热门标签
热门文章
- 1【计算机网络】集线器、网桥、交换机、路由器、网关(网关地址)大解析_集线器的工作原理
- 2HT32F52352如何使用st-link烧录-制作HT32 PCB板子准备_ht32bool烧录方式
- 3git放弃本地更改,强制从代码库拉取最新代码_git pull 强制更新本地代码
- 4数莓派 Linux 双网卡设置使用,多个网卡只走一个网口问题解决_多个以太网口,但同时只有一个网口能发数据
- 5git 使用场景 本地分支 推送到 远程分支_git推送到远程分支
- 6DVWA网盘下载和安装教程 详解_dvwa下载
- 7【STM32基础 CubeMX】定时器的使用_cubemx 定时器
- 8OpenCV在计算机视觉中的应用
- 9安装Anaconda后,cmd输入python没有结果_anaconda环境没有python
- 10OpenCV图像处理学习十三,图像金字塔——高斯金字塔和拉普拉斯金字塔_open cv掩码金字塔 平均梯度 高斯金字塔
当前位置: article > 正文
ElementUI - 改变 <el-tabs> 选项卡(标签页)组件标题文字大小 / 去除底部灰色线条_el-tabs设置大小
作者:知新_RL | 2024-05-03 16:16:30
赞
踩
el-tabs设置大小
前言
解决方案有两种,请根据您的实际需求进行选择。
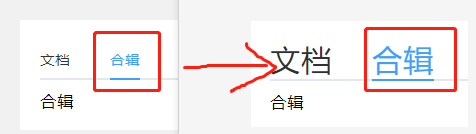
官网默认的例子文字比较小,希望将文字调大,
如下图所示:

一、解决方案
使用 /deep/ 深度选择器,配合 !important ,轻松覆盖样式,
打开标签页组件所在页面,插入以下 css 代码即可:
/deep/.el-tabs__item {
/* 修改为您想要的文字大小 */
font-size: 20px!important;
}
- 1
- 2
- 3
- 4
二、解决方案
官方虽然没直接提供修改文字大小的属性,
但间接提供了 slot 插槽标签页,同样可以实现,具体详见:
https://element.eleme.cn/#/zh-CN/component/tabs#zi-ding-yi-biao-qian-ye

去掉底部灰色线条
默认地下有线条,可以很容易去掉它。

/deep/.el-tabs__nav-wrap::after {
/* 去掉下划线 */
position: static !important;
}
- 1
- 2
- 3
- 4
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/530494
推荐阅读
相关标签



