- 1你们要的Java学习路线图,来喽
- 2设计模式:访问者(Visitor)模式
- 3大语言模型生成式AI学习笔记——1. 1.3 大语言模型及生成式AI项目生命周期简介——生成式AI及LLM,LLM用例及任务
- 422张图,带你入门分布式一致性算法Raft_raft算法
- 5stm32单片机教室照明智能控制系统Proteus仿真全套资料
- 6JavaEE框架---MyBatis---入门_javaeemybatis入门程序
- 7mysql client 命令行_mysql client命令行选项
- 8MongoDB副本集与分片_mongdb 副本集磁盘使用率不一致
- 9AttributeError: TransposedFont object has no attribute getbbox@python/wordcloud_attributeerror: 'transposedfont' object has no att
- 10Python机器学习项目开发实战:在数据分析竞赛平台遴选最佳算法模型
Unity3D-高通AR-《狼来了》-3识图卡AR场景_unity ar场景
赞
踩
Unity3D-高通AR-《狼来了》-3识图卡AR场景
上一节介绍了启动界面的实现。接下来我们用高通的Vuforia AR技术来实现一个AR场景。
想了解Vuforia AR技术及应用场景,点击进入官网
1. 新建和加载场景
1.1 新建场景02_AR
1.保存当前场景,然后将场景另存为02_AR(保存在_Scene目录下)
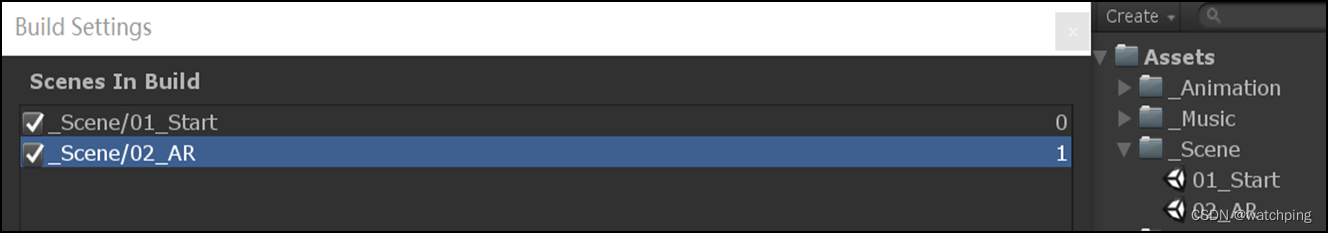
2.通过File | Build Settings…打开发布设置界面将两个场景添加到发布场景设置中,操作界面如下:

1.2 加载场景02_AR
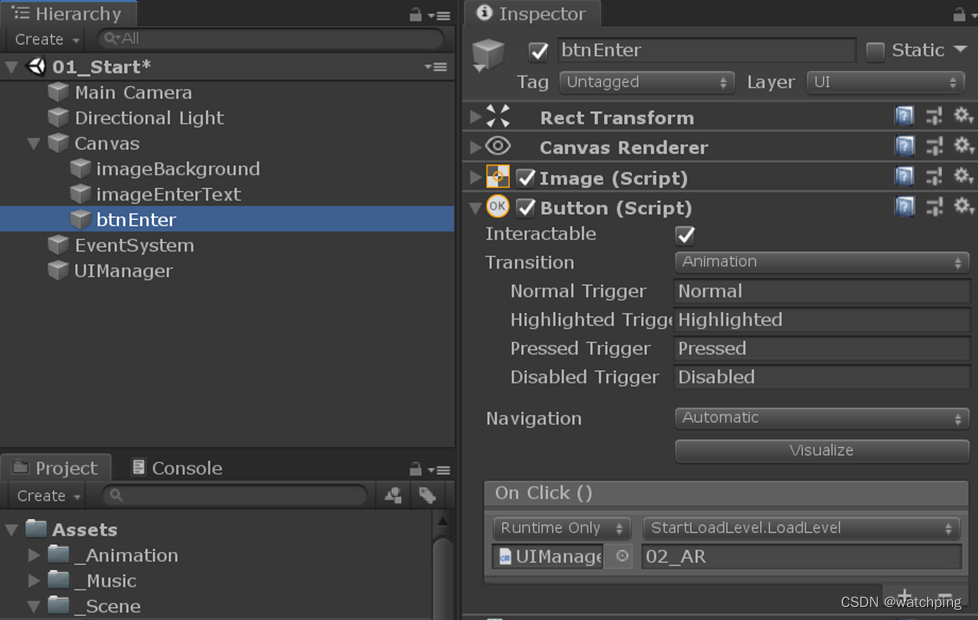
重新打开场景01_Start,选择btnEnter按钮,再将场景中的UIManager对象拖拽到右侧监视面板的On Click()中,并选择要触发的方法为StartLoadLevel.LoadLevel,并在参数中输入02_AR字符串(也就是场景文件名)
操作界面如下:

测试
- 运行场景01_Start,点击Start按钮,看看是否能跳转到场景02_AR(目前该场景中是什么也没有显示)。
到此,项目开发运行与非AR项目开发是一样的,接下来要设计02_AR场景,需要配置工程支持AR功能
2. 设置项目工程支持Vuforia AR
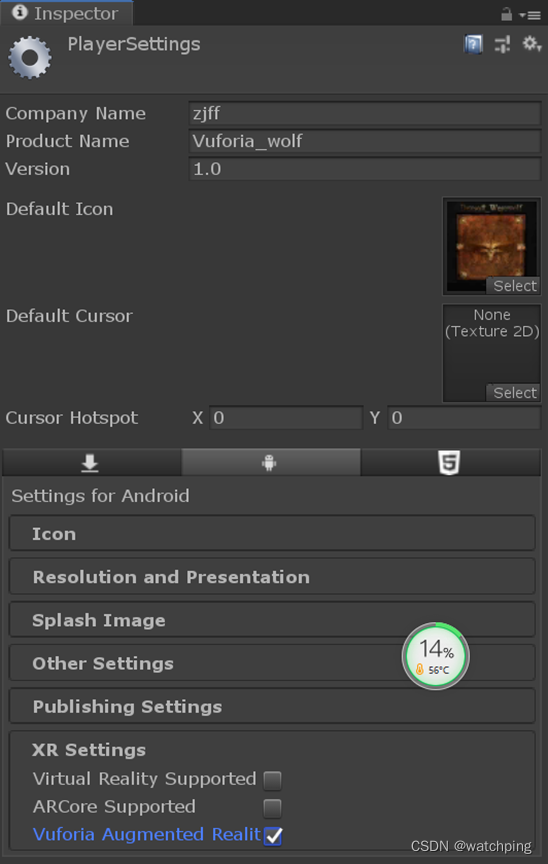
设置项目支持Vuforia Augmented Reality Supported
1.通过File | Bulde Settings… | Player Settings…
2.或Edit | Project Settings… | Player
如下图所示

3. 场景02_AR设计
3.1 添加AR Camera、ImageTarget
1.打开02_AR场景,将场景中默认主相机、平行光对象删除。
2.通过GameObeject | Vuforia Engine | AR Camera在场景中添加AR相机。
第一次添加时,会弹出AR引擎资源导入确认窗口,确认Import导入资源,如下图,请耐心等待。

3.导入成功后会在Project视图中新增Vuforia目录。
4.通过GameObeject | Vuforia Engine | Image在场景中添加用于AR识别的ImageTarget预制体。
如果没有可识别的图卡数据,会提示导入默认的图卡数据,如下图。选择导入( Import )

3.2 设置License Key
3.2.1 设置途径
1.层次视图选中ARCamera对象后在Inspector视图点击Open Vuforia Engine Configuration按钮
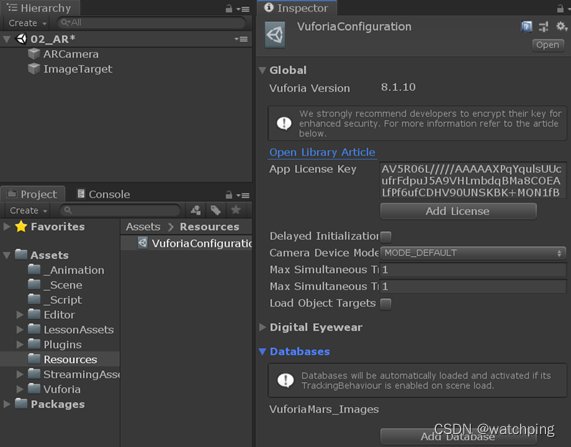
2.工程视图中打开Resource/VuforiaConfiguration文件
3.2.2 如何获取License Key
App License Key内容可以从工程根目录下的appkey.txt文件复制,也可以通过Add License按钮从网上注册账号获取(有免费带水印的开发版)
DataBase中显示可识别的图卡数据集,VuforiaMars_Images是导入默认的图集(AR识图卡)
操作界面如下:

3.3 添加识别后出现的AR对象
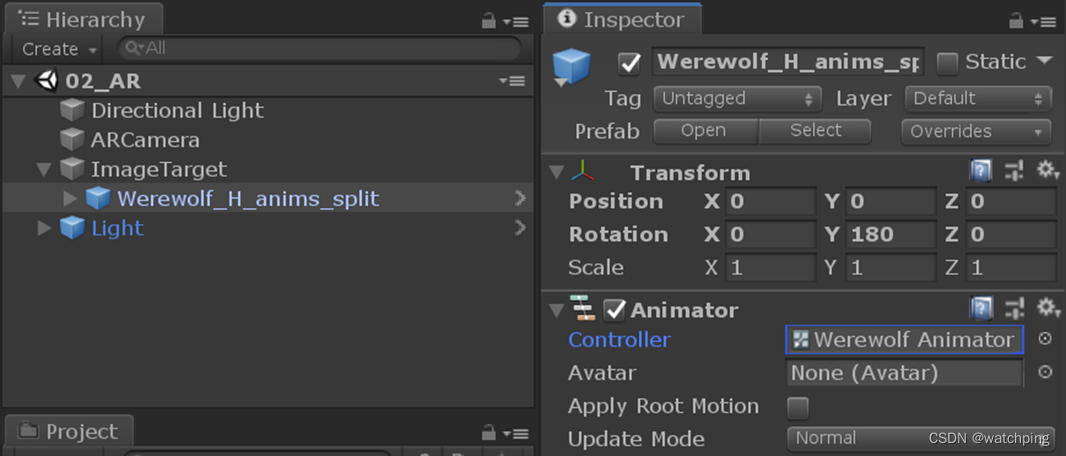
1.将LessonAssets\Prefab目录中的Werewolf_H_anims_split预制体放置于ImageTarget层级下。
物体识别后在实际卡片的坐标轴朝向与unity场景中模型和卡片摆放成对应关系
实际卡片、实际摄像装置与unity场景中ImageTarget 、 ARCamera 成对应关系
2.将LessonAssets\Prefab目录中的Light放置于场景中
操作界面如下:

3.4 设置AR Camera、ImageTarget属性
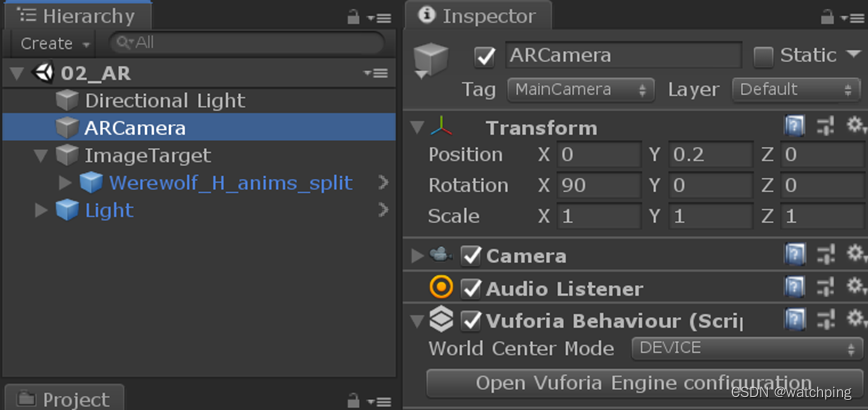
1.设置AR Camera属性,操作界面如下:

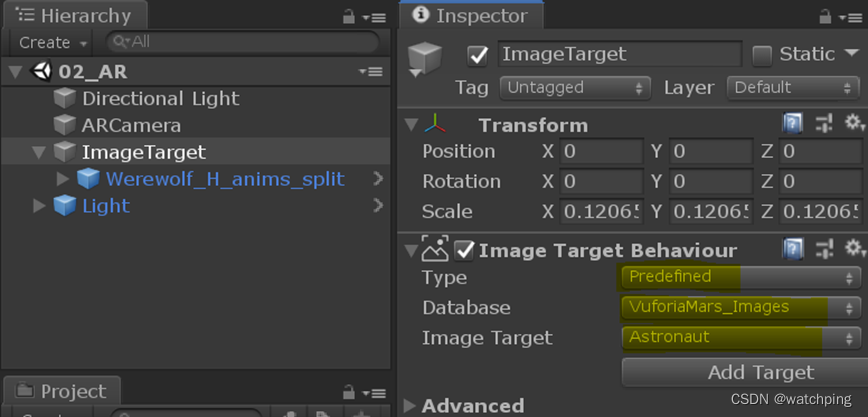
2.设置ImageTarget属性,操作界面如下:

我们这次用的默认识图卡是VuforiaMars_images中的Astronaut。
可以自己制作VuForia AR识图卡,如何制作参见VuForia官网 或自行百度
注意
设置后预览Game视图的显示效果是否达预期
测试一下
至此项目的AR功能基本完成了,运行02_AR场景,看看能够实现AR功能,“狼来了”
运行效果如下图:

接下来我们再增加一些场景的UI功能,比如点击按钮能播放角色对应的攻击、咆哮等动作



