热门标签
热门文章
- 1ubuntu-多网卡聚合-bond技术教程-配置interfaces_ubuntu bond
- 2深度解析HarmonyOS开发-活动召集令元服务【鸿蒙北向应用开发实战】_鸿蒙元服务
- 3树莓派系统的安装教程_树莓派系统安装
- 4centos7安装docker图文详解
- 5机器学习之分类决策树与回归决策树—基于python实现_python 决策树 回归 自动参数测试
- 6websocke在django中使用_websocket在django中使用教程
- 7java毕设项目|宿舍管理系统小程序设计与实现_宿舍管理系统小程序页面用什么技术做
- 8鸿蒙HarmonyOS开发框架—学习ArkTS语言(基本语法 五)_鸿蒙@styles
- 9DQN——PPO流程总结_ppo算法流程图
- 10鸿蒙Harmony项目 真机调试步骤(不需要配置各种文件版本)_ubuntu鸿蒙调试
当前位置: article > 正文
vscode 代码过长无法解析_老牛了!实时可视化 Debug:VS Code 开源工具,一键解析代码结构...
作者:笔触狂放9 | 2024-04-07 14:23:03
赞
踩
vscode不进行代码分析
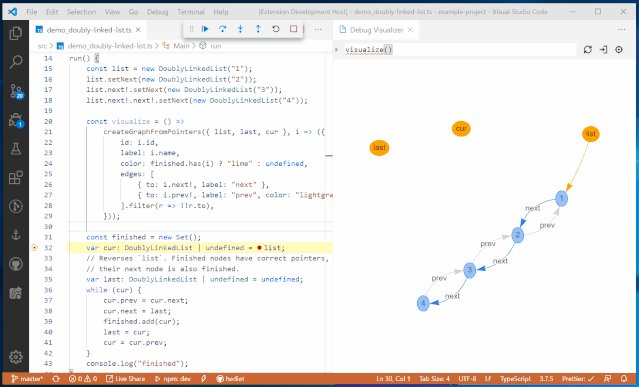
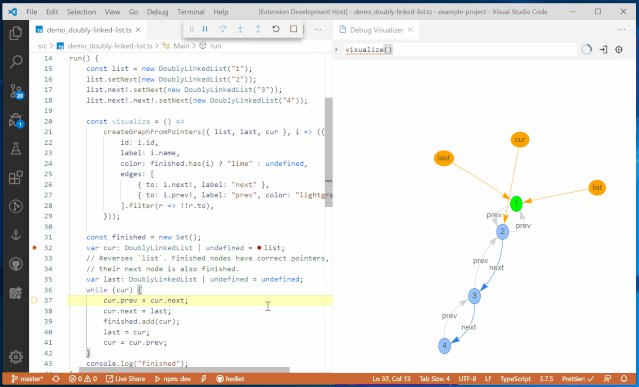
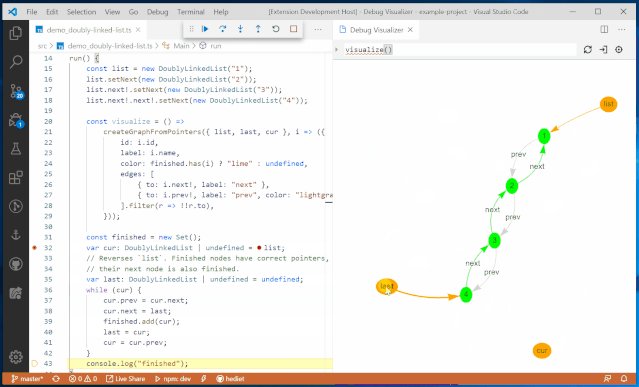
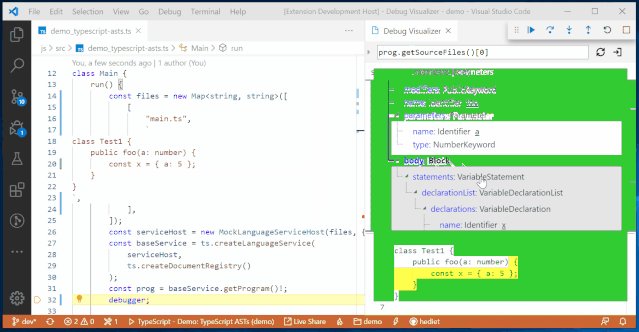
 转自 | 机器之心 有没有一种更优雅的 DeBug 方式,以更简洁的信息快速帮我们找到代码的问题所在? 有的,它就是 VS Code 推出的可视化 DeBug,能以图的方式快速展示数据结构。 我们先看看效果,如下动图将断点设置为第 32 行定义双向链表,随后一行行运行代码就会在右图展现出对应的数据结构图。
转自 | 机器之心 有没有一种更优雅的 DeBug 方式,以更简洁的信息快速帮我们找到代码的问题所在? 有的,它就是 VS Code 推出的可视化 DeBug,能以图的方式快速展示数据结构。 我们先看看效果,如下动图将断点设置为第 32 行定义双向链表,随后一行行运行代码就会在右图展现出对应的数据结构图。
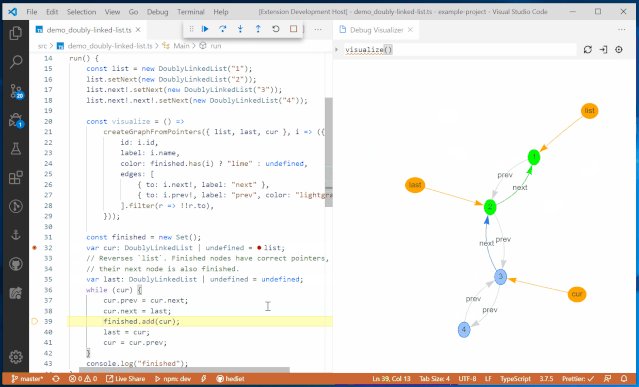
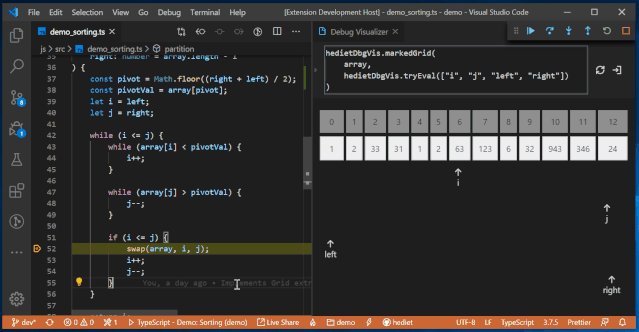
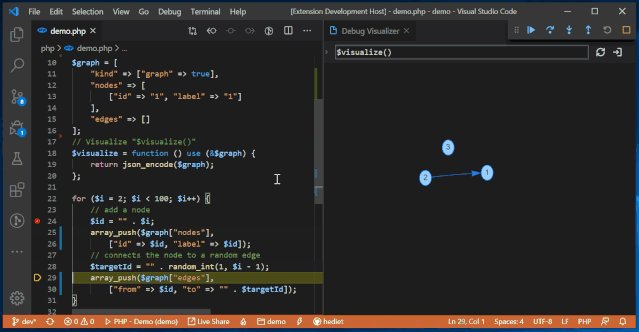
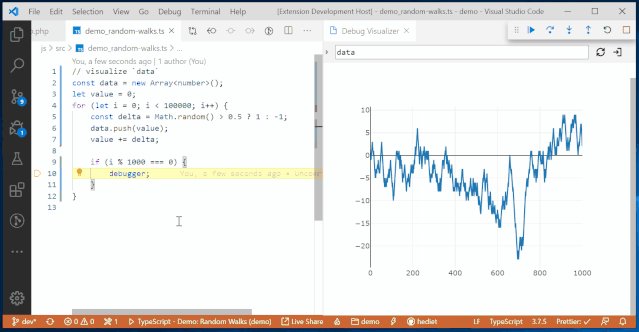
 这种可视化非常优雅,而且该工具也会根据数据结构以不同的方式展现,例如树形、表格、曲线和图等。如下动图展示几种不同的可视化方式:
这种可视化非常优雅,而且该工具也会根据数据结构以不同的方式展现,例如树形、表格、曲线和图等。如下动图展示几种不同的可视化方式:
 效果上确实非常惊艳,它与之前的 DeBug 方式采用完全不同的展现形式。目前该 VS Code Debug Visualizer 在 JavaScript/TypeScript 上有比较好的效果,在 C#、Java 和 PHP 上也正在积极测试,其它语言也还都能用。
正确的使用姿势
效果上确实非常惊艳,它与之前的 DeBug 方式采用完全不同的展现形式。目前该 VS Code Debug Visualizer 在 JavaScript/TypeScript 上有比较好的效果,在 C#、Java 和 PHP 上也正在积极测试,其它语言也还都能用。
正确的使用姿势
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/379044
推荐阅读
相关标签


