- 1【HarmonyOS】HarmonyOS应用开发者基础认证题库_鸿蒙开发认证考试有多少道题
- 2关于数据仓库 — ODS概念
- 3vue3实现H5网页录音并上传(mp3、wav)兼容Android、iOS和PC端_h5录音
- 4c++11 json解析库nlohmann/json.hpp
- 5【Rust 基础篇】Rust数据类型详解_rust bool
- 6重磅!南京大学发布2023年博士研究生招生简章!
- 7Kafka 如何保证消息不丢失?
- 8vue3中的reactive、readonly和shallowReactive
- 9实时的软件生成 —— Prompt 编程打通低代码的最后一公里?_低代码dsl编写过prompt
- 10MySQL安装配置教程-win10_mysql5.6安装
Medusa 又一个 Shopify 的开源替代品!
赞
踩

作者 | Eason
来源 | 程序员巴士

Medusa是一个开源的headless商务引擎,具有速度快且可定制的优点。由于 Medusa 分为 3 个核心组件 - 公开的REST API headless商务部分、商店的前端以及admin面板 - 大家可以自由地整体使用该平台或者来适配设置电子商店。
在本教程系列中,大家将学习到如何使用 Medusa 创建电子商务商店。包括设置开发环境,向后端、前端和管理面板添加功能和插件,以及使用 Medusa 设置电子商店可能需要的一切。
为什么选择Medusa
定制能力
如果大家想创建一个不需要定制的电子商店,因为大部分人群可能并不精通技术,那么Shopify 是一个不错的选择。但是,如果大家希望拥有自己的技术堆栈并根据业务需求进行更改,Medusa 就非常适合大家。
Medusa的主要特点是它的灵活性和可扩展性。大家可以一起使用所有 3 个核心组件,或者使用其中的一些组件并将它们与其他技术或系统耦合或集成。
大家可以将其作为一个整体或者部分使用,都能获得出色的开发和用户体验。后端构建在 Node.js、Express 和默认 SQLite 上,当大家第一次安装服务器时,可以选择使用PostgreSQL和Redis。
对于前端,大家可以选择使用由Next.js或Gatsby构建的初始店面。与这两种选择一样,最终会得到一个连接到headless server的静态网站,同时还能保障网站的速度。
至于后端,它也是用 Gatsby 构建的,并像前端一样连接到服务器。
这使 Medusa 与其他紧密耦合、复杂且缓慢的电子商务平台解耦区分开。Medusa 提供了许多开箱即用的功能,旨在让大家可以根据业务和自身需求进行高度自定义。与技术栈要求较低甚至无门槛的 Shopify 相比,它允许大家完全拥有自己自定义的技术栈。
价格
Shopify 的定价模式可能是一个很大的劣势,不仅需要付费才能使用和部署平台,而且很难找到免费的插件或主题。此外,由于平台不灵活,安装插件并不容易。在市场上可以找到许多其他替代品,包括 Medusa,免费提供其电子商务平台。
这就是开源大放异彩的地方。大家可以免费使用和部署 Medusa。Medusa还开放了开源社区为大家提供支持,开发免费插件供大家使用。
业务适配性
Shopify 不灵活且难以自定义。这意味着许多业务用例,包括 B2B、市场、自定义购物体验等,Shopify 不可用或不可能使用。
如果大家的企业只销售具有传统电子商务体验的产品,那么可能不是问题。但是,如果大家已经在计划业务增长,并且需要一个可以根据业务用例需要增长和扩展的电子商务平台,那么Medusa无疑是更好的选择。
Medusa 的headless API 和灵活性使大家可以轻松创建插件以定制购物体验,或根据需要将 Medusa 与其他插件集成自定义服务。
安装前准备事项
在开始之前,需要确保安装了Node.js和NPM,若要检查是否已安装,可以运行以下命令:
node -v
npm -v
如果每个命令的输出都显示一个数字版本,那么代表已经安装了,否则需要重新进行安装。
设置Medusa
Medusa 的核心是公开 REST API 的后端,允许前端或管理面板检索或修改数据。大家可以将店面或管理面板替换为自己的连接到 API 的平台,但系统中至少需要 Medusa 的这一部分。
安装Medusa
首先,需要安装允许设置服务器的 CLI 工具:
npm install -g @medusajs/medusa-cli
完成这部分后,可以使用 CLI 在机器上设置一个新的 Medusa 商店:
medusa new my-store --seed
这将在目录 my-store 中创建一个新的 Medusa 安装。可以通过更改 my-store 来更改商店或目录的名称。通过应用 --seed 选项,它将使用包括演示产品在内的基本数据为数据库提供种子。
运行Medusa
完成此命令后,大家就可以运行服务器了!首先,切换到Medusa商店的目录:
cd my-store
然后,使用 CLI 工具运行开发命令以运行服务器:
medusa develop
这将默认在 localhost:9000 运行服务器。大家可以通过在浏览器中访问 localhost:9000/store/products 来测试它,会看到一个 JSON 产品数组。它将只包含一种产品,因为播种机只添加一种产品。
大家可以在文档中查看API 端点的完整列表。对于店面,所有端点都以 /store 为前缀,而对于管理面板,所有端点都以 /admin 为前缀。
服务器结构概览
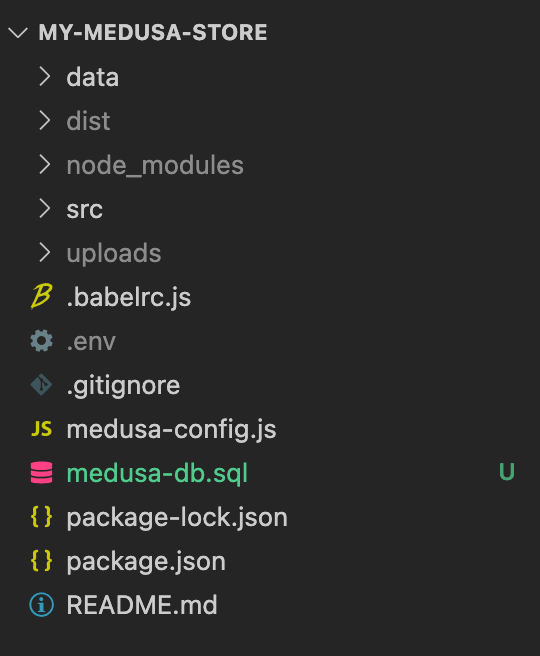
让我们看一下服务器的目录结构:

data:此目录保存将用于为数据库设定seed的数据。它有包含基本存储配置的文件 seed.json。这些数据是当添加我们所做的 --seed 选项时添加到您的商店的数据。
dist:当您运行 npm run build 时,此目录将保存您的服务器的构建。当你部署你的服务器时,你将运行这个命令并且将使用 dist 目录中的编译文件。
src:在 src 目录中,您可以添加任何可能需要进行的插件或更改。在 api 子目录中,您可以将新端点添加到您的商店。在 services 子目录中,您可以添加可以在不同端点全局使用的新服务。在subscribers 子目录中,您可以将事件侦听器添加到不同的事件中。
uploads:将包括任何要上传的文件,如产品图片。
设置店面
接下来,我们将安装和设置店面。如前所述,可以使用Gatsby starter 或Next.js starter。在本教程中,我们将使用 Next.js 启动器。
安装店面
要安装 Next.js 店面,只需运行以下命令:
npx create-next-app -e https://github.com/medusajs/nextjs-starter-medusa my-storefront
这将在目录 my-storefront 中创建 Next.js 店面。如果你给它命名其他东西,你可以在命令中更改名称。
运行店铺
在运行之前,请确保服务器首先运行,因为店面将连接到服务器以检索商店的数据。要运行服务器,可以按照上一节中的步骤操作。
要运行店面,首先切换到店面的目录:
cd my-storefront
然后,运行以下命令来运行店铺:
npm run dev
默认情况下,这将在 localhost:8000 运行店铺。如果打开它,会看到一个基本的店面,其中包含指向不同文档的链接。大家还可以查看产品并体验完整的结账体验。

添加 Stripe集成
要添加Stripe集成,首先将 .env.template 复制到 .env.local:
mv .env.template .env.local
然后,更改 Stripe public key的环境变量:
NEXT_PUBLIC_STRIPE_KEY=pk_test_something
结构概览
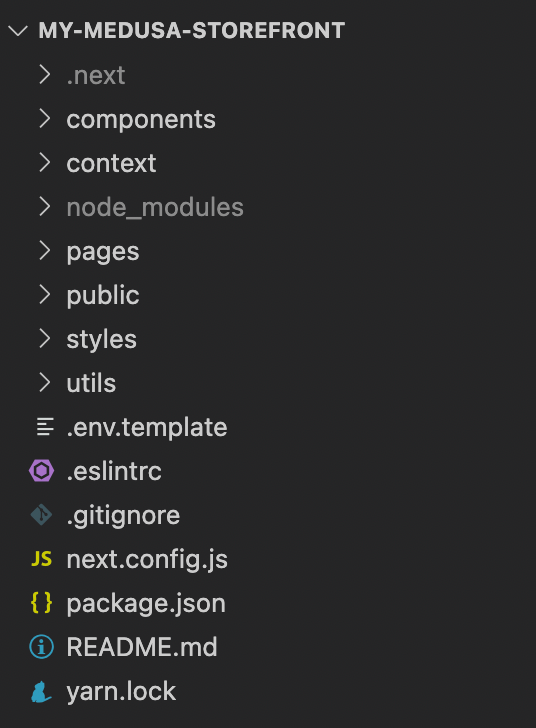
目录的结构应如下所示:

components:此目录包括店面中的不同组件,如购物车、结帐、导航栏等。如果需要,您可以在此处更改组件。
context:这包括一些可以通过上下文轻松切换或更改商店设置的内容。例如,您可以通过更改 defaultDisplayContext 对象中的 cartView 的值来切换在 context/display-context.js 中显示完整的购物车。
pages:这包括店面中的不同页面。默认情况下,店面将有 3 个页面:结帐、产品页面和登录页面。您可以在此处向您的商店添加更多页面。
public:您可以在此处添加图像等公共assets。
styles:此目录包含商店的所有样式,您可以在此处进行更改以更改店面的样式。
utils:这包括辅助函数,例如获取 Stripe 的公钥、辅助函数、配置等。
设置 admin 管理面板
最后,我们将安装和设置管理面板。管理面板是用 Gatsby 构建的。通过管理面板,大家可以使用服务器公开的 API 来查看或更改商店中的数据。这包括查看和添加产品、订单、客户等。
安装管理面板
要设置管理面板,首先需要克隆管理面板的存储库:
git clone https://github.com/medusajs/admin my-admin
然后,切换到管理面板的目录,即 my-admin。大家可以通过在上面的命令中更改它来更改它。
cd my-admin
使用 NPM 安装依赖项:
npm install
运行 Admin 面板
安装了所有依赖项后,我们就可以运行admin面板了:
npm start
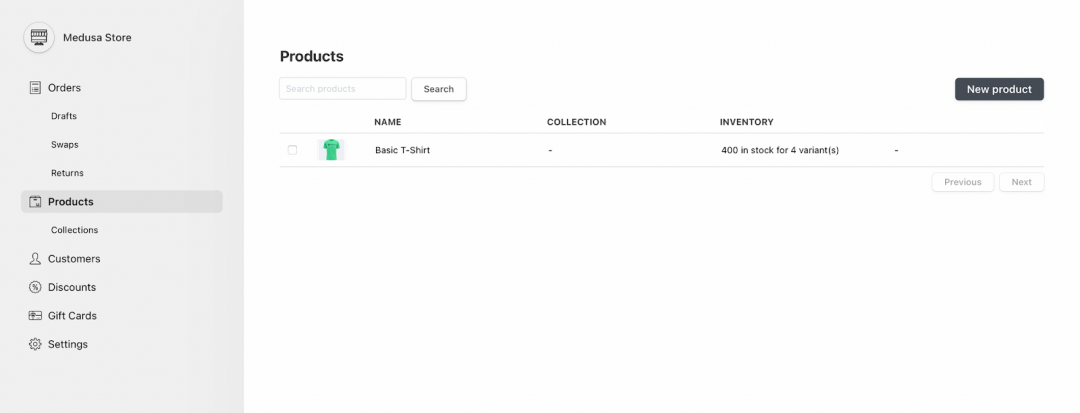
默认情况下,这将在 localhost:7000 处打开管理面板。当第一次打开时要求登录,可以使用电子邮件“admin@medusa-test.com”和密码“supersecret”。
登录后,大家将看到一个带有侧边栏的管理面板,可用于查看订单、客户、产品等。

structure 预览
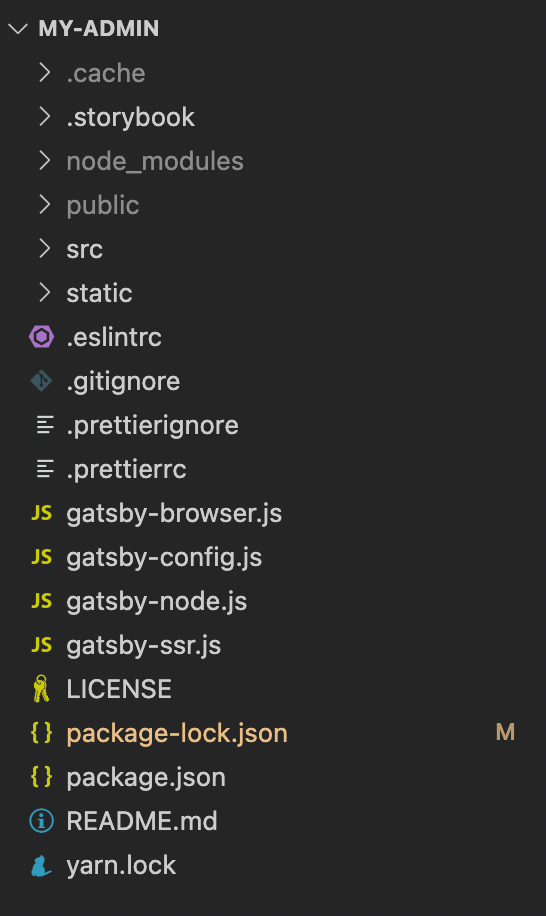
目录的结构如下所示:

src:您将在此处找到管理面板的主要代码。您可以编辑组件、页面、上下文等。可以在此处完成对管理面板的任何编辑或添加。
public:这将包括 Gatsby 为管理面板生成的构建。
static:管理面板所需的公共静态资产,如图像。
如前所述,这个管理面板是用 Gatsby 构建的。尽管不一定需要学习 Gatsby 来设置和运行它,但对其进行更改需要对 Gatsby 的工作方式有一定的了解,具体取决于大家将进行的修改类型。
替代解决方案:创建Medusa应用程序
如前所述,Medusa将平台的三个核心组件解耦,能够灵活地定制适合大家的平台,并可以一次性安装它们。
Medusa引入了create-medusa-app。如果大家之前使用过React,会注意到它与create-react-app类似。通过使用此工具,将能够同时设置平台的 3 个组件。
设置Medusa应用
在终端中,运行以下命令:
npx create-medusa-app
然后需要写一些与命名商店有关以及不同部分使用哪些技术等问题的回答。
安装完成后,将准备好 3 个目录。一种用于服务器,称为后端;一种用于店面,称为店面;另一种用于管理员,称为 admin。
运行Medusa应用
类似于第一种方法中每个组件的说明,当我们单独安装它们时,将不得不单独运行每个组件。
店面和管理面板都需要 Medusa 服务器,因此在运行它们中的任何一个之前,请确保它正在运行。
要运行 Medusa 服务器,需要切换到后端目录,然后运行它:
{% c-block language="js" %} cd 后端
npm start {% c-block-end %}
要运行 Medusa 店面,需要切换到店面目录,然后运行它:
{% c-block language="js" %} cd 店面
npm start {% c-block-end %}
要运行 Medusa admin,需要切换到 admin 目录,然后运行它:
{% c-block language="js" %} cd admin
npm start {% c-block-end %}
结论
市面上存在很多电子商务平台如 Shopify 等,它们有一定的受欢迎程度和优点,但大部分都缺乏可扩展性,想象一下如果后续大家的业务越做越大,那么这些平台将成为限制因素和缺点。
反观Medusa是一个很好的选择。Medusa 是一个开源平台,可为大家提供可扩展且快速的开发体验,平台上限无限高。再加上本文教程中所示,Medusa的解耦配置和高度自定义组件等优点,无疑会给带来不一样的体验,大家赶快来上手试一下吧!


往期推荐

点分享

点收藏

点点赞

点在看


