热门标签
热门文章
- 1AR视频技术与EasyDSS流媒体视频管理平台:打造沉浸式视频体验
- 2「PAI-ArtLab100 AIGC」设计普惠计划发布!与 100+ 高校共同探索 AIGC 教育新路径
- 3深耕版本控制、代码质量与安全等领域,龙智荣获“Perforce 2023年度合作伙伴”奖项
- 4zookeeper:启动后占用8080端口问题解决
- 5jmeter beanshell 之常用的代码_jmeter小数计算
- 6Python实现图书管理系统_图书管理系统python代码
- 7VHDL交通灯_vhdl中灯泡用什么表示
- 8阿里巴巴矢量图标库使用_在线链接服务仅供平台体验和调试使用
- 9论文中的baseline、benchmark、SOTA(state-of-the-art)释义解释_baseline sota
- 10100天玩转python——day53 接入第三方平台服务(API、SDK方式)_python调用sdk接口
当前位置: article > 正文
【CSS】轮播图案例开发 ( 基本设置 | 子绝父相 | 浏览器水平居中 | 圆角设置 | 绝对定位居中设置 )_怎么让轮播图居中
作者:繁依Fanyi0 | 2024-07-09 22:25:31
赞
踩
怎么让轮播图居中
一、开发要点
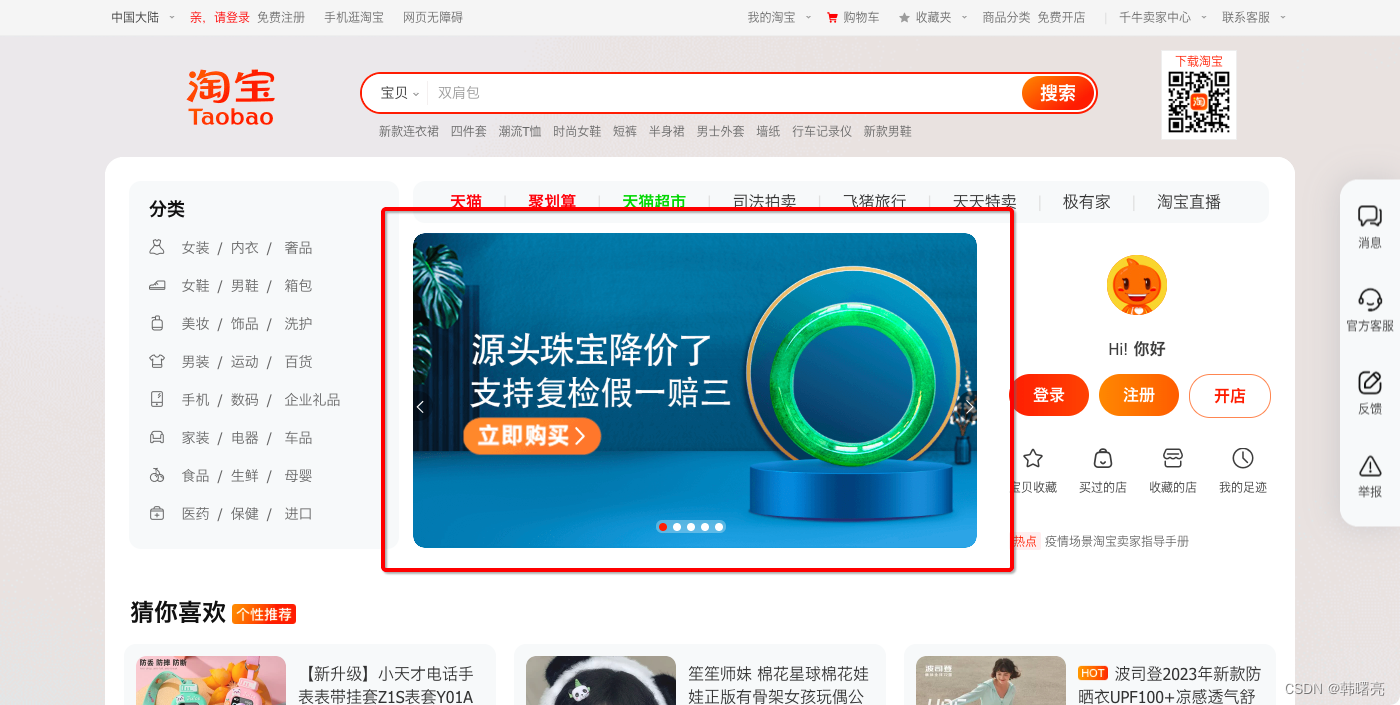
要实现如下样式的轮播图 :

1、基本设置 - 取消默认内外边距 / 取消基本样式 / 图片自适应
取消默认内外边距 : 本示例中主要是 取消 body 的内边距 ;
/* 取消浏览器或者其它标签的默认的内外边距 */
* {
margin: 0;
padding: 0;
}
- 1
- 2
- 3
- 4
- 5
取消列表样式 : 主要是 取消列表项前的小圆点 ;
/* 取消列表样式 主要是取消列表的小圆点 */
li {
list-style: none;
}
- 1
- 2
- 3
- 4
设置图片自适应 : 设置的图片可能 大于或小于 图片容器 , 设置其宽度填充 100% 父容器 , 可以保证图片填充满父容器 ;
/* 设置图片自适应 */
img {
width: 100%;
}
- 1
- 2
- 3
- 4
2、外层父容器设置 - 子绝父相 / 盒子浏览器水平居中 / 设置圆角 / 设置溢出隐藏
子绝父相 : 在该轮播图中 , 需要 使用绝对定位在父容器中任意摆放 , 包括左右垂直居中的按钮 , 下方的小圆点 ; 子元素需要使用绝对定位 , 那么父容器必须使用相对定位 ;
/* 子绝父相 : 整个父容器需要设置相对定位
内部的子元素使用绝对定位任意摆放 */
position: relative;
- 1
- 2
- 3
盒子浏览器水平居中设置 : 将该父容器设置为水平居中 , 将其 margin 的左右外边距设置为 auto 即可 ;
/* 上下设置 100 像素边距 左右水平居中 */
margin: 100px auto;
- 1
- 2
设置圆角 : 该 Banner 轮播条四个角都是圆角 ;
/* 设置圆角 */
border-radius: 20px;
- 1
- 2
设置溢出隐藏 : 示例图中 , 超出圆角的部分需要隐藏 , 需要设置 overflow 属性 ;
/* 超出圆角部分的内容直接隐藏 */
overflow: hidden;
- 1
- 2
代码示例 :
.banner { /* 子绝父相 : 整个父容器需要设置相对定位 内部的子元素使用绝对定位任意摆放 */ position: relative; /* 父容器内存尺寸 图片 846x472 需要设置 img 标签图片内容宽度为 100% 自适应 */ width: 423px; height: 236px; /* 设置背景 */ background-color: pink; /* 上下设置 100 像素边距 左右水平居中 */ margin: 100px auto; /* 设置圆角 */ border-radius: 20px; /* 超出圆角部分的内容直接隐藏 */ overflow: hidden; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
3、左右按钮设置 - 绝对定位垂直居中设置 / 使用圆角矩形设置半圆 / 文字垂直居中
绝对定位垂直居中设置 : 执行下面两个步骤 , 可以将 绝对定位 的子元素设置为 垂直居中 ;
- 首先 , 走到父容器高度的一半 ;
- 然后 , 向上走自己高度的一半 ;
/* 使用绝对定位 在 相对定位的父容器中任意放置元素 */
position: absolute;
/* 垂直居中 */
/* 首先 走到父容器高度一般 */
top: 50%;
/* 然后 向上走自己高度的一半 */
margin-top: -15px;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
使用圆角矩形设置半圆 :
- 设置左侧的按钮 , 右侧设置成半圆 , 也就是 右上角和右下角设置成圆角 ;
/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */
border-radius: 0 15px 15px 0;
- 1
- 2
- 设置右侧的按钮 , 左侧设置成半圆 , 也就是 左上角和左下角设置成圆角 ;
/* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */
border-radius: 15px 0 0 15px;
- 1
- 2
文字垂直居中 : 使文字垂直居中 , 令 行高 = 内容高度 即可 ;
/*绝对定位的盒子 无须转换,直接给大小就好了*/
width: 20px;
height: 30px;
/* 垂直居中 - 行高 = 高度 */
line-height: 30px;
- 1
- 2
- 3
- 4
- 5
- 6
代码示例 :
/* 并集选择器 将左右按钮中相同的样式提取出来进行设置 代码重构 */ .left, .right { /* 使用绝对定位 在 相对定位的父容器中任意放置元素 */ position: absolute; /* 垂直居中 */ /* 首先 走到父容器高度一般 */ top: 50%; /* 然后 向上走自己高度的一半 */ margin-top: -15px; /*绝对定位的盒子 无须转换,直接给大小就好了*/ width: 20px; height: 30px; /* 垂直居中 - 行高 = 高度 */ line-height: 30px; /* 半透明黑色背景 */ background: rgba(0, 0, 0, .2); /* 取消链接的下划线 */ text-decoration: none; /* 设置白色 */ color: #fff; } /* 设置向左翻页按钮的样式 绝对定位位置 和 圆角状态样式 */ .left { left: 0; /* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */ border-radius: 0 15px 15px 0; } /* 设置向右翻页按钮样式 主要是 绝对定位位置 和 圆角状态样式 */ .right { /* 绝对定位右侧 */ right: 0; /* 文本右对齐 */ text-align: right; /* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */ border-radius: 15px 0 0 15px; } /* 按钮移动后的样式 背景颜色加深一倍 */ .left:hover, .right:hover { background: rgba(0, 0, 0, .4); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
4、底部小圆点设置 - 绝对定位水平居中设置 / 使用圆角矩形设置左右两侧半圆 / 使用圆角矩形设置小圆点
绝对定位水平居中设置 : 执行下面两个步骤 , 可以将 绝对定位 的子元素设置为 水平居中 ;
- 首先 , 走到父容器宽度的一半 ;
- 然后 , 向左走自己宽度的一半 ;
/* 在 相对定位 父容器中 使用 绝对定位 任意摆放 */
position: absolute;
/* 设置底部小圆点容器居中 */
/* 首先 走到父容器宽度的一半 */
left: 50%;
/* 然后 向左走自己的一半宽度 */
margin-left: -35px;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
使用圆角矩形设置左右两侧半圆 : 圆角矩形容器高度是 13 像素 , 设置其左右两侧为半圆 , 设置 7 像素圆角即可 ;
/* 四个角都设置 7 像素的圆角 */
border-radius: 7px;
- 1
- 2
使用圆角矩形设置小圆点 : 小圆点的宽高是 8 像素 , 设置其 4 像素或者 50% 的圆角 , 即可将该盒子设置为圆形 ;
代码示例 :
/* 底部小圆点容器 */ .circles { /* 在 相对定位 父容器中 使用 绝对定位 任意摆放 */ position: absolute; /* 设置底部小圆点容器居中 */ /* 首先 走到父容器宽度的一半 */ left: 50%; /* 然后 向左走自己的一半宽度 */ margin-left: -35px; /* 绝对定位 下边偏移 15 像素 距离底部 15 像素 */ bottom: 15px; /* 设置小圆点父容器的尺寸 */ width: 70px; height: 13px; /* 设置小圆点背景 半透明白色 */ background: rgba(255, 255, 255, 0.3); /* 四个角都设置 7 像素的圆角 */ border-radius: 7px; } /* 设置单个小圆点样式 */ .circles li { /* 设置浮动样式 */ float: left; /* 小圆点宽高都是 8 像素 设置 50% 或者 4 像素 圆角就可以变为正园 */ width: 8px; height: 8px; /* 小圆点默认白色 */ background-color: #fff; /* 小圆点分开 */ margin: 3px; /* 设置四个方向的圆角为 50% 使得正方形变为圆形 */ border-radius: 50%; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
二、代码示例
代码示例 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Banner 轮播</title> <style> /* 取消浏览器或者其它标签的默认的内外边距 */ * { margin: 0; padding: 0; } /* 取消列表样式 主要是取消列表的小圆点 */ li { list-style: none; } /* 设置图片自适应 */ img { width: 100%; } .banner { /* 子绝父相 : 整个父容器需要设置相对定位 内部的子元素使用绝对定位任意摆放 */ position: relative; /* 父容器内存尺寸 图片 846x472 需要设置 img 标签图片内容宽度为 100% 自适应 */ width: 423px; height: 236px; /* 设置背景 */ background-color: pink; /* 上下设置 100 像素边距 左右水平居中 */ margin: 100px auto; /* 设置圆角 */ border-radius: 20px; /* 超出圆角部分的内容直接隐藏 */ overflow: hidden; } /* 并集选择器 将左右按钮中相同的样式提取出来进行设置 代码重构 */ .left, .right { /* 使用绝对定位 在 相对定位的父容器中任意放置元素 */ position: absolute; /* 垂直居中 */ /* 首先 走到父容器高度一般 */ top: 50%; /* 然后 向上走自己高度的一半 */ margin-top: -15px; /*绝对定位的盒子 无须转换,直接给大小就好了*/ width: 20px; height: 30px; /* 垂直居中 - 行高 = 高度 */ line-height: 30px; /* 半透明黑色背景 */ background: rgba(0, 0, 0, .2); /* 取消链接的下划线 */ text-decoration: none; /* 设置白色 */ color: #fff; } /* 设置向左翻页按钮的样式 绝对定位位置 和 圆角状态样式 */ .left { left: 0; /* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */ border-radius: 0 15px 15px 0; } /* 设置向右翻页按钮样式 主要是 绝对定位位置 和 圆角状态样式 */ .right { /* 绝对定位右侧 */ right: 0; /* 文本右对齐 */ text-align: right; /* 复合写法设置圆角矩形 : 左上角 右上角 右下角 左下角 */ border-radius: 15px 0 0 15px; } /* 按钮移动后的样式 背景颜色加深一倍 */ .left:hover, .right:hover { background: rgba(0, 0, 0, .4); } /* 底部小圆点容器 */ .circles { /* 在 相对定位 父容器中 使用 绝对定位 任意摆放 */ position: absolute; /* 设置底部小圆点容器居中 */ /* 首先 走到父容器宽度的一半 */ left: 50%; /* 然后 向左走自己的一半宽度 */ margin-left: -35px; /* 绝对定位 下边偏移 15 像素 距离底部 15 像素 */ bottom: 15px; /* 设置小圆点父容器的尺寸 */ width: 70px; height: 13px; /* 设置小圆点背景 半透明白色 */ background: rgba(255, 255, 255, 0.3); /* 四个角都设置 7 像素的圆角 */ border-radius: 7px; } /* 设置单个小圆点样式 */ .circles li { /* 设置浮动样式 */ float: left; /* 小圆点宽高都是 8 像素 设置 50% 或者 4 像素 圆角就可以变为正园 */ width: 8px; height: 8px; /* 小圆点默认白色 */ background-color: #fff; /* 小圆点分开 */ margin: 3px; /* 设置四个方向的圆角为 50% 使得正方形变为圆形 */ border-radius: 50%; } /* 被选中的小圆点样式 此处注意选择器的优先级 */ .circles .current { /* 被选中的 */ background-color: #ff5000; } </style> </head> <body> <div class="banner"> <!-- 向左翻页按钮 --> <a href="#" class="left"> < </a> <!-- 向右翻页按钮 --> <a href="#" class="right"> > </a> <!-- Banner 图片 --> <img src="banner_image.png" alt=""> <!-- 底部的小圆点 --> <ul class="circles"> <li></li> <!-- 当前选择的小圆点 --> <li class="current"></li> <li></li> <li></li> <li></li> </ul> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
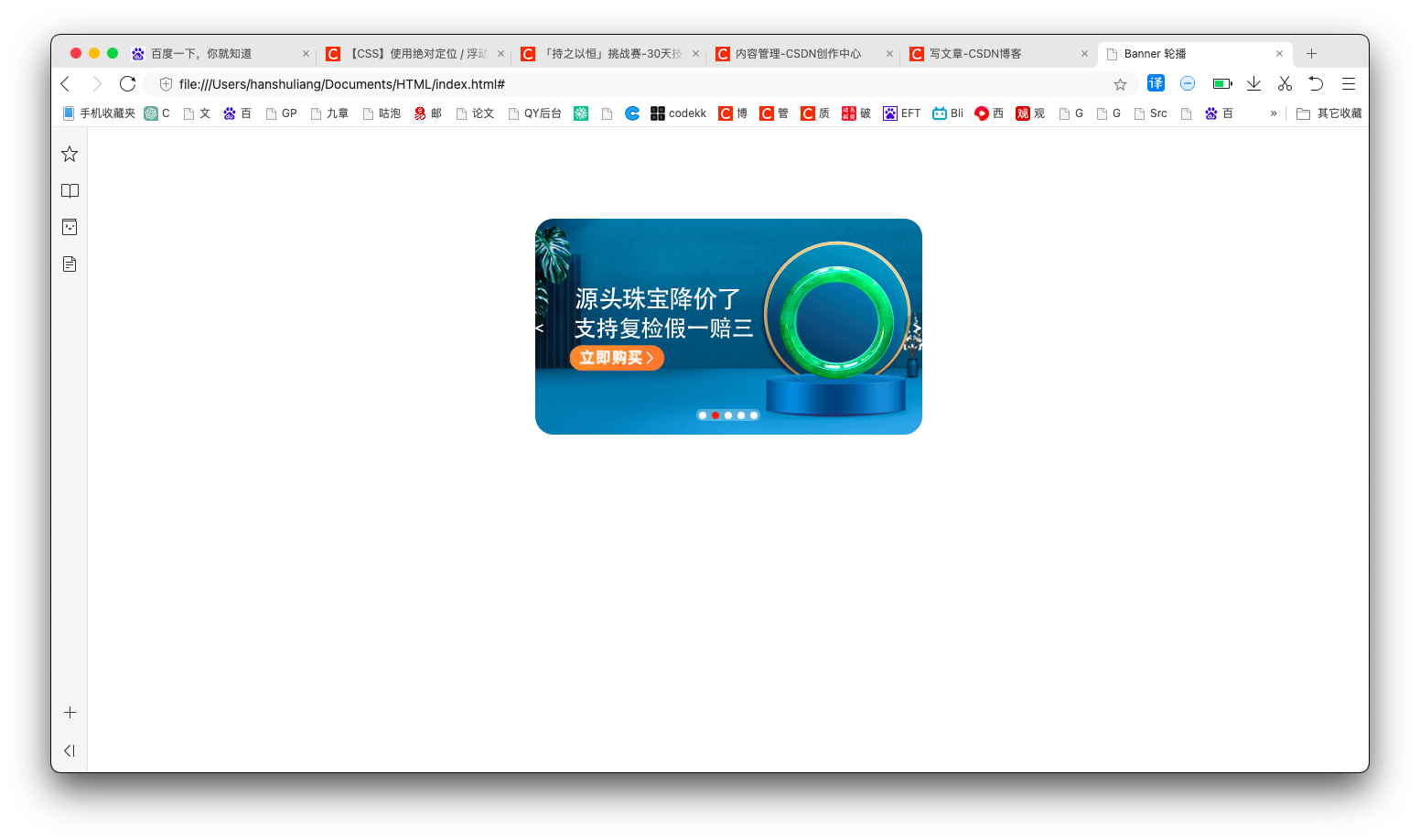
执行结果 :

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/803904
推荐阅读
相关标签



