- 1Web使用HarmonyOS字体的压缩方案_harmonyos_sans_sc_bold
- 2数据科学家常用的十大机器学习算法,都在这了!
- 3H5 -- 自定义微信分享第三方页面链接的标题和小缩略图_h5微信自定义分享链接没有公众号
- 4【Linux】远程桌面连接服务器报错:未启用对服务器的远程访问......
- 5快速、内存高效的注意力 FlashAttention BERT单节点训练最快_flashattention 原理
- 6代码训练LeetCode(9)Git自动同步脚本
- 7eclipse左边的工程列表窗口不见了第二种种解决方案_ccs左边的工程窗口不见了
- 8代码随想录算法训练营Day14 | 二叉树理论 | 递归遍历 | 迭代遍历 | 统一迭代
- 9Maix Bit(K210)保姆级入门上手教程---环境搭建_k210环境搭建
- 10幼儿园管理系统|基于springboot框架+ Mysql+Java+Tomcat的幼儿园管理系统设计与实现(可运行源码+数据库+设计文档+部署说明)
微信小程序uniapp出现白屏怎么解决(总集)_小程序当前存在白屏,无法加载完整内容
赞
踩
我本人遇到这种问题一般都很快解决了,所以没有怎么留意,没有凡尔赛自夸,不是自己厉害,只是比较细心。最近有小伙伴反馈白屏,突然想到这种情况有很多种,想做个集合,有朋友遇到解决不了的,请留言,我尽可能解决并留在此处。
最重要的!!!
如果你的电脑配置不怎么样,并且没有改动就白屏,请重启微信开发者工具,电脑性能好出现概率低但不完全
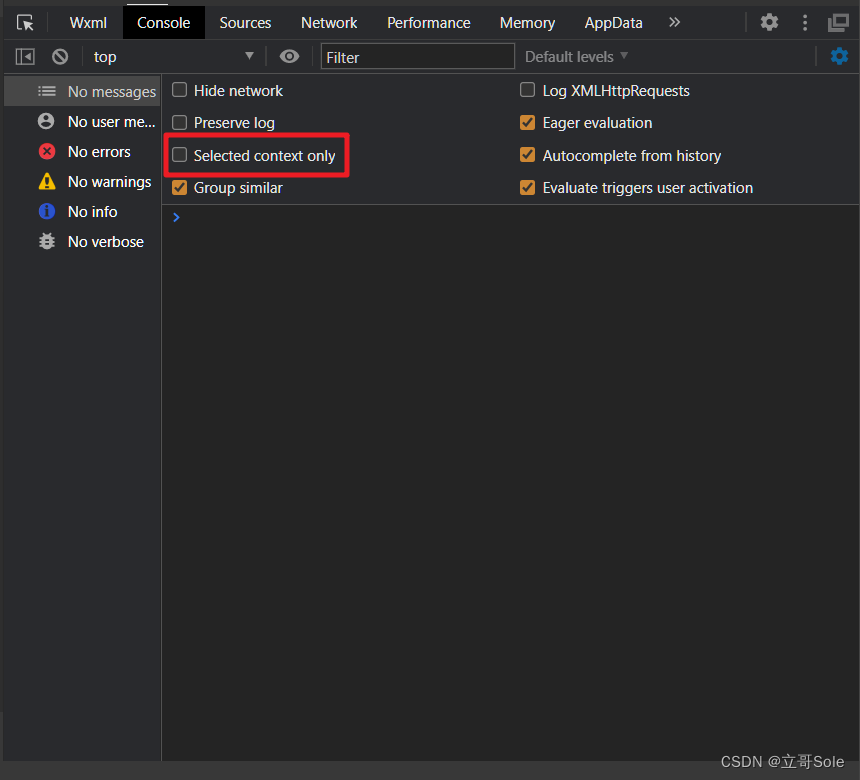
白屏情况一 开启了Selected context only

请不要给这个打√,或者出现问题的时候检查,部分问题出现bug的时候,这个会隐藏掉bug提示。虽然他能很好帮我们解决ui库警报提示过多的问题
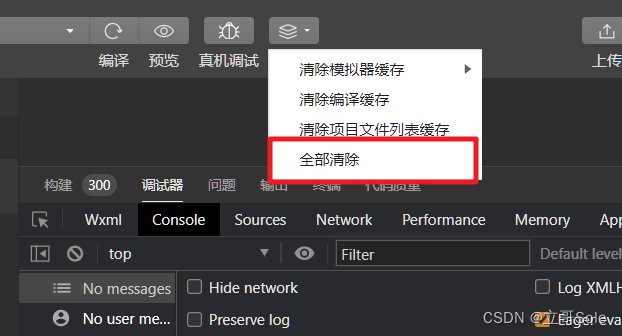
白屏情况二 缓存未清理

这种情况常常出现在多个小程序项目,修复bug,接手别人项目的情况,有缓存的存在,导致白屏。有时候单纯的重启没有效果的,请最好在全部清除后重启。
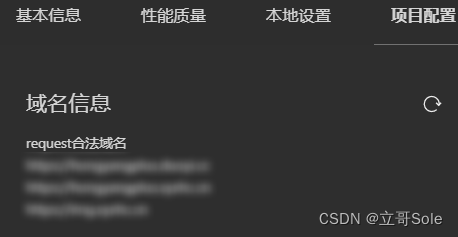
白屏情况三 线上出现白屏 开发环境没问题

检查域名有没有配置 有时候后端给你的测试环境 不代表线上版本 没有配置叫负责人配置一下就好了
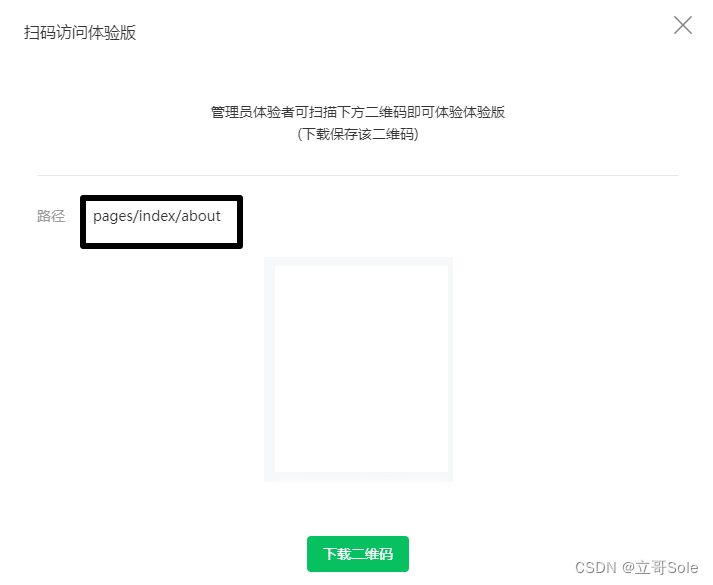
白屏情况四 体验版扫码出现白屏

请检查路径是否正确
白屏情况五 报错模块找不到 组件找不到 文件找不到之类的
①先确定是否有这个文件,有这个文件的话通过索引搜索是否是引入错误,引入路径错误,使用变量名错误
②如果是刚引入这个包的时候出现问题,不是包不对,就是引入方式不对
③JSON文件是否配置无误
④清理缓存
⑤依赖安装有误,安装未完成,或者安装完成之后提示了警告
⑥脚手架跟当前项目不匹配
白屏情况六 页面跳转出现白屏
如果给页面page或者自定义class加了页面颜色,可以给page.json或者app.json(微信原生)加相同的页面背景色
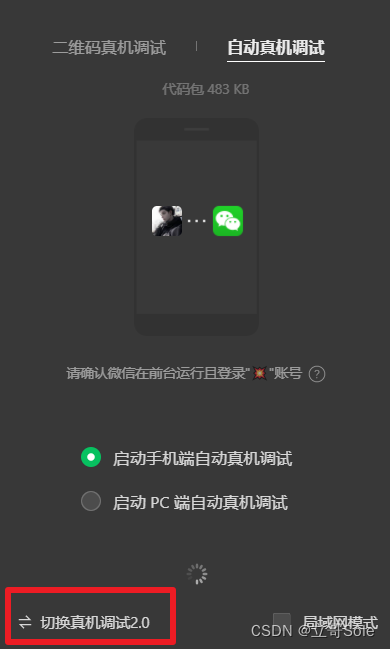
白屏情况七 真机调试白屏

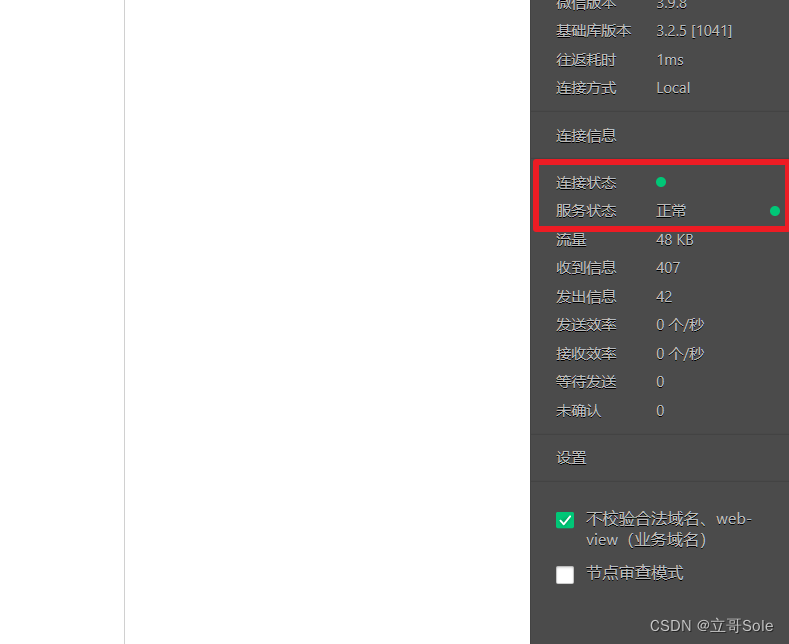
尽可能用2.0版本,(局域网模式开是最好的,但如果是手机需要连接电脑的wifi或者同局域网的wifi),还要观察连接状态是否正常,服务状态是否正常,如果会跳,或者红色是不可行的

如果切换了2.0还不行,检测自己开发工具是否是最新版本,老版本经常出现问题。新版本可能出现新问题,但总归问题是越来越少的。
白屏情况八 Couldn’t resolve the Js file “app.js” relative to “app.json”
因为依赖下载失败 把最近一次导入的依赖项删除即可
同样错误另一种解决方法
来源@老编程爱好者
场景是app转小程序之后遇到这个问题
需要删除unpackage\dist\dev\mp-weixin目录,重新编译运行
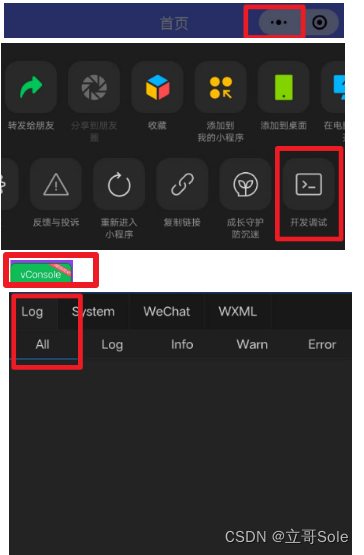
白屏情况九 预览情况下白屏

根据这四步进入调试状态 查看报错情况
白屏情况十 未有权限查看该项目

这里面需要有最起码的开发者权利才能看
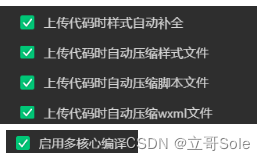
开发者工具本地设置
一般必用的几个选项给你们画出来,其他可有可无

校验不校验合法域名看个人需求,一般也是需要的
如果有用,请给我点赞收藏,我会很开心,谢谢



