前言
DevExpress 控件的功能比较强大,是全球知名控件开发公司,对于开发 B/S 或 C/S 都非常出色,可以实现很炫且功能强大的效果。
DevExpress Winform 常用控件是本人在前几个项目的一些笔记,在实际的项目中可能会经常涉及到,所以对常用控件的属性、方法、事件都列举出来。
Ø 在 Visual Stuodio 中添加 DevExpress 控件
1. 使用控制台进入 DevExpress 安装目录(输入命令): cd D:\Program Files (x86)\DevExpress 14.1\Components\Tools
2. 添加 DevExpress 控件:ToolboxCreator.exe/ini:toolboxcreator.ini
3. 移除 DevExpress 控件:ToolboxCreator.exe/ini:toolboxcreator.ini/remove
Ø 常见错误
1. 在 XtraForm 子窗体继承父窗体的情况下,调用父窗体的 virtual方法,可能出现如下错误(具体原因当时没有检查):
运行时遇到了错误。此错误的地址为 0xbb70c62f,在线程 0x4364 上。错误代码为 0xc0000005。此错误可能是 CLR 中的 bug,或者是用户代码的不安全部分或不可验证部分中的 bug。此 bug 的常见来源包括用户对 COM-interop 或 PInvoke 的封送处理错误,这些错误可能会损坏堆栈。
Ø DevExpress Winfrom 常用控件
1. SimpleButton(普通按钮)
2. ButtonEdit(编辑按钮)
3. CheckEdit(复选/单选框)
4. TextEdit(文本框)
5. SpinEdit(数值选择控件)
6. DateEdit(日期控件)
7. TimeEdit(时间控件)
8. ComboBoxEdit(下拉框)
9. LookUpEdit(下拉列表视图)
10. LayoutControl(排版控件)
11. SplitContainerControl(分割容器控件)
12. BarManager(菜单控件)
13. XtraScrollableControl 控件
14. TreeList (树状列表控件)
15. XtraTabControl(Tab 页控件)
16. MarqueeProgressBarControl(进度条控件)
17. DXValidationProvider(验证控件)
1. SimpleButton(普通按钮)
1) 选择 SimpleButton
this.simpleButton1.Select();
2. ButtonEdit(编辑按钮)
1) 设置按钮文字(替换"...")
this.buttonEdit1.Properties.Buttons.Caption = "请点击"; //设计器中设置
2) 设置ButtonEdit不可输入,默认为 TextEditStyles.Standard(可输入)
this.buttonEdit1.Properties.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.DisableTextEditor;
3) 设置按钮...的样式,设置 this.buttonEdit1.Properties.Buttons中的Kind属性,将生成如下代码:
this.buttonEdit1.Properties.Buttons.AddRange(new DevExpress.XtraEditors.Controls.EditorButton[] {
new DevExpress.XtraEditors.Controls.EditorButton(DevExpress.XtraEditors.Controls.ButtonPredefines.Redo)});
3. CheckEdit(复选/单选框)
1) 单选框
1. 设置为单选框
this.checkEdit1.Properties.CheckStyle = DevExpress.XtraEditors.Controls.CheckStyles.Radio; //有十几种样式
2. 将多个单选框分为一组
this.checkEdit1.Properties.RadioGroupIndex = 1;
4. TextEdit(文本框)
1) 设置默认值
this.textEdit1.EditValue = "默认值";
2) 设置为密码格式
this.textEdit1.Properties.UseSystemPasswordChar = true;
3) 设置密码字符,系统默认使用"*"字符作为密码字符
this.textEdit1.Properties.PasswordChar = '●';
4) 设置为只读
this.textEdit1.Properties.ReadOnly = true;
5) 设置只能输入小数
this.textEdit1.Properties.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.Numeric;
6) 设置正则表达式验证
1. 设置只能输入0~9的整型数字
this.textEdit1.Properties.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.RegEx;
this.textEdit1.Properties.Mask.EditMask = "\\d+"; //设置正则表达式
2. 设置只能输入日期格式
this.textEdit1.Properties.Mask.MaskType = DevExpress.XtraEditors.Mask.MaskType.RegEx;
this.textEdit1.Properties.Mask.EditMask = @"([1-2]\d{3}|[1-2]\d)-(0?[1-9]|1[0-2])-(3[0-1]|[1-2]\d|0?[1-9])";
this.textEdit1.Properties.Mask.ShowPlaceHolders = false; //是否显示占位符
this.textEdit1.Properties.Mask.AutoComplete = DevExpress.XtraEditors.Mask.AutoCompleteType.None; //自动完成模式
3. 正则表达式编写规范
1) 不允许:this.textEdit1.Properties.Mask.EditMask = @"\d{1, 5}"; 可改为:@"\d{1,5}";
2) 不允许:this.textEdit1.Properties.Mask.EditMask = @"[\w]{1,5}"; 可改为:@"[0-9a-zA-Z]{1,5}";
4. 注意点:
1) 如果在某一控件中出现正则表达式语法错误,程序中会出现 syntax error 的错误。例如:
this.textEdit1.Properties.Mask.EditMask = "(0?\\d{1})(";
7) 设置最大字符长度
this.textEdit1.Properties.MaxLength = 18;
8) 设置输入字符转大小写,默认为 CharacterCasing.Normal(大小写保持不变)
this.textEdit1.Properties.CharacterCasing = CharacterCasing.Upper;
9) 设置不显示正则表达式的提示字符
this.textEdit1.Properties.Mask.AutoComplete = DevExpress.XtraEditors.Mask.AutoCompleteType.None;
this.textEdit1.Properties.Mask.ShowPlaceHolders = false;
10) 设置显示与编辑都以金额显示
this.txtRtnCash.Properties.DisplayFormat.FormatString = "{0:c}";
this.txtRtnCash.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
this.txtRtnCash.Properties.EditFormat.FormatString = "{0:c}";
this.txtRtnCash.Properties.EditFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
11) 设置显示/编辑格式化为日期
this.textEdit1.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
this.textEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss:fff";
this.textEdit1.Properties.EditFormat.FormatType = DevExpress.Utils.FormatType.DateTime;
this.textEdit1.Properties.EditFormat.FormatString = "yyyy-MM-dd HH:mm:ss:fff";
this.textEdit1.EditValue = DateTime.Now;
12) EditValue 属性与 Text 属性一般情况下,值都是一致。
13) EditValueChanging 与 EditValueChanged 事件
执行顺序:EditValueChanging 先,EditValueChanged 后,手动输入与代码赋值都是如此。
1. EditValueChanging 事件
private void textEdit1_EditValueChanging(object sender, DevExpress.XtraEditors.Controls.ChangingEventArgs e)
{
e.Cancel = true; //可取消值的改变
object obj1 = e.NewValue; //新值
object obj2 = e.OldValue; //旧值
object obj3 = this.textEdit1.EditValue; //旧值
string str1 = this.textEdit1.Text; //手动输入时,与e.NewValue一致;代码赋值时,与e.OldValue一致。
}
2. EditValueChanged 事件
private void textEdit1_EditValueChanged(object sender, EventArgs e)
{
object obj1 = this.textEdit1.EditValue; //旧值
string str1 = this.textEdit1.Text; //旧值
}
5. SpinEdit(数值选择控件)
1) 设置不显示小数点
this.spinEdit1.Properties.IsFloatValue = false; //GridView:DevExpress.XtraEditors.Repository.RepositoryItemSpinEdit.IsFloatValue = false;
2) 格式化以金额显示(如:¥12.00)
this.spinEdit1.Properties.DisplayFormat.FormatString = "{0:c}";
this.spinEdit1.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
6. DateEdit(日期控件)
1) 设置 DateEdit 不可编辑(如果不让用户输入,可以在 OnKeypress 事件里写代码控制)
this.dateEdit1.Enabled = false;
2) 设置日期值
this.dateEdit1.EditValue = DateTime.Now.ToShortDateString();
3) 设置显示日期格式
this.dateEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd";
4) 设置编辑日期格式,默认值:"d",日期格式:2014-4-8 (GridView 中的 RepositoryItemDateEdit 也相同)
this.dateEdit1.Properties.Mask.EditMask = "yyyy-MM-dd"; //MM:表示月份
this.dateEdit1.Properties.Mask.UseMaskAsDisplayFormat = true; //默认值:false
5) 是否显示清除按钮,默认为 true,如果设置为 false,则始终不能清除控件中的值
this.dateEdit1.Properties.ShowClear = false;
6) 获取值时注意
this.dateEdit1.Text 获取的始终是界面上的值,而 this.dateEdit1.EditValue获取的值类似 2015/1/18 00:00:00。
7. TimeEdit(时间控件)
1) 设置 DateEdit 不可编辑(如果不让用户输入,可以在 OnKeypress 事件里写代码控制)
this.timeEdit1.Enabled = false;
2) 设置时间值
this.timeEdit1.EditValue = DateTime.Now.ToShortTimeString();
3) 设置显示时间格式,注意:"hh:mm:ss"为12小时制,"HH:mm:ss"为24小时制。
this.timeEdit1.Properties.DisplayFormat.FormatString = "hh:mm:ss";
4) 设置编辑时间格式,默认值:"T"(24H),时间格式:20:21:36 (GridView 中的
RepositoryItemTimeEdit 也相同)
this.timeEdit1.Properties.Mask.EditMask = "hh:mm:ss"; //mm:表示分钟
this.timeEdit1.Properties.Mask.UseMaskAsDisplayFormat = true; //默认值:false
8. ComboBoxEdit(下拉框)
1) 下拉框添加项
this.comboBoxEdit1.Properties.Items.Add("item1");
2) 设置下拉框不可编辑,默认为 TextEditStyles.Standard(可以编辑)
this.comboBoxEdit1.Properties.TextEditStyle = DevExpress.XtraEditors.Controls.TextEditStyles.DisableTextEditor;
3) 获取下拉框选择的值
string value1 = this.comboBoxEdit1.EditValue.ToString();
string value2 = this.comboBoxEdit1.SelectedItem.ToString(); //或者
string value3 = this.comboBoxEdit1.Text; //或者
9. LookUpEdit(下拉列表视图)
1) 绑定 LookUpEdit 数据源,与 ComboBoxEdit 的区别是,ComboBoxEdit 没有ValueMember 和 DisplayMember 属性,绑定代码如下:
DataTable dataTable = ComPersonService.QueryDataAll();
DataRow dataRow = dataTable.NewRow();
dataRow["PersonID"] = "selection";
dataRow["PersonName"] = "请选择";
dataTable.Rows.InsertAt(dataRow, 0);
this.lookUpEdit1.Properties.DataSource = dataTable;
this.lookUpEdit1.Properties.ValueMember = "PersonID";
this.lookUpEdit1.Properties.DisplayMember = "PersonName";
this.lookUpEdit1.EditValue = "selection"; //设定显示默认项
2) 实现 LookUpEdit 控件绑定 DataTable 中指定的列,注意:必须先数据源后。
this.lookUpEdit1.Properties.PopulateColumns(); //填充列
foreach (DevExpress.XtraEditors.Controls.LookUpColumnInfo lookUpColumnInfo in this.lookUpEdit1.Properties.Columns)
{
if (lookUpColumnInfo.FieldName == "DepartID")
lookUpColumnInfo.Caption = "部门编号";
else if (lookUpColumnInfo.FieldName == "DepartName")
lookUpColumnInfo.Caption = "部门名称";
else
lookUpColumnInfo.Visible = false; //将此列设置不显示
}
3) 设置 LookUpEdit 控件无数据源或者数据源无数据时,显示的文本,默认为[EditValue is null]
this.lookUpEdit1.Properties.NullText = "==无数据==";
4) 设置显示默认项(根据索引或者 ValueMember 的值)
this.lookUpEdit1.ItemIndex = 0;
this.lookUpEdit1.EditValue = "selection"; //或者
5) 获取选择的键值(ValueMember 的值)
object editValue = this.lookUpEdit1.EditValue;
6) 获取选择的显示值(DisplayMember 的值)
string textValue = this.lookUpEdit1.Text;
7) 设置列自适应宽度
this.lookUpEdit1.Properties.BestFitMode = DevExpress.XtraEditors.Controls.BestFitMode.BestFitResizePopup;
8) 设置列的显示名称
this.lookUpEdit1.Properties.Columns["Name"].Caption = "列名";
9) 设置某列是否显示,默认为 true
this.lookUpEdit1.Properties.Columns["Group"].Visible = false;
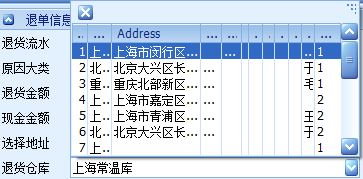
10) 设置显示列,通常我们绑定的数据源是一个集合或者 DataTable,这时有些多余的字段我们可能不需要显示,则可以通过以下方式设置。
1. 未设置时的显示
2. 设置后的显示
3. 我们可以通过视图编辑器设置,如图:
4. 再编辑列属性,如图:
5. 关键代码如下:
this.lokRtnStock.Properties.Columns.AddRange(new DevExpress.XtraEditors.Controls.LookUpColumnInfo[] {
new DevExpress.XtraEditors.Controls.LookUpColumnInfo("StockId", "仓库Id", 20, DevExpress.Utils.FormatType.None, "", false, DevExpress.Utils.HorzAlignment.Default),
new DevExpress.XtraEditors.Controls.LookUpColumnInfo("StockName", "仓库")});
this.lokRtnStock.Properties.DisplayMember = "StockName";
this.lokRtnStock.Properties.ValueMember = "StockId";
11) 设置下拉显示行数,默认为 7
this.lookUpEdit1.Properties.DropDownRows = list.Count;
12) 设置下拉列表大小
this.lookUpEdit1.Properties.PopupFormMinSize = new Size(100, 286);
13) 说明:
1. this.lookUpEdit1.ItemIndex 等于 -1 时,表示不存在数据源。
2. 如果 this.lookUpEdit1.Properties.ReadOnly 等于 true 时, 此时 this.lookUpEdit1.ItemIndex 值是不可改的。
10. LayoutControl(排版控件)
1) LayoutControl
2) LayoutControlGroup
1. 设置 LayoutControlGroup 紧贴 LayoutControl(不留空隙)
this.layoutControlGroup1.EnableIndentsWithoutBorders = DevExpress.Utils.DefaultBoolean.False;
2. 设置 LayoutControlGroup 中的所有 LayoutControlItem 自由宽度
this.layoutControlGroup1.OptionsItemText.TextAlignMode = DevExpress.XtraLayout.TextAlignModeGroup.AutoSize;
3) LayoutControlItem
1. 隐藏文本
this.layoutControlItem1.TextVisible = false;
2. 设置文本的字体颜色
this.layoutControlItem.AppearanceItemCaption.ForeColor = System.Drawing.Color.Red;
this.layoutControlItem.AppearanceItemCaption.Options.UseForeColor = true; //好像可以忽略此设置
3. 隐藏 LayoutControlItem,但是也占位置
this.layoutControlItem.ContentVisible = false;
4. 隐藏 LayoutControlItem,不占位置
this.layoutControl1.HiddenItems.AddRange(new DevExpress.XtraLayout.BaseLayoutItem[] { this.layoutControlItem53 });
或者在编辑视图右键 LayoutControlItem,选择 Hide Item(也是生成一样的代码)。
5. 设置 LayoutControlItem 自由宽度
this.layoutControlItem1.TextAlignMode = DevExpress.XtraLayout.TextAlignModeItem.AutoSize;
6. 设置 LayoutControlItem 中的控件最大宽度和高度
this.layoutControlItem1.MaxSize = new System.Drawing.Size(0, 24);
7. 设置 LayoutControlItem 中的控件最小宽度和高度
this.layoutControlItem1.MinSize = new System.Drawing.Size(54, 24);
8. 设置 LayoutControlItem 中的文本与控件的距离,默认为 4
this.layoutControlItem1.TextToControlDistance = 0;
9. 设置 LayoutControlItem 中的文本居右显示,默认居左显示。
注意:需要先设置 TextAlignMode 属性为 CustomSize。
this.layoutControlItem1.AppearanceItemCaption.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Far;
10. 当 Control 为 DevExpress.XtraEditors.LabelControl 的相关设置
1) 设置显示文本
this.layoutControlItem1.TextVisible = true;
2) 设置全局排版宽度不会受 LabelControl.Text 的宽度影响(排版变形),如图:
this.layoutControlItem1.TextAlignMode = DevExpress.XtraLayout.TextAlignModeItem.CustomSize; //解决以上问题
11. SplitContainerControl(分割容器控件)
1) 设置分割方向(true = 水平分割,false = 垂直分割)
this.splitContainerControl1.Horizontal = false;
2) 设置分割线和边框
this.splitContainerControl1.BorderStyle = DevExpress.XtraEditors.Controls.BorderStyles.Simple;
3) 设置显示 Text 文字在头部
this.splitContainerControl1.ShowCaption = true;
4) 设置不让其中的 Panel 移动
this.splitContainerControl1.Panel1.MinSize = this.splitContainerControl1.Panel1.Height + 10;
this.splitContainerControl1.Panel2.MinSize = this.splitContainerControl1.Panel2.Height + 10;
5) 设置 SplitContainerControl 大小改变时,不改变大小的 Panel
this.splitContainerControl1.FixedPanel = DevExpress.XtraEditors.SplitFixedPanel.Panel2;
12. BarManager(菜单控件)
1) BarManager
1. 设置菜单项显示图片
1) 设置 BarManager 控件需要的图片控件集合
this.barManager1.Images = this.imageCollection1;
2) 设置菜单项的需要使用到图片控件集合的索引
this.barButtonItem1.ImageIndex = 3;
2. 设置菜单显示文字和图标
this.barButtonItem1.PaintStyle = DevExpress.XtraBars.BarItemPaintStyle.CaptionGlyph;
3. 设置是否允许自定义菜单,默认为 true
this.barManager1.AllowCustomization = false;
4. 设置是否显示勾选菜单的选择框,默认为 true
this.barManager1.AllowShowToolbarsPopup = false;
5. BarSubItem 菜单项事件
1) Popup 弹出子菜单时触发。
2) Bar
1. 设置是否可以添加删除菜单按钮,默认为 true
this.bar1.OptionsBar.AllowQuickCustomization = false;
2. 设置菜单的停靠点(可控制是否允许拖动菜单栏),默认为 All
this.bar1.CanDockStyle = DevExpress.XtraBars.BarCanDockStyle.Top;
3) BarButtonItem
1. 设置菜单项是否显示(Always 始终显示 ,Never 永不显示)
this.barButtonItem1.Visibility = DevExpress.XtraBars.BarItemVisibility.Always;
13. XtraScrollableControl 控件
1) 设置容器内的控件不可用
this.xtraScrollableControl1.Enabled = false;
2) 解决既要有边框又要有滚动条的需求
设置 panelControl 控件为父容器(有边框,无法设置滚动条),在设置 xtraScrollableControl 控件为子容器(有滚动条,无发设置边框)。
14. TreeList (树状列表控件)
1) 绑定数据源
this.treeList1.KeyFieldName = "Id";
this.treeList1.ParentFieldName = "ParentId";
this.treeList1.DataSource = (List || dataTable);
2) 获取或设置是否显示列标题
this.treeList1.OptionsView.ShowColumns = false;
3) 获取或设置节点是否指示面板显示(是否显示指示列(第一列))
this.treeList1.OptionsView.ShowIndicator = false;
4) 获取或设置是否显示单个节点(选择后节点背景色改变)
this.treeList1.OptionsSelection.InvertSelection = true;
5) 获取或设置选中节点后的背景颜色
this.treeList1.Appearance.FocusedRow.BackColor = Color.Red;
6) 获取或设置是否显示垂直线
this.treeList1.OptionsView.ShowVertLines = false;
7) 获取或设置是否显示水平线
this.treeList1.OptionsView.ShowHorzLines = false;
8) 事件
1. BeforeExpand:节点展开前
2. AfterExpand:节点展开后
3. BeforeCollapse:节点折叠前
4. AfterCollapse:节点折叠后
5. FocusedNodeChanged:节点光标改变时
9) TreeListColumn
1. 获取或设置显示列的标题
this.treeListColumn1.Caption = "treeListColumn1";
2. 获取或设置指定从数据源列的当前字段名称(设置所绑定数据源的字段名称)
this.treeListColumn1.FieldName = "Name";
3. 获取或设置用户是否防止编辑列的单元格的值(列文本是否只读)
this.treeListColumn1.OptionsColumn.ReadOnly = true;
4. 获取或设置用户是否可以编辑列(不可编辑就不会存在选择)
this.treeListColumn1.OptionsColumn.AllowEdit = false;
5. 获取或设置用户是否可以移动焦点到柱使用鼠标或键盘
this.treeListColumn1.OptionsColumn.AllowFocus = false;
15. XtraTabControl(Tab 页控件)
1) 设置关闭按钮显示在右上角
this.xtraTabControl1.HeaderButtons = ((DevExpress.XtraTab.TabButtons)((((DevExpress.XtraTab.TabButtons.Prev | DevExpress.XtraTab.TabButtons.Next) | DevExpress.XtraTab.TabButtons.Close) | DevExpress.XtraTab.TabButtons.Default)));
2) 设置不显示关闭按钮
this.xtraTabControl1.ClosePageButtonShowMode = DevExpress.XtraTab.ClosePageButtonShowMode.Default;
1. ClosePageButtonShowMode 枚举值
1) Default:不显示关闭按钮
2) InActiveTabPageAndTabControlHeader:单击 XtraTabPage 时显示,鼠标移动到 XtraTabPage 时不显示,默认显示第一个,右上角也显示。
3) InActiveTabPageHeader:单击 XtraTabPage 时显示,鼠标移动到 XtraTabPage 时不显示,默认显示第一个,右上角不显示。
4) InActiveTabPageHeaderAndOnMouseHover:关闭按钮显示在 XtraTabPage 上,鼠标移动到 XtraTabPage 时不显示,默认显示第一个,右上角不显示。
5) InAllTabPageHeaders:全部 XtraTabPage 显示,右上角不显示。
6) InAllTabPagesAndTabControlHeader:全部 XtraTabPage 显示,右上角也显示。
7) InTabControlHeader:一个关闭按钮显示在右上角。
3) 事件
1. CloseButtonClick,关闭按钮单击事件
16. MarqueeProgressBarControl(进度条控件)
Ø MarqueeProgressBarControl 是 DevExpress 的一个进度条控件,该控件和 ProgressBarControl 控件有不少相似之处,不过也是有区别的,MarqueeProgressBarControl只是现实进度的一小部分。
1) 设置进度条是否显示内容
this.marqueeProgressBarControl1.Properties.ShowTitle = true;
2) 设置进度条显示内容(该属性需要同时设置 ShowTitle 为 true)
this.marqueeProgressBarControl1.Text = "正在加载中...";
3) 获取或者设置进度条的进度方向
this.marqueeProgressBarControl1.Properties.ProgressKind = DevExpress.XtraEditors.Controls.ProgressKind.Horizontal;
4) 获取或者设置进度条是否停止,true 表示停止,false 表示运行
this.marqueeProgressBarControl1.Properties.Stopped = false;
5) 设置进度条的速度(值越小速度越快;值越大速度越慢),默认为 100
this.marqueeProgressBarControl1.Properties.MarqueeAnimationSpeed = 50;
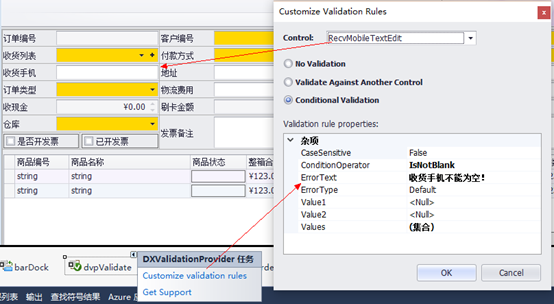
17. DXValidationProvider(验证控件)
1) 视图设置验证控件(设置需要验证的控件),如图:
2) 代码设置验证控件(其实两者代码是一样的)
DevExpress.XtraEditors.DXErrorProvider.ConditionValidationRule cvr = new DevExpress.XtraEditors.DXErrorProvider.ConditionValidationRule();
cvr.ConditionOperator = DevExpress.XtraEditors.DXErrorProvider.ConditionOperator.IsNotBlank;
cvr.ErrorText = "收货人不能为空!";
this.dvpValidate.SetValidationRule(this.SaleByTextEdit, cvr);
3) 在保存数据时,检查所有设置的控件是否通过验证。true 表示验证通过,否则不通过。
this.dvpValidate.Validate();


![clip_image003[1]](https://img-blog.csdnimg.cn/img_convert/0296ad4d4a67e2202d025cea1872d211.png)
![clip_image005[1]](https://img-blog.csdnimg.cn/img_convert/07669e357b10b9bbc1f83436e16d3f9e.png)
![clip_image007[1]](https://img-blog.csdnimg.cn/img_convert/91977710f5a6e3296cfe99cae35ba176.png)
![clip_image008[1]](https://img-blog.csdnimg.cn/img_convert/fab6adb50482e2ef31c61cead57bd297.png)