热门标签
热门文章
- 1字节测试岗面试挂在二面,我总结了失败原因,决定再战一次_字节测试二面
- 2各大互联网公司都有哪些部门?核心部门又是什么?一文全知道!
- 3各大互联网公司薪酬盘点!哪一家薪资最高?
- 4sql:建表删表语句,其中delete,truncate,drop区别_建表后truncate
- 5带你快速了解ISO27001信息安全管理体系认证_iso27001学习csdn
- 64x4矩阵键盘工作原理及扫描程序_小知识——矩阵键盘
- 7IntelliJ IDEA——Sonar Lint,Check Style, Find Bugs_sonarlint和findbugs
- 8系统安全和应用_应用系统安全
- 9python机器学习XGBoost梯度提升决策树的高效且可扩展实现
- 10爬虫原理(1)
当前位置: article > 正文
微信小程序中使用 npm 包_微信小程序使用npm包
作者:2023面试高手 | 2024-04-24 09:55:34
赞
踩
微信小程序使用npm包
在微信小程序中使用npm包,需要进行以下步骤:
-
确保你的小程序开发工具的版本号高于v1.02.1808300,因为这个版本之后的小程序开发工具已经支持使用npm包。
-
小程序根目录下执行npm init,然后一直回车,会在根目录下生成package.json文件。
-
终端切换到小程序根目录,使用npm install安装你需要的npm包。安装完成后会在根目录下自动创建node_modules目录,也会自动将包名和版本加入到package.json文件中。
-
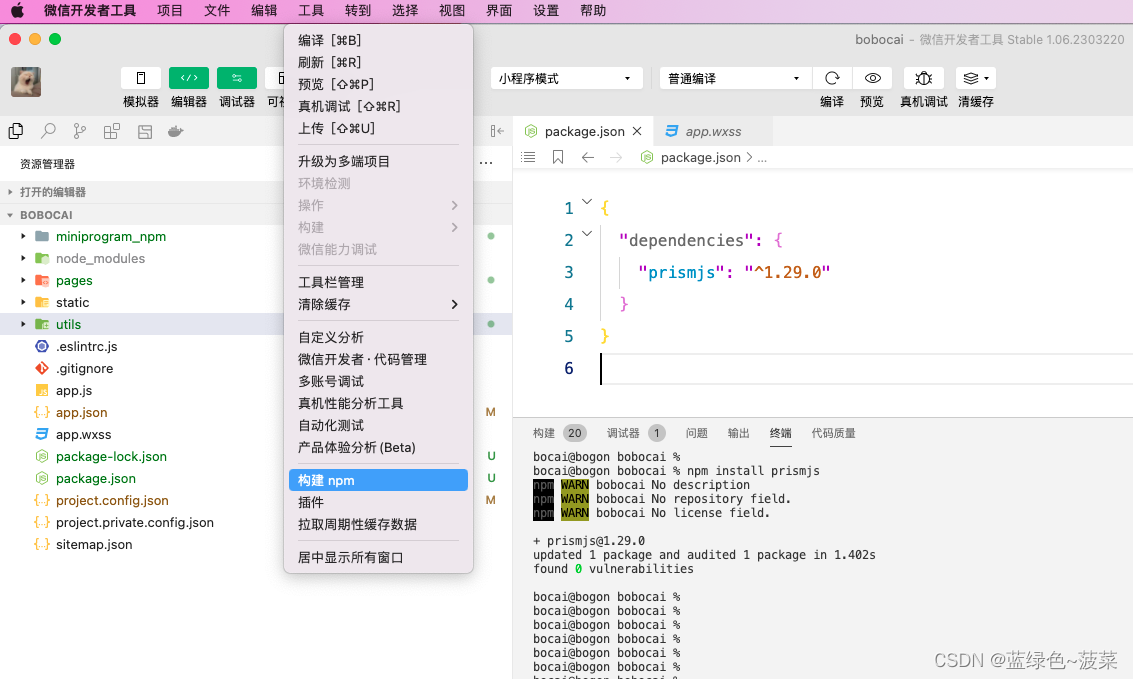
微信开发者工具--工具--构建npm,点击构建npm,会自动生成miniprogram_npm文件夹:

-
使用前修改app.json文件,去掉"style": "v2"(这玩意可能影响一些npm包的正确渲染),在需要使用npm包的页面或者组件中,使用
require()或import语句引入需要的npm包。例如:const _ = require('prismjs'); // 或者 import _ from 'prismjs';这样就可以在小程序中使用
prismjs这个npm包了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/478802
推荐阅读
相关标签


