热门标签
热门文章
- 1Claude 使用教程 AI助手,可平替Chatgpt,无需魔法_claude.ai
- 2基于shared_preferences的本地存储操作_got socket error trying to find package shared_pre
- 3边界值离点上点的确定_边界值 离点
- 4【C语言终章】预处理详解(上)
- 5多模态情感分析——MVSA数据集_多模态情感分析数据集
- 6Python之数据类型(五)集合类型详解_针对一个非空集合,执行在n行中给出的n个命令,这些命令包括 pop, remove 和 discar
- 7Python机器学习预测房价_使用puthon 预测房价
- 8NLP--文本清洗--停用词处理_lda停用词
- 9Java Agent 型内存马调试系列 (一)_java agent如何调试
- 10AI情绪检测器:准确检测并解读人类情绪_ai情绪识别
当前位置: article > 正文
如何在vscode中安装vite,并创建vue项目?_vscode vite
作者:菜鸟追梦旅行 | 2024-03-27 00:57:17
赞
踩
vscode vite
今天我在安装vite的时候发现明明在vscode中安装了扩展,但是无法使用,待我查阅了资料后才发现:
第一步:要想在vscode中使用vite 需要在官网下载node.js
node.js下载地址:下载 | Node.js 中文网![]() http://nodejs.cn/download/
http://nodejs.cn/download/
选择这一行,首先要清楚自己的电脑是多少位的
第二步:下载完后记得在vscode的终端中查询是否安装

选择新建终端
![]()
输入npm -v然后回车就可以查看自己的是否安装啦,版本号也会出来,我的版本是8.19.2
![]()
第三步:安装vite

6版本和7以上版本的代码不一样哦注意区分,注意别把前面的符号写进去
博主是8版本因此使用7+这一行的代码
第四步:通过vite创建项目
![]()
写完这一行先别急着按回车,注意看里面的<project-name>这就是你通过vite创建的项目名称,你需要删掉这个<project-name>然后写上自己的项目名称,然后再按回车

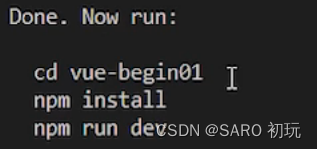
这就是安装好啦,再按照提示的这三行代码一行一行输入,按回车就可以啦

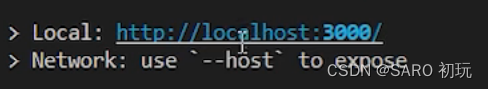
你会得到这样一个地址,点进去

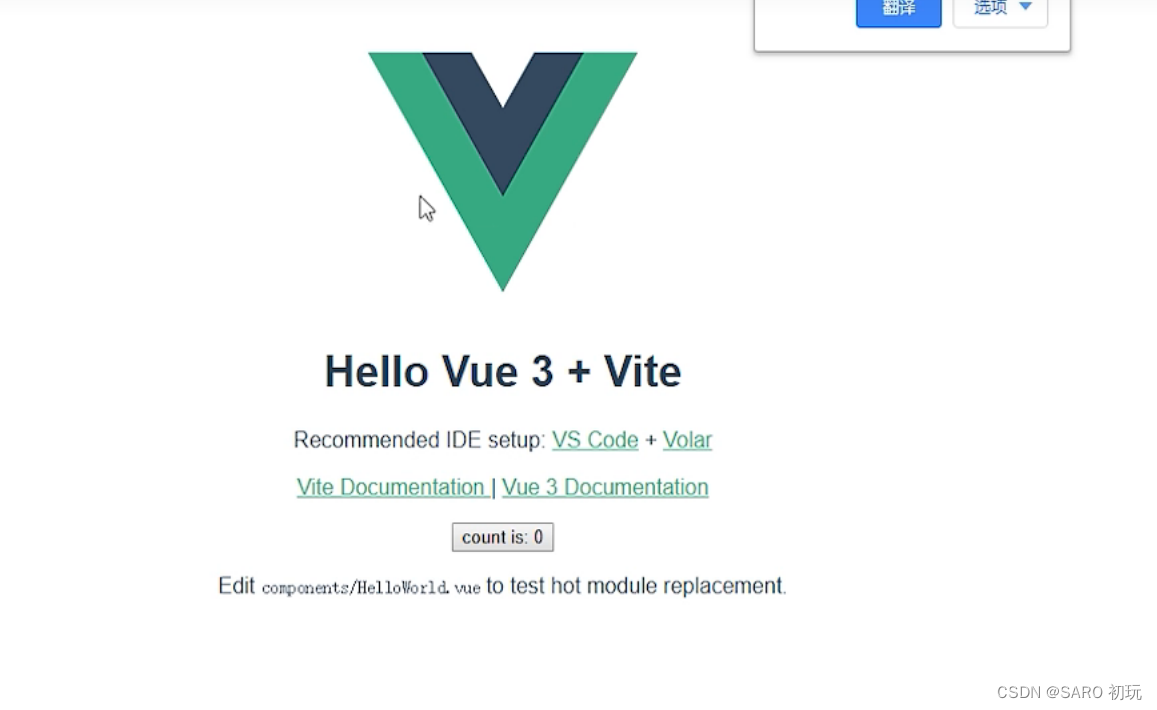
当你看到这个页面时,恭喜你,你的vue 项目已经通过vite创建成功了!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/320793
推荐阅读
相关标签


