热门标签
热门文章
- 1这个防火墙实验配置案例,堪称模板!_如何简单配置防火墙
- 2AES加密算法详解(图文解释)
- 32024年最全Google 面试六轮游,结果还是没过!Google面试真题分享,2024金九银十面试季
- 4为Atmega328P定制bootloader 添加自己的板卡到Arduino IDE
- 5Python: ImportError: Bad git executable_import error bad git
- 6华为HCIA认证考试简介_hcia考试
- 7Caused by: org.springframework.amqp.AmqpException: No method found for class [B
- 8这10款VS Code神仙插件,嵌入式程序员必备_vs插件
- 9夜神模拟器连接AndroidStudio_夜神模拟器怎么连as
- 10数据统计与分析基础 实验四 机器学习算法建模与求解
当前位置: article > 正文
vue3安装element-ui报错_vue3引入element报错
作者:2023面试高手 | 2024-05-29 07:57:28
赞
踩
vue3引入element报错
按照Element官网的按照提示执行 npm i element-ui -S,报错

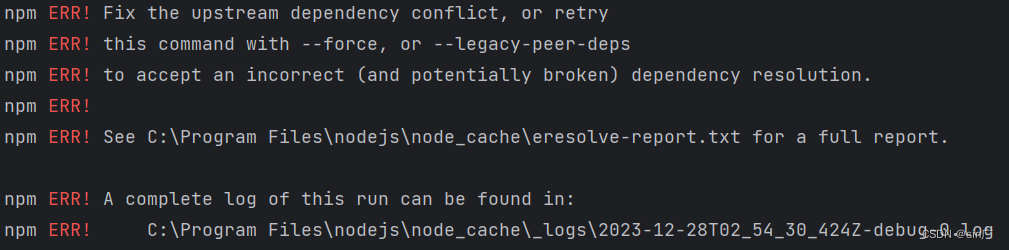
报错如下:
npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force, or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR! npm ERR! See C:\Program Files\nodejs\node_cache\eresolve-report.txt for a full report. npm ERR! A complete log of this run can be found in: npm ERR! C:\Program Files\nodejs\node_cache\_logs\2023-12-28T02_54_30_424Z-debug-0.log

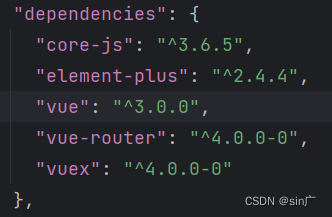
很明显Vue版本和element版本不匹配,查看我的项目的Vue的版本为v3,如下:

如果强制安装 element-ui 执行类似命令 npm i element-ui -S -–legacy-peer-deps或者npm install element-plus --save,在后续的项目中可能还是会出现错误。
使用的是Vue3建议安装element-plus插件,运行 npm install element-plus --save即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/641252
推荐阅读
相关标签


