热门标签
热门文章
- 1Swift 结构化并发之全局 Actor 趣谈_swift mainactor
- 2大模型微调技术(Adapter-Tuning、Prefix-Tuning、Prompt-Tuning(P-Tuning)、P-Tuning v2、LoRA)_adapter tuning
- 3docker总结_代码部署在docker上会比虚拟机稳定吗/
- 4实验案例二:配置路由器实现互通
- 5使用 Github 学生包授权 Termius Pro_termius学生认证
- 6本地搭建mysql_本地mysql
- 7flink1.13 sql基础语法(二)join操作_flink look up join
- 8Android - 进度条的使用_android 进度条
- 9100M服务器能同时容纳多少人访问?_100m宽带支持多少并发用户
- 101441_TC275 DataSheet阅读笔记2
当前位置: article > 正文
uni-app HBuilderX通过easycom省略import自动导入自定义组件
作者:2023面试高手 | 2024-04-19 07:16:56
赞
踩
uni-app HBuilderX通过easycom省略import自动导入自定义组件
快速尝试
自HBuilderX 2.5.5起支持easycom组件模式。更新HBuilderX即可尝试。
easycom默认已启用,并对项目下的components和uni_modules目录开启自动扫描,对符合下面路径和命名规则的组件自动导入。
components/组件名/组件名.vue
uni_modules/组件名/components/组件名/组件名.vue
- 1
- 2
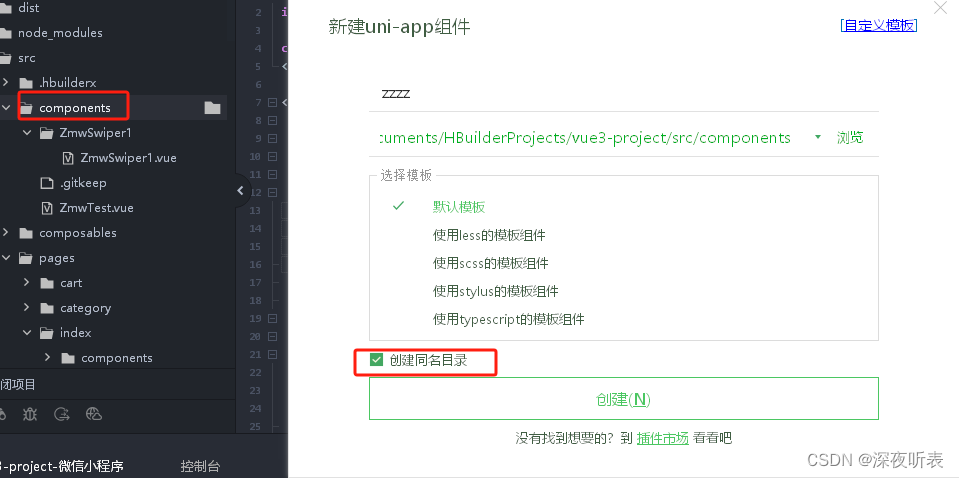
具体使用时并不需要自己建目录,HBuilderX可以快速搞定,对uni_modules右键新建uni_modules插件,对components右键新建组件后勾选创建同名目录即可。

自定义easycom配置
如果你需要自定义easycom扫描目录规则,可以在项目下的pages.json自定义,在custom添加匹配规则,如下以 Zmw 开头的组件,在 components 目录中查找。
"easycom": {
"autoscan": true,
// 以正则方式自定义组件匹配规则
"custom": {
// 以 Zmw 开头的组件,在 components 目录中查找
"^Zmw(.*)": "@/components/Zmw$1.vue"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/450511
推荐阅读
相关标签


