热门标签
热门文章
- 1【负荷预测】基于VMD-SSA-LSTM光伏功率预测(Matlab代码实现)_matlab 光伏预测
- 2机器学习概论—什么是机器学习
- 3[附源码]Python计算机毕业设计电子工厂进销存管理系统Django(程序+LW)_django库存管理系统
- 4Nodejs之http模块详解_nodejs http
- 5阿里云ESC服务器学习-基础命令篇_aliyun cr命令
- 6centos7挂起后重新启动无法网络连接_centos 挂起恢复后需要注意的事项
- 7[转]Terraform 使用 - 从最简单例子开始_shared_credentials_files = "/users/nick/.aws/crede
- 8Docker Compose file 版本3参考_docker-compose版本对应
- 9解析MySQL 配置文件 my.cnf / my.ini 区别_my.cnf文件在哪里
- 10win10用户名改了以后,C盘中用户文件夹下的以用户名命名的文件夹名字没有变化?还是之前的用户_为什么改了用户名根目录还是来的
当前位置: article > 正文
.NET Core:使用ImageSharp跨平台处理图像
作者:2023面试高手 | 2024-02-21 16:41:09
赞
踩
.net core 3.1 sixlabors.imagesharp怎么使用
一.简述
ImageSharp是一个新的跨平台2D图形API,旨在处理图像而不使用System.Drawing。
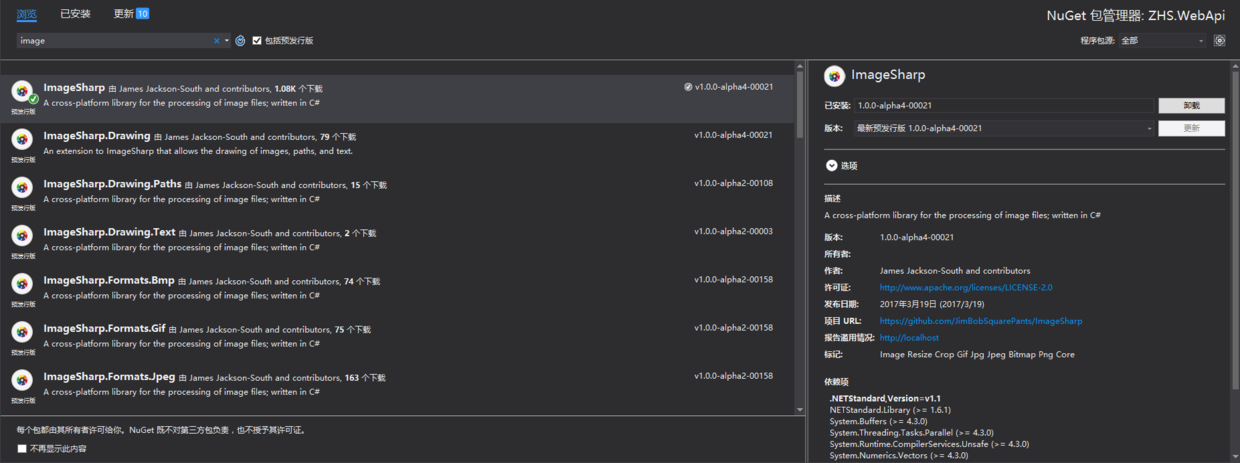
二.安装
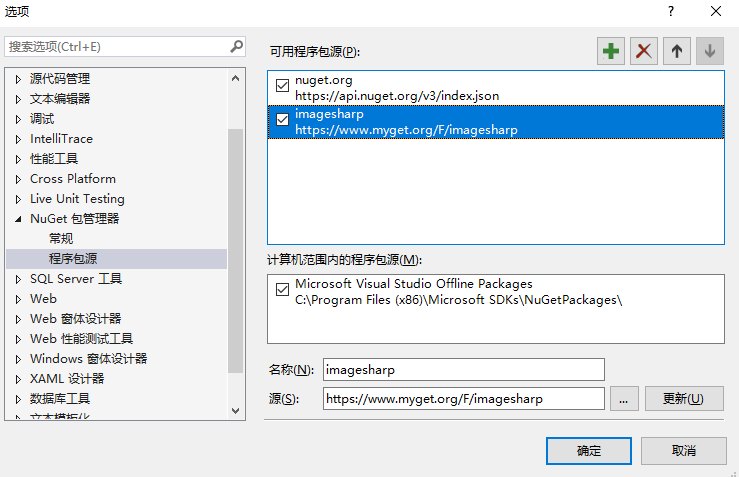
目前ImageSharp还是处于alpha版本,所以我们需要在nuget中添加它的地址:https://www.myget.org/F/imagesharp


三.画验证码(点我查看源码)
在使用ImageSharp之前,已经有基于Zkweb.system.drawing的.netcore跨平台验证码方案,为了很好的做对比,这里参考http://www.cnblogs.com/yuangang/p/6000460.html
1.生成画布或者在其他图片上画
using (image = new Image(400, 400)) using (FileStream streamTemple = System.IO.File.OpenRead(someImg)) using (var pixels = image.Lock()) { }2.绘制遍布背景的噪点
对比Zkweb的DrawRectangle,我暂时只能用曲线救国的方法,让整个画布遍布可以见的灰色正方形小点。除了这个噪点干扰外,我同时也画了两条贝塞尔样条。
- for (int i = 0; i < 50; i++)
- {
- GraphicsOptions noneDefault = new GraphicsOptions(); ImageSharp.Rectangle rectangle = new ImageSharp.Rectangle(random.Next(image.Width), random.Next(image.Height), 1, 1);//正方形小灰点 image.Draw(Color.Gray, 1f, rectangle, noneDefault); }
3.绘制验证码
在Zkweb中绘制二维码使用的方法:
g.DrawString(code.Substring(i, 1), font, brush, 3 + (i * 12), ii);//绘制一个验证字符对比ImageSharp:
image.DrawText(code.Substring(i, 1), font, brush, new System.Numerics.Vector2(3 + (i * 12), ii));//绘制一个验证字符可以说是异曲同工,看上去就是函数的名称变化而已,参数还是一样的。同样的,Zkweb为了跨平台需要将用到的字体复制到对应的环境中。ImageSharp也是如此,好处是可以显式地指定字体的路径。
- var fontCollection = new FontCollection();//目前只支持ttf格式的字体
- var font1 = fontCollection.Install(ttfPath);//字体的路径,也就是可以使用配置文件来指定字体 var font2 = fontCollection.Install(ttfStream);//读取字体文件
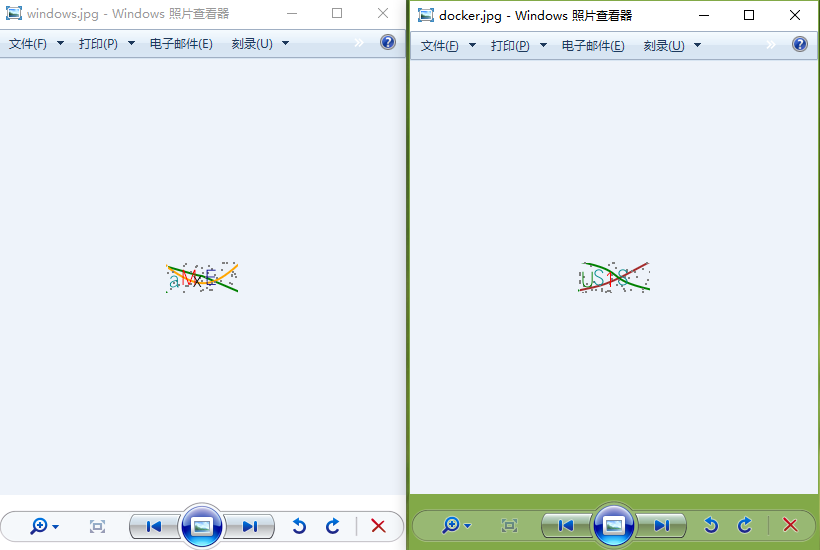
3.效果
为了验证是否跨平台,特意在docker的环境中运行了一遍(没有Mac,无法测试是否能在mac上用),效果如下:

效果
四.图形合成
ImageSharp支持同时处理多张图片(如果图片太大的话,可能处理不了)。利用这个功能,我可以把我的二维码放到一个模板中,生成一个类似海报的二维码图片,如下图:

海报模板
1.加载多张图片
- using (FileStream streamTemple = System.IO.File.OpenRead(templeName))
- using (FileStream streamQrcode = System.IO.File.OpenRead(myrcodName)) using (FileStream output = System.IO.File.OpenWrite(qrcodeName)) using ... { var imageTemple = new ImageSharp.Image(streamTemple); var imageQrcode = new ImageSharp.Image(streamQrcode); }
2.在模板上画出二维码
- //在指定的位置画出二维码
- imageTemple.DrawImage(imageQrcode, 100, new ImageSharp.Size(imageQrcode.Width, imageQrcode.Height), new ImageSharp.Point(imageTemple.Width / 3, imageTemple.Height / 2));
- //时间 imageTemple.DrawText($"生成日期{DateTime.Now.ToString("yyyy.MM.dd")}", new SixLabors.Fonts.Font(font, imageTemple.Width / 40, FontStyle.Regular), new ImageSharp.Color(0, 0, 0), new System.Numerics.Vector2(imageTemple.Width* 1/3, imageTemple.Height*9/10));
其中,Point代表的是位移,x是从左到右,y是从下到上。
3.最终效果

最终效果
本文采用 知识共享署名-非商业性使用-相同方式共享 3.0 中国大陆许可协议
转载请注明来源: 张蘅水
我在开发者头条中还会每日分享不错的技术文章,搜索 356194 即可查看
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/125112
推荐阅读
相关标签


