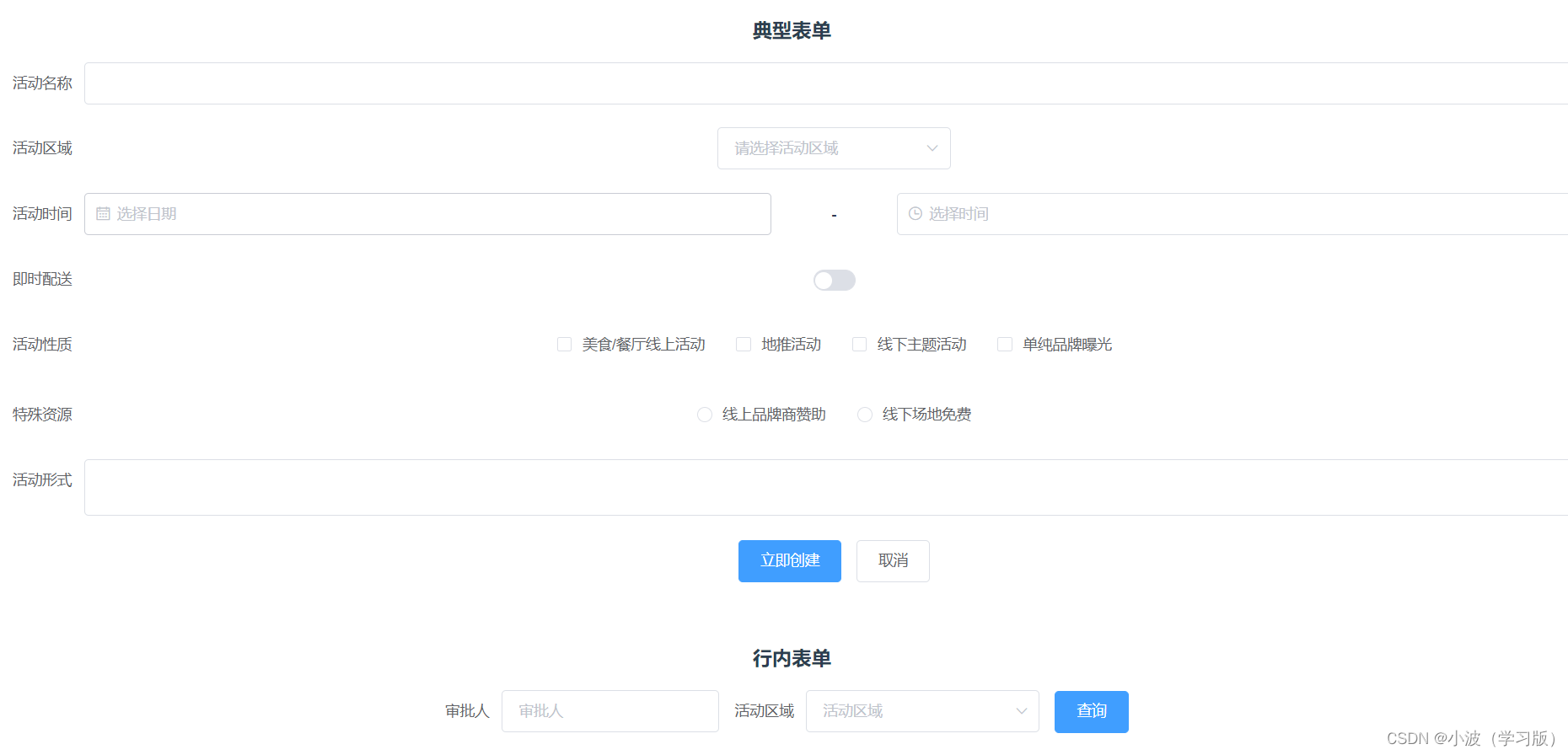
12.Form组件

代码:
<template> <div> <br> <h3>典型表单</h3> <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="活动名称"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="form.region" placeholder="请选择活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item label="活动时间"> <el-col :span="11"> <el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker> </el-col> </el-form-item> <el-form-item label="即时配送"> <el-switch v-model="form.delivery"></el-switch> </el-form-item> <el-form-item label="活动性质"> <el-checkbox-group v-model="form.type"> <el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox> <el-checkbox label="地推活动" name="type"></el-checkbox> <el-checkbox label="线下主题活动" name="type"></el-checkbox> <el-checkbox label="单纯品牌曝光" name="type"></el-checkbox> </el-checkbox-group> </el-form-item> <el-form-item label="特殊资源"> <el-radio-group v-model="form.resource"> <el-radio label="线上品牌商赞助"></el-radio> <el-radio label="线下场地免费"></el-radio> </el-radio-group> </el-form-item> <el-form-item label="活动形式"> <el-input type="textarea" v-model="form.desc"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">立即创建</el-button> <el-button>取消</el-button> </el-form-item> </el-form> <br> <h3>行内表单</h3> <el-form :inline="true" :model="formInline" class="demo-form-inline"> <el-form-item label="审批人"> <el-input v-model="formInline.user" placeholder="审批人"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="formInline.region" placeholder="活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">查询</el-button> </el-form-item> </el-form> </div> </template> <script> export default { data() { return { formInline: { user: '', region: '' }, form: { name: '', region: '', date1: '', date2: '', delivery: false, type: [], resource: '', desc: '' } } }, methods: { onSubmit() { console.log('submit!'); } } } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
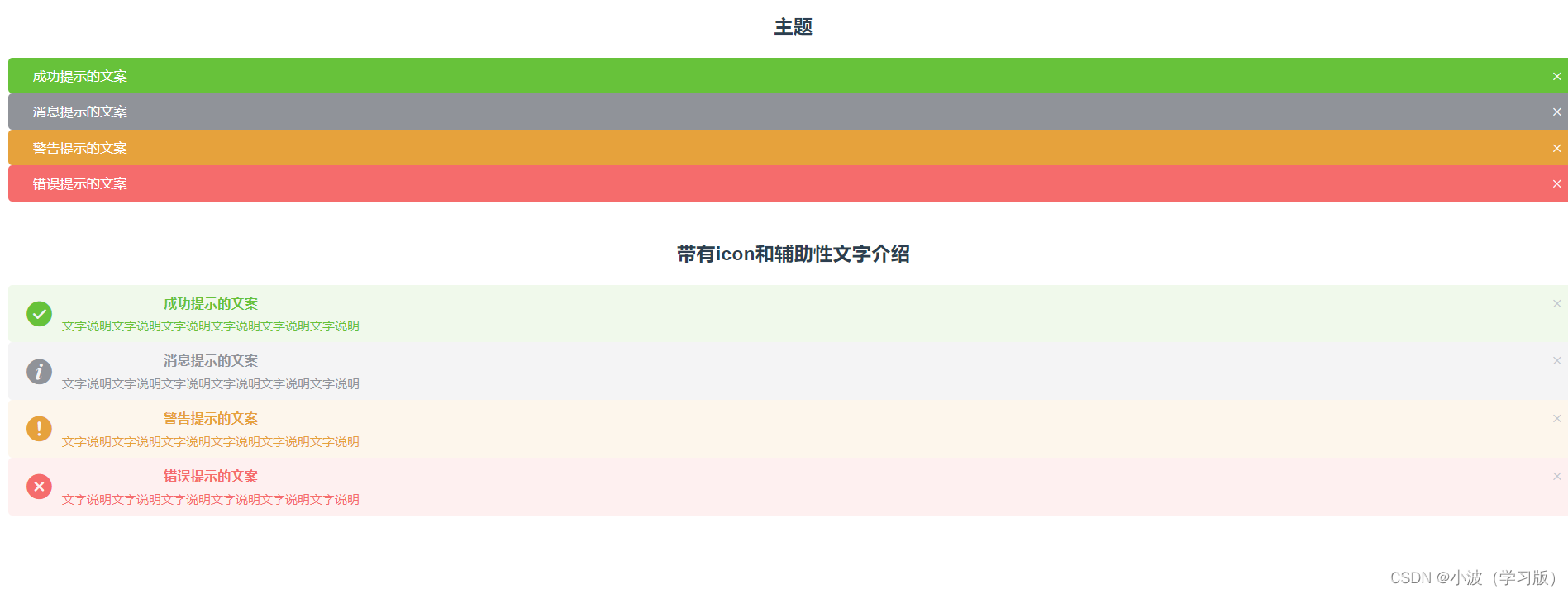
13.alert组件

代码:
<template> <div> <br> <h3>主题</h3> <el-alert title="成功提示的文案" type="success" effect="dark"> </el-alert> <el-alert title="消息提示的文案" type="info" effect="dark"> </el-alert> <el-alert title="警告提示的文案" type="warning" effect="dark"> </el-alert> <el-alert title="错误提示的文案" type="error" effect="dark"> </el-alert> <br> <h3>带有icon和辅助性文字介绍</h3> <el-alert title="成功提示的文案" type="success" description="文字说明文字说明文字说明文字说明文字说明文字说明" show-icon> </el-alert> <el-alert title="消息提示的文案" type="info" description="文字说明文字说明文字说明文字说明文字说明文字说明" show-icon> </el-alert> <el-alert title="警告提示的文案" type="warning" description="文字说明文字说明文字说明文字说明文字说明文字说明" show-icon> </el-alert> <el-alert title="错误提示的文案" type="error" description="文字说明文字说明文字说明文字说明文字说明文字说明" show-icon> </el-alert> </div> </template> <script> export default { name: "Alert" } </script> <style scoped> </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
14.message消息组件

代码:
<template> <div> <br> <h3>不同状态-用来显示成功警告消息错误类的操作反馈</h3> <el-button :plain="true" @click="open2">成功</el-button> <el-button :plain="true" @click="open3">警告</el-button> <el-button :plain="true" @click="open1">消息</el-button> <el-button :plain="true" @click="open4">错误</el-button> </div> </template> <script> export default { methods: { open1() { this.$message('这是一条消息提示'); }, open2() { this.$message({ message: '恭喜你,这是一条成功消息', type: 'success' }); }, open3() { this.$message({ message: '警告哦,这是一条警告消息', type: 'warning' }); }, open4() { this.$message.error('错了哦,这是一条错误消息'); } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
15.table组件

代码:
<template> <div> <br> <h3>多选</h3> <el-table ref="multipleTable" :data="tableData" tooltip-effect="dark" style="width: 100%" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column label="日期" width="120"> <template slot-scope="scope">{{ scope.row.date }}</template> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址" show-overflow-tooltip> </el-table-column> </el-table> <div style="margin-top: 20px"> <el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button> <el-button @click="toggleSelection()">取消选择</el-button> </div> </div> </template> <script> export default { data() { return { tableData: [{ date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-08', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-06', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-07', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], multipleSelection: [] } }, methods: { toggleSelection(rows) { if (rows) { rows.forEach(row => { this.$refs.multipleTable.toggleRowSelection(row); }); } else { this.$refs.multipleTable.clearSelection(); } }, handleSelectionChange(val) { this.multipleSelection = val; } } } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
类似的组件还有很多,感兴趣的小伙伴可以进入官网了解更多。
文章如有错误,敬请指出!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/201136
推荐阅读
相关标签