热门标签
热门文章
- 1大数据——Scala 元组
- 2【408直通车】C+Python赋能数据结构:从底层原理到高级应用的蜕变之路——线性表
- 3github如何删除仓库
- 4文献速递:深度学习肝脏肿瘤诊断---基于深度学习的肝细胞结节性病变在整片组织病理图像上的分类
- 57年经验社招终于上岸Java开发,只准备了一个月,八股文牛逼_java背八股文要多久
- 6idea创建Spark Maven项目_idea spark maven项目
- 7性能测试VS负载测试VS压力测试
- 8Ubuntu 20.04 国内源_ubuntu 20.04国内源
- 9金蝶云星空对接打通管易云分布式调入单查询接口与其他入库单新增完结接口接口_金蝶云星空授权成功后怎么调其他接口
- 10月薪11.5K 土木人零基础转行软件测试工程师,他都经历了什么?
当前位置: article > 正文
教你简单几步获取微信小程序源码_传奇微信小程序源码
作者:菜鸟追梦旅行 | 2024-04-13 01:59:30
赞
踩
传奇微信小程序源码
简单几步获取微信小程序源码
本文记录了我通过反编译获得微信小程序源码的过程.点击链接前往我的个人博客查看
1.环境准备
1.下载node.js,直接去官网下载,安装教程点击链接查看
2.反编译的脚本
这里直接提供,点击链接下载,下载后解压即可
3.手机模拟器,这里我用的夜神模拟器,给出官网链接,安装一路默认即可
4.RE文件管理器(非必须),我觉得这个更好操作
2.在夜神模拟器中下载微信并登录,找到想获取源码的小程序运行(建议登录微信后不要立即打开小程序,不然不好找小程序源文件包)
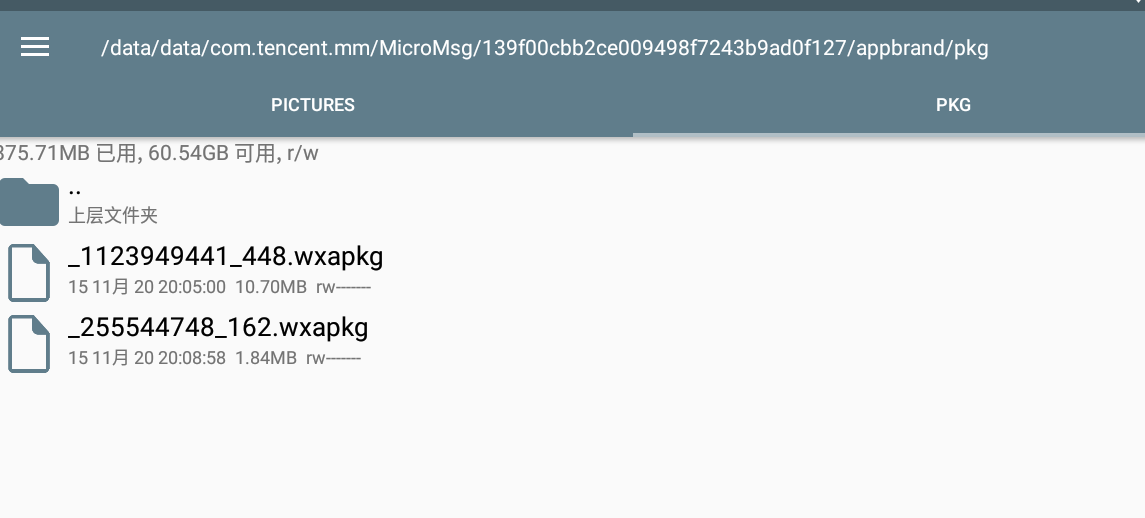
3.找到微信小程序源文件包
在下面目录下,
/data/data/com.tencent.mm/MicroMsg/{{一串32位的16进制字符串文件夹}}/appbrand/pkg/
- 1
会发现一些 xxxxxxx.wxapkg 类型的文件,这些就是微信小程序的包

根据时间确定源文件包
4.将源文件传至电脑
可以通过夜神模拟器的文件共享,也可以安装QQ,将源文件压缩后传至电脑
5.找到刚才解压的反编译脚本的存放目录,然后win+R打开如下窗口并输入cmd

点击确定即可,在cd 到这个存放目录,输入以下命令安装依赖
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
- 1
- 2
- 3
- 4
- 5
6.反编译 .wxapkg 文件
node .\wuWxapkg.js D:\_-472979937_90.wxapkg
D:\_-472979937_90.wxapkg 改为你存放源文件的绝对目录
- 1
- 2
运行即可,下图为成功运行
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pqsLpjPa-1606790490252)(https://i.loli.net/2020/11/15/aporGMPjm974leN.gif)]
7.关于出错
如果出现 Cannot find module 'xxx' 表示模块未安装
运行命令 npm install 'xxx' , 安装依赖
如果遇到 __vd_version_info__ is not defined这种报错
解决方法如下:
- 1
- 2
- 3
- 4
修改反编译脚本wuWxss.js代码,将原代码
function runVM(name,code){
let wxAppCode={},handle={cssFile:name};
let vm=new VM({sandbox:Object.assign(new GwxCfg(),{__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)})});
vm.run(code);
for(let name in wxAppCode)if(name.endsWith(".wxss")){
handle.cssFile=path.resolve(frameName,"..",name);
wxAppCode[name]();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
改为
function runVM(name,code){
let wxAppCode={},handle={cssFile:name};
let gg = new GwxCfg();
let tsandbox ={$gwx:GwxCfg.prototype["$gwx"],__mainPageFrameReady__:GwxCfg.prototype["$gwx"],__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)};
let vm = new VM({sandbox:tsandbox});
vm.run(code);
for(let name in wxAppCode)if(name.endsWith(".wxss")){
handle.cssFile=path.resolve(frameName,"..",name);
wxAppCode[name]();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
8.反编译后产生一个文件夹,和源文件同一目录
打开微信开发者工具导入小程序即可
备注:
其他平台小程序可自行尝试

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/413786
推荐阅读
相关标签


