热门标签
热门文章
- 1【机器学习】决策树特征选择准则 信息增益、信息增益率、基尼系数的计算及其python实现_机器学习增益率计算题
- 2Git 中强行拉取,覆盖本地修改_git强制将远程覆盖到本地
- 3图像处理ASIC设计方法 笔记18 轮廓跟踪算法的硬件加速方案
- 4【深入浅出Spring原理及实战】「Web请求读取系列」如何构建一个可重复读取的Request的流机制_javaweb 请求流重复读取
- 5面向中文大模型价值观的评估与对齐研究:给AI的100瓶毒药
- 6uni.app开发小程序如何获取当前经纬度、位置信息以及如何重新发起授权定位_uniapp获取当前经纬度
- 7VHDL仿真ModelSim使用简介_modelsim vhdl
- 8mvc控制器html返回json,asp.net-mvc – 如何从MVC控制器返回Json对象到视图
- 9Meta 新推出的实时语音翻译模型 Seamless_seamless expressive
- 10华纳云:ubuntu中fdisk找不到硬盘怎么解决?
当前位置: article > 正文
HarmonyOS 组件通用属性之通用事件 文档参数讲解(点击事件)_harmony 组件 事件
作者:2023面试高手 | 2024-05-02 17:45:11
赞
踩
harmony 组件 事件
我们组件中 会有很多通用的信息和方法
那么 首先 我们看通用事件 通用事件中 最常用的就是我们的点击事件
比如说 我们之前常写的
组件.onClick(()=>{
//事件逻辑
})
- 1
- 2
- 3
但是 我们之前 都没有用它接参数
我们可以这样
Button("跳转").onClick((ewat: ClickEvent)=>{
//
})
- 1
- 2
- 3
我们on事件其实都会有一个ewat参数 它能够拿到一些很有用的信息
但源码看着显然挺头疼的
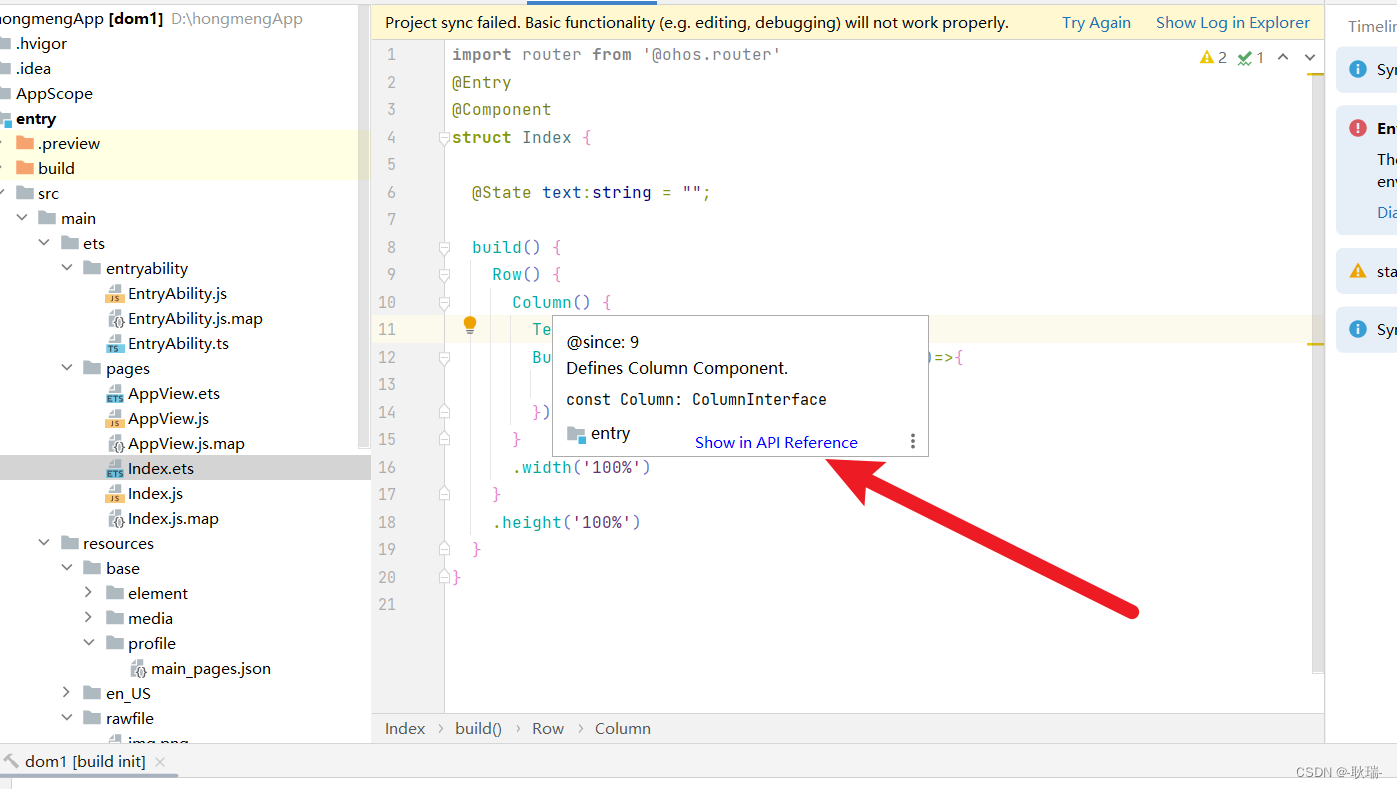
其实 我们可以将鼠标夏婷在某个组件上 然后就会出现一个提示框 我们点击如下图指向位置

编辑器就会打开它的一个api

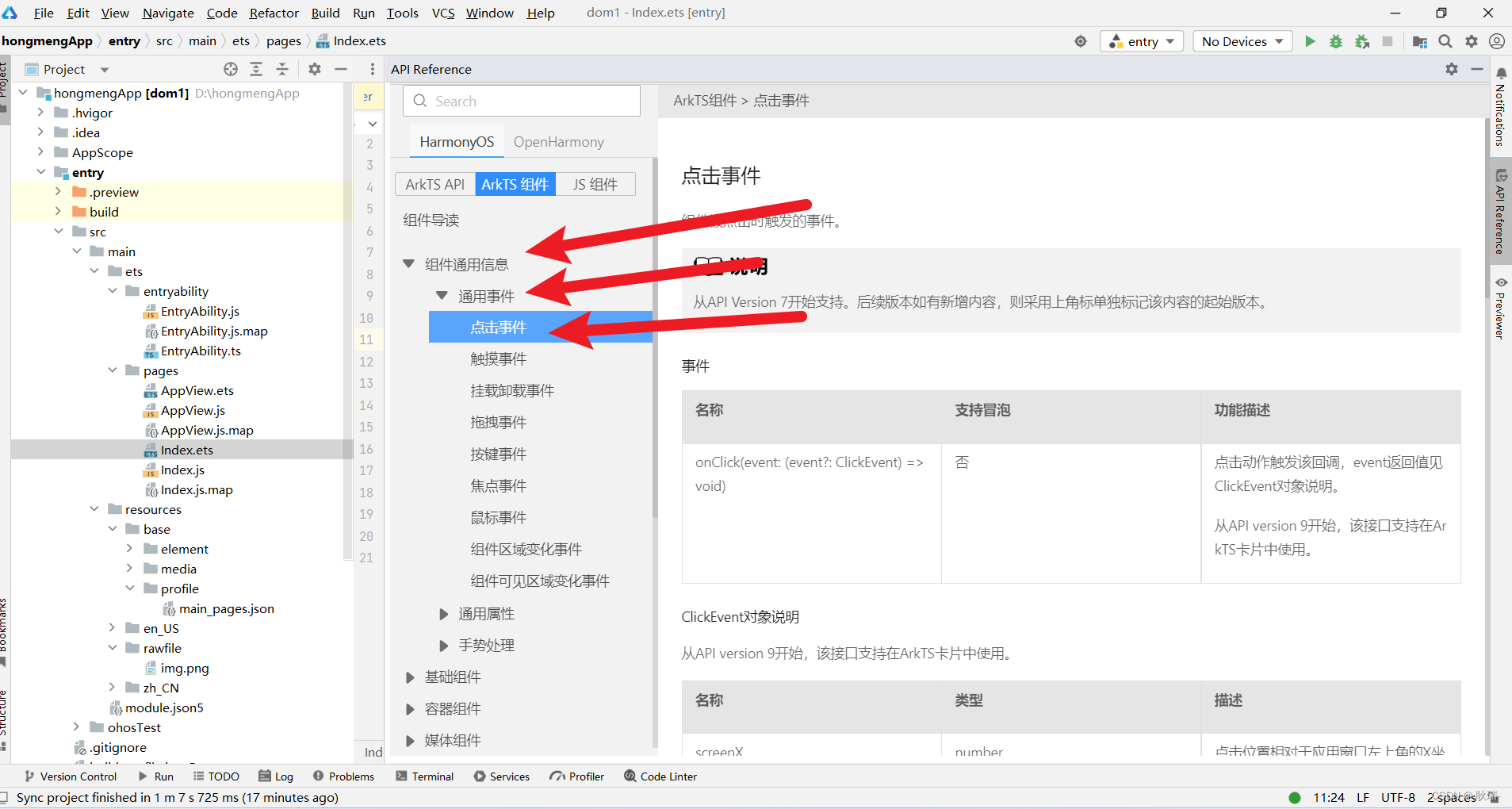
选择呢 我们是在说 click 左侧导航栏 选择 组件通用信息 > 通用事件 > 点击事件

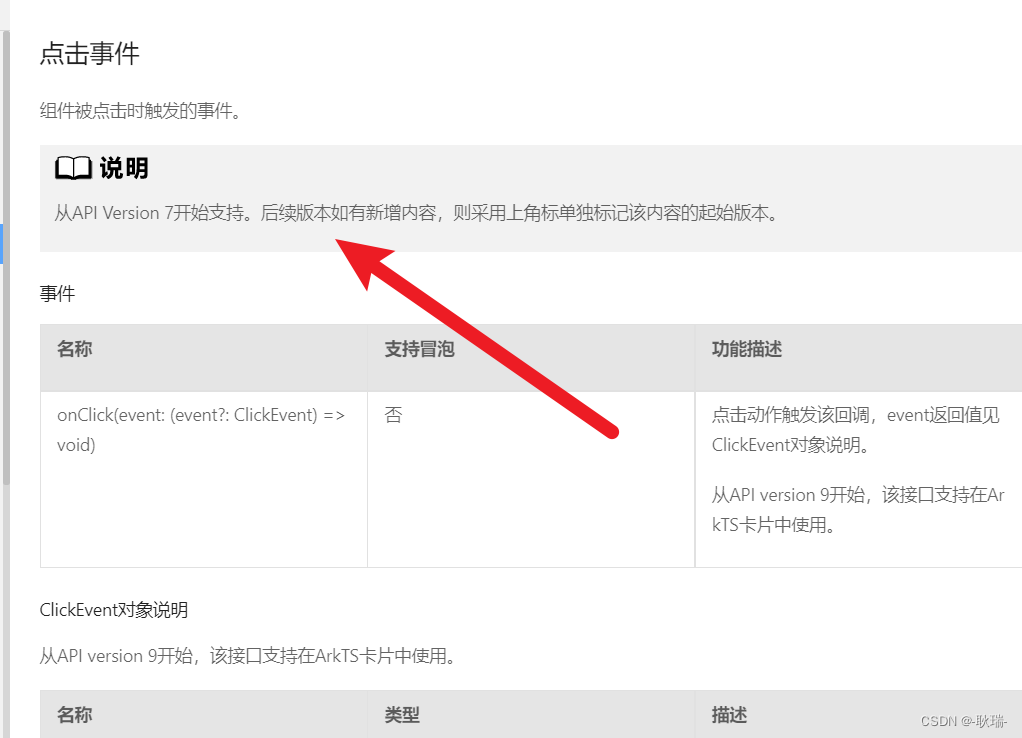
这里 告诉我们 它是从 Api7 就开始支持了 低于7 肯定是用不了的

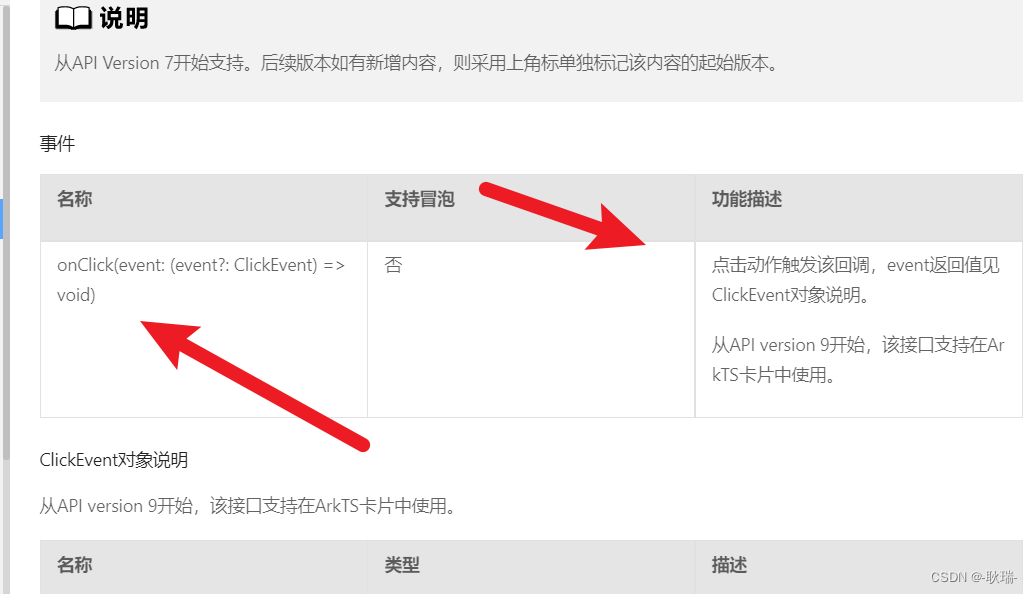
这里呢 会大体看出来 这个组件叫什么 这么用

至于 我们关心的 event中到底有哪些属性?
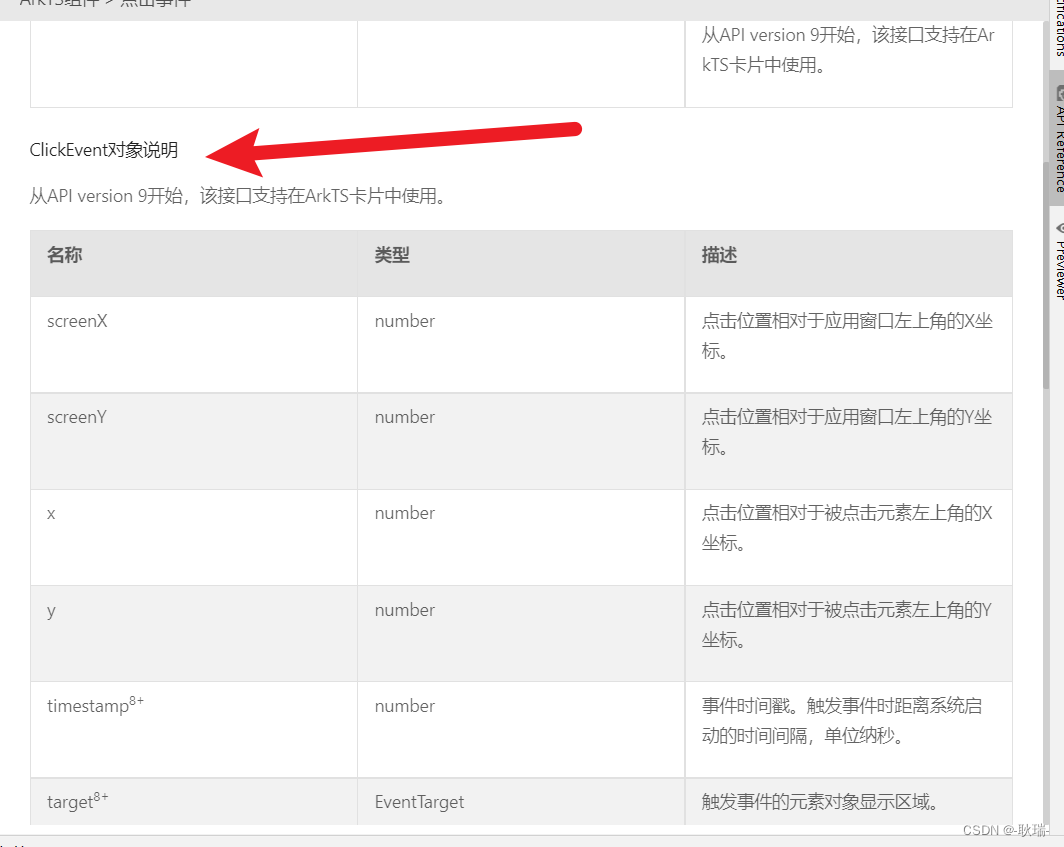
这里的 对象说明 会给你答案

screenX和screenY 两个属性比较有趣 可以拿到当元素的坐标轴
x是横向 从手机最左侧开始计算 越往右 数值越大 返回当前元素位置
y 则是竖向 从手机顶部开始为0 越往下越大
我们写个比较基本的案例
@Entry @Component struct Index { @State text:string = ""; build() { Row() { Column() { Text(this.text) Button("跳转").onClick((ewat: ClickEvent)=>{ this.text = "元素y位置:"+ewat.screenY+"元素x轴位置"+ewat.screenX; }) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
text开始定义为一个响应式的状态变量 然后 它是个空字符串
然后 点击事件 赋值 他的 x y 位置
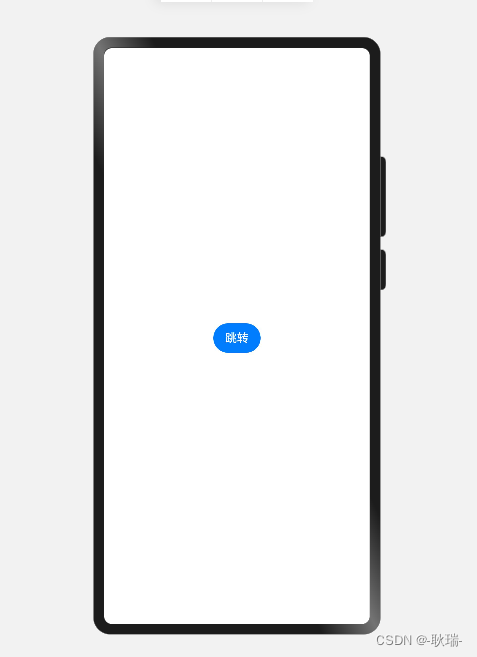
运行代码

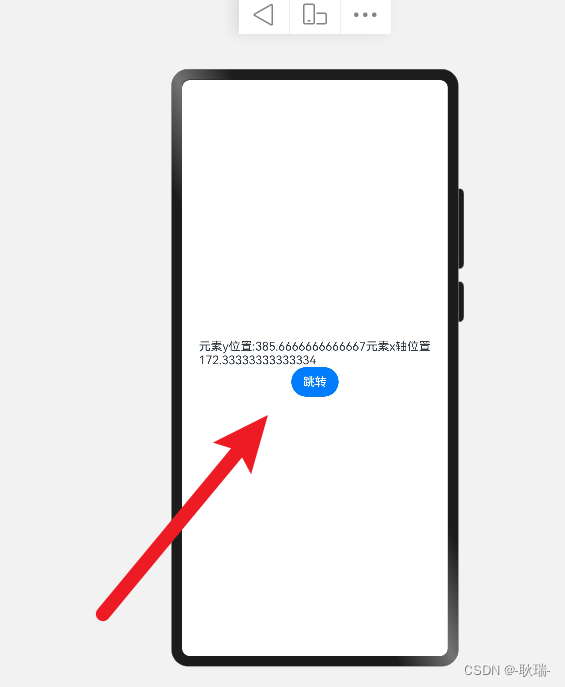
然后 我们点击按钮

这里 就成功打印了 它x y 针对当前窗口的坐标
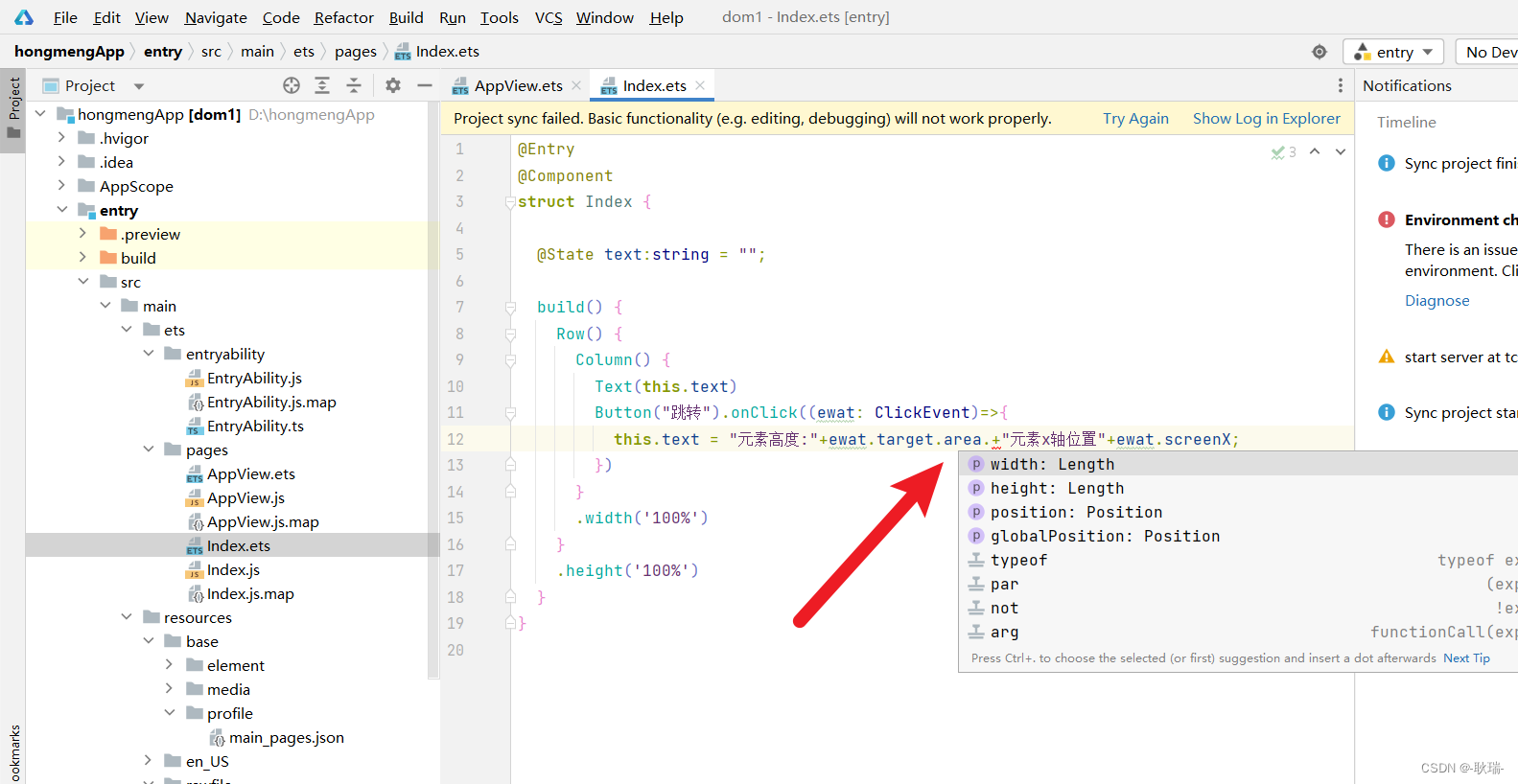
当然 还有很多 例如高宽的属性 在 ewat.target.area属性中

代码改成这样
@Entry @Component struct Index { @State text:string = ""; build() { Row() { Column() { Text(this.text) Button("跳转").onClick((ewat: ClickEvent)=>{ this.text = "元素高度:"+ewat.target.area.height+"元素宽度"+ewat.target.area.width; }) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
这次我们获取宽高
运行后 点击 结果如下

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/525344
推荐阅读
相关标签



