热门标签
热门文章
- 1ARM汇编与逆向工程 蓝狐卷 基础知识_arm汇编与逆向工程电子书
- 2springboot整合mybatis-plus_for artifact {com.baomidou:mybatis-plus-boot-start
- 3阿里云 OSS介绍
- 4开源AI引擎:自然语言处理技术在人岗匹配中的应用_人职匹配度开源
- 5Llama-2 多轮对话prompt构建_llama2 prompt构建
- 6AI大模型已经出现不可预测的能力_ai预测模型
- 7[开源]基于SVM的时间序列预测python代码
- 8c# wpf LiveCharts 绑定 多线条 简单试验
- 9Rethinking the Memory Hierarchy for Modern Languages_内存安全语言是什么意思
- 10GPT4All:三步把免费 Chat GPT 搬到你的笔记本上
当前位置: article > 正文
扫描设备二维码携带参数跳转到微信小程序指定页面(微信小程序二维码配置规则)_微信二维码跳转规则
作者:2023面试高手 | 2024-04-10 09:39:59
赞
踩
微信二维码跳转规则
***1:打开微信公众平台: https://mp.weixin.qq.com 扫码登录***
2.点击左侧边栏开发=>开发管理=>开发设置=>服务器域名(必须是https服务 不可以是http)
提示:进行操作上线的项目千万不要忘记配置域名 不然你的接口请求不到数据 本机测试可以把开发工具的不校验域名打开是可以获取数据的
① request合法域名是发送请求获取数据的
② uploadFile合法域名是调用官方api上传文件需要使用
不一一列举
如下图开始配置:



3.点击左侧边栏开发=>开发管理=>开发设置=>服务器域名=>扫普通链接二维码打开小程序
点击右侧添加:

点击添加进入此界面:

点击保存
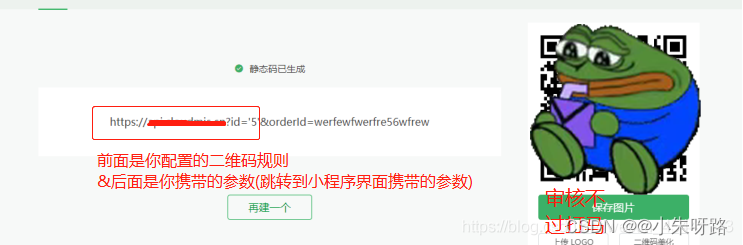
保存后自动跳转到这里

为了让大家看得清楚我一一拆分
1:二维码地址

2:小程序界面路径

3.点击操作的发布即可

以上二维码配置规则完毕----疑问链接配置好了 二维码怎么看?
教程
: 打开 百度搜索草料二维码生成器 https://cli.im/ 二维码生成工具,输入配置好的二维码规则即可生成二维码,

然后在你要跳转到的界面代码进行接收参数

onLoad(options) {
if (options.q) {
var scan_url = decodeURIComponent(options.q);
// var scan_url = "https://api.cloudmis.com?id='8'&orderId=8BE519DE9A6A426988B88AE5FD391280"正则匹配这个链接
var reg = /[a-z]+:\/\/([A-Za-z0-9.]+)+\?(([a-z])+=([A-Za-z0-9']+)+)+\&([A-Za-z0-9]+)+=([A-Za-z0-9']+)/i;
var arr = scan_url.match(reg);
this.orderId = arr[6]//获取二维码链接传输的OrderId参数进行赋值保存(用的是vue语法)
this.urlq = options.q//获取二维码传输的链接和所有参数
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如果你是用的hbuild编辑器发布代码 要使用发行进行打包 不要点击运行 运行是测试的时候使用的
当然点击运行发布代码也可以正常使用(不建议)
接下来检查好代码无误打开微信开发者工具就开始上传了:

上传成功后再次打开微信公众平台https://mp.weixin.qq.com
点击左侧边栏管理=>版本管理=>开发版本=>点击提交审核

审核通过后看审核版本点击发布

点击发布之后就是线上版本了 就可以打开草料二维码生成二维码扫码进入指定界面了
(注意需要发布代码需要填写你的小程序信息下期讲解 这期不是重点主题)

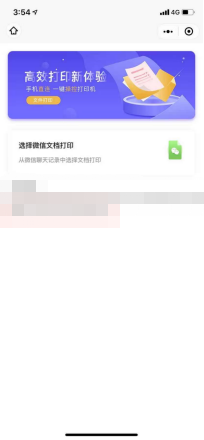
成果展示

下期出什么教程请留言
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/397908
推荐阅读
相关标签


