- 1类似于‘json: cannot unmarshal string into Go struct field Device.type of type uint8‘_fata[0000] load podsandboxconfig: json: cannot unm
- 2MSF+APK注入绕过手机防护上线远控及安全防护建议_520apkhook
- 3全新升级SQLCoder-7B-2:领先的自然语言至SQL转换模型,性能显著提升
- 4基于SpringBoot+ElasticSearch 的Java底层框架的实现_springboot elasticsearch-java
- 5Rust中的结构体_rust 结构体
- 6微信小程序 实现上传图片前裁剪功能_微信小程序剪裁
- 7c语言实现单链表(数据结构)_c语言单链表实现
- 8css3使边框具有渐变的效果_border-top-color 渐变
- 9下一个AI前沿与革命:KAN 下_kan网络 样条
- 10微信小程序 图片裁剪(兼容性最强)_wx.cropimage
前端项目打包与发布_npm run build
赞
踩
前端项目打包与发布
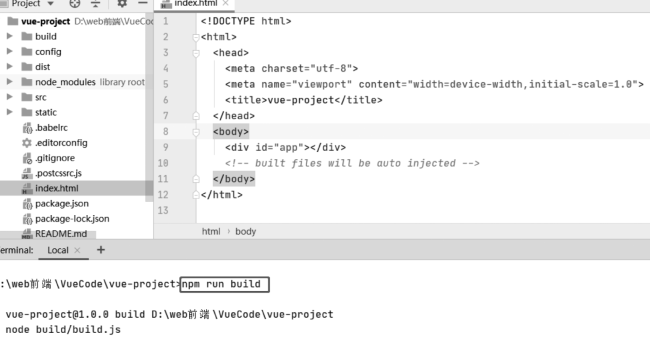
在控制台中输入npm run build命令对当前Vue项目进行打包
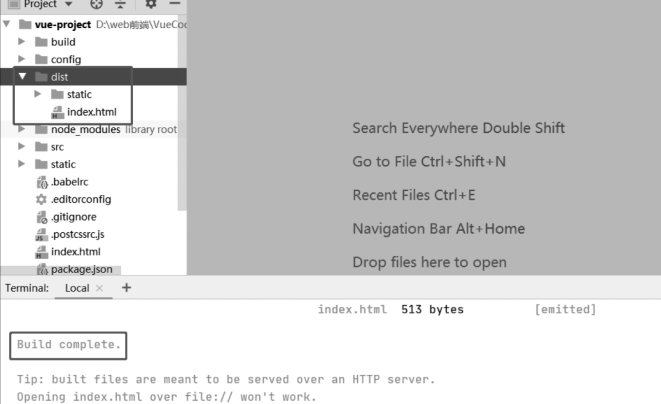
打包完成,控制台会输出Build complete。并且在Vue项目中生成一个dist的打包文件,
使用静态服务器工具包发布打包
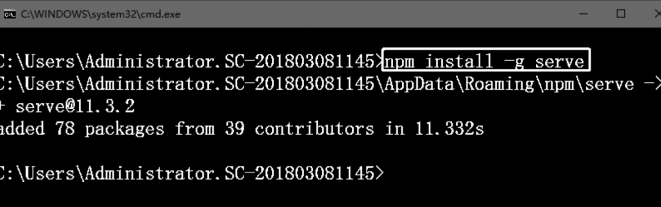
步骤1:首先安装全局的serve,在命令行输入命令npm install-g serve,
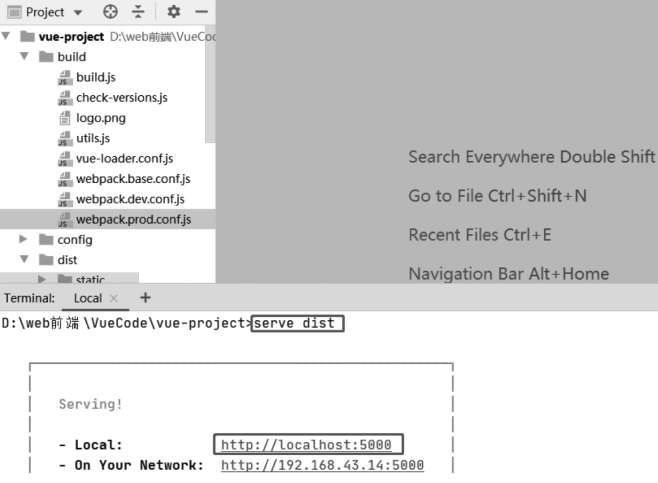
步骤2:在WebStorm控制台输入命令。
serve dist //serve + 打包文件名


使用动态Web服务器(Tomcat)发布打包
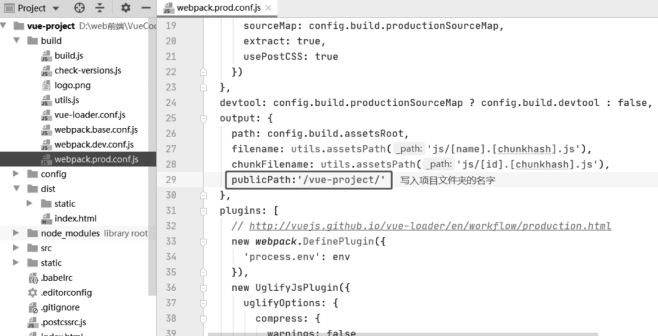
步骤1:修改配置文件webpack.prod.conf.js
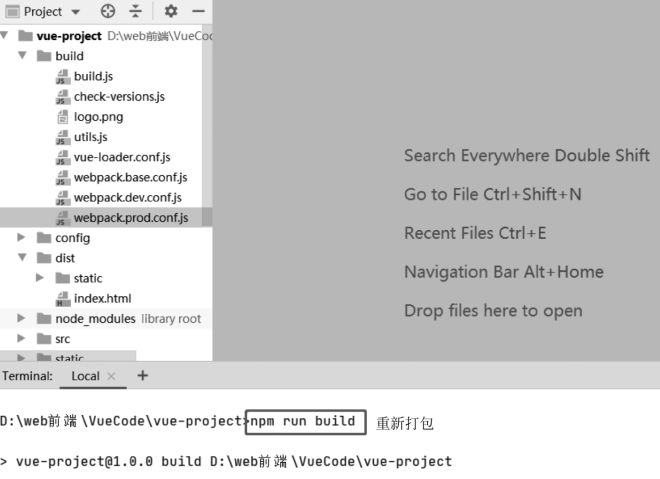
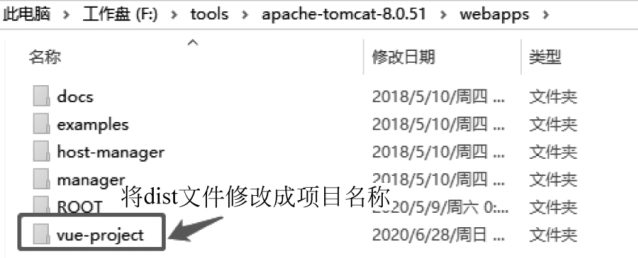
步骤2:重新打包 步骤3:将dist文件夹复制到运行的Tomcat的webapps目录下,修改dist文件夹为项目名称(本例中为vue-project)
步骤3:将dist文件夹复制到运行的Tomcat的webapps目录下,修改dist文件夹为项目名称(本例中为vue-project)

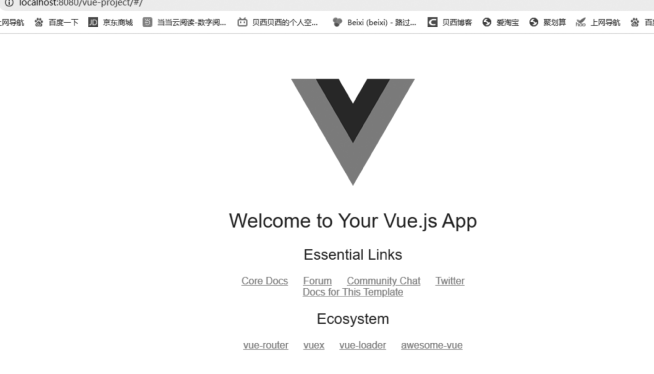
步骤4:启动Tomcat,使用浏览器访问输出的地址 
Vue-devtools
在开发时经常要观察组件实例中data属性的状态,方便进行调试,但一般组件实例并不会暴露在window对象上,无法直接访问内部的data属性,若只通过debugger进行调试则效率太低。所以Vue官方推出一款Chrome插件Vue-devtools,Vue-devtools是一款基于Chrome浏览器的插件,用于调试Vue应用,这可以极大地提高调试效率。本节主要介绍Vue-devtools的安装和使用。
Vue-devtools的安装
Vue-devtools的安装步骤如下。
(1)通过GitHub下载Vue-devtools库,网址为https://GitHub.com/vuejs/vue-devtools/tree/v5.1.1。使用git下载,命令如下:
git clone https://GitHub.com/vuejs/vue-devtools
(2)在vue-devtools目录下安装依赖包,命令如下:
cd vue-devtools //进入文件目录
npm install //如果安装太慢可以用cnpm代替
- 1
- 2
(3)编译项目文件,命令如下:
npm run build
- 1
(4)修改manifest.json文件,把"persistent":false改成"persistent":true。一般所在路径是:自定义路径\vue-devtools-5.1.1\shells\chrome\manifest.json。
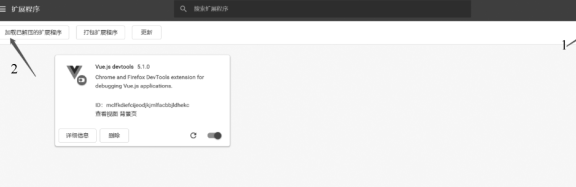
(5)使用谷歌浏览器并在地址输入栏输入chrome://extensions/进入插件界面。
单击“加载已解压的扩展程序”按钮,选择Vue-devtools shells chrome放入,安装成功后如图 
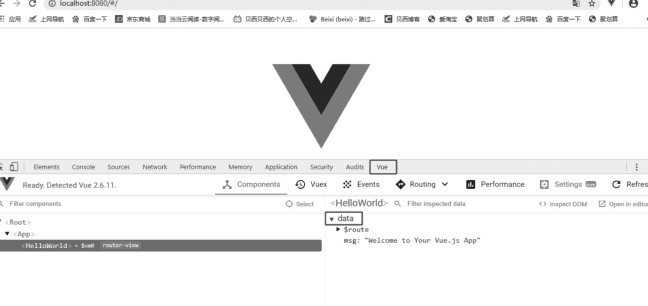
Vue-devtools使用
当添加完Vue-devtools扩展程序之后,在调试Vue应用的 时候,打开F12,在Chrome开发者工具中会看一个Vue栏,单击之后就可以看见当前页面Vue对象的一些信息,如图7-22所示。Vue是通过数据驱动的,这样就能看到对应的数据了,方便进行调试。Vue(-?)devtools使用起来还是比较简单的,上手非常容易。