热门标签
热门文章
- 1k8s 部署集群遇到的“一丢丢”问题_the object provided is unrecognized (must be of ty
- 2Unity UGUI事件输入,点击UI无反应_ugui按钮无响应的原因
- 3VMware17虚拟机安装macos Sonoma 14.2.1 23C71教程以及镜像CDR/ISO下载_vmware mac镜像
- 4SuperEdge 云边隧道新特性:从云端SSH运维边缘节点
- 5黑马学Docker(三)_黑马程序员docker-compose
- 6Qt——Qt实现数据可视化之QChart的使用总结(使用QChart画出动态显示的实时曲线)
- 7Docker详解:如何创建运行Memcached的Docker容器_docker memcached
- 8如何在自定义数据集上训练 YOLOv9
- 9数据库的魅力:深入探索与应用
- 10CVPR 2021 审稿意见出了,你也许需要这份学术论文投稿与返修指南
当前位置: article > 正文
使用scss改变elementplus中el-menu组件的下拉区域的颜色_element-plus修改下拉选择框颜色
作者:2023面试高手 | 2024-03-27 01:04:52
赞
踩
element-plus修改下拉选择框颜色
- <style lang="scss">
- .el-popper{
- .el-menu--horizontal{
- .el-menu--popup{
- background-color: white !important;//这里设置成自己想要的颜色即可
- .el-menu-item{
- background-color: white !important;//这里设置成自己想要的颜色即可
- }
- }
- .el-menu--popup-bottom-start{
- .el-sub-menu{
- .el-tooltip__trigger{
- background-color: white !important;//这里设置成自己想要的颜色即可
- }
- }
- }
- }
- }
- </style>

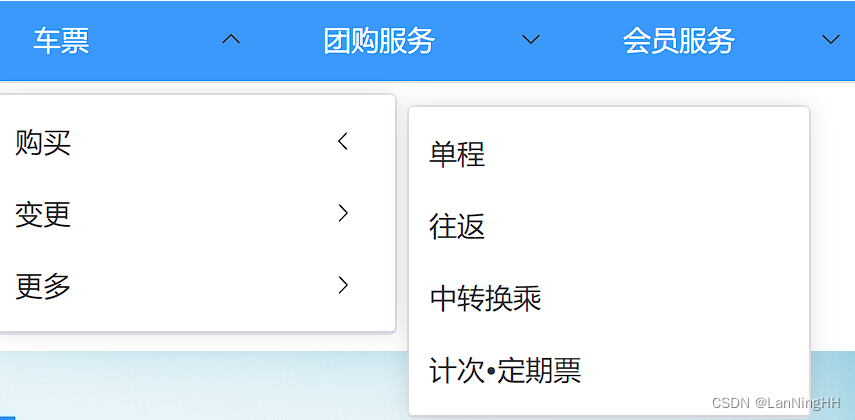
效果图如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/320841
推荐阅读
相关标签


