热门标签
热门文章
- 1第五届广西大学生人工智能设计大赛人形赛道代码
- 2微信小程序开发出现routeDone with a web viewID 1 that is not the current page_routedone with a webviewid 1 that is not the curre
- 3copilot command line
- 4appium入坑必备--APP元素定位+基本工具介绍
- 5李宏毅《深度学习》- Transformer_transformer回归预测
- 6《我学区块链》—— 三十六、以太坊批量转账(空投)节省费用_etherfi空投需要成本
- 7Flutter 中的自定义小部件_flutter桌面小部件
- 8CentOS7.9 设置禁PING_centos 配置防火墙或过滤路由器以阻止传出的icmp数据包
- 9Unity3D实现鼠标悬浮UI或物体上显示文字信息_在unity中实现鼠标点击物体出现文本
- 10收藏这三种ai智能写作的方法_ai人工智能写作
当前位置: article > 正文
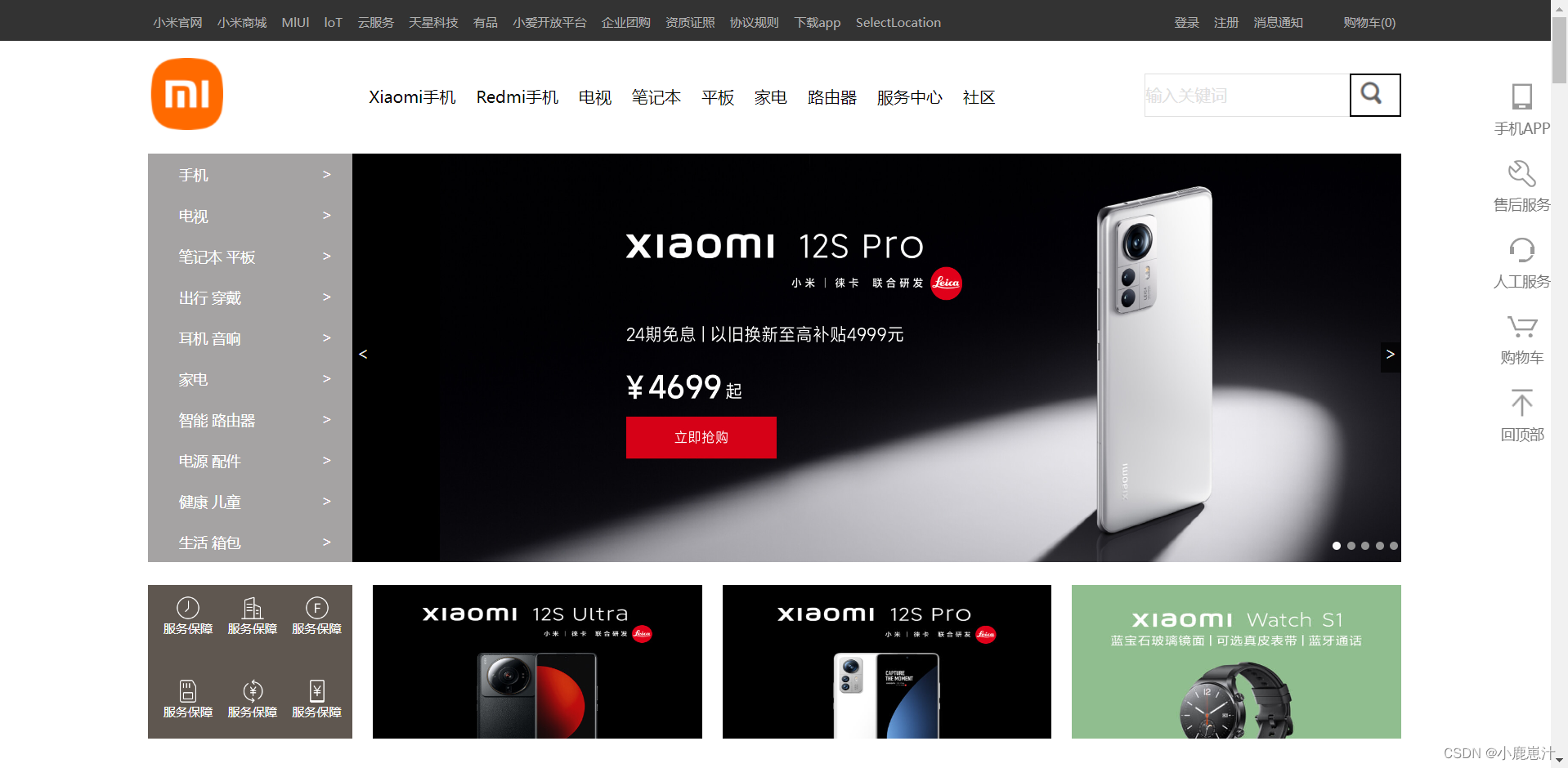
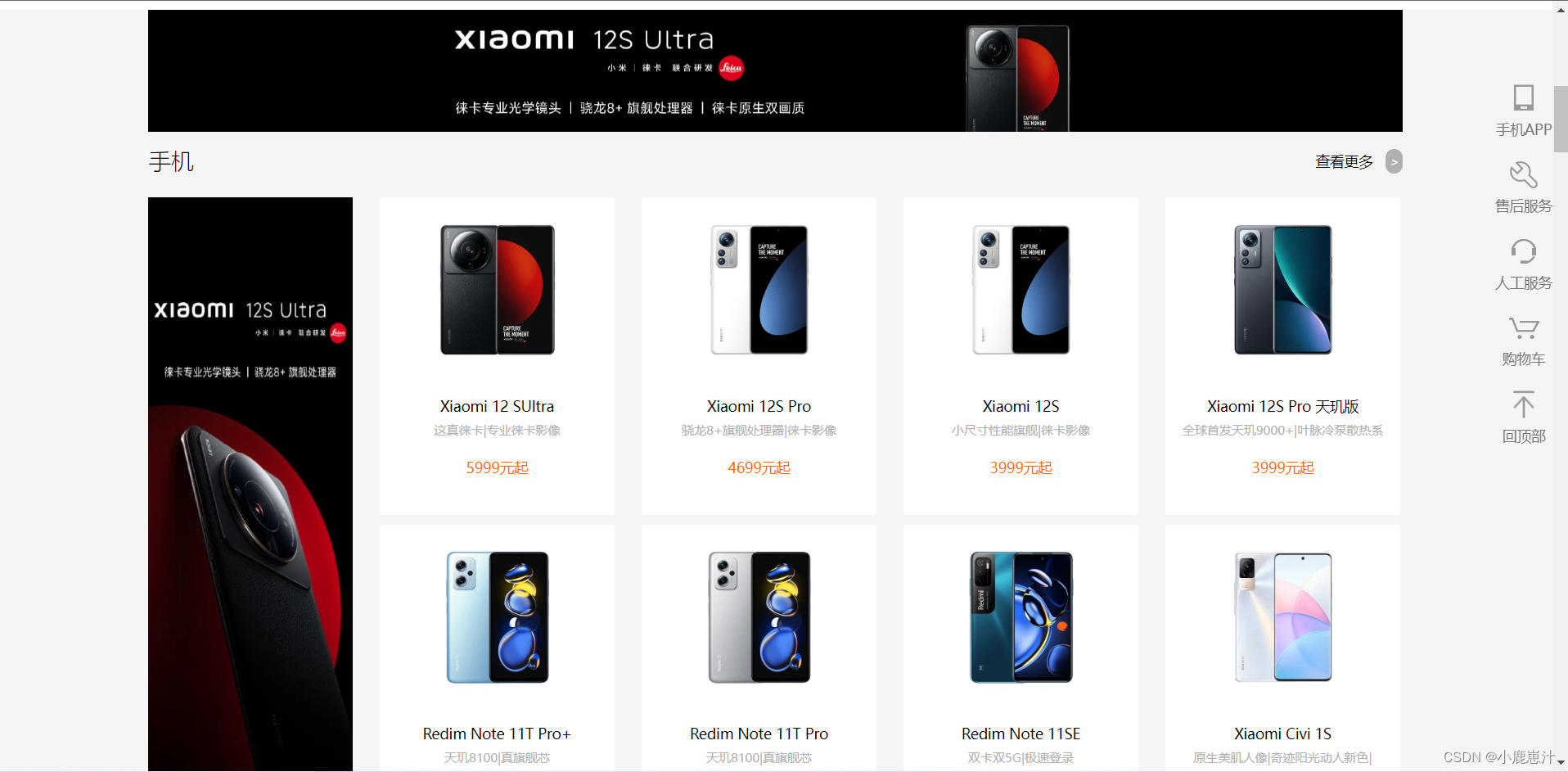
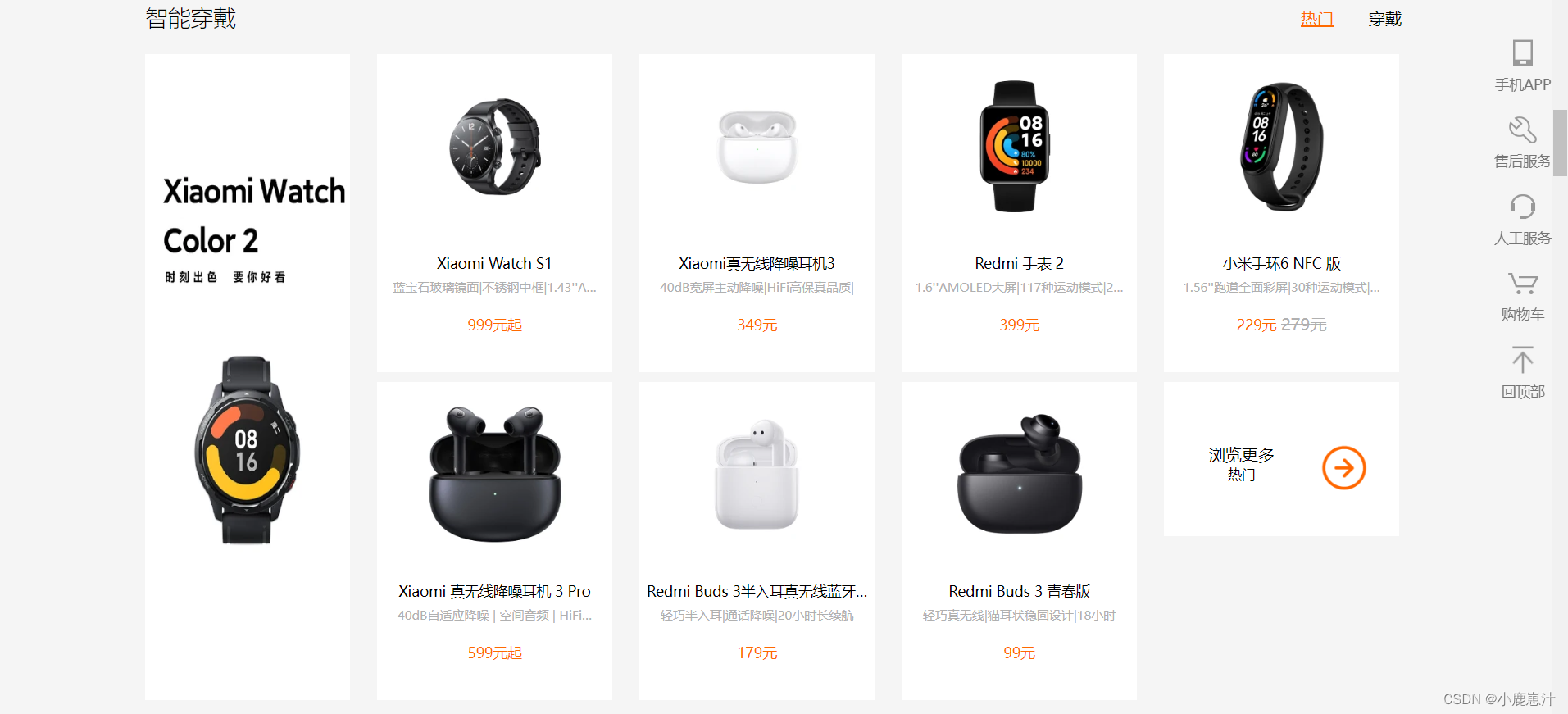
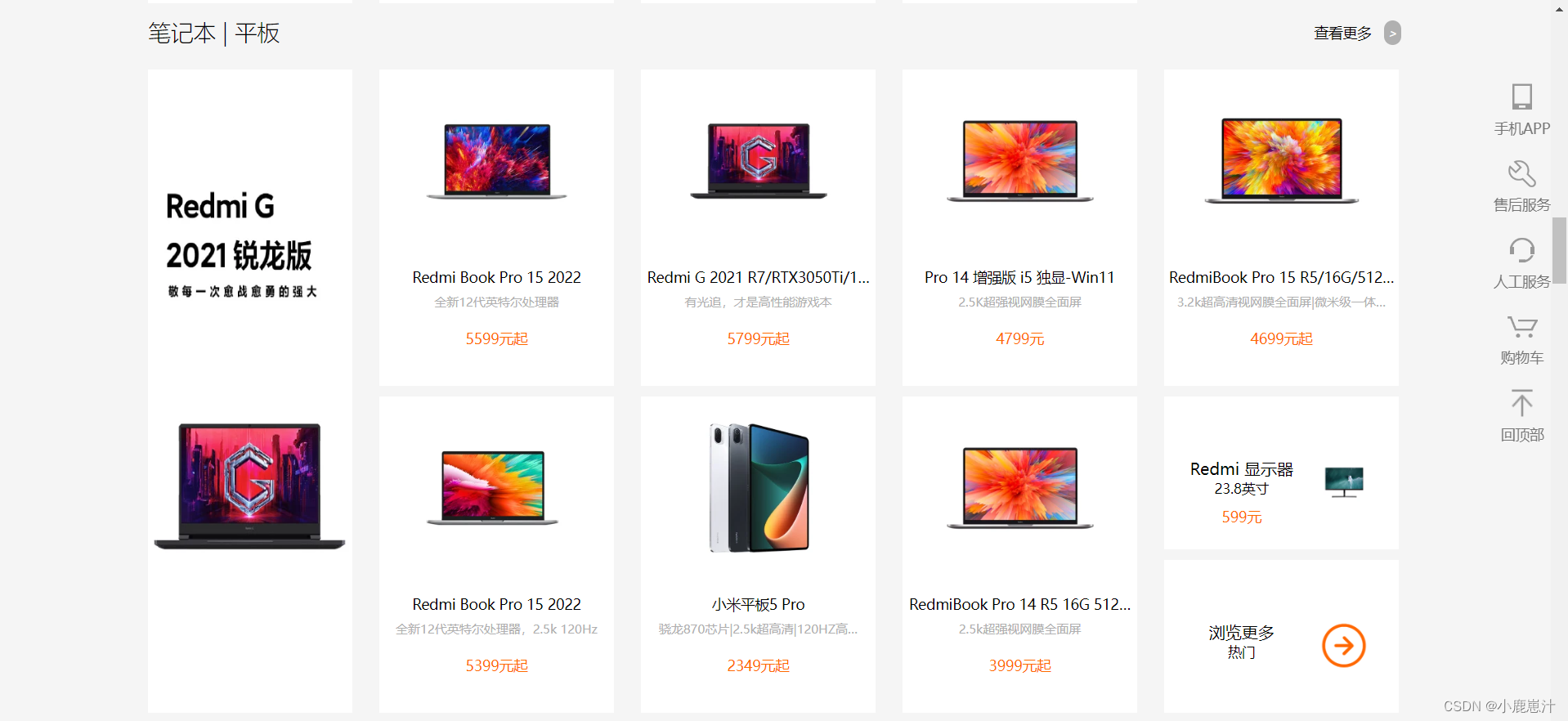
仿作小米商城页面_网页仿作
作者:2023面试高手 | 2024-04-07 20:50:46
赞
踩
网页仿作
历时一周半的时间,终于在我的不懈努力下,完成了小米商城页面的静态仿作。真的,这个过程我觉得极其漫长,到最后也不敢相信自己能够完成。因为自己距上一次html和css的学习已经有好久了。好多好多的知识都已经忘记了,以至于自己在仿作的过程中遇到了许多的困难,而自己却怎么也想不起来怎么去解决,总是觉得自己做的都对,按理论来说不应该出现这些问题的呀!有时候一个问题会卡老旧老旧了。弄得我一点做下去的心情都没有了。开始,无奈的我还是要想办法解决摆在我面前的每一个问题。无论他是难是简,是我还没学到的知识还是已经学会的知识。于是,我开始一点一点的尝试,而那些被遗忘的记忆也一点一点的被我给唤起,在尝试成功时,那种如释重负的感觉真让人觉得轻松,可是,当我继续往下做下一个模块时,又总是会遇到好多的问题。并且,面对如此庞大的页面,我要去完成的内容有好多好多,总是让我觉得前路漫漫,没有信心和耐心走下去,但是,不积跬步,无以至千里。我就是那么一小步一小步的走下去,一点一点的去完成,从框架到样式,现将大体的页面布局给做好后,一点一点的完成样式,最后将内容给填装进去……
虽然这是我奋尽全力完成的,但是我知道,我还有好多不足,在页面的仿作上也有好多问题,所以,欢迎各位大佬,大神批评指正,我一定会及时改正。
上图










 上代码
上代码
HTML
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>小米商城</title>
- <link rel="stylesheet" href="xiaomi.css">
- </head>
-
- <body>
- <!-- 顶部导航 -->
- <div class="nav">
- <div class="container w">
- <div class="left">
- <a href="">小米官网</a>
- <a href="">小米商城</a>
- <a href="">MlUl</a>
- <a href="">loT</a>
- <a href="">云服务</a>
- <a href="">天星科技</a>
- <a href="">有品</a>
- <a href="">小爱开放平台</a>
- <a href="">企业团购</a>
- <a href="">资质证照</a>
- <a href="">协议规则</a>
- <a href="">下载app</a>
- <a href="">SelectLocation</a>
- </div>
- <div class="right">
- <a href="">购物车(0)</a>
- </div>
- <div class="middle">
- <a href="">登录</a>
- <a href="">注册</a>
- <a href="">消息通知</a>
- </div>
- </div>
- </div>
-
- <div class="header w">
- <!-- 头部盒子 -->
- <!-- Logo部分 -->
- <div class="logo">
- <img src="image/logo.png" alt="">
- </div>
- <!-- 导航栏部分 -->
- <div class="navv">
- <ul>
- <li><a href="#">Xiaomi手机</a></li>
- <li><a href="#">Redmi手机</a></li>
- <li><a href="#">电视</a></li>
- <li><a href="#">笔记本</a></li>
- <li><a href="#">平板</a></li>
- <li><a href="#">家电</a></li>
- <li><a href="#">路由器</a></li>
- <li><a href="#">服务中心</a></li>
- <li><a href="#">社区</a></li>
- </ul>
- </div>
- <!-- 搜素模块 -->
- <div class="search">
- <button></button>
- <input type="text" value="输入关键词">
- </div>
- </div>
-
- <!-- banner部分start -->
- <div class="banner">
- <!-- 版心 -->
- <div class="w">
- <div class="cebianlan">
- <ul>
- <li><a href="#">手机 <span>></span></a></li>
- <li><a href="#">电视 <span>></span></a></li>
- <li><a href="#">笔记本 平板 <span>></span></a></li>
- <li><a href="#">出行 穿戴 <span>></span></a></li>
- <li><a href="#">耳机 音响 <span>></span></a></li>
- <li><a href="#">家电 <span>></span></a></li>
- <li><a href="#">智能 路由器 <span>></span></a></li>
- <li><a href="#">电源 配件 <span>></span></a></li>
- <li><a href="#">健康 儿童 <span>></span></a></li>
- <li><a href="#">生活 箱包 <span>></span></a></li>
- </ul>
-
- </div>
- <div class="tu">
- <img src="image/jiaodian.jpg" alt="">
- <!-- 左侧按钮箭头 -->
- <a href="#" class="prev"><</a>
- <!-- 右侧按钮箭头 -->
- <a href="#" class="next">></a>
- <!-- 小圆点 -->
- <ul class="promo-nav">
- <li class="selected"></li>
- <li></li>
- <li></li>
- <li></li>
- <li></li>
- </ul>
- </div>
- </div>
- </div>
-
- <div class="sub_row w">
- <div class="span1">
- <ul>
- <li>
- <a href="#"><img src="image/li1.png" alt="服务保障">服务保障</a>
- </li>
- <li>
- <a href="#"><img src="image/li2.png" alt="服务保障">服务保障</a>
- </li>
- <li>
- <a href="#"><img src="image/li3.png" alt="服务保障">服务保障</a>
- </li>
- <li>
- <a href="#"><img src="image/li4.png" alt="服务保障">服务保障</a>
- </li>
- <li>
- <a href="#"><img src="image/li5.png" alt="服务保障">服务保障</a>
- </li>
- <li>
- <a href="#"><img src="image/li6.png" alt="服务保障">服务保障</a>
- </li>
- </ul>
- </div>
- <div class="span2">
- <ul>
- <li>
- <a href="#"><img src="image/li7.jpg" alt=""></a>
- </li>
- <li>
- <a href="#"><img src="image/li8.jpg" alt=""></a>
- </li>
- <li>
- <a href="#"><img src="image/li9.jpg" alt=""></a>
- </li>
- </ul>
- </div>
- </div>
-
- <!-- main部分 -->
- <div class="main">
- <div class="w">
- <div class="banner-box">
- <a href="#">
- <img src="image/banner-box.webp" alt="">
- </a>
- </div>
-
- <!-- 1 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">手机</h2>
- <div class="more">
- <a href="#">查看更多</a>
- <i class="rt iconfont">></i>
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/phone1.webp" alt="">
- </a>
- </li>
- </ul>
- </div>
-
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/phone2.webp" alt=""></div>
- <h3 class="title">Xiaomi 12 SUltra</h3>
- <p class="desc">这真徕卡|专业徕卡影像</p>
- <p class="price">5999元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/phone3.webp" alt=""></div>
- <h3 class="title">Xiaomi 12S Pro</h3>
- <p class="desc">骁龙8+旗舰处理器|徕卡影像</p>
- <p class="price">4699元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/phone3.webp" alt=""></div>
- <h3 class="title">Xiaomi 12S</h3>
- <p class="desc">小尺寸性能旗舰|徕卡影像</p>
- <p class="price">3999元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/phone4.webp" alt=""></div>
- <h3 class="title">Xiaomi 12S Pro 天玑版</h3>
- <p class="desc">全球首发天玑9000+|叶脉冷泵散热系</p>
- <p class="price">3999元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/phone5.webp" alt=""></div>
- <h3 class="title">Redim Note 11T Pro+</h3>
- <p class="desc">天玑8100|真旗舰芯</p>
- <p class="price">2099元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/phone6.webp" alt=""></div>
- <h3 class="title">Redim Note 11T Pro</h3>
- <p class="desc">天玑8100|真旗舰芯</p>
- <p class="price">1799元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/phone7.webp" alt=""></div>
- <h3 class="title">Redim Note 11SE</h3>
- <p class="desc">双卡双5G|极速登录</p>
- <div class="money">
- <p class="price not">999元起 </p>
- <del><span class="num"> 1099</span>元</del>
- </div>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/phone8.webp" alt=""></div>
- <h3 class="title">Xiaomi Civi 1S</h3>
- <p class="desc">原生美肌人像|奇迹阳光动人新色|</p>
- <p class="price">2299元起</p>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
-
- <!-- 2 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">智能穿戴</h2>
- <div class="more">
- <ul class="tab-list">
- <li>
- <a href="#" class="zuo"> 热门</a>
- </li>
- <li>
- <a class="rt">穿戴</a>
- </li>
- </ul>
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/zn1.webp" alt="">
- </a>
- </li>
- </ul>
- </div>
-
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/zn2.webp" alt=""></div>
- <h3 class="title">Xiaomi Watch S1</h3>
- <p class="desc">蓝宝石玻璃镜面|不锈钢中框|1.43''A…</p>
- <p class="price">999元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/zn3.webp" alt=""></div>
- <h3 class="title">Xiaomi真无线降噪耳机3</h3>
- <p class="desc">40dB宽屏主动降噪|HiFi高保真品质|</p>
- <p class="price">349元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/zn4.webp" alt=""></div>
- <h3 class="title">Redmi 手表 2</h3>
- <p class="desc">1.6''AMOLED大屏|117种运动模式|2…</p>
- <p class="price">399元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/zn5.webp" alt=""></div>
- <h3 class="title">小米手环6 NFC 版</h3>
- <p class="desc">1.56''跑道全面彩屏|30种运动模式|…</p>
- <div class="money">
- <p class="price not">229元 </p>
- <del><span class="num"> 279</span>元</del>
- </div>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/zn6.webp" alt=""></div>
- <h3 class="title">Xiaomi 真无线降噪耳机 3 Pro</h3>
- <p class="desc">40dB自适应降噪 | 空间音频 | HiFi…</p>
- <p class="price">599元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/zn7.webp" alt=""></div>
- <h3 class="title">Redmi Buds 3半入耳真无线蓝牙…</h3>
- <p class="desc">轻巧半入耳|通话降噪|20小时长续航</p>
- <p class="price">179元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/zn9.webp" alt=""></div>
- <h3 class="title">Redmi Buds 3 青春版</h3>
- <p class="desc">轻巧真无线|猫耳状稳固设计|18小时</p>
- <p class="price">99元</p>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more"><img src="image/liulan.png" alt=""></div>
- <div class="lot">
- 浏览更多
- <small>热门</small>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
-
- <!-- 3 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">笔记本 | 平板</h2>
- <div class="more">
- <a href="#">查看更多</a>
- <i class="rt iconfont">></i>
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/bjb1.webp" alt="">
- </a>
- </li>
- </ul>
- </div>
-
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/bjb2.webp" alt=""></div>
- <h3 class="title">Redmi Book Pro 15 2022</h3>
- <p class="desc">全新12代英特尔处理器</p>
- <p class="price">5599元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/bjb3.webp" alt=""></div>
- <h3 class="title">Redmi G 2021 R7/RTX3050Ti/1…</h3>
- <p class="desc">有光追,才是高性能游戏本</p>
- <p class="price">5799元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/bjb4.webp" alt=""></div>
- <h3 class="title">Pro 14 增强版 i5 独显-Win11</h3>
- <p class="desc">2.5K超强视网膜全面屏</p>
- <p class="price">4799元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/bjb5.webp" alt=""></div>
- <h3 class="title">RedmiBook Pro 15 R5/16G/512…</h3>
- <p class="desc">3.2k超高清视网膜全面屏|微米级一体…</p>
- <p class="price">4699元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/bjb6.webp" alt=""></div>
- <h3 class="title">Redmi Book Pro 15 2022</h3>
- <p class="desc">全新12代英特尔处理器,2.5k 120Hz</p>
- <p class="price">5399元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/bjb7.webp" alt=""></div>
- <h3 class="title">小米平板5 Pro</h3>
- <p class="desc">骁龙870芯片|2.5k超高清|120HZ高…</p>
- <p class="price">2349元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/bjb8.webp" alt=""></div>
- <h3 class="title">RedmiBook Pro 14 R5 16G 512…</h3>
- <p class="desc">2.5k超强视网膜全面屏</p>
- <p class="price">3999元起</p>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more pic"><img src="image/bjb9.webp" alt=""></div>
- <div class="lot">
- Redmi 显示器
- <small>23.8英寸</small>
- <small class="price">599元</small>
- </div>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more"><img src="image/liulan.png" alt=""></div>
- <div class="lot">
- 浏览更多
- <small>热门</small>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
-
- <!-- 4 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">家电</h2>
- <div class="more">
- <ul class="tab-list">
- <li>
- <a href="#" class="zuo"> 热门</a>
- </li>
- <li>
- <a class="rt">电视影音</a>
- </li>
- </ul>
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/jd1.png" alt="">
- </a>
- </li>
- </ul>
- </div>
-
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jd2.webp" alt=""></div>
- <h3 class="title">
- 小米电视6 65” OLED
- </h3>
- <p class="desc">OLED自发光屏|百万级对比度|4.6m…</p>
- <p class="price">6699元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jd3.webp" alt=""></div>
- <h3 class="title">小米电视6 至尊版 65英寸</h3>
- <p class="desc">百级区分背光|双120Hz高刷|4.5GB…</p>
- <p class="price">7199元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jd4.webp" alt=""></div>
- <h3 class="title">小米电视 ES55 2022款</h3>
- <p class="desc">多分区背光|MEMC动态补偿|杜比视屏</p>
- <p class="price">2599元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jd5.webp" alt=""></div>
- <h3 class="title">米家直驱洗烘一体机 10kg</h3>
- <p class="desc">DD直驱电机 安静护衣</p>
- <p class="price">2199元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jd6.webp" alt=""></div>
- <h3 class="title">米家波轮洗衣机 10kg</h3>
- <p class="desc">全景玻璃阻尼上盖 防夹手</p>
- <p class="price">1099元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jd7.webp" alt=""></div>
- <h3 class="title">米家冰箱无霜三们216L</h3>
- <p class="desc">风冷无霜 三门三温区</p>
- <p class="price">1499元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jd7.webp" alt=""></div>
- <h3 class="title">米家冰箱无霜两们186L</h3>
- <p class="desc">风冷无霜 离子抗菌</p>
- <p class="price">1299元起</p>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more pic"><img src="image/jd9.webp" alt=""></div>
- <div class="lot">
- 米家全自动波
- <br> 轮洗衣机8kg
- <!-- <small></small> -->
- <small class="price">799元</small>
- </div>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more"><img src="image/liulan.png" alt=""></div>
- <div class="lot">
- 浏览更多
- <small>热门</small>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
-
- <!-- 5 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">生活电器</h2>
- <div class="more">
- <ul class="tab-list">
- <li>
- <a href="#" class="zuo">扫地机</a>
- </li>
- <li>
- <a class="rt">空净</a>
- </li>
- <li>
- <a href="#">清洁</a>
- </li>
- <li>
- <a href="#">风扇</a>
- </li>
- </ul>
- <!-- <a href="#"> </a> -->
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/sh1.png" alt="">
- </a>
- </li>
- </ul>
- </div>
-
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/sh2.webp" alt=""></div>
- <h3 class="title">米家全能扫拖机器人</h3>
- <p class="desc">免洗集尘全自动,一机解放双手</p>
- <p class="price">3999元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/sh3.webp" alt=""></div>
- <h3 class="title">米家全能扫拖机器人 2Pro</h3>
- <p class="desc">扫拖除菌一步到位</p>
- <p class="price">1999元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/sh4.webp" alt=""></div>
- <h3 class="title">米家集尘扫拖机器人 2</h3>
- <p class="desc">金典延续,全面升级</p>
- <p class="price">1499元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/sh5.webp" alt=""></div>
- <h3 class="title">米家扫拖机器人1T</h3>
- <p class="desc">3D精准避障,扫拖不再碰撞</p>
- <p class="price">1299元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/sh6.webp" alt=""></div>
- <h3 class="title">米家扫拖机器人1T</h3>
- <p class="desc">3D精准避障,扫拖不再碰撞</p>
- <p class="price">1299元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/sh7.webp" alt=""></div>
- <h3 class="title">米家扫拖机器人 2C</h3>
- <p class="desc">除菌去渍二合一,开启生活新净界</p>
- <p class="price">1499元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/sh8.webp" alt=""></div>
- <h3 class="title">米家扫拖机器人 Pro</h3>
- <p class="desc">AI智能识别 3D精准避障</p>
- <p class="price">2699元</p>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more pic"><img src="image/sh9.webp" alt=""></div>
- <div class="lot">
- 米家无线吸尘
- <br> 器K10 Pro
- <!-- <small>23.8英寸</small> -->
- <small class="price">1599元</small>
- </div>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more"><img src="image/liulan.png" alt=""></div>
- <div class="lot">
- 浏览更多
- <small>热门</small>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
-
- <div class="banner-box">
- <a href="#">
- <img src="image/mj.webp" alt="">
- </a>
- </div>
-
- <!-- 6 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">厨房家电</h2>
- <div class="more">
- <ul class="tab-list">
- <li>
- <a href="#" class="zuo">净水器</a>
- </li>
- <li>
- <a class="rt">烟灶</a>
- </li>
- <li>
- <a href="#">电饭煲</a>
- </li>
- <li>
- <a href="">微蒸烤</a>
- </li>
- </ul>
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/cf1.png" alt="">
- </a>
- </li>
- </ul>
- </div>
-
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/cf2.webp" alt=""></div>
- <h3 class="title">米家智能电饭煲 微压版 3L</h3>
- <p class="desc">看得见的真微压</p>
- <p class="price">419元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/cf3.webp" alt=""></div>
- <h3 class="title">米家智能电压力锅5L</h3>
- <p class="desc">一锅双胆,9档调节口感</p>
- <p class="price">369元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/cf4.webp" alt=""></div>
- <h3 class="title">米家电饭煲C1</h3>
- <p class="desc">快慢收放自如,小巧身材内有乾坤</p>
- <p class="price">149元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/cf5.webp" alt=""></div>
- <h3 class="title">米家智能小饭煲 1.6L</h3>
- <p class="desc">小容量不浪费</p>
- <p class="price">179元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/cf6.webp" alt=""></div>
- <h3 class="title">米家智能IH电饭煲3L</h3>
- <p class="desc">多才多艺的智能电饭煲</p>
- <p class="price">349元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/cf7.webp" alt=""></div>
- <h3 class="title">米家智能电压力锅2.5L</h3>
- <p class="desc">煮饭快,焖炖煲煮一机多能</p>
- <p class="price">179元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/cf8.webp" alt=""></div>
- <h3 class="title">米家智能调压电压力锅5L</h3>
- <p class="desc">智能无极调压</p>
- <p class="price">559元</p>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more"><img src="image/liulan.png" alt=""></div>
- <div class="lot">
- 浏览更多
- <small>热门</small>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
-
- <!-- 7 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">智能家居</h2>
- <div class="more">
- <!-- <a href="#"> </a> -->
- <!-- <i class="rt">></i> -->
- <ul class="tab-list">
- <li>
- <a href="#" class="zuo">小爱音响</a>
- </li>
- <li>
- <a class="rt">门锁</a>
- </li>
- <li>
- <a href="#">路由器</a>
- </li>
- <li>
- <a href="#">智能设备</a>
- </li>
- </ul>
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/jj1.png" alt="">
- </a>
- </li>
- </ul>
- </div>
-
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jj2.webp" alt=""></div>
- <h3 class="title">
- Xiaomi智能家庭屏 10
- </h3>
- <p class="desc">MIUI Home|10.1" 高清大屏|115°超…</p>
- <p class="price">999元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jj3.webp" alt=""></div>
- <h3 class="title">小米小爱音箱Play 增强版</h3>
- <p class="desc">是音箱也是床头闹钟</p>
- <p class="price">129元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jj4.webp" alt=""></div>
- <h3 class="title">
- Xiaomi Sound
- </h3>
- <p class="desc">小米高保真智能音箱</p>
- <p class="price">449元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jj5.webp" alt=""></div>
- <h3 class="title">小米小爱音箱</h3>
- <p class="desc">听音乐、语音遥控家电</p>
- <p class="price">99元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jj6.webp" alt=""></div>
- <h3 class="title">
- 小米小爱音箱 Pro
- </h3>
- <p class="desc">语音遥控传统家电</p>
- <p class="price">279</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jj7.webp" alt=""></div>
- <h3 class="title">X小米AI音箱(第二代)</h3>
- <p class="desc">小米AI音箱(第二代)</p>
- <p class="price">199元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/jj8.webp" alt=""></div>
- <h3 class="title">
- 小米小爱触屏音箱
- </h3>
- <p class="desc">好听,更好看</p>
- <p class="price">249元</p>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more pic"><img src="image/jj9.webp" alt=""></div>
- <div class="lot">
- 小米小爱音箱
- <!-- <small>23.8英寸</small> -->
- <small class="price">209元</small>
- </div>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more"><img src="image/liulan.png" alt=""></div>
- <div class="lot">
- 浏览更多
- <small>热门</small>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- <!-- 8 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">运动出行</h2>
- <div class="more">
- <!-- <a href="#"> </a> -->
- <!-- <i class="rt">></i> -->
- <ul class="tab-list">
- <li>
- <a href="#" class="zuo">平衡车/滑板车</a>
- </li>
- <li>
- <a class="rt">运动健身</a>
- </li>
- <li>
- <a href="">箱包配饰</a>
- </li>
- <li>
- <a href="">出行工具</a>
- </li>
- </ul>
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/yd1.png" alt="">
- </a>
- </li>
- </ul>
- </div>
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/yd2.jpg" alt=""></div>
- <h3 class="title">
- 九号平衡车
- </h3>
- <p class="desc">年轻人的酷玩具</p>
- <p class="price">2199元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/yd3.webp" alt=""></div>
- <h3 class="title">
- 九号平衡车燃动版
- </h3>
- <p class="desc">燃动升级,随走随停</p>
- <p class="price">2399元起</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/yd4.png" alt=""></div>
- <h3 class="title">
- 九号平衡车 Plus
- </h3>
- <p class="desc">一个形影不离的新伙伴</p>
- <p class="price">3499元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/yd5.webp" alt=""></div>
- <h3 class="title">
- 米家电动滑板车1S
- </h3>
- <p class="desc">型出格,行出色</p>
- <p class="price">2199元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/yd6.webp" alt=""></div>
- <h3 class="title">
- 小米米家电动滑板车Pro
- </h3>
- <p class="desc">性能提升,动力更强劲</p>
- <p class="price">3099元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/yd7.webp" alt=""></div>
- <h3 class="title">九号卡丁车Pro兰博基尼汽车定…</h3>
- <p class="desc">九号卡丁车Pro兰博基尼汽车定版</p>
- <p class="price">9999元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/yd8.webp" alt=""></div>
- <h3 class="title">
- 九号平衡车 改装套件(不含平衡…
- </h3>
- <p class="desc">小朋友的大玩具,老顽童的小赛车</p>
- <p class="price">2999元</p>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more"><img src="image/liulan.png" alt=""></div>
- <div class="lot">
- 浏览更多
- <small>热门</small>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- <div class="banner-box">
- <a href="#">
- <img src="image/xmjn.webp" alt="">
- </a>
- </div>
- <!-- 9 -->
- <div class="home">
- <div class="box-hd">
- <h2 class="title">日用百货</h2>
- <div class="more">
- <!-- <a href="#"> </a> -->
- <!-- <i class="rt">></i> -->
- <ul class="tab-list">
- <li>
- <a href="#" class="zuo">个护健康</a>
- </li>
- <li>
- <a class="rt">电源/线材</a>
- </li>
- <li>
- <a href="#">儿童用品</a>
- </li>
- <li>
- <a href="#">家具床品</a>
- </li>
- </ul>
- </div>
- </div>
- <div class="box-bd clearfix">
- <div class="rww">
- <div class="span4">
- <ul>
- <li>
- <a href="#">
- <img src="image/ry1.png" alt="">
- </a>
- </li>
- </ul>
- </div>
- <div class="span16">
- <ul class="brick-list clearfix">
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/ry2.webp" alt=""></div>
- <h3 class="title">
- 米家声波电动牙刷T700
- </h3>
- <p class="desc">智能洁齿丨强劲动力</p>
- <p class="price">299元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/ry3.webp" alt=""></div>
- <h3 class="title">
- 米家电动剃须刀S500
- </h3>
- <p class="desc">3刀头360°浮动丨超长续航</p>
- <p class="price">169元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/ry4.webp" alt=""></div>
- <h3 class="title">
- 米家理发器
- </h3>
- <p class="desc">米家理发器</p>
- <p class="price">139元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/ry5.webp" alt=""></div>
- <h3 class="title">米家自动洗手机套装</h3>
- <p class="desc">伸手出泡,抑菌有效</p>
- <p class="price">69元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/ry6.webp" alt=""></div>
- <h3 class="title">
- 米家电动冲牙器
- </h3>
- <p class="desc">超长待机丨4挡模式</p>
- <p class="price">199元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/ry7.webp" alt=""></div>
- <h3 class="title">
- 米家声波电动牙刷T500
- </h3>
- <p class="desc">过压提醒丨健康报告</p>
- <p class="price">169元</p>
- </a>
- </li>
- <li class="brick-item">
- <a href="#">
- <div class="figure"><img src="image/ry8.webp" alt=""></div>
- <h3 class="title">
- 米家电子体温计
- </h3>
- <p class="desc">快速知体温,精准更智能</p>
- <p class="price">99元</p>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more pic"><img src="image/ry9.webp" alt=""></div>
- <div class="lot">
- 米家自动香氛
- <br> 机套装
- <!-- <small>23.8英寸</small> -->
- <small class="price">89元</small>
- </div>
- </a>
- </li>
- <li class="brick-item item-more">
- <a href="#">
- <div class="figure figure-more"><img src="image/liulan.png" alt=""></div>
- <div class="lot">
- 浏览更多
- <small>热门</small>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- <!-- 10 -->
- <div class="video">
- <div class="box-hd">
- <h2 class="title">视频</h2>
- <div class="more">
- <a href="#">查看全部</a>
- <i class="rt iconfont">></i>
- </div>
- </div>
- <div class="box-bd clearfix">
- <ul class="video-list">
- <li class="video-item">
- <a href="#" title="点击播放视频">
- <div class="figure">
- <img width="296" height="180" src="image/sp1.png" alt="2021年新品发布会第一场">
- <span class="play"><i class="iconfont-play"></i></span>
- <h3>2021年新品发布会第一场</h3>
- <p></p>
- </div>
- </a>
- </li>
- <li class="video-item">
- <a href="#">
- <div class="figure">
- <img width="296" height="180" src="image/sp2.png" alt="2021年新品发布会第一场">
- <span class="play"><i class="iconfont-play"></i></span>
- <h3>Remin 10X系列发布会</h3>
- <small>Remin 10X系列发布会</small>
- </div>
- </a>
- </li>
- <li class="video-item">
- <a href="#">
- <div class="figure">
- <img width="296" height="180" src="image/sp3.png" alt="2021年新品发布会第一场">
- <span class="play"><i class="iconfont-play"></i></span>
- <h3>小米10 青春版 发布会</h3>
- <p></p>
- </div>
- </a>
- </li>
- <li class="video-item">
- <a href="#">
- <div class="figure">
- <img width="296" height="180" src="image/sp4.png" alt="2021年新品发布会第一场">
- <span class="play"><i class="iconfont-play"></i></span>
- <h3>小米10 8K手机拍大片</h3>
- <p></p>
- </div>
- </a>
- </li>
- </ul>
- </div>
- </div>
- </div>
- </div>
- <!-- mainover -->
- <!-- footer -->
- <div class="footer">
- <div class="w">
- <div class="footer-serves">
- <ul class="list-service">
- <li>
- <a href="#">
- <img width="24" height="24" src="image/footer1.png" alt=""> 预约维修服务
- </a>
- </li>
- <li>
- <a href="#">
- <img width="24" height="24" src="image/footer2.png" alt=""> 7天无理由退货
- </a>
- </li>
- <li>
- <a href="#">
- <img width="24" height="24" src="image/footer3.png" alt=""> 15天免费换货
- </a>
- </li>
- <li>
- <a href="#">
- <img width="24" height="24" src="image/footer4.png" alt=""> 满69元包邮
- </a>
- </li>
- <li>
- <a href="#">
- <img width="24" height="24" src="image/footer5.png" alt=""> 1100余家售后网点
- </a>
- </li>
- </ul>
- </div>
- <div class="footer-links w">
- <dl class="col-link first">
- <dt> </dt>
- </dl>
- <dl class="col-link">
- <dt>选购指南</dt>
- <dd><a href="#">手机</a></dd>
- <dd><a href="#">电视</a></dd>
- <dd><a href="#">笔记本</a></dd>
- <dd><a href="#">平板</a></dd>
- <dd><a href="#">穿戴</a></dd>
- <dd><a href="#">耳机</a></dd>
- <dd><a href="#">家电</a></dd>
- <dd><a href="#">路由器</a></dd>
- <dd><a href="#">音箱</a></dd>
- <dd><a href="#">配件</a></dd>
- </dl>
- <dl class="col-link">
- <dt>服务中心</dt>
- <dd><a href="#">申请售后</a></dd>
- <dd><a href="#">售后政策</a></dd>
- <dd><a href="#">维修服务价格</a></dd>
- <dd><a href="#">订单查询</a></dd>
- <dd><a href="#">以旧换新</a></dd>
- <dd><a href="#">服务保障</a></dd>
- <dd><a href="#">防伪查询</a></dd>
- <dd><a href="#">F码通道</a></dd>
- </dl>
- <dl class="col-link">
- <dt>线下门店</dt>
- <dd><a href="#">小米之家</a></dd>
- <dd><a href="#">服务网点</a></dd>
- <dd><a href="#">授权体验店/专区</a></dd>
- </dl>
- <dl class="col-link">
- <dt>关于小米</dt>
- <dd><a href="#">了解小米</a></dd>
- <dd><a href="#">加入小米</a></dd>
- <dd><a href="#">投资者关系</a></dd>
- <dd><a href="#">企业社会责任</a></dd>
- <dd><a href="#">廉洁举报</a></dd>
- </dl>
- <dl class="col-link">
- <dt>关注我们</dt>
- <dd><a href="#">新浪微博</a></dd>
- <dd><a href="#">官方微信</a></dd>
- <dd><a href="#">联系我们</a></dd>
- <dd><a href="#">公益基金会</a></dd>
- </dl>
- <div class="col-contant">
- <p class="phone">400-100-5678</p>
- <p>8:00-18:00 (仅收市话费)</p>
- <a class="btn-small" href="#">
- <em></em> 人工客服
- </a>
- </div>
- </div>
- </div>
- </div>
- <!-- footerover -->
- <!-- infostart -->
- <div class="info">
- <div class="w">
- <div class="logo ir"><img src="image/logo.png" alt=""></div>
- <div class="info-text">
- <p class="sites">
- <a href="#">小米商城</a>
- <span>|</span>
- <a href="#">MIUI</a>
- <span>|</span>
- <a href="#">米家</a>
- <span>|</span>
- <a href="#">米聊</a>
- <span>|</span>
- <a href="#">多看</a>
- <span>|</span>
- <a href="#">游戏</a>
- <span>|</span>
- <a href="#">政企服务</a>
- <span>|</span>
- <a href="#">小米天猫店</a>
- <span>|</span>
- <a href="#">小米集团隐私政策</a>
- <span>|</span>
- <a href="#">小米公司儿童信息保护规则</a>
- <span>|</span>
- <a href="#">小米商城隐私政策</a>
- <span>|</span>
- <a href="#">小米商城用户协议</a>
- <span>|</span>
- <a href="#">问题反馈</a>
- <span>|</span>
- <a href="#">Select Location</a>
- <span>|</span>
- </p>
- <p class="sites">
- <a href="#">北京互联网法院法律服务工作站</a>
- <span>|</span>
- <a href="#">北京互联网法院法律服务工作站</a>
- <span>|</span>
- <a href="#">北京互联网法院法律服务工作站</a>
- <span>|</span>
- </p>
- <p class="sites">
- ©
- <a href="#">mi.com</a> 京ICP证110507号
- <a href="http://beian.miit.gov.cn/" target="_blank" rel="nofollow">京ICP备10046444号</a>
- <a rel="nofollow" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11010802020134" target="_blank">京公网安备11010802020134号</a>
- <a href="//www.mi.com/culture-license/" target="_blank">京网文[2020]0276-042号</a>
- <br>
- <a href="//www.mi.com/medical/record/" target="_blank">(京)网械平台备字(2018)第00005号</a>
- <a href="//www.mi.com/medical/qualification/" target="_blank">互联网药品信息服务资格证 (京)-非经营性-2014-0090</a>
- <a href="//www.mi.com/business-license/" target="_blank">营业执照</a>
- <a href="//www.mi.com/medical/list/" target="_blank">医疗器械质量公告</a>
- <br>
- <a href="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/e0c7d4cf3b7cd88de10196e30c92e020.png" target="_blank">增值电信业务许可证</a> 网络食品经营备案 京食药网食备202010048
- <a href="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/c6859168166651511897f54fa1047fe3.png" target="_blank">食品经营许可证</a>
- <br> "违法和不良信息举报电话:171-5104-4404 "
- <a href="https://www.mi.com/intellectual" target="_blank">知识产权侵权投诉</a> 本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
- </p>
- </div>
- <div class="info-links">
- <a href="#">
- <img src="image/truste.png" alt="">
- </a>
- <a href="#">
- <img src="image/v-logo-2.png" alt="">
- </a>
- <a href="#">
- <img src="image/icon3.png" alt="">
- </a>
- <a href="#">
- <img src="image/icon4.png" alt="">
- </a>
- <a href="#">
- <img src="image/icon5.png" alt="">
- </a>
- </div>
- </div>
- </div>
- <div class="slogan ir w">
- <!-- 探索黑科技,小米为发烧而生 -->
- <img src="image/slogan2020.png" alt="">
- </div>
- <!-- info over -->
- <div class="bar">
- <a href="">
- <div class="icon">
- <img src="image/bar1.png" alt="">
- </div>
- <span class="text">手机APP</span>
- <div class="popcontent"></div>
- </a>
- <a href="">
- <div class="icon">
- <img src="image/bar2.png" alt="">
- </div>
- <span class="text">售后服务</span>
- <div class="popcontent"></div>
- </a>
- <a href="">
- <div class="icon">
- <img src="image/bar3.png" alt="">
- </div>
- <span class="text">人工服务</span>
- <div class="popcontent"></div>
- </a>
- <a href="">
- <div class="icon">
- <img src="image/bar4.png" alt="">
- </div>
- <span class="text">购物车</span>
- <div class="popcontent"></div>
- </a>
- <a href="">
- <div class="icon">
- <img src="image/bar5.png" alt="">
- </div>
- <span class="text">回顶部</span>
- <div class="popcontent"></div>
- </a>
- </div>
- </body>
- </html>

CSS
- * {
- margin: 0;
- padding: 0;
- }
-
- .w {
- width: 1226px;
- margin: 0 auto;
- }
-
- a {
- text-decoration: none;
- color: #000;
- }
-
- li {
- list-style: none;
- }
-
- .nav {
- height: 40px;
- background-color: #333;
- }
-
- .container {
- height: 20px;
- border-bottom: 1px;
- line-height: 20px;
- padding: 10px;
- }
-
- .nav a {
- padding: 0 5px;
- display: inline-block;
- height: 20px;
- font-size: 12px;
- color: #b0b0b0;
- text-decoration: none;
- }
-
- .nav a:hover {
- color: #fff;
- }
-
- .left {
- float: left;
- }
-
- .middle {
- float: right;
- padding-right: 30px;
- }
-
- .right {
- float: right;
- }
-
- .header {
- height: 100px;
- /* background-color: skyblue; */
- /* 注意此地方会层叠w里面的margin */
- margin: 15px, auto;
- }
-
- .logo {
- width: 100%;
- float: left;
- width: 56px;
- height: 56px;
- /* background-color: purple; */
- text-align: center;
- line-height: 56px;
- padding-top: 17px;
- }
-
- .navv {
- margin-left: 150px;
- float: left;
- }
-
- .navv ul li {
- float: left;
- }
-
- .navv ul li a {
- display: block;
- height: 56px;
- padding: 26px 10px;
- line-height: 56px;
- font-size: 16px;
- color: #050505;
- }
-
- .navv ul li a:hover {
- color: #ff6a00;
- }
-
-
- /* search搜索模块 */
-
- .search {
- float: right;
- width: 350px;
- height: 56px;
- /* background-color: skyblue; */
- margin-left: 20px;
- padding-left: 10px;
- }
-
- .search input {
- float: right;
- width: 200px;
- height: 40px;
- border: 1px solid #e0e0e0;
- border-right: 0;
- color: #e0e0e0;
- font-size: 16px;
- /* padding-top: 17px; */
- margin-top: 32px;
- }
-
- .search button {
- float: right;
- width: 50px;
- height: 42px;
- /* background-color: blue; */
- margin-top: 32px;
- /* 按钮默认有个边框 需要我们手动去除*/
- background: url(image/buto.png);
- }
-
-
- /* banner区域 */
-
- .banner {
- margin-top: 10px;
- height: 420px;
- }
-
- .banner .w {
- height: 420px;
- /* background: url(image/jiaodian.jpg); */
- }
-
- .banner .cebianlan {
- padding: 10px 0;
- float: left;
- width: 200px;
- height: 380px;
- background-color: rgba(105, 101, 101, .6);
- }
-
- .cebianlan ul li {
- /* float: left; */
- width: 200px;
- height: 40px;
- }
-
- .cebianlan ul li a {
- font-size: 14px;
- color: #fff;
- padding-left: 30px;
- }
-
- .cebianlan ul li a span {
- float: right;
- padding-right: 20px;
- }
-
- .cebianlan ul li a:hover {
- background-color: #ff6a00;
- }
-
-
- /* .banner .w a {
- display: block;
- width: 200px;
- height: 40px;
- background-color: #a5a3a3;
- font-size: 14px;
- color: #fff;
- line-height: 40px;
- padding-left: 30px;
- } */
-
-
- /* .banner .w a:hover {
- background-color: #ff6700;
- } */
-
- .tu {
- position: relative;
- float: right;
- width: 1026px;
- height: 400px;
- }
-
- .prev {
- position: absolute;
- left: 0;
- /* 绝对定位的盒子垂直居中 */
- top: 50%;
- margin-top: -15px;
- color: #e1e1e1;
- /* 加了绝对定位的盒子可以直接设置高度和宽度 */
- width: 20px;
- height: 30px;
- background-color: rgb(0, 0, 0, .7);
- text-align: center;
- }
-
- .next {
- position: absolute;
- right: 0;
- /* 绝对定位的盒子垂直居中 */
- top: 50%;
- margin-top: -15px;
- color: #e1e1e1;
- /* 加了绝对定位的盒子可以直接设置高度和宽度 */
- width: 20px;
- height: 30px;
- background-color: rgb(0, 0, 0, .7);
- text-align: center;
- }
-
- .promo-nav {
- position: absolute;
- bottom: 10px;
- right: 0;
- width: 70px;
- height: 13px;
- /* background-color: pink; */
- }
-
- .promo-nav li {
- float: left;
- border-radius: 50%;
- width: 8px;
- height: 8px;
- background-color: #949494;
- margin: 3px;
- }
-
-
- /* 不要忘记选择器权重问题 */
-
- .promo-nav .selected {
- background-color: #fafafa;
- }
-
- .banner .w img {
- /* float: right; */
- width: 100%;
- height: 400px;
- }
-
-
- /* .sub-row 开始 */
-
- .sub_row {
- height: 200px;
- padding: 3px;
- list-style-type: none;
- font-size: 12px;
- }
-
- .sub_row .span1 {
- background: #5f5750;
- text-align: center;
- }
-
- .span1 {
- float: left;
- width: 200px;
- height: 150px;
- }
-
- .span1 li {
- float: left;
- /* width: 60px; */
- height: 82px;
- padding-left: 15px;
- }
-
- .span1 a {
- display: block;
- padding-top: 10px;
- color: #fff;
- }
-
- .span1 img {
- display: block;
- width: 24px;
- height: 24px;
- margin: 0 auto;
- }
-
- .span2 {
- float: left;
- width: 1026px;
- height: 150px;
- }
-
- .span2 li {
- float: left;
- padding-left: 20px;
- }
-
- .span2 li img {
- width: 322px;
- height: 150px;
- }
-
- .main {
- margin-top: 10px;
- height: 6960px;
- background-color: #f5f5f5;
- }
-
- .banner-box img {
- width: 100%;
- }
-
- .main .w {
- height: 6960px;
- }
-
- .box-hd {
- /* font-weight: 200; */
- margin-top: 10px;
- height: 30px;
- }
-
- .box-hd .title {
- font-size: 22px;
- font-weight: 200;
- }
-
- .tab-list a {
- font-size: 16px;
- }
-
- .tab-list .zuo {
- color: #ff6a00;
- text-decoration: underline;
- }
-
- .tab-list a:hover {
- color: #ff6a00;
- text-decoration: underline;
- }
-
- .tab-list li {
- display: inline-block;
- padding-left: 30px;
- /* width: 50px; */
- }
-
- .iconfont {
- width: 12px;
- height: 12px;
- padding: 4px;
- margin-left: 8px;
- border-radius: 16px;
- font-size: 12px;
- line-height: 12px;
- background: #b0b0b0;
- color: #fff;
- vertical-align: 1px;
- }
-
- .phd {
- height: 30px;
- }
-
- .title {
- float: left;
- }
-
- .more {
- float: right;
- height: 30px;
- line-height: 30px;
- font-size: 14px;
- color: #000;
- }
-
-
- /* .box-hd .more .tab-list {} */
-
- .box-bd {
- /* position: relative; */
- margin-top: 10px;
- height: 645px;
- }
-
-
- /* .box-hd .more {
- position: absolute;
- top: 0;
- right: 0;
- }
- .box-hd .more .tab-list {
- margin: 0;
- padding: 16px 0 0;
- font-size: 16px;
- } */
-
- .box-bd .rww .span4 ul li {
- float: left;
- /* margin-bottom: 10px; */
- /* padding-bottom: 10px; */
- /* background-color: #fff; */
- /* background-color: pink; */
- }
-
- .brick-list {
- margin-top: 0;
- }
-
- .brick-item {
- float: left;
- height: 300px;
- width: 230px;
- font-weight: 400;
- background-color: #fff;
- margin-left: 26px;
- margin-top: 10px;
- text-align: center;
- padding-top: 10px;
- /* text-align: center; */
- }
-
- .brick-item .figure .pic {
- width: 80px;
- height: 80px;
- }
-
- .box-bd .rww .span4 ul li img {
- margin-top: 10px;
- width: 200px;
- height: 630px;
- }
-
- .brick-item .figure img {
- width: 160px;
- height: 160px;
- }
-
-
- /* .brick-item-m {
- height: 150px;
- } */
-
- .price {
- text-align: center;
- font-size: 14px;
- }
-
- .not {
- display: inline-block;
- }
-
- .brick-item .money del {
- color: #b0b0b0;
- }
-
- .money {
- text-align: center;
- }
-
- .item-more {
- height: 140px;
- }
-
- .item-more .lot {
- padding-top: 50px;
- padding-left: 0;
- }
-
- .item-more .lot small {
- display: block;
- }
-
- .figure-more {
- float: right;
- padding-top: 50px;
- padding-right: 30px;
- }
-
- .brick-item .figure-more img {
- width: 48px;
- height: 48px;
- }
-
- .brick-list {
- height: 300px;
- padding-left: 20px;
- }
-
- .brick-item .title {
- height: 25px;
- width: 100%;
- font-size: 14px;
- font-weight: 400;
- /* padding: 0 20px; */
- margin-top: 20px;
- text-align: center;
- }
-
- .brick-item .desc {
- height: 30px;
- font-size: 12px;
- color: #b0b0b0;
- margin-top: 40px;
- }
-
- .brick-item .price {
- font-size: 14xp;
- color: #ff6a00;
- margin-top: 10px;
- }
-
-
- /* .video-list {
- height: 285px;
- } */
-
- .video-item {
- height: 260px;
- display: block;
- float: left;
- /* width: 296px;
- height: 285px; */
- margin-left: 10px;
- background-color: #fff;
- }
-
-
- /* .play {
- position: absolute;
- left: 20px;
- bottom: 10px;
- width: 32px;
- height: 20px;
- border: 2px solid #fff;
- border-radius: 12px;
- /* background-color: #424242; */
-
-
- /* background-color: rgba(0, 0, 0, .6);
- color: #fff; */
-
-
- /* -webkit-transition: all .2s; */
-
-
- /* transition: all .2s;
- overflow: hidden; */
-
- .figure h3 {
- margin-top: 20px;
- text-align: center;
- font-size: 14px;
- font-weight: 400;
- }
-
- .video .box-bd {
- margin-top: 10px;
- height: 280px;
- }
-
- .video-list small {
- display: block;
- width: 100%;
- text-align: center;
- font-size: 12px;
- color: #b0b0b0;
- }
-
- .footer-serves {
- margin-top: 10px;
- height: 30px;
- border-bottom: 1px solid #e0e0e0;
- }
-
- .list-service {
- display: block;
- }
-
- .list-service li {
- float: left;
- width: 19.8%;
- height: 25px;
- font-size: 16px;
- line-height: 25px;
- text-align: center;
- }
-
- .footer-links {
- height: 380px;
- }
-
- .footer-links .first {
- width: 160px;
- }
-
- dl {
- display: block;
- width: 160px;
- margin: 0;
- }
-
- dt {
- display: block;
- margin: 26px 0 26px;
- font-size: 14px;
- line-height: 1.25;
- color: #424242;
- }
-
- dd {
- display: block;
- margin: 10px 0;
- font-size: 12px;
- color: #f5f5f5;
- }
-
- dd a {
- color: #616161;
- }
-
- .col-link {
- float: left;
- width: 160px;
- height: 28px;
- }
-
- .footer-links dl {
- width: 160px;
- }
-
- .col-contant {
- float: right;
- width: 251px;
- border-left: 1px solid #e0e0e0;
- text-align: center;
- color: #616161;
- }
-
- .col-contant .phone {
- font-size: 22px;
- line-height: 1;
- color: #ff6700;
- }
-
- .col-contant p {
- margin: 0 0 5px 0;
- font-size: 12px;
- }
-
- .btn-small {
- border: 1px solid #ff6700;
- /* border-color: ; */
- background-color: #fff;
- color: #ff6700;
- width: 118px;
- height: 28px;
- font-size: 12px;
- line-height: 28px;
- }
-
- .bar {
- text-align: center;
- position: fixed;
- top: 70px;
- right: 0;
- z-index: 99;
- }
-
- .bar a {
- display: block;
- padding: 10px 0;
- }
-
- .bar img {
- /* position: absolute;
- bottom: 0;
- left: 0; */
- width: 30px;
- height: 30px;
- }
-
- .bar span {
- font-size: 14px;
- color: #757575;
- }
-
- .info {
- height: 150px;
- padding: 30px 0;
- font-size: 12px;
- background-color: #fafafa;
- }
-
- .info .logo {
- width: 28px;
- height: 28px;
- }
-
- .info .info-text {
- color: #b0b0b0;
- padding-left: 77px;
- }
-
- .info .info-text .sites a {
- color: #757575;
- }
-
- .info .info-links {
- height: 28px;
- margin: 4px 0 15px;
- padding-left: 77px;
- }
-
- .info .info-links a {
- display: inline-block;
- }
-
- .info .info-links img {
- width: auto;
- height: 28px;
- margin-left: 0;
- }
-
- .slogan {
- text-align: center;
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/380538
推荐阅读
相关标签


