- 1Laya鼠标点击移动旋转,滚轮缩放_laya 鼠标滚轮
- 2基于LangChain从零实现Auto-GPT完全指南_langchain autogpt
- 3java基础----java的标识符_java语言中,标识符不能以 开头且不能与 书写相同。
- 4毕业设计:2023-2024年计算机专业毕业设计选题汇总(建议收藏)_python购物系统代码
- 5基于神经网络的预测控制,神经网络理论预测模型_多参数神经网络预测模型
- 6Mac m1 安装jdk_m1 jdk
- 7【linuxC语言】系统调用IO文件操作
- 8NeurIPS 2023 Spotlight | 用于真实图像去模糊的层次结合扩散模型HI-Diff
- 9Linux/Mac端口443错误的解决方法_加速失败清关闭443端口并尝试系统代理模式linux
- 10Python中json的encode和decode以及dumps 和load_python json dump encode
鸿蒙开发之资源文件与HiLog日志_鸿蒙 hilog 日志文件
赞
踩
鸿蒙开发之资源文件与HiLog日志
一、资源文件
1、资源文件的分类
resources目录
应用的资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者使用和维护。resources目录包括两大类目录,一类为base目录与限定词目录,另一类为rawfile目录。
resources
|---base // 默认存在的目录
| |---element
| | |---string.json
| |---media
| | |---icon.png
|---en_GB-vertical-car-mdpi // 限定词目录示例,需要开发者自行创建
| |---element
| | |---string.json
| |---media
| | |---icon.png
|---rawfile // 默认存在的目录
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
| 分类 | base目录与限定词目录 | rawfile目录 |
|---|---|---|
| 组织形式 | 按照两级目录形式来组织,目录命名必须符合规范,以便根据设备状态去匹配相应目录下的资源文件。
一级子目录为base目录和限定词目录 base目录是默认存在的目录。当应用的resources资源目录中没有与设备状态匹配的限定词目录时,会自动引用该目录中的资源文件。 限定词目录需要开发者自行创建。目录名称由一个或多个表征应用场景或设备特征的限定词组合而成。 二级子目录为资源目录,用于存放字符串、颜色、布尔值等基础元素,以及媒体、动画、布局等资源文件。 | 支持创建多层子目录,目录名称可以自定义,文件夹内可以自由放置各类资源文件。rawfile目录的文件不会根据设备状态去匹配不同的资源。 |
| 编译方式 | 目录中的资源文件会被编译成二进制文件,并赋予资源文件ID | 目录中的资源文件会被直接打包进应用,不经过编译,也不会被赋予资源文件ID。 |
| 引用方式 | 通过指定资源类型(type)和资源名称(name)来引用 | 通过指定文件路径和文件名来引用 |
资源组目录
base目录与限定词目录下面可以创建资源组目录(包括element、media、animation、layout、graphic、profile),用于存放特定类型的资源文件
| 资源组目录 | 目录说明 | 资源文件 |
|---|---|---|
| element | 表示元素资源,以下每一类数据都采用相应的JSON文件来表征。
boolean,布尔型 color,颜色 float,浮点型 intarray,整型数组 integer,整型 pattern,样式 plural,复数形式 strarray,字串数组 string,字符串 | element目录中的文件名称建议与下面的文件名保持一致。每个文件中只能包含同一类型的数据。
boolean.json color.json float.json intarray.json integer.json pattern.json plural.json strrray.json string.json |
| media | 表示媒体资源,包括图片、音频、视频等非文本格式的文件。 | 文件名可自定义,例如:icon.png。 |
| animation | 表示动画资源,采用XML文件格式。 | 文件名可自定义,例如:zoom_in.xml。 |
| layout | 表示布局资源,采用XML文件格式。 | 文件名可自定义,例如:home_layout.xml。 |
| graphic | 表示可绘制资源,采用XML文件格式。 | 文件名可自定义,例如:notifications_dark.xml。 |
| profile | 表示其他类型文件,以原始文件形式保存。 | 文文件名可自定义。 |
2、资源文件的使用
A.Java引用资源文件
普通资源
普通资源:ResourceTable.type_name
在Java文件中,引用color.json文件中类型为“Color”、名称为“ref_red”的资源。
{
"color": [
{
"name": "red",
"value": "#ff0000"
},
{
"name": "ref_red",
"value": "$color:red"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); ResourceManager rsManager = this.getResourceManager(); String str = null; try { int intColor = rsManager.getElement(ResourceTable.Color_ref_red).getColor(); Color color = new Color(intColor); Text text = (Text) findComponentById(ResourceTable.Id_text); text.setTextColor(color); } catch (IOException e) { e.printStackTrace(); } catch (NotExistException e) { e.printStackTrace(); } catch (WrongTypeException e) { e.printStackTrace(); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

系统资源
系统资源:ohos.global.systemres.ResourceTable.type_name
目前支持的系统资源文件:
ic_app:表示HarmonyOS应用的默认图标,类型为媒体。
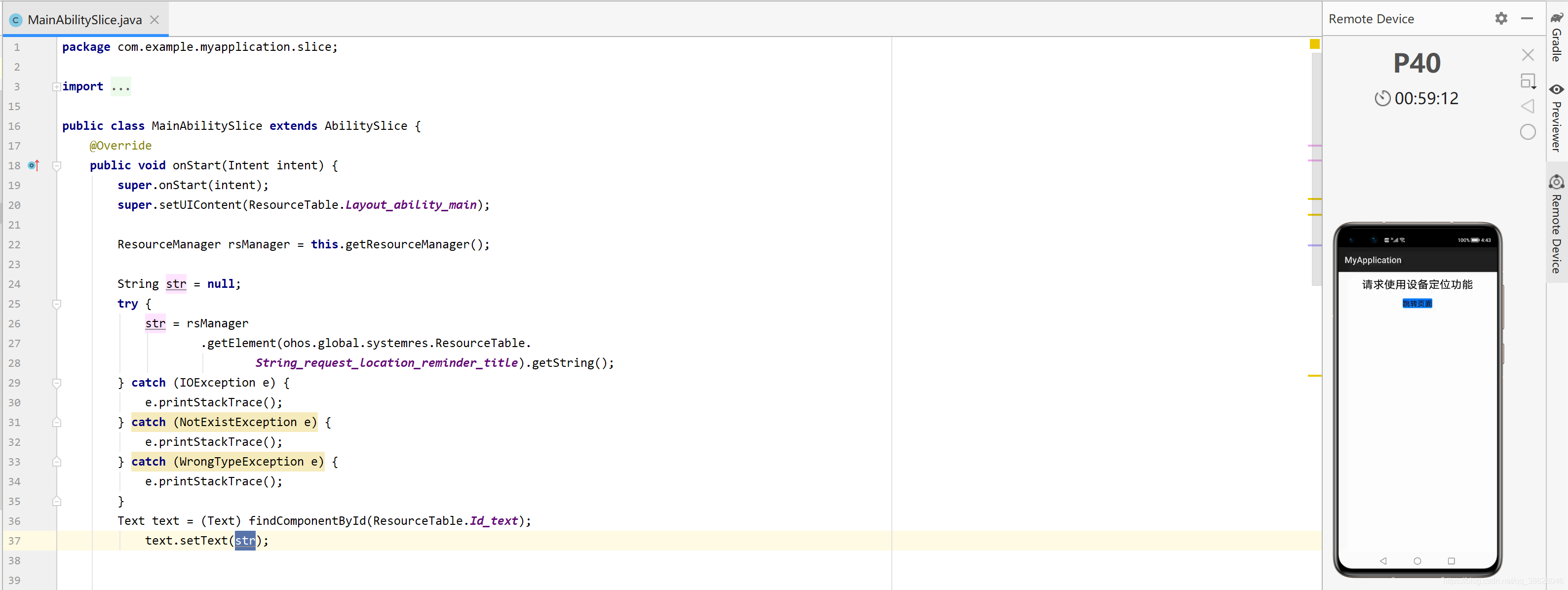
request_location_reminder_title:表示“请求使用设备定位功能”的提示标题,类型为字符串。
request_location_reminder_content:表示“请求使用设备定位功能”的提示内容,类型为字符串。
- 1
- 2
- 3
- 4
- 5
public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); ResourceManager rsManager = this.getResourceManager(); String str = null; try { str = rsManager .getElement(ohos.global.systemres.ResourceTable. String_request_location_reminder_title).getString(); } catch (IOException e) { e.printStackTrace(); } catch (NotExistException e) { e.printStackTrace(); } catch (WrongTypeException e) { e.printStackTrace(); } Text text = (Text) findComponentById(ResourceTable.Id_text); text.setText(str); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23

profile资源
获取profile中的文件内容
public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); Resource resource = null; try { Text text = (Text) findComponentById(ResourceTable.Id_text); resource = getResourceManager().getResource(ResourceTable.Profile_test); InputStreamReader inputStreamReader = new InputStreamReader(resource, "utf-8"); BufferedReader bufferedReader = new BufferedReader(inputStreamReader); String lineTxt = ""; while((lineTxt = bufferedReader.readLine()) != null){ text.append(","+lineTxt); } } catch (Exception e) { } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

B.XML引用资源文件
普通资源
普通资源:$type:name
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_parent" ohos:orientation="vertical" ohos:padding="32"> <Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:layout_alignment="horizontal_center" ohos:text="$string:app_name" ohos:text_size="25vp"/> <Button ohos:id="$+id:button" ohos:margin="50" ohos:width="match_content" ohos:height="match_content" ohos:layout_alignment="horizontal_center" ohos:background_element="$graphic:background_button" ohos:text="跳转页面" ohos:text_size="50"/> </DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

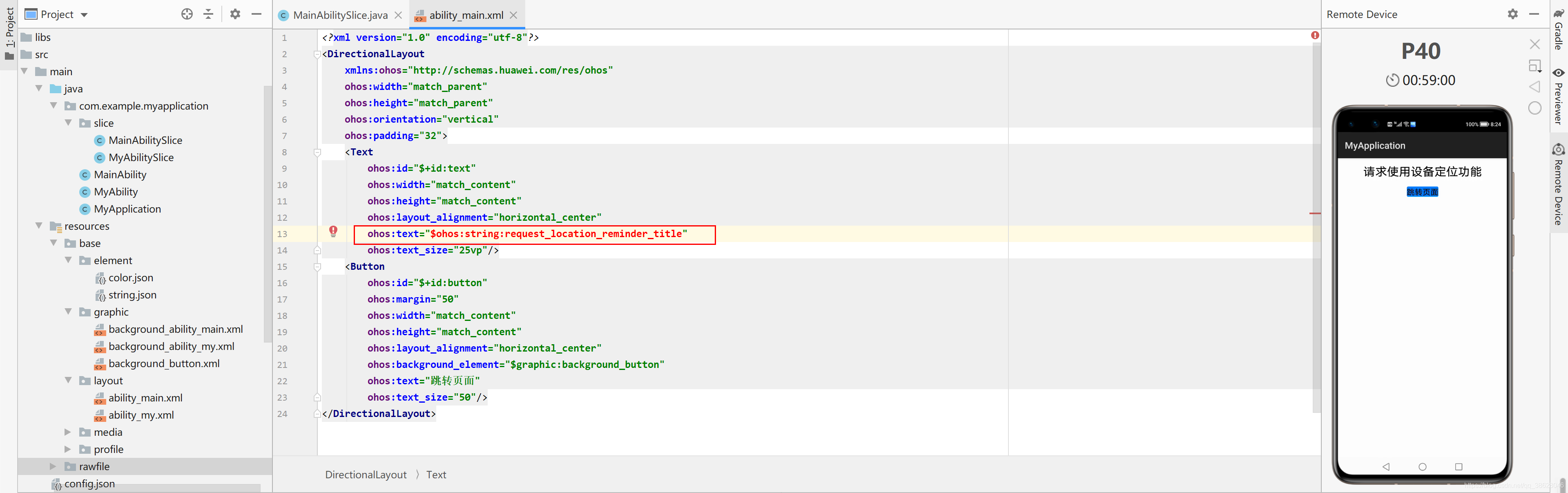
系统资源
系统资源:$ohos:type:name。
<?xml version="1.0" encoding="utf-8"?> <DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:width="match_parent" ohos:height="match_parent" ohos:orientation="vertical" ohos:padding="32"> <Text ohos:id="$+id:text" ohos:width="match_content" ohos:height="match_content" ohos:layout_alignment="horizontal_center" ohos:text="$ohos:string:request_location_reminder_title" ohos:text_size="25vp"/> <Button ohos:id="$+id:button" ohos:margin="50" ohos:width="match_content" ohos:height="match_content" ohos:layout_alignment="horizontal_center" ohos:background_element="$graphic:background_button" ohos:text="跳转页面" ohos:text_size="50"/> </DirectionalLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

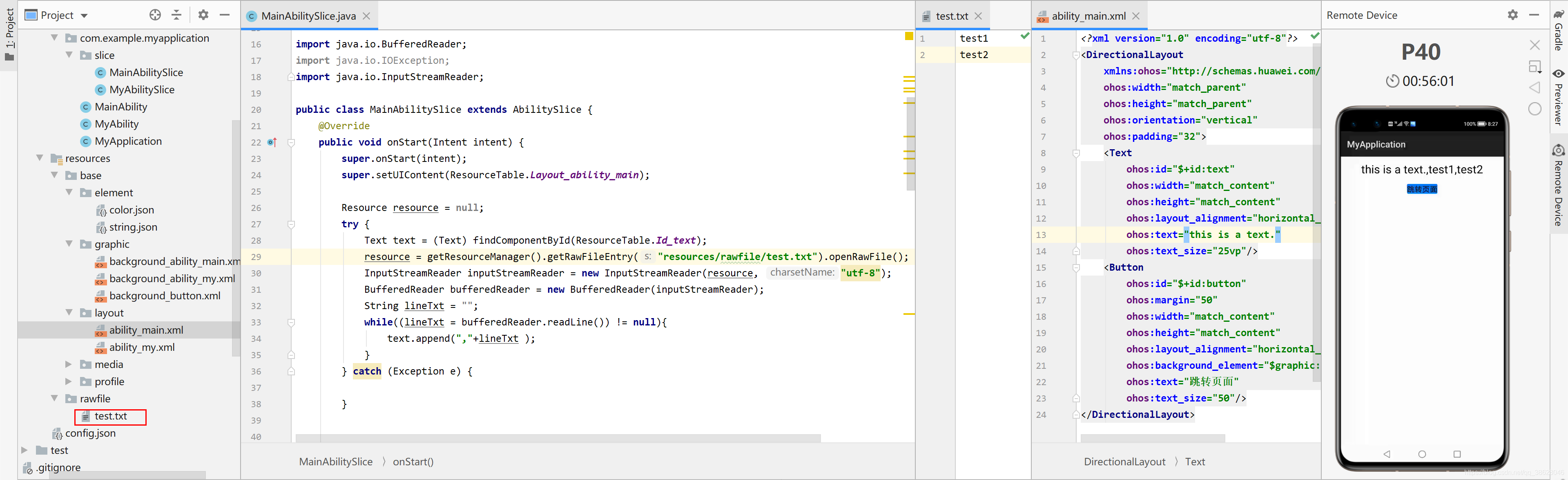
rawfile资源
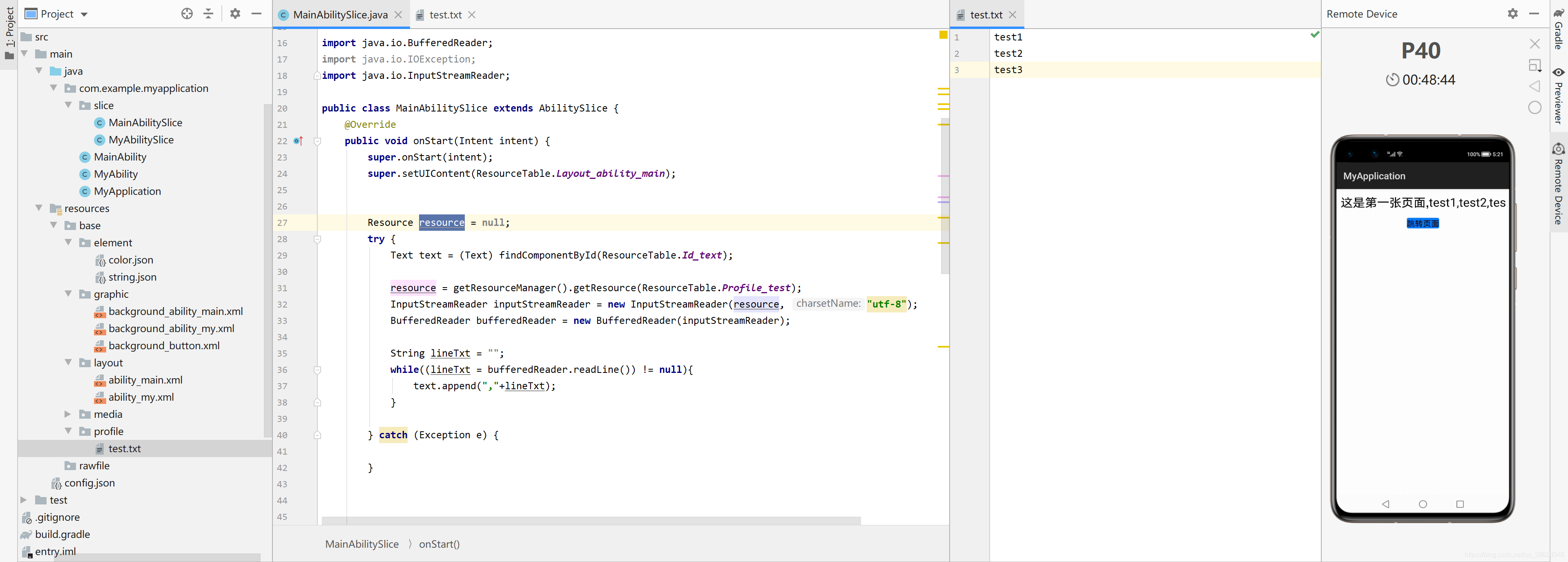
rawfile目录中的资源文件,通过指定文件路径和文件名称来引用。
public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); Resource resource = null; try { Text text = (Text) findComponentById(ResourceTable.Id_text); resource = getResourceManager().getRawFileEntry("resources/rawfile/test.txt").openRawFile(); InputStreamReader inputStreamReader = new InputStreamReader(resource, "utf-8"); BufferedReader bufferedReader = new BufferedReader(inputStreamReader); String lineTxt = ""; while((lineTxt = bufferedReader.readLine()) != null){ text.append(","+lineTxt ); } } catch (Exception e) { } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

二、HiLog日志
1.HiLog概述
HarmonyOS提供了HiLog日志系统,让应用可以按照指定类型、指定级别、指定格式字符串输出日志内容,输出日志的接口由HiLog类提供。
在输出日志之前,必须调用HiLog的辅助类HiLogLabel中定义日志类型,服务域和标记,使用特定于指定日志级别的界面,并指定隐私标识符。
2.定义日志标签
使用HiLogLabel(int type, int domain, String tag)定义日志标签,其中包括了日志类型、业务领域和TAG。
static final HiLogLabel label = new HiLogLabel(HiLog.LOG_APP, 0x00201, "MY_TAG");
- 1
参数type:用于指定输出日志的类型。HiLog中当前只提供了一种日志类型,即应用日志类型LOG_APP。
参数domain:用于指定输出日志所对应的业务领域,取值范围为0x0~0xFFFFF,开发者可以根据需要进行自定义。
参数tag:用于指定日志标识,可以为任意字符串,建议标识调用所在的类或者业务行为。
- 1
- 2
- 3
- 4
- 5
3.输出日志
HiLog中定义了DEBUG、INFO、WARN、ERROR、FATAL(日志级别:调试,信息,警告,错误和致命)五种日志级别,并提供了对应的方法用于输出不同级别的日志。
| 接口名 | 功能描述 |
|---|---|
| debug(HiLogLabel label, String format, Object… args) | 输出DEBUG级别的日志。DEBUG级别日志表示仅用于应用调试,默认不输出,输出前需要在设备的“开发人员选项”中打开“USB调试”开关。 |
| info(HiLogLabel label, String format, Object… args) | 输出INFO级别的日志。INFO级别日志表示普通的信息。 |
| warn(HiLogLabel label, String format, Object… args) | 输出WARN级别的日志。WARN级别日志表示存在警告。 |
| error(HiLogLabel label, String format, Object… args) | 输出ERROR级别的日志。ERROR级别日志表示存在错误。 |
| fatal(HiLogLabel label, String format, Object… args) | 输出FATAL级别的日志。FATAL级别日志表示出现致命错误、不可恢复错误。 |
参数label:定义好的HiLogLabel标签。
参数format:格式字符串,用于日志的格式化输出。格式字符串中可以设置多个参数,例如格式字符串为“Failed to visit %s.”,“%s”为参数类型为string的变参标识,具体取值在args中定义。
每个参数需添加隐私标识,分为{public}或{private},默认为{private}。{public}表示日志打印结果可见,{private}表示日志打印结果不可见,其输出结果为<private>。
参数args:可以为0个或多个参数,是格式字符串中参数类型对应的参数列表。参数的数量、类型必须与格式字符串中的标识一一对应。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
输出一条WARN级别的信息
HiLog.warn(label, "Failed to visit %{private}s, reason:%{public}d.", url, errno);
- 1
该行代码表示输出一个日志标签为label的警告信息,格式字符串为:“Failed to visit %{private}s, reason:%{public}d.”。其中变参url的格式为私有的字符串,errno为公共的整型数。
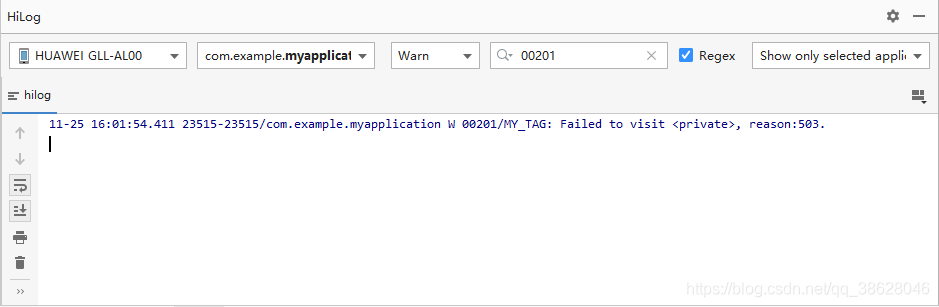
4.查看日志信息
HUAWEI DevEco Studio提供了HiLog窗口查看日志信息,开发者可通过设置设备、进程、日志级别和搜索关键词来筛选日志信息。搜索功能支持使用正则表达式,开发者可通过搜索自定义的业务领域值和TAG来筛选日志信息。
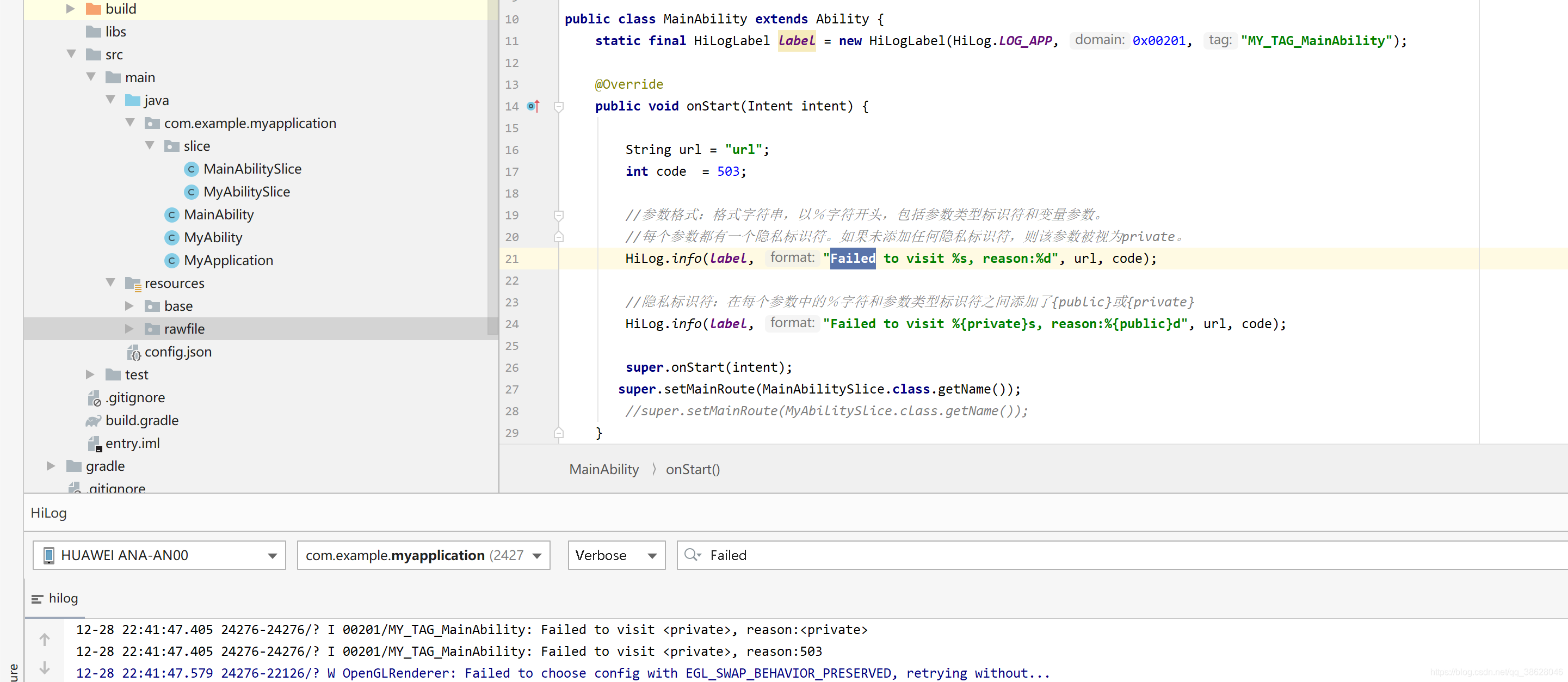
根据实际情况选择了设备和进程后,搜索业务领域值“00201”进行筛选,得到对应的日志信息。

11-25 16:01:54.411 23515-23515/com.example.myapplication W 00201/MY_TAG: Failed to visit <private>, reason:503.
- 1
W表示日志级别为WARN。
00201/MY_TAG为开发者在HiLogLabel中定义的内容。
日志内容中的url为私有参数不显示具体内容,仅显示<private>。errno为公有参数,显示实际取值503。
- 1
- 2
- 3
- 4
- 5
5.使用LiLog