- 1【人工智能】人工智能是什么?如何入门人工智能?我们为什么要学人工智能?_人工智能:一种现代的方法 深度学习 统计学习方法
- 2个人主机折腾日记_gt710 uhd630
- 3Lesson 1. 线性回归模型的一般实现形式_线性回归模型训练过程
- 4SSA-BP回归预测|Matlab基于sine混沌映射改进的麻雀算法优化BP神经网络实现风电预测附代码
- 5硬件工程师发展(部分转发)_硬件工程师发展情况
- 6angular中的NgModules的作用以及简单介绍_angular中 ngmoudle作用
- 7微信小程序在设置图片长按保存过程中踩过的坑及解决方法_微信小程序实现长按图片报错
- 82024年手把手教CleanMyMac X v4.14.6破解版安装激活图文教程_cleanmymac x 4.14.6 for mac
- 9【Axure】使用中继器实现登陆注册功能_axure注册登录页面
- 10Java知识:IO流_java bufferedreader(new inputstreamreader)java.io.
InternLM春节训练营笔记- L2轻松玩转书生浦语大模型趣味Demo
赞
踩
目录
1. 大模型及InternLM模型介绍
2. InternLM-Chat-7B 智能对话Demo
3. Lagent 只能体工具调用Demo
4. 浦语灵笔图文创作理解Demo
---------------------------------------------------------------------------------------------------------------------------------
1. 大模型及InternLM模型介绍
1.1 什么是大模型
大模型:人工智能领域中参数数量巨大、拥有庞大计算能力和参数规模的模型
1.2 特点及应用
利用大量数据进行训练
拥有数十亿甚至数千亿个参数
模型在各种任务重展现出惊人的性能
1.3 InternLM 模型全链条开源突出成果
InternLM 模型全链条开源
InternLM 是一个开源的轻量级训练框架,旨在支持大模型训练而无需大量的依赖。通过单一的代码库,它支持在拥有数千个 GPU 的大型集群上进行预训练,并在单个 GPU 上进行微调,同时实现了卓越的性能优化。在 1024 个 GPU 上训练时,InternLM 可以实现近 90% 的加速效率。
基于 InternLM 训练框架,上海人工智能实验室已经发布了两个开源的预训练模型:InternLM-7B 和 InternLM-20B。
Lagent 是一个轻量级、开源的基于大语言模型的智能体(agent)框架,支持用户快速地将一个大语言模型转变为多种类型的智能体,并提供了一些典型工具为大语言模型赋能。通过 Lagent 框架可以更好的发挥 InternLM 的全部性能。

---------------------------------------------------------------------------------------------------------------------------------
2. InternLM-Chat-7B 智能对话Demo
这是本节课程的第一个对话Demo
2.1 使用模型简介

2.2 实际操作搭建InternLM-Chat-7B 智能对话Demo
2.1 环境准备
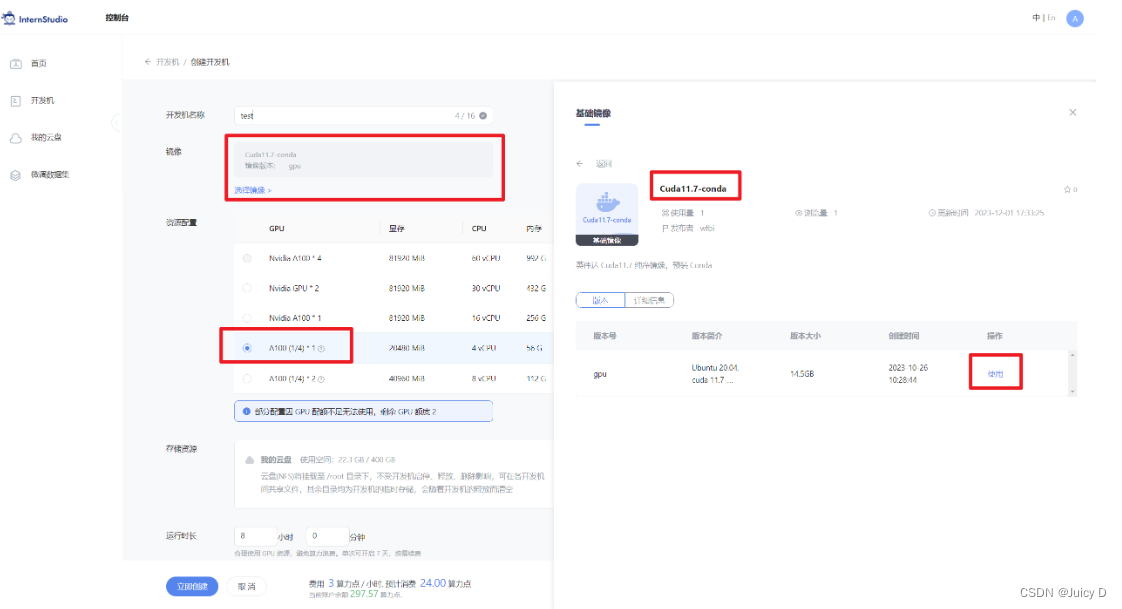
在 InternStudio 平台中选择 A100(1/4) 的配置,如下图所示镜像选择 Cuda11.7-conda,如下图所示:

接下来进入开发机,并且打开其中的终端开始环境配置、模型下载和运行 demo。
第1步: 进入conda环境
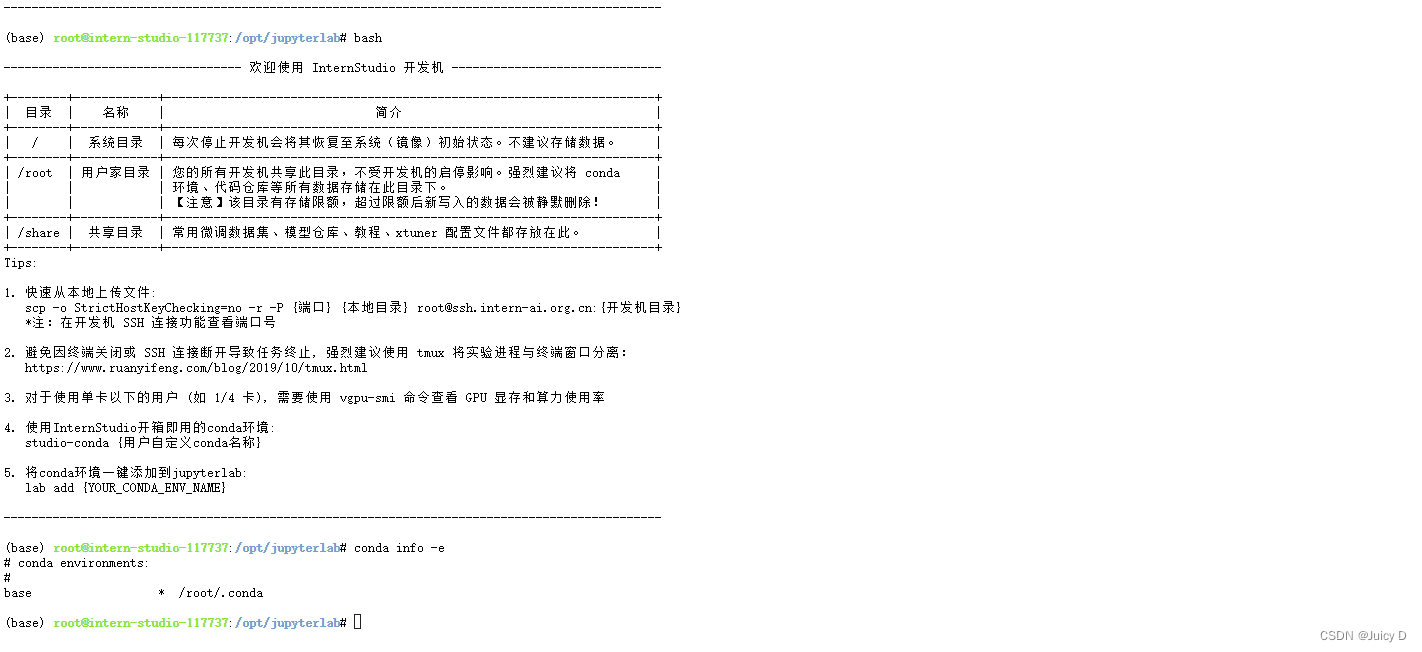
在terminal 中输入 bash, 来进入conda环境
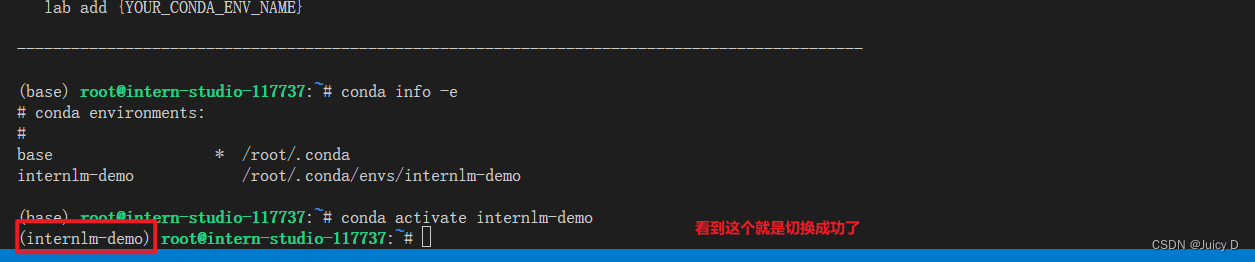
输入 conda info -e 查看当前conda环境的信息

第2步: 克隆 Pytorch 环境
进入 conda 环境之后,使用以下命令从本地克隆一个已有的 pytorch 2.0.1 的环境
- bash # 请每次使用 jupyter lab 打开终端时务必先执行 bash 命令进入 bash 中
- bash /root/share/install_conda_env_internlm_base.sh internlm-demo # 执行该脚本文件来安装项目实验环境
看到下图文案的提示的话,环境就已经搭建好了

第3步: 需要激活一下环境
conda activate internlm-demo
第4步: 需要激活一下环境
升级环境,并在环境中安装运行 demo 所需要的依赖
- # 升级pip
- python -m pip install --upgrade pip
-
- pip install modelscope==1.9.5
- pip install transformers==4.35.2
- pip install streamlit==1.24.0
- pip install sentencepiece==0.1.99
- pip install accelerate==0.24.1
这一步是更新pip, 可能会出现warning,直接忽略即可,达到下图状态就是成功

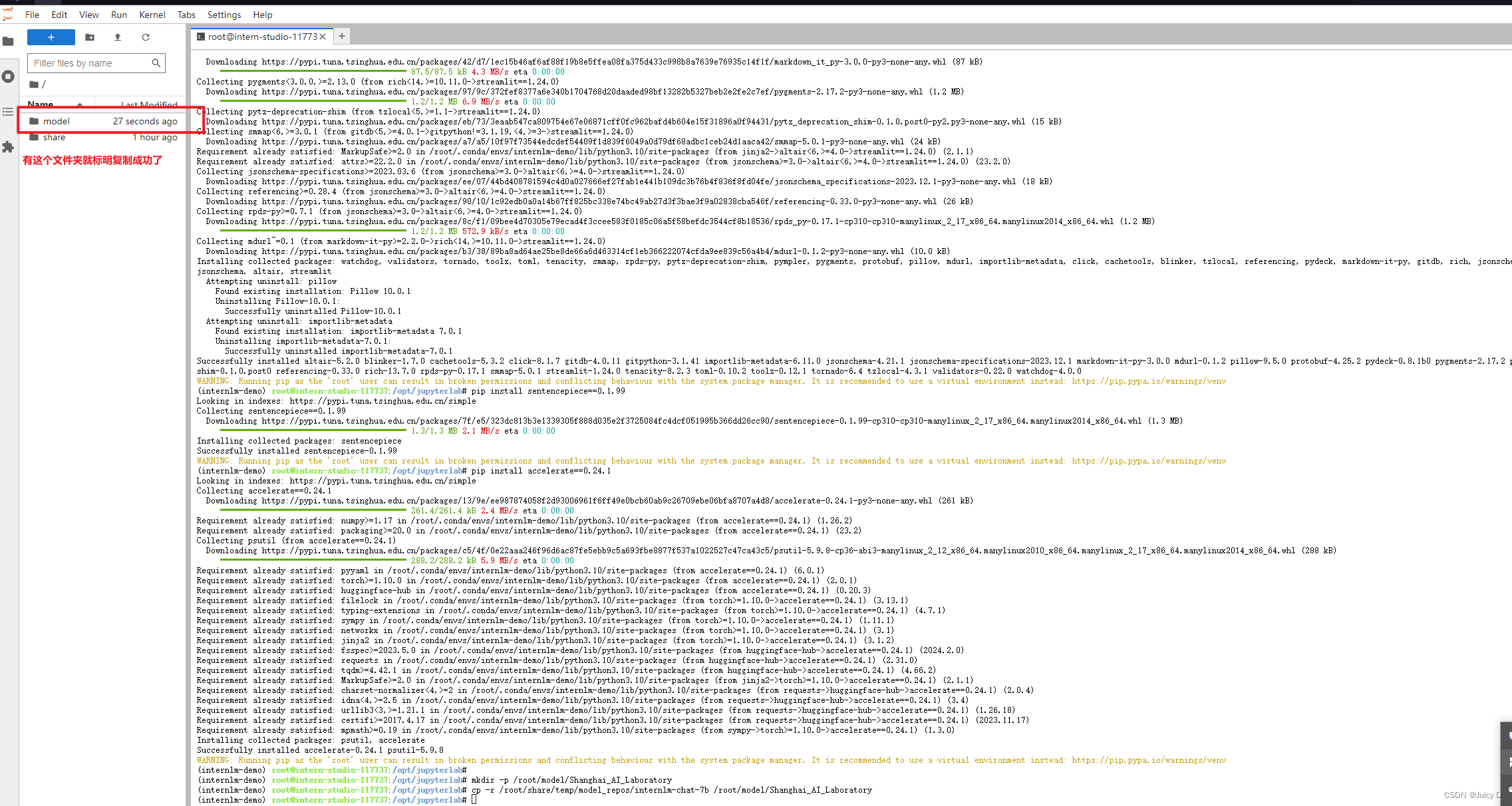
接着需要安装demo所需要的环境依赖

2.2 下载模型
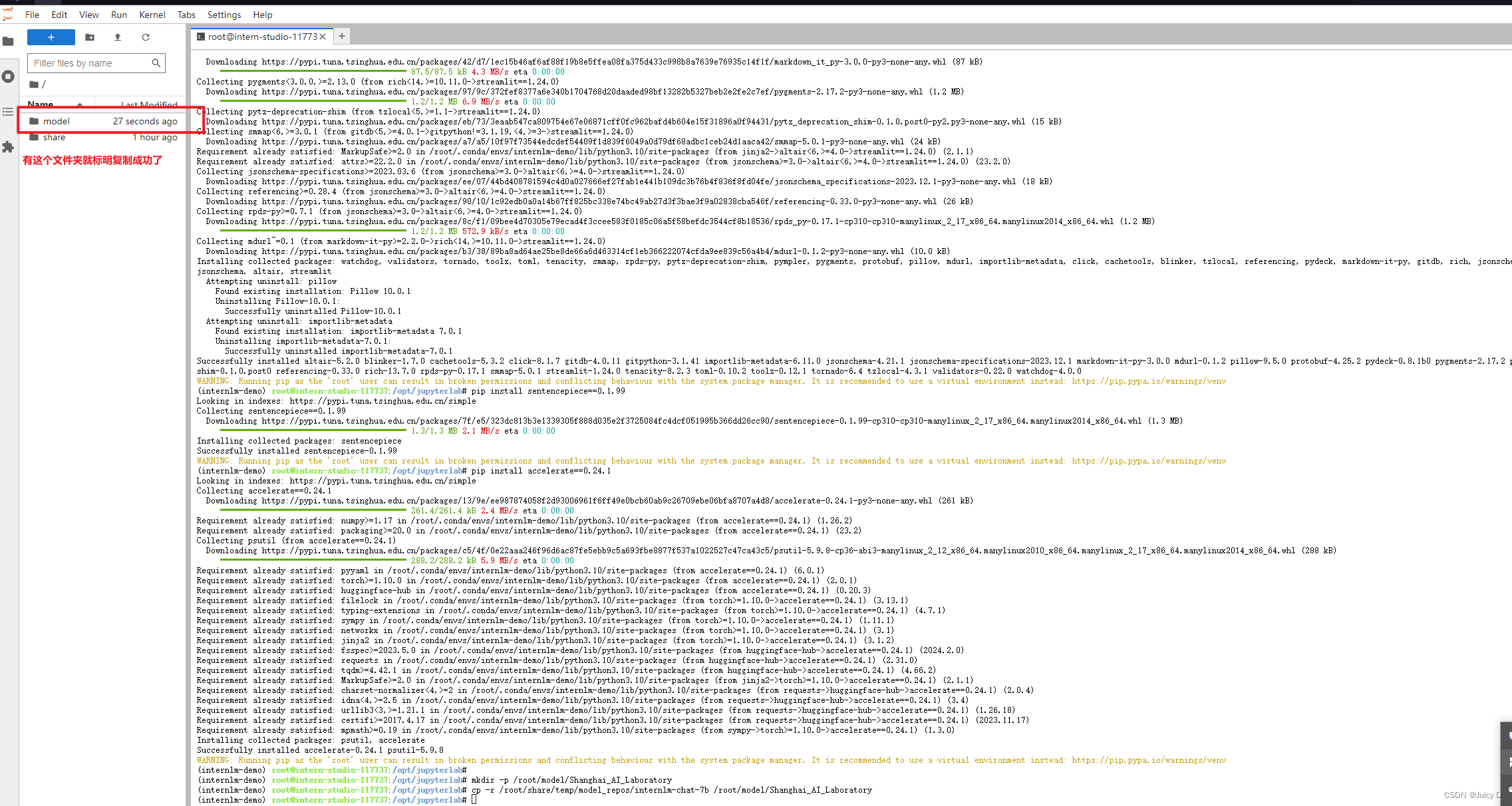
InternStudio 在share 路径下已经准备了模型,推荐通过这种方式进行复制,比较快
- mkdir -p /root/model/Shanghai_AI_Laboratory
- cp -r /root/share/temp/model_repos/internlm-chat-7b /root/model/Shanghai_AI_Laboratory

2.3 代码准备
第1步: 克隆整个仓库
首先 clone 代码,在 /root 路径下新建 code 目录,然后切换路径, clone 代码
完成后,可以通过点左侧点击文件目录查看是否完成
- cd /root/code
- git clone https://gitee.com/internlm/InternLM.git
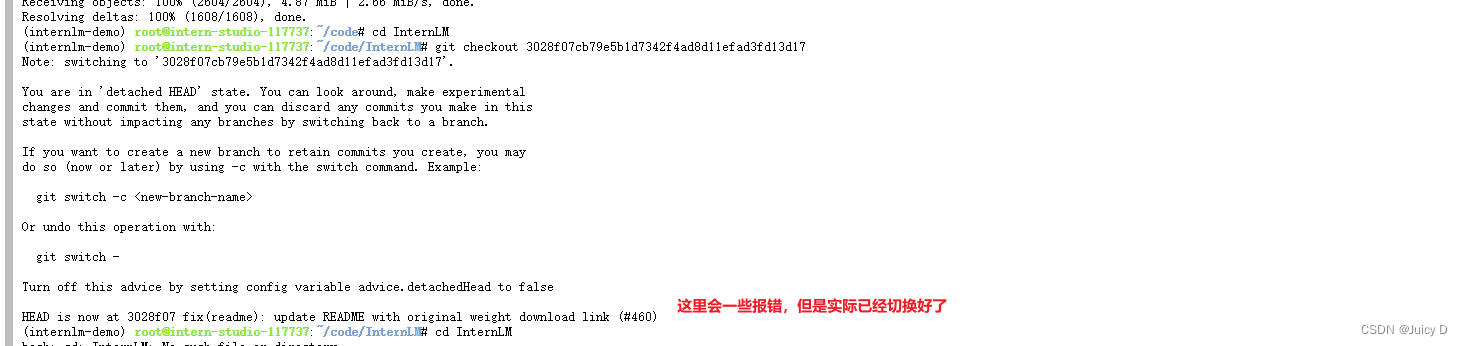
第2步:切换到仓库的指定版本
tips: 同一个仓库用户可能会存在多次提交记录, 所以我们就需要切换到 指定的版本(commit id)
- cd InternLM
- git checkout 3028f07cb79e5b1d7342f4ad8d11efad3fd13d17

第3步: 更新模型的获取地址
将 /root/code/InternLM/web_demo.py 中 29 行和 33 行的模型更换为本地的 /root/model/Shanghai_AI_Laboratory/internlm-chat-7b

【重要】修改完成后,需要保存一下,不然之后运行的还是之前的版本
这步完成之后,基本我们就把所有的准备工作都做完了,接下来就是运行,会有两种运行方式:终端运行, 或者Webo Demo运行
2.4 终端运行
首先先切换到VSCode
(我们的所有文件都在我们的云盘里,所以切换成VSCode(IDE)不会对对文件源产生影响)
在 /root/code/InternLM 目录下新建一个 cli_demo.py 文件,将以下代码填入其中:
- import torch
- from transformers import AutoTokenizer, AutoModelForCausalLM
-
-
- model_name_or_path = "/root/model/Shanghai_AI_Laboratory/internlm-chat-7b"
-
- tokenizer = AutoTokenizer.from_pretrained(model_name_or_path, trust_remote_code=True)
- model = AutoModelForCausalLM.from_pretrained(model_name_or_path, trust_remote_code=True, torch_dtype=torch.bfloat16, device_map='auto')
- model = model.eval()
-
- system_prompt = """You are an AI assistant whose name is InternLM (书生·浦语).
- - InternLM (书生·浦语) is a conversational language model that is developed by Shanghai AI Laboratory (上海人工智能实验室). It is designed to be helpful, honest, and harmless.
- - InternLM (书生·浦语) can understand and communicate fluently in the language chosen by the user such as English and 中文.
- """
-
- messages = [(system_prompt, '')]
-
- print("=============Welcome to InternLM chatbot, type 'exit' to exit.=============")
-
- while True:
- input_text = input("User >>> ")
- input_text = input_text.replace(' ', '')
- if input_text == "exit":
- break
- response, history = model.chat(tokenizer, input_text, history=messages)
- messages.append((input_text, response))
- print(f"robot >>> {response}")

接下的步骤是,我们要让上面的代码在终端运行:
1. 打开终端,从下方将terminal 的窗口向上调
2. 进入bash环境
bash
3.查看虚拟环境并切换虚拟环境
查看:conda info -e
切换:conda activate internlm-demo

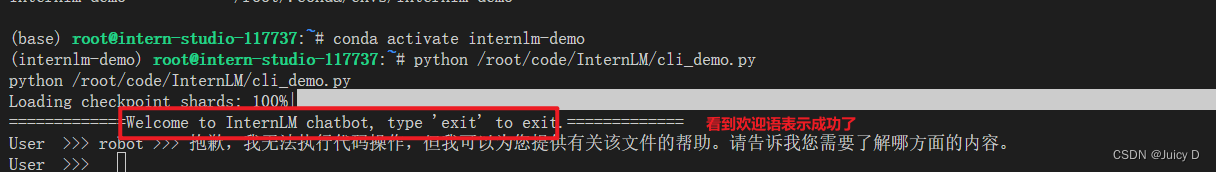
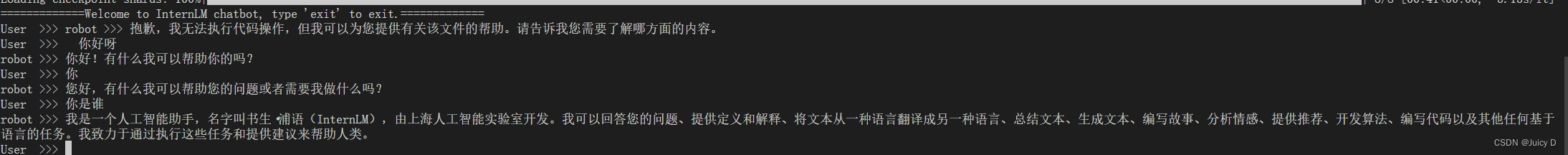
然后在终端运行以下命令,即可体验 InternLM-Chat-7B 模型的对话能力。对话效果如下所示:
python /root/code/InternLM/cli_demo.py
可以尝试对话了

2.5 web demo 运行
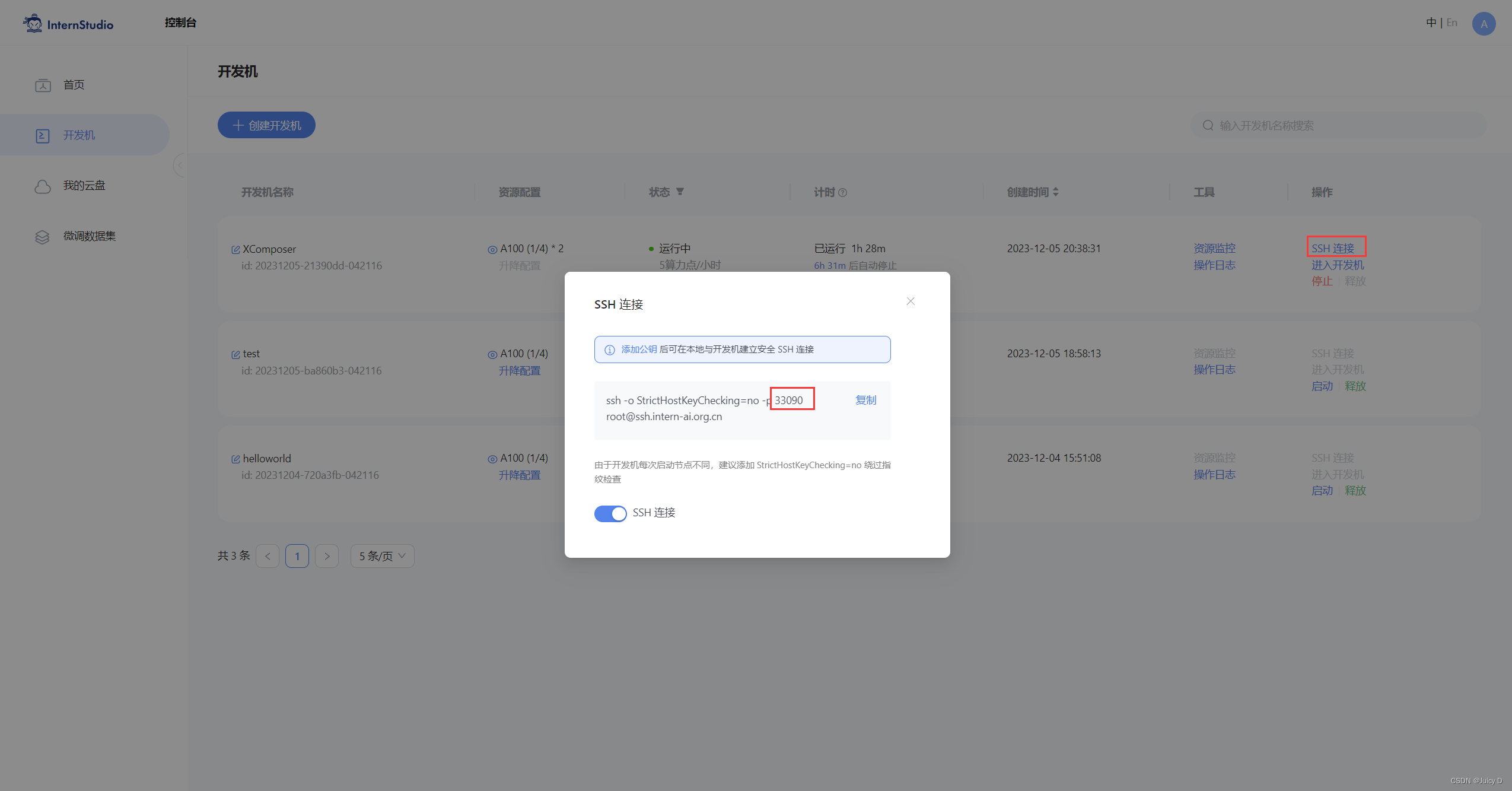
Step1. 建立SSH连接
查看本教程5.2配置本地端口后,将端口映射到本地。在本地浏览器输入 http://127.0.0.1:6006 即可。
Tips: 配置本地端口是为了建立起通信,使得我们稍后在浏览器中的网页可以监听到我们现在开发机起的这个服务所返回给页面的数据
匹配的过程是:在本地生成公钥,然后将公钥给到internstudio, 建立通信tunnel
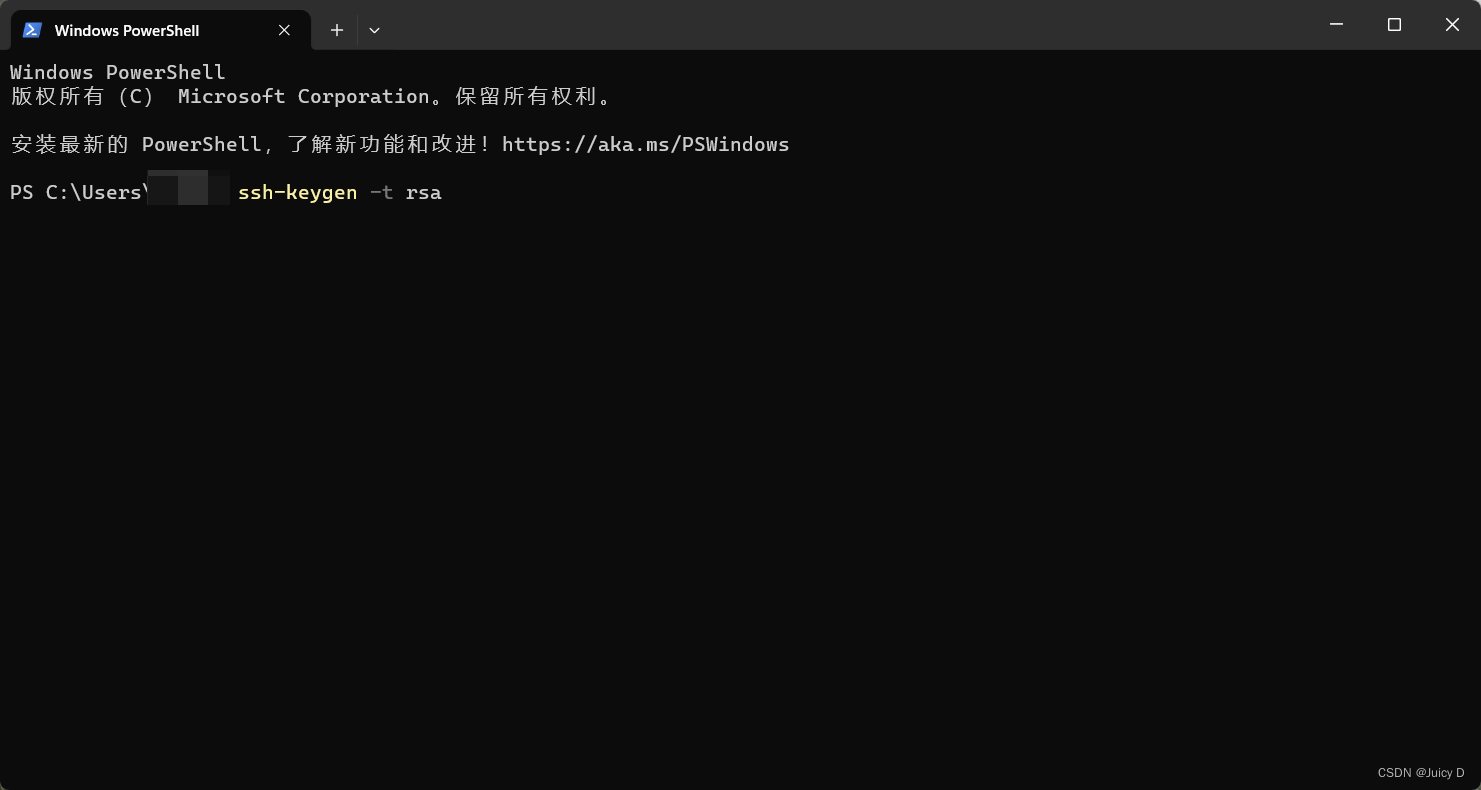
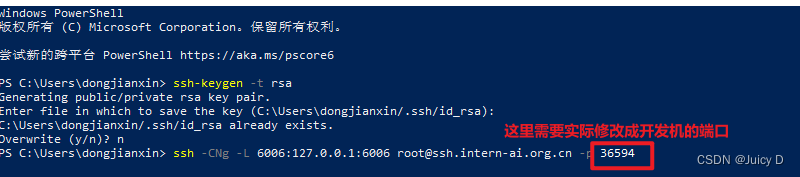
步骤①:在本地机器上打开 Power Shell 终端。在终端中,运行以下命令来生成 SSH 密钥对:(如下图所示)
ssh-keygen -t rsa

步骤②: 您将被提示选择密钥文件的保存位置,默认情况下是在 ~/.ssh/ 目录中。按 Enter 键接受默认值或输入自定义路径。
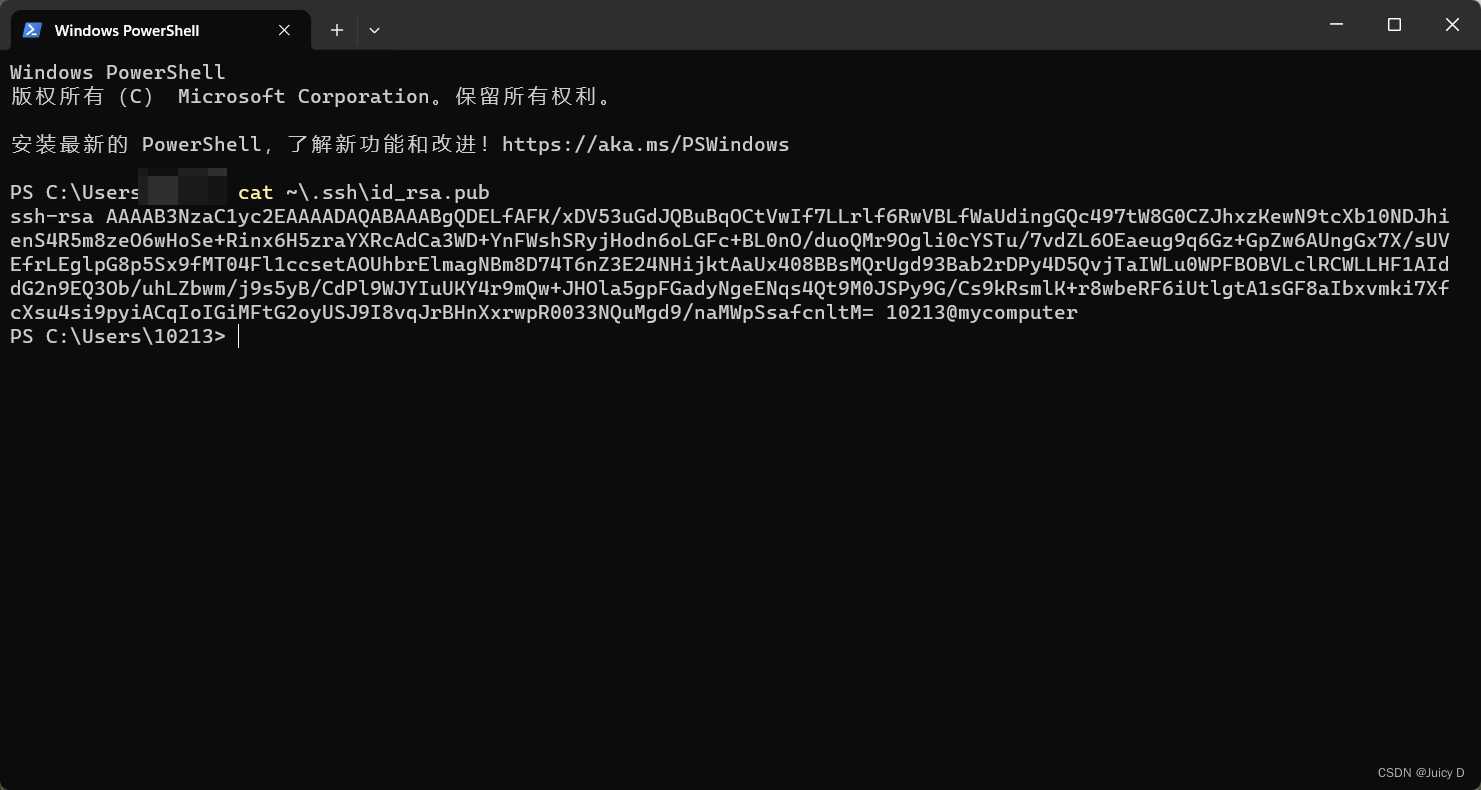
步骤③:公钥默认存储在 ~/.ssh/id_rsa.pub,可以通过系统自带的 cat 工具查看文件内容:(如下图所示)
cat ~\.ssh\id_rsa.pub
~是用户主目录的简写,.ssh是SSH配置文件的默认存储目录,id_rsa.pub是 SSH 公钥文件的默认名称。所以,cat ~\.ssh\id_rsa.pub的意思是查看用户主目录下的.ssh目录中的id_rsa.pub文件的内容。

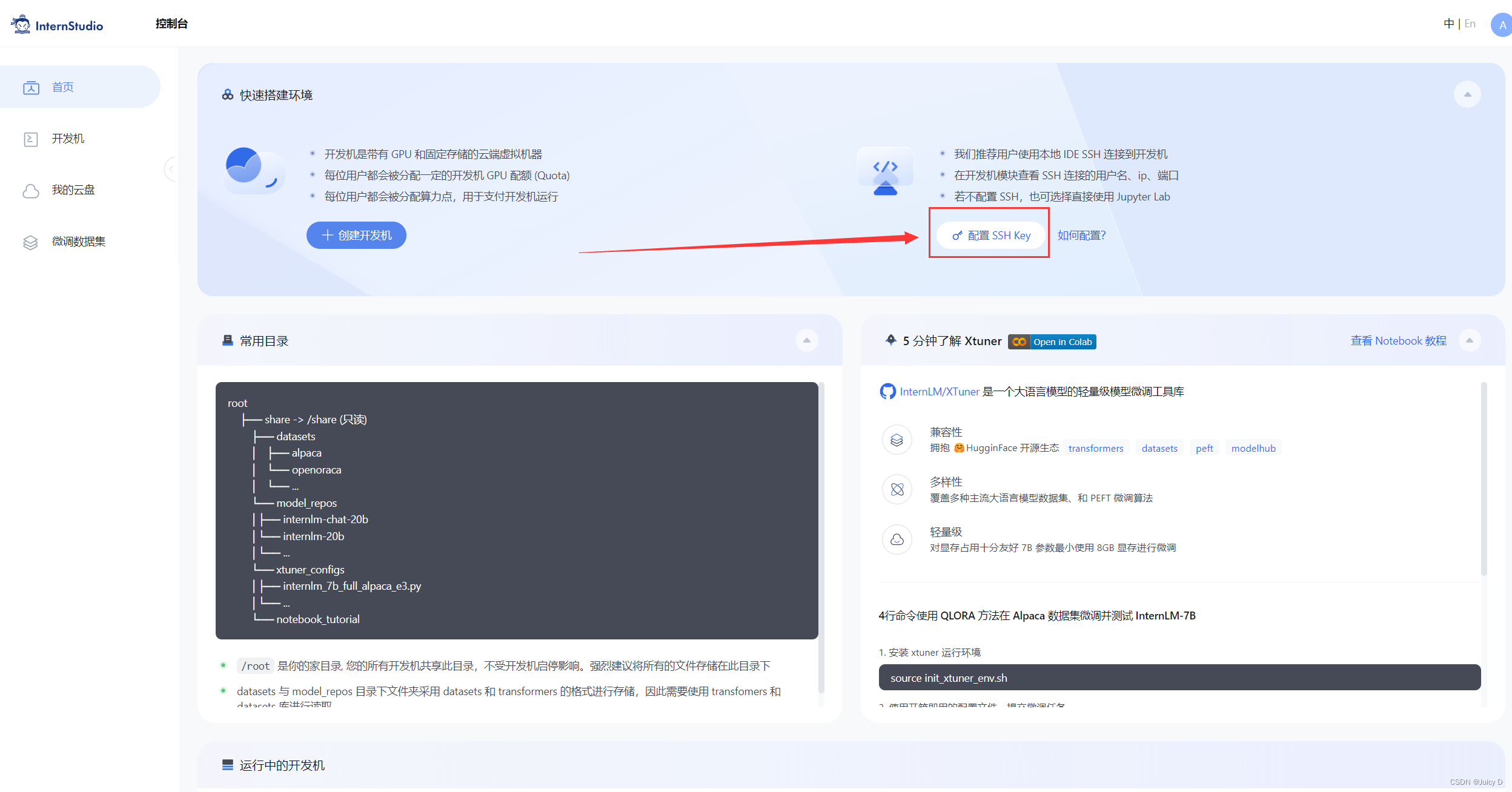
步骤④:将公钥复制到剪贴板中,然后回到 InternStudio 控制台,点击配置 SSH Key。如下图所示:

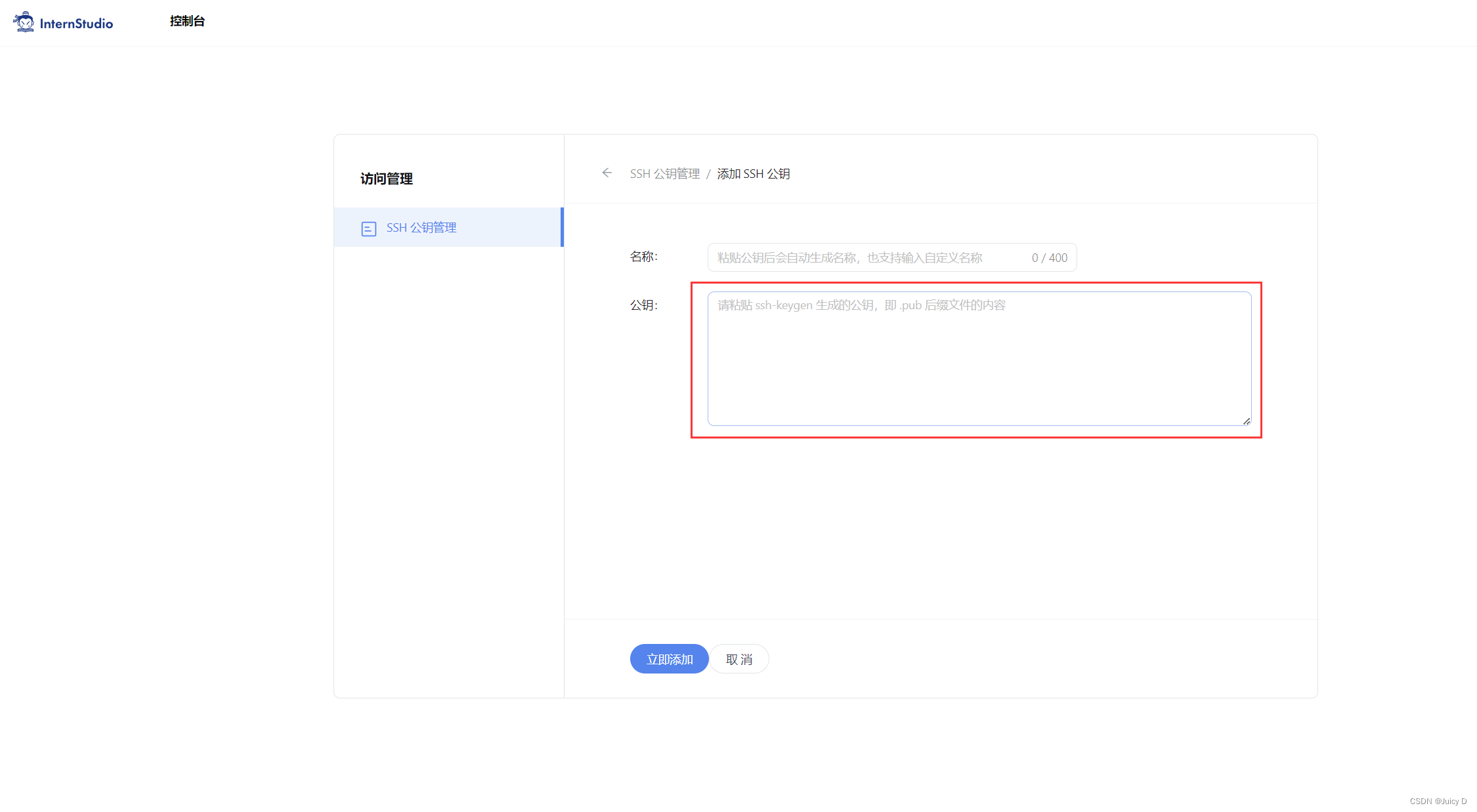
步骤⑤:将刚刚复制的公钥添加进入即可。

以上步骤是完成了SSH通信的建立,接下来需要更改端口,以实现我们稍后网页可以监听到我们服务发送的数据
步骤⑥:在本地终端输入以下指令 .6006 是在服务器中打开的端口,而 33090 是根据开发机的端口进行更改。如下图所示:
ssh -CNg -L 6006:127.0.0.1:6006 root@ssh.intern-ai.org.cn -p 33090


Step2. 运行Demo
进入文件夹,并运行demo
- cd /root/code/InternLM
- streamlit run web_demo.py --server.address 127.0.0.1 --server.port 6006
看到这个链接,说明运行成功,在浏览器中打开地址即可

Step3. 试玩Demo

---------------------------------------------------------------------------------------------------------------------------------
3.Lagent 只能体工具调用Demo

3.1 环境准备
本小节我们将使用 InternStudio 中的 A100(1/4) 机器、InternLM-Chat-7B 模型和 Lagent 框架部署一个智能工具调用 Demo。
Lagent 是一个轻量级、开源的基于大语言模型的智能体(agent)框架,支持用户快速地将一个大语言模型转变为多种类型的智能体,并提供了一些典型工具为大语言模型赋能。通过 Lagent 框架可以更好的发挥 InternLM 的全部性能。
下面我们就开始动手实现!
3.1 环境准备
选择和第一个 InternLM 一样的镜像环境,运行以下命令安装依赖,如果上一个 InternLM-Chat-7B 已经配置好环境不需要重复安装.
- # 升级pip
- python -m pip install --upgrade pip
-
- pip install modelscope==1.9.5
- pip install transformers==4.35.2
- pip install streamlit==1.24.0
- pip install sentencepiece==0.1.99
- pip install accelerate==0.24.1
3.2 下载模型
InternStudio 在share 路径下已经准备了模型,推荐通过这种方式进行复制,比较快
如果之前有做完2的Demo的话,就不需要重复的下载模型
- mkdir -p /root/model/Shanghai_AI_Laboratory
- cp -r /root/share/temp/model_repos/internlm-chat-7b /root/model/Shanghai_AI_Laboratory

3.2 克隆Lagent 的相关代码
这里一步是从云端的仓库把Lagent的所有相关代码拉倒本地,并且先安装环境
首先切换路径到 /root/code 克隆 lagent 仓库,并通过 pip install -e . 源码安装 Lagent
- cd /root/code
- git clone https://gitee.com/internlm/lagent.git
- cd /root/code/lagent
- git checkout 511b03889010c4811b1701abb153e02b8e94fb5e # 尽量保证和教程commit版本一致
- pip install -e . # 源码安装
3.3 修改相关
由于代码修改的地方比较多,大家直接将 /root/code/lagent/examples/react_web_demo.py 内容替换为以下代码
【重要】 这里改完代码千万记得保存一下,不然运行的是旧代码

- import copy
- import os
-
- import streamlit as st
- from streamlit.logger import get_logger
-
- from lagent.actions import ActionExecutor, GoogleSearch, PythonInterpreter
- from lagent.agents.react import ReAct
- from lagent.llms import GPTAPI
- from lagent.llms.huggingface import HFTransformerCasualLM
-
-
- class SessionState:
-
- def init_state(self):
- """Initialize session state variables."""
- st.session_state['assistant'] = []
- st.session_state['user'] = []
-
- #action_list = [PythonInterpreter(), GoogleSearch()]
- action_list = [PythonInterpreter()]
- st.session_state['plugin_map'] = {
- action.name: action
- for action in action_list
- }
- st.session_state['model_map'] = {}
- st.session_state['model_selected'] = None
- st.session_state['plugin_actions'] = set()
-
- def clear_state(self):
- """Clear the existing session state."""
- st.session_state['assistant'] = []
- st.session_state['user'] = []
- st.session_state['model_selected'] = None
- if 'chatbot' in st.session_state:
- st.session_state['chatbot']._session_history = []
-
-
- class StreamlitUI:
-
- def __init__(self, session_state: SessionState):
- self.init_streamlit()
- self.session_state = session_state
-
- def init_streamlit(self):
- """Initialize Streamlit's UI settings."""
- st.set_page_config(
- layout='wide',
- page_title='lagent-web',
- page_icon='./docs/imgs/lagent_icon.png')
- # st.header(':robot_face: :blue[Lagent] Web Demo ', divider='rainbow')
- st.sidebar.title('模型控制')
-
- def setup_sidebar(self):
- """Setup the sidebar for model and plugin selection."""
- model_name = st.sidebar.selectbox(
- '模型选择:', options=['gpt-3.5-turbo','internlm'])
- if model_name != st.session_state['model_selected']:
- model = self.init_model(model_name)
- self.session_state.clear_state()
- st.session_state['model_selected'] = model_name
- if 'chatbot' in st.session_state:
- del st.session_state['chatbot']
- else:
- model = st.session_state['model_map'][model_name]
-
- plugin_name = st.sidebar.multiselect(
- '插件选择',
- options=list(st.session_state['plugin_map'].keys()),
- default=[list(st.session_state['plugin_map'].keys())[0]],
- )
-
- plugin_action = [
- st.session_state['plugin_map'][name] for name in plugin_name
- ]
- if 'chatbot' in st.session_state:
- st.session_state['chatbot']._action_executor = ActionExecutor(
- actions=plugin_action)
- if st.sidebar.button('清空对话', key='clear'):
- self.session_state.clear_state()
- uploaded_file = st.sidebar.file_uploader(
- '上传文件', type=['png', 'jpg', 'jpeg', 'mp4', 'mp3', 'wav'])
- return model_name, model, plugin_action, uploaded_file
-
- def init_model(self, option):
- """Initialize the model based on the selected option."""
- if option not in st.session_state['model_map']:
- if option.startswith('gpt'):
- st.session_state['model_map'][option] = GPTAPI(
- model_type=option)
- else:
- st.session_state['model_map'][option] = HFTransformerCasualLM(
- '/root/model/Shanghai_AI_Laboratory/internlm-chat-7b')
- return st.session_state['model_map'][option]
-
- def initialize_chatbot(self, model, plugin_action):
- """Initialize the chatbot with the given model and plugin actions."""
- return ReAct(
- llm=model, action_executor=ActionExecutor(actions=plugin_action))
-
- def render_user(self, prompt: str):
- with st.chat_message('user'):
- st.markdown(prompt)
-
- def render_assistant(self, agent_return):
- with st.chat_message('assistant'):
- for action in agent_return.actions:
- if (action):
- self.render_action(action)
- st.markdown(agent_return.response)
-
- def render_action(self, action):
- with st.expander(action.type, expanded=True):
- st.markdown(
- "<p style='text-align: left;display:flex;'> <span style='font-size:14px;font-weight:600;width:70px;text-align-last: justify;'>插 件</span><span style='width:14px;text-align:left;display:block;'>:</span><span style='flex:1;'>" # noqa E501
- + action.type + '</span></p>',
- unsafe_allow_html=True)
- st.markdown(
- "<p style='text-align: left;display:flex;'> <span style='font-size:14px;font-weight:600;width:70px;text-align-last: justify;'>思考步骤</span><span style='width:14px;text-align:left;display:block;'>:</span><span style='flex:1;'>" # noqa E501
- + action.thought + '</span></p>',
- unsafe_allow_html=True)
- if (isinstance(action.args, dict) and 'text' in action.args):
- st.markdown(
- "<p style='text-align: left;display:flex;'><span style='font-size:14px;font-weight:600;width:70px;text-align-last: justify;'> 执行内容</span><span style='width:14px;text-align:left;display:block;'>:</span></p>", # noqa E501
- unsafe_allow_html=True)
- st.markdown(action.args['text'])
- self.render_action_results(action)
-
- def render_action_results(self, action):
- """Render the results of action, including text, images, videos, and
- audios."""
- if (isinstance(action.result, dict)):
- st.markdown(
- "<p style='text-align: left;display:flex;'><span style='font-size:14px;font-weight:600;width:70px;text-align-last: justify;'> 执行结果</span><span style='width:14px;text-align:left;display:block;'>:</span></p>", # noqa E501
- unsafe_allow_html=True)
- if 'text' in action.result:
- st.markdown(
- "<p style='text-align: left;'>" + action.result['text'] +
- '</p>',
- unsafe_allow_html=True)
- if 'image' in action.result:
- image_path = action.result['image']
- image_data = open(image_path, 'rb').read()
- st.image(image_data, caption='Generated Image')
- if 'video' in action.result:
- video_data = action.result['video']
- video_data = open(video_data, 'rb').read()
- st.video(video_data)
- if 'audio' in action.result:
- audio_data = action.result['audio']
- audio_data = open(audio_data, 'rb').read()
- st.audio(audio_data)
-
-
- def main():
- logger = get_logger(__name__)
- # Initialize Streamlit UI and setup sidebar
- if 'ui' not in st.session_state:
- session_state = SessionState()
- session_state.init_state()
- st.session_state['ui'] = StreamlitUI(session_state)
-
- else:
- st.set_page_config(
- layout='wide',
- page_title='lagent-web',
- page_icon='./docs/imgs/lagent_icon.png')
- # st.header(':robot_face: :blue[Lagent] Web Demo ', divider='rainbow')
- model_name, model, plugin_action, uploaded_file = st.session_state[
- 'ui'].setup_sidebar()
-
- # Initialize chatbot if it is not already initialized
- # or if the model has changed
- if 'chatbot' not in st.session_state or model != st.session_state[
- 'chatbot']._llm:
- st.session_state['chatbot'] = st.session_state[
- 'ui'].initialize_chatbot(model, plugin_action)
-
- for prompt, agent_return in zip(st.session_state['user'],
- st.session_state['assistant']):
- st.session_state['ui'].render_user(prompt)
- st.session_state['ui'].render_assistant(agent_return)
- # User input form at the bottom (this part will be at the bottom)
- # with st.form(key='my_form', clear_on_submit=True):
-
- if user_input := st.chat_input(''):
- st.session_state['ui'].render_user(user_input)
- st.session_state['user'].append(user_input)
- # Add file uploader to sidebar
- if uploaded_file:
- file_bytes = uploaded_file.read()
- file_type = uploaded_file.type
- if 'image' in file_type:
- st.image(file_bytes, caption='Uploaded Image')
- elif 'video' in file_type:
- st.video(file_bytes, caption='Uploaded Video')
- elif 'audio' in file_type:
- st.audio(file_bytes, caption='Uploaded Audio')
- # Save the file to a temporary location and get the path
- file_path = os.path.join(root_dir, uploaded_file.name)
- with open(file_path, 'wb') as tmpfile:
- tmpfile.write(file_bytes)
- st.write(f'File saved at: {file_path}')
- user_input = '我上传了一个图像,路径为: {file_path}. {user_input}'.format(
- file_path=file_path, user_input=user_input)
- agent_return = st.session_state['chatbot'].chat(user_input)
- st.session_state['assistant'].append(copy.deepcopy(agent_return))
- logger.info(agent_return.inner_steps)
- st.session_state['ui'].render_assistant(agent_return)
-
-
- if __name__ == '__main__':
- root_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
- root_dir = os.path.join(root_dir, 'tmp_dir')
- os.makedirs(root_dir, exist_ok=True)
- main()

3.4 运行Demo
因为在之前的第一个Demo中我们已经建立了SSH连接,
所以在首先再次进行一下端口的映射(打开power shell,执行下述命令,命令最后的数字需要修改为SSH实际端口数字(33090需要修改为实际的端口数字))
ssh -CNg -L 6006:127.0.0.1:6006 root@ssh.intern-ai.org.cn -p 33090【重要】 在执行运行Demo 命令之前,需要先 pip install lagent, 不然会报错
然后直接在开发机的terminal 执行 运行Lagent 的demo 的指令就行
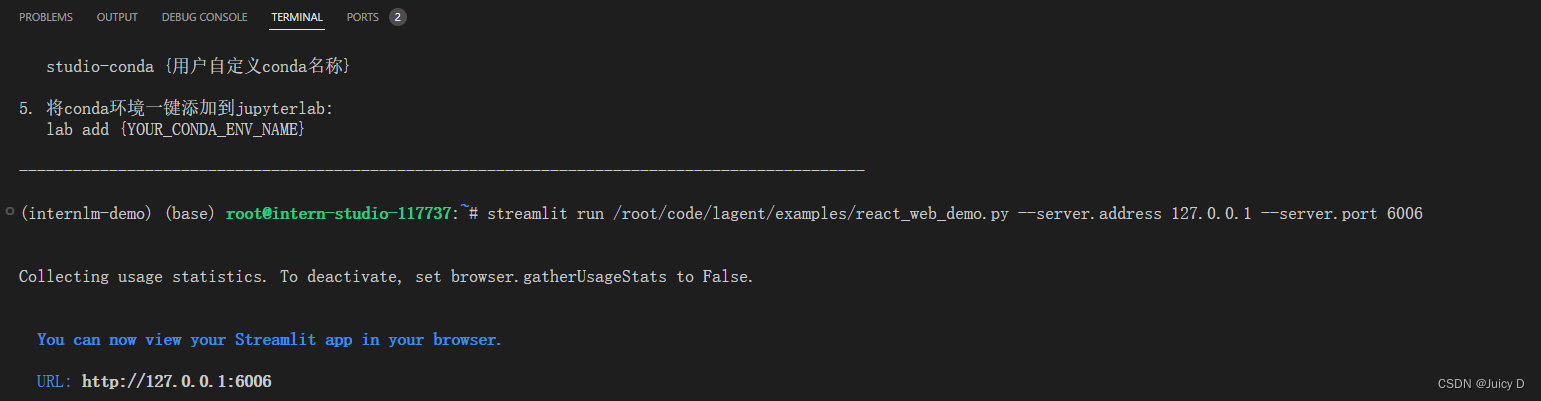
streamlit run /root/code/lagent/examples/react_web_demo.py --server.address 127.0.0.1 --server.port 6006
打开链接,就能看到Demo

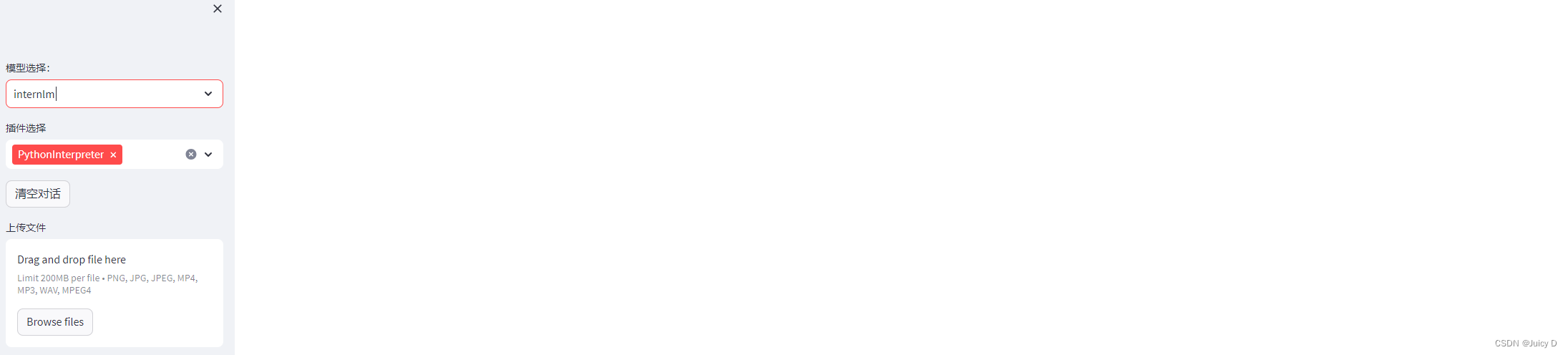
3.4 切换模型
网页可以顺利访问后,直接在页面点击切换模型,让后同步,开发机会进行模型下载


---------------------------------------------------------------------------------------------------------------------------------
4.浦语灵笔图文创作理解Demo
使用模型介绍:浦语灵笔(Xcomposer)

4.1 配置环境已经安装依赖包
步骤1: 检查显存占用
vgpu-smi这一步是用于确认我们之前的进程已经都停止了,然后开始运行新的Demo
灵笔需要更高的资源配置,所以需要将之前的开发机先关掉,然后换一个更高资源的开发机
步骤1: 开启新的开发机
开启新开发机并选择合适资源
本小节我们将使用 InternStudio 中的 A100(1/4) * 2 机器和 internlm-xcomposer-7b 模型部署一个图文理解创作 Demo 。
步骤2: 配置环境和安装依赖
在终端输入 bash 命令,进入 conda 环境,接下来就是安装依赖。
进入 conda 环境之后,使用以下命令从本地克隆一个已有的pytorch 2.0.1 的环境
(1) 查看环境信息
- bash
- conda info -e
(2) 安装demo运行需要的新环境
/root/share/install_conda_env_internlm_base.sh xcomposer-demo
(3) 激活环境
conda activate xcomposer-demo(4) 安装依赖包
接下来运行以下命令,安装 transformers、gradio 等依赖包。请严格安装以下版本安装!
pip install transformers==4.33.1 timm==0.4.12 sentencepiece==0.1.99 gradio==3.44.4 markdown2==2.4.10 xlsxwriter==3.1.2 einops accelerate
4.2 模型下载
有多种方式可以进行模型的下载,这里还是推荐通过share目录来复制模型
- mkdir -p /root/model/Shanghai_AI_Laboratory
- cp -r /root/share/temp/model_repos/internlm-xcomposer-7b /root/model/Shanghai_AI_Laboratory
4.3 准备Demo代码(克隆仓库)
(1) 克隆需要的代码
在 /root/code git clone InternLM-XComposer 仓库的代码
- cd /root/code
- git clone https://gitee.com/internlm/InternLM-XComposer.git
- cd /root/code/InternLM-XComposer
- git checkout 3e8c79051a1356b9c388a6447867355c0634932d # 最好保证和教程的 commit 版本一致
这里 num_gpus 1 是因为InternStudio平台对于 A100(1/4)*2 识别仍为一张显卡。但如果有小伙伴课后使用两张 3090 来运行此 demo,仍需将 num_gpus 设置为 2 。
(2)运行执行命令
在终端运行以下代码:
- cd /root/code/InternLM-XComposer
- python examples/web_demo.py \
- --folder /root/model/Shanghai_AI_Laboratory/internlm-xcomposer-7b \
- --num_gpus 1 \
- --port 6006
(3)配置本地端口
查看本教程5.2配置本地端口后,将端口映射到本地。在本地浏览器输入 http://127.0.0.1:6006 即可
【重要】 这里的端口号需要修改为实际的端口号
ssh -CNg -L 6006:127.0.0.1:6006 root@ssh.intern-ai.org.cn -p 33090(4)【重要】 补全.conda 下gradio 需要的文件
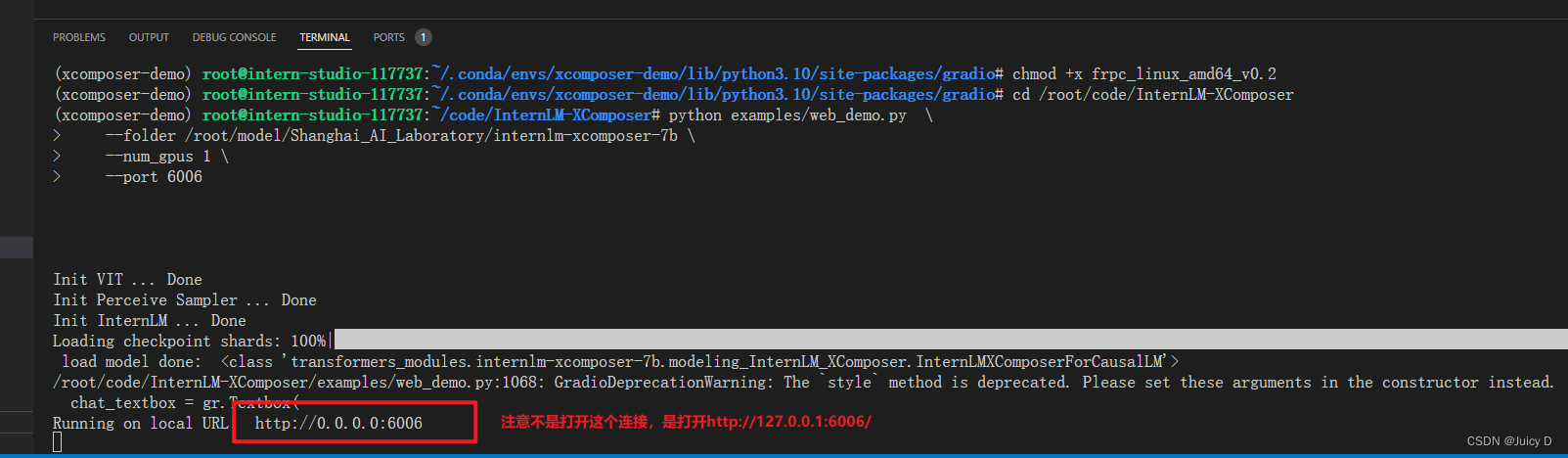
需要在https://cdn-media.huggingface.co/frpc-gradio-0.2/frpc_linux_amd64
下载文件,并将文件名改为frpc_linux_amd64_v0.2
并将文件上传到下述路径/root/.conda/envs/xcomposer-demo/lib/python3.10/site-packages/gradio
完了之后,需要给自己上传的文件权限,之后回到~/code/InternLM-XComposer 目录下,运行代码。
cd /root/.conda/envs/xcomposer-demo/lib/python3.10/site-packages/gradio chmod +x frpc_linux_amd64_v0.2(5) 【重要】需要修复样式问题
在web_demo.py里修改代码(最后一行),并保存
demo.launch(share=True, server_name="0.0.0.0", server_port=6006, root_path=f'/proxy/6006/')
(5) 试玩Demo
看到下图提示就是运行成功了,但是实际打开的地址是红色这个,千万关注