热门标签
热门文章
- 1微软计算机电源怎么接,电源线,详细教您电脑电源线怎么接
- 2g++链接so时,找不到类的static成员变量_static 成员函数在so中找不到
- 3整数规划---割平面解法
- 4nginx: command not found(其实是因为linux中没有配置nginx的环境变量,但一样可以使用)
- 5P-tuningv2微调ChatGLM2及微调细节剖析_p-tuning v2
- 6考勤打卡、自动绑定身份,人脸识别发卡充电柜
- 7【Vue系列】vuex详解,一篇彻底搞懂vuex_vue vuex
- 8mac启动RocketMQ Name Server报错:Please set the JAVA_HOME variable in your environment, We need java(x64)_mac 启动rocketmq时报错error: please set the java_home v
- 9springboot 配置方式_${jdbc.username}
- 10pip安装的东西都放在了什么路径下_pip 安装black后的二进制去哪了
当前位置: article > 正文
vue路由传参的两种方式,实现返回上个页面不刷新_vue返回上一页带参数
作者:花生_TL007 | 2024-03-14 06:10:10
赞
踩
vue返回上一页带参数
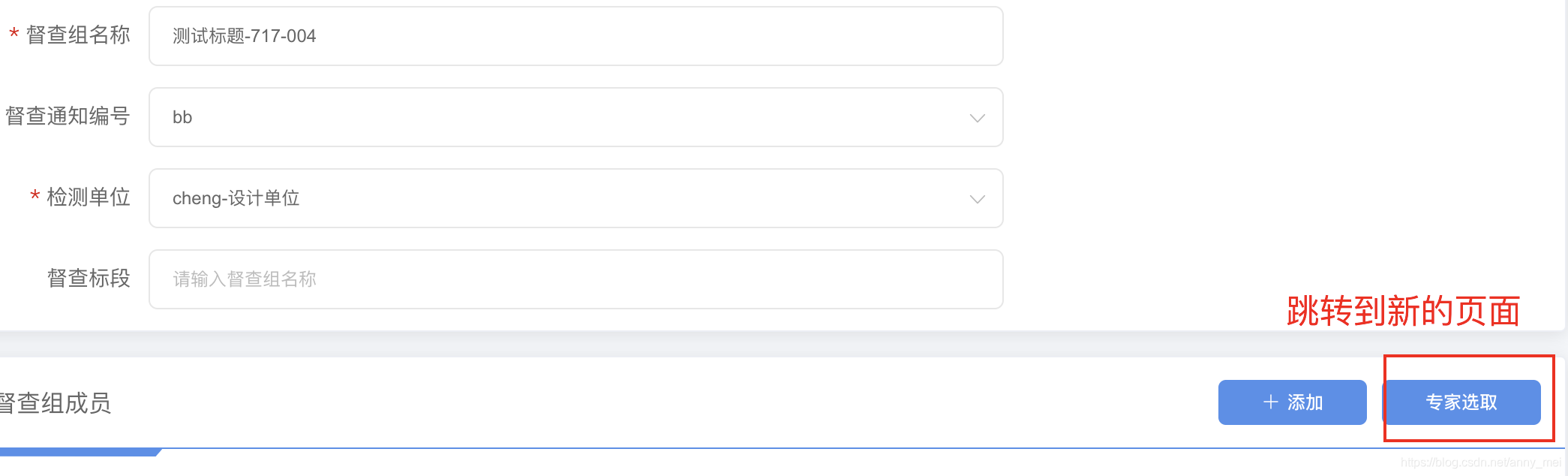
我的项目是当在新增页面(下面叫A页面)先提交一些数据,然后跳转到下一个页面(下面叫B页面)再填写数据,然后返回到新增的页面

之前我直接跳转回B页面goback(),这样的话跳转回来A页面就什么数据都没有了
解决方法有两种,一种是在地址栏里面拿参数
this.$router.push({
name:'xxxxxxxxx', // 跳转的页面名称
params:{
id:this.id || "xxxxxxxxxx"
}
})
- 1
- 2
- 3
- 4
- 5
- 6

在B页面拿取
this.$route.params.id
- 1
然后在B页面再把ID传回之前A的页面
this.$router.replace({
name: "supervision-member-editor",
params: {
id: this.groupId
}
})
- 1
- 2
- 3
- 4
- 5
- 6
第二种是$roure官方文档提供的方法
https://router.vuejs.org/zh/guide/essentials/passing-props.html#%E5%B8%83%E5%B0%94%E6%A8%A1%E5%BC%8F
1,在A页面传参
this.$router.push({
name: "supervision-member-createPerson",
params: {
groupId: this.groupId || this.id //groupId类似于row.id
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
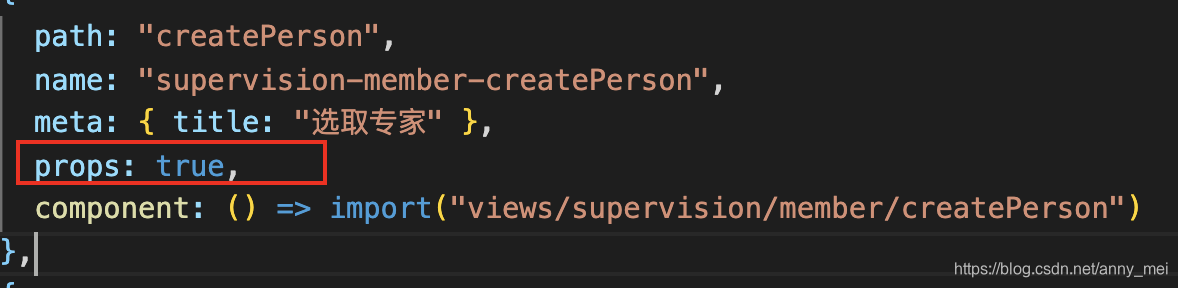
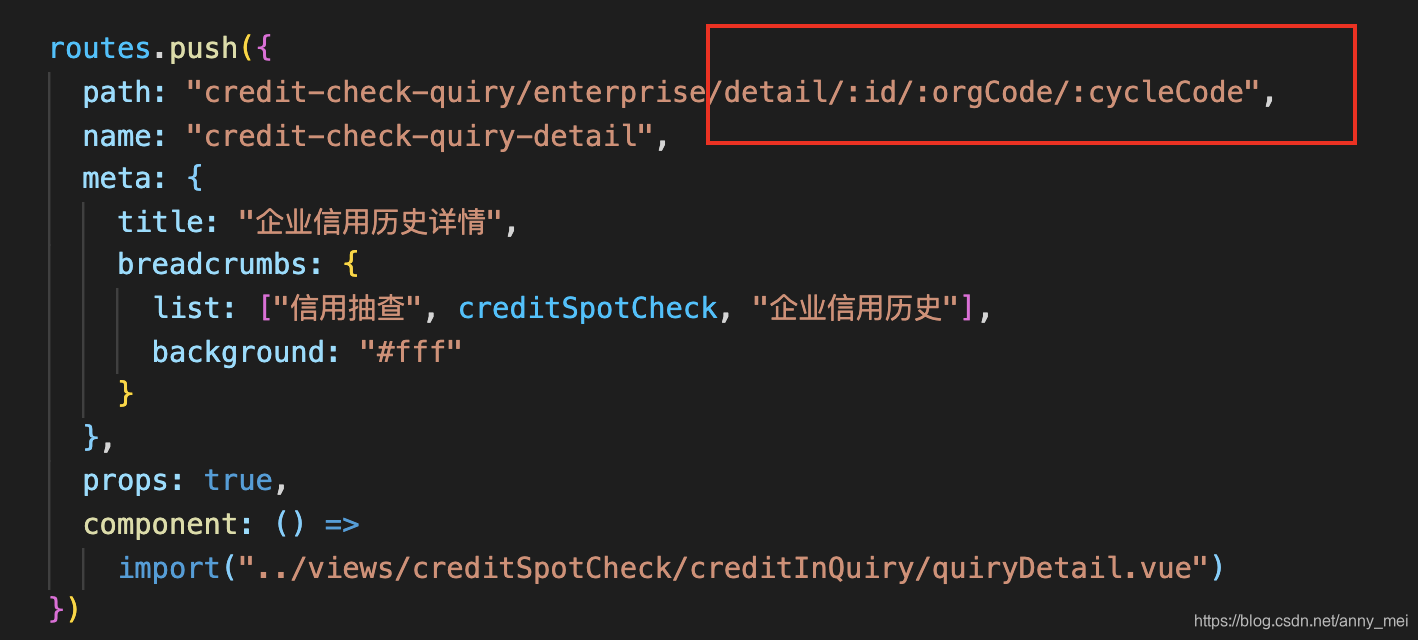
2,在路由文件里面接收传值

ps:要传的ID啥的一定要在地址栏定义数据并且带过去

3,在B页面接收传值
props: {
id: { type: String, default: "" },
groupId: {
type: String,
default: ""
}
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
4,在B页面传值回去
goBack() {
this.$router.replace({
name: "supervision-member-editor",
params: {
id: this.groupId
}
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
最后还有一个在 localStorage存入你想要传的值,然后再取,但是这方法不好
localStorage.setItem('lid', 123456)
var getId = localStorage.getItem('id');
- 1
- 2
- 3
- 4
最后还可以使用vuex存储
-----------------------------------分界线-----------------------------------------
组件内直接使用的
<el-table-column
label="字典类型"
align="left"
:show-overflow-tooltip="true"
>
<template slot-scope="scope">
<router-link
:to="'/system/dict-data/index/' + scope.row.dictId"
class="link-type"
>
<span>{{ scope.row.dictType }}</span>
</router-link>
</template>
</el-table-column>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/232527
推荐阅读
相关标签


