- 1Unity编辑器工具制作(二)——制作一键打包工具_unity一键打包 packagegui
- 2软件测试全套教程,软件测试自学线路图_httqs//w.url.cn/aoezrr8
- 3【UE4 009】江河海洋水体材质_motion_4waychaos
- 4scada java_SCADA开源项目lite版本
- 5ExtJs实现阻止冒泡,以及再次允许冒泡——stopPropagation的正确使用
- 6FFTW介绍
- 7opencv编译(cuda支持)_opencv cuda 编译
- 8【Unity3D】无法正确获取RectTransform的属性值导致计算出错_some values driven by canvas
- 9echarts-环形图基础(一)_echarts环形图逆时针
- 10element UI 父组件验证子组件form表单_element 父子组件 表单校验
Winform的控件学习整理篇
赞
踩
窗体
窗体是整个WinForm的核心,在Windows系统上的每一个界面都可以看作是一个窗体,只不过其功能各异而已。
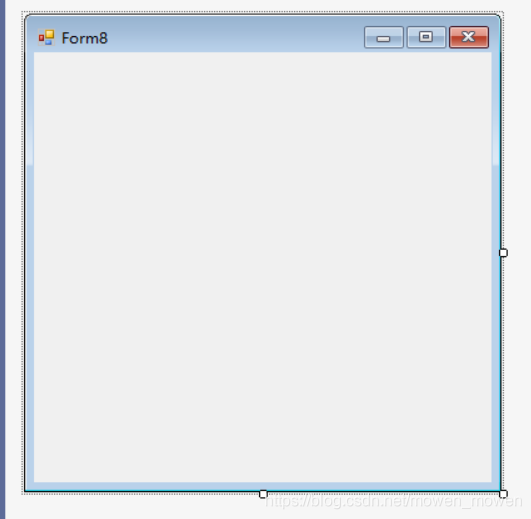
新建一个空白的窗体:

窗体常用属性:
name:窗体的名称(用于在代码中,标识全局唯一的这个窗体)
Text:显示在左上角的窗体名称
FormBorderStyle:窗体的边框样式/窗体的大小是否可以调整(运行后)
MaximizeBox:右上角是否有最大化按钮(运行后)
MinimizeBox:右上角是否有最小化按钮(运行后)
公共控件

按钮是一种非常常见的控件,任何需要在界面点击然后进行下一步操作的行为都可以使用按钮来完成。
使用:QQ的登录按钮

常用属性:
Enable:设置按钮是否可以点击,常用于步骤控制(例如:输完账户和密码才能点击登录)
Visable:设置按钮是否可以看见,常用于权限控制(权限不足的人看不见此按钮)
Name:设置按钮的名字,在后台调用此按钮时就使用这个名字
Text:显示在按钮上的文字(比如设置Text为‘登录’)
常用事件:
Click:检测按钮点击事件,调用按钮点击后所需执行的方法
二、CheckBox:可以进行勾选的选择框

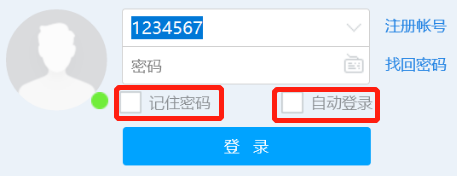
使用:比如QQ登录界面的 记住密码勾选框、自动登录勾选框

常用属性:
Enable,Visable,Name,Text
AutoCheck:设置是否可以勾选和取消勾选
Checked:设置是否已经勾选还是未勾选(可以在后台读取此属性的值判断用户是否勾选了此选项)
CheckState:勾选框的默认状态(勾选,未勾选,不确定)
常用事件:
CheckedChanged:监测Checked属性发生改变(勾选/取消勾选)
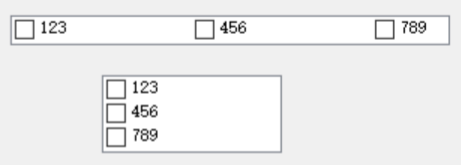
三、CheckListBox:可以进行勾选的一组选择框,

可以任意添加或删除一组中的勾选框个数,改变MultiColumn属性可以使其变为横向排列。
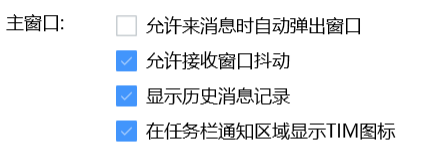
使用:比如QQ的设置功能中,就有许多的按组出现的勾选框

常用属性:
Enable,Visable,Name
使用方法:
向控件中添加选项:
对第i个选项进行勾选

判断第i个选项是否被选中

获取所有选项中的第i个的选项的内容

四、ComboBox:下拉框

下拉框主要用来展示信息和折叠信息等
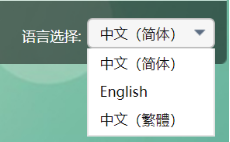
使用:比如在这里语言选择的下拉框:

=>点击后=>

常用属性:Enable,Visable,Name
向下拉框中传值:
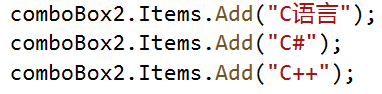
静态传值:

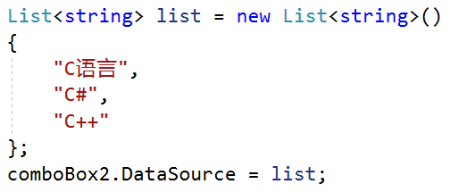
动态传值:将String类型数据写入List集合中

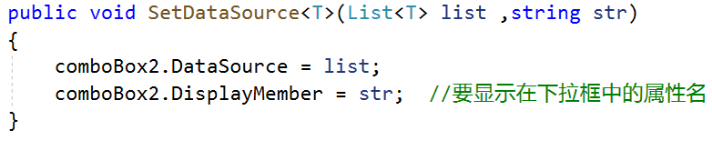
动态传值:将Class类写入到List集合中

设置下拉框显示数据列表中第i个数据

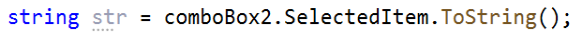
获取当前下拉框中显示的值

下拉框的 DropDownStyle 属性:共有三个值:
① Simple:简单的下拉列表框,(无需下拉即显示所有内容)

② DripDown:下拉后才显示下拉列表(框中内容可以编辑)
当框中的内容可以编辑的时候,此下拉框就既可以当下拉框提供信息,又可以当成文本框接收数据。
作用:当下拉框中的选择项非常多的时候,用户需要在大量的选项中找出自己需要的选项就有些不方便,所以可以通过此属性来实现一种功能:用户在下拉框中手工输入一个关键字,然后查询出所有符合要求的选项,显示到这个下拉框中,实现一种筛选的功能。
③ DropDownList:下拉后才显示下拉列表(框中内容不可编辑)
常用事件:
DropDownClosed:监测下拉框显示下拉内容后关闭,(也就是用户点开下拉框,选择下拉选项后,关闭下拉框)
五、DataTimePicker:日期时间控件





可以选择任意日期,并在后台读取用户选择的时间。调整Format属性可以改变其显示的格式。
常用属性:Enable,Visable,Name
ShowCheckBox:是否有勾选框
使用:
获取控件当前显示的时间(默认24小时制):

获取12小时制的时间:

获取24小时制的时间:

设置控件当前显示的时间:

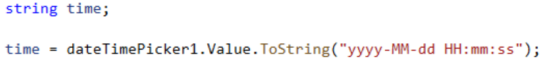
设置控件的时间显示格式:同时显示日期和时间

获取 控件中的时间:
六、Label:标签

标签最基本的作用就是解释说明
应用:这里“语言选择:”这几个字就是一个标签,对它后面的下拉框进行解释说明。

常用属性:
Text:设置标签显示的内容
ForeColor:标签的颜色
七、LinkLabel:带有超链接功能的标签

虽然它有超链接,但是链接到哪里去,还是需要我们在后台进行代码控制才能完成。
八、ListBox:列表框

主要起着一种数据展示的作用,可以任意改变框中的值,并且用户可以点击进行选择。
常用属性
Name:控件名称
Items:控件内所包含所有项的集合
SelectionMode:控制在ListBox中进行选择时的行为方式,有四种类型:
① None:无法进行选择
② One:一次只能选择一项
③ MultiSimple:多选
④ MultiExtended:多选
SelectedItem:获取用户选中的项(单项)
SelectedItems:获取用户选中的项(多项)
使用方法:
向控件中添加项:
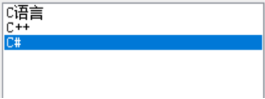
listBox1.Items.Add("C语言");listBox1.Items.Add("C++");listBox1.Items.Add("C#");效果展示:

九、ListView:视图列表框
ListVIew是一种数据展示框,用来展示信息,功能比ListBox更加的多样和复杂。
应用:Windows系统的文件管理器就是一个很典型的ListView控件用例,对文件进行分组显示后:
十、TextBox:文本框

所有需要在界面进行输入数据的操作都可以使用文本框来处理。文本框中可以输入汉字,字母,字符,数字等所有字符。
使用:QQ登录界面的账号输入框和密码输入框就是两个文本框。

常用属性:Enable,Name,Text
使用方法:
Text:获取用户在框中输入的值或者设置在文本框中显示的值
Multiline:将文本框变成文本域(文本域可回车多行输入)
文本框的密码框功能
密码输入框的特点是不会显示真正的值而用其他值来代替:
PasswordChar:在此属性中输入*字符就可变成密码框
十一、MaskTextBox:可以对用户输入信息进行控制的文本框

一般状态下与TextBox相同,可以通过对其设置掩码来控制用户在此文本框的输入内容。通过这些已经提供的掩码可以控制用户输入正确格式的时间,身份证号码等信息。

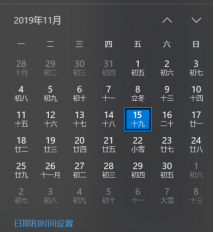
十二、MonthCalendar:月历卡

使用:Windows10桌面右下角的日期点击后就可以看作是一个月历卡:

十三、NotifyIcon:程序运行时显示在任务栏的图标

===>

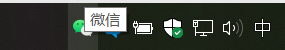
通过设置控件的Icon属性和Text属性,可以控制程序运行时显示在任务栏的图标和鼠标放上时显示的文字。
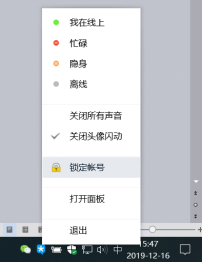
应用:微信的此功能:

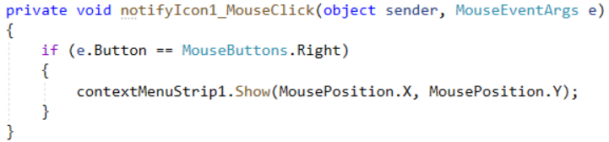
同时可以为其MouseClick事件绑定其他控件:

实现右键点击QQ图标的这种效果:

十四、NumericUpDown:数字输入控件

只允许用户输入数字的控件,并且可以通过点击按钮使数值加减。
十五、PictureBox:图像显示框

可以用来显示图片内容。
十六、ProgressBar:进度条

控制其Value属性可以控制进度值。
十七、RadioButton:单选框

与勾选框类似,但是当控件成对的出现时,一次只能从中勾选一个
常用属性:Enable,Name,Text
Checked:设置或判断当前选项是否被选中
十八、RichTextBox:高级文本输入框

此控件除了具有TextBox的所有功能外,还提供其他一些比如段落格式、字符设置等功能,通过一种更加丰富的文本输入方式。
十九、ToolTip:控件信息展示框

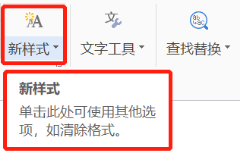
使用效果,例如在WPS中:当我们将鼠标放置在某个图标(控件)上的时候,弹出一个小文本框来显示一些额外的信息进行一些简单的说明。


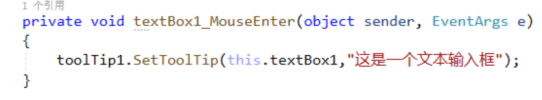
使用方法:与控件的某个方法绑定一起。

运行效果:当鼠标进入到这个文本框的范围后

或者设置控件的ToolTipText属性

二十、TreeView:树控件

提供一种树形(目录型)的结构来展示层次信息。
二十一、WebBrowser:浏览器控件
使用方法等同于一个浏览器,通过URL属性来控制其打开的网址,但是此控件的使用的核心浏览器为IE浏览器。

容器
一、Panel
Panel的英文翻译为:面板,方格板块
可以对整个窗体页面进行划分为不同的区域。每个区域可以放置不同的控件。控件可以在Panel区域范围内随意摆放。

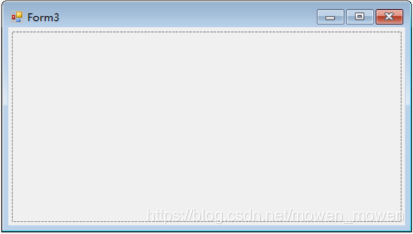
外面的虚线框范围就是一个panel,
常用属性:
Auchor:设置控件的对其方式
Dock:设置控件的停靠方式
二、FolwLayoutPanel
与Panel类似,但是可以自动对其内部的控件进行按顺序布局。

应用:Windows桌面新添加一个图标就会自动排列,自动对其,就可以将其看成一个大的FlowLayoutPanel。
三、GroupBox
功能与Panel类似,但是比Panel多了一个可选的标题,用于对这一组控件进行解释说明。

常用属性:Auchor、Dock
Text:标题的名称
四、SplitContainer:可分割容器

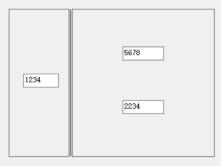
此控件可以看作是两个Panel组合而成的一个控件或者是一个Panel被分成两部分的控件,共有两个区域,在程序运行时,依旧可以调整中间的分割线来调整左右两部分的大小,并且可以进行嵌套以便区分为更多的部分,还可以横向分割。
应用:

例如此界面可以看作是这类控件,中间的分割线可以左右移动,以调整左右各区域的大小。
五、TabControl:选项卡集合
此控件可以看作是一组GroupBox的集合,它可以添加很多个页,点击每个页的标题,就会显示不同的页面内容,各个页面内容不冲突。


应用:例如WPS中点击每一个标题,都会显示出来不同的子界面内容。

去掉选项卡的顶部:
① 设置每个选项的Text属性为null
② 设置SizeMode属性为Fixed
③ 设置ItemSize属性为 0,1
效果:

六、TabelLayoutPanel:
另外一种可以自动排列的Pane,并且可以分组对其。每一个小空格中的内容会自动排列。

菜单和工具栏
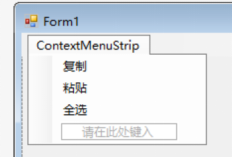
一、ContextMenuStrip:一种快捷菜单

==> 编辑 ==>

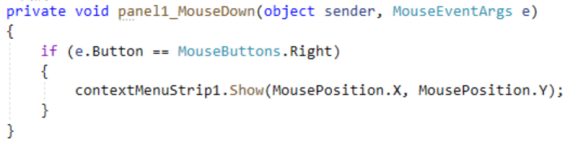
通常与某个控件的MouseDown(鼠标按下)事件绑定,然后显示一个菜单选项栏,以执行不同的操作。

此功能使用非常非常广泛,例如当我们在word界面点击鼠标右键时就会出现类似机制的菜单栏:

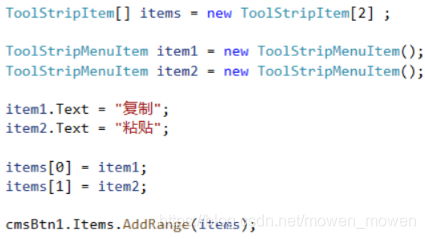
向此控件中动态的添加项:

、
二、MenuStrip:一组按键

==>编辑==>

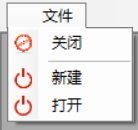
此控件可以看作一组按键,个数和层次都可以随意控制,可以为每一个按键添加一个Click(点击)事件,来执行不同的功能。
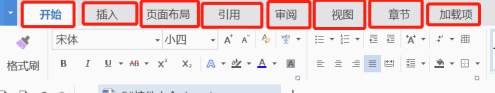
应用:VS的标题栏就可以看作是一个MenuStrip控件,每一个按键中又包含多个功能键,这种机制就可以用MenuStrip控件来实现。

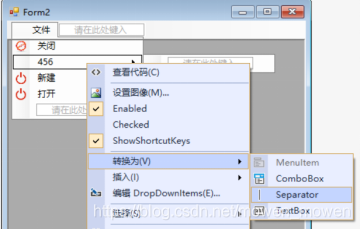
为各级菜单添加分隔符:

效果:

三、StatusStrip:信息展示栏

==>编辑==>

主要是用来展示程序运行时的信息的,通常位于整个页面的最底部,可以在控件中添加四种其他子控件:标签、进度条和两种按键,可以单独在在程序中编辑每一个子控件的信息值。
使用:Word界面底部的信息展示栏就可以看作是StatusStrip控件。

四、ToolStrip:支持多个子控件的一个控件容器

==>编辑==>

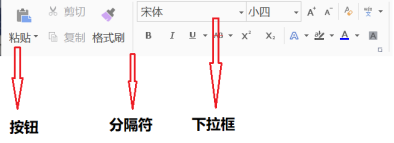
在此容器中,我们可以添加多个子控件,按钮、标签、分割符、下拉框、文本框、进度条等控件,通常为与页面顶部,通过设置其Dock属性可以控制其横向排列、纵向排列等。
其中可以为每一个按钮设置一个图标,使其更加美观

=>效果=>

应用:Word主界面的菜单栏就可以看作是一个ToolStrip 控件

五、ToolStripContainer:容器的容器

之前的MenuStrip、StatusStrip、ToolStrip控件都可以看作是子控件的容器,而ToolStripContainer可以看作是容器的容器,在此容器的四周可以添加这些容器控件,使他们称为一个可以包含许多功能的整体。
数据
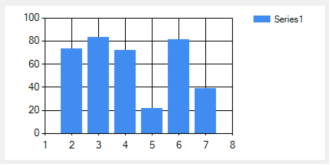
一、Chart:提供数据的可视化

通过后台程序可以将数据集合处理成柱状图,折线图,饼状图等可视化化的图像界面。
二、BindingNavigator
三、BindingSource
四、DataGridView
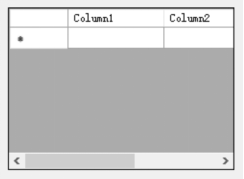
dataGridVIew是Winform中功能非常复杂多样化的一个控件,也是使用非常频繁的一个控件。
DataGridView使用表格的形式来展示数据,类似于Excel的样式,
空白的 DataGridView 添加几个空白列后


五、DataSet
从代码中向窗体中添加控件
在窗体的代码中新建一个控件
//实例化一个控件Button btn= new Button();设置控件的属性
//设置控件的属性button1.Size = new Size(80,25); //大小btn.Location = new Point(50,50); //位置btn.Text = "按钮"; //显示的名称btn.Click += button2_Click; //对应的事件将控件添加到窗体中
//将控件添加到窗体中去this.Controls.Add(btn);为控件添加对应的事件
voidbutton2_Click(object sender, EventArgs e){ MessageBox.Show("这是一个新创建的控件");}效果:



