- 1linux(euler) 重启网络服务后路由表丢失问题的解决方案_欧拉系统无法添加路由
- 2Verilog 顺序块、并行块,阻塞过程赋值、非阻塞过程赋值的区别_顺序块和并行块的区别
- 3Java8新特性--StreamAPI_java8 stream api
- 4云计算时代的运维职位展望
- 5Java栈_java 栈
- 6笔记连载 | Day6 FPGA三种建模方式区别及Verilog语法基础篇_fpga的建模方式
- 7Windows cmake-gui 添加c++ 11 c++ 14 c++ 17_cmake 指定c++14
- 8漫谈JVM热加载技术(一)---目前常见的解决方案
- 9go实践十 爬虫抓取网页数据_htmlquery.findone 获取 text
- 10【Linux】项目自动化构建工具——make/Makefile及拓展_linux makefile编译并安装新app
8个vue前端UI框架框架值得你掌握,前端开发面试基础_vue ui框架
赞
踩

vuetify(start-11449) 一个为 Vue JS 2.0 打造的 Material 风格的组件库,喜欢material design的朋友
vue-strap(start-4752)
基于 Vue.js 的 Bootstrap 组件 该仓库包含一系列基于 Bootstrap 标记和 CSS 的本地 Vue.js 组件。所以不需要 jQuery 和 Bootstrap 的 JavaScript 文件,唯一需要依赖的是: Vue.js (要求版本为 ^0.12,基于 0.12.10 版本做的测试) Bootstrap CSS (需要版本为 3.x.x, 基于 3.3.5 版本做的测试)。 VueStrap 不依赖某个非常精确的 Bootstrap 版本。如果喜欢bootstrap的小伙伴又不想换jquery的开发方式是不二的选择。
cube-ui(start-3583)
滴滴团队开发的一套基于 Vue.js 实现的精致移动端组件库

buefy(start-3086) 基于 Bulma 的 Vue.js 轻量级 UI 组件库, 全英文版

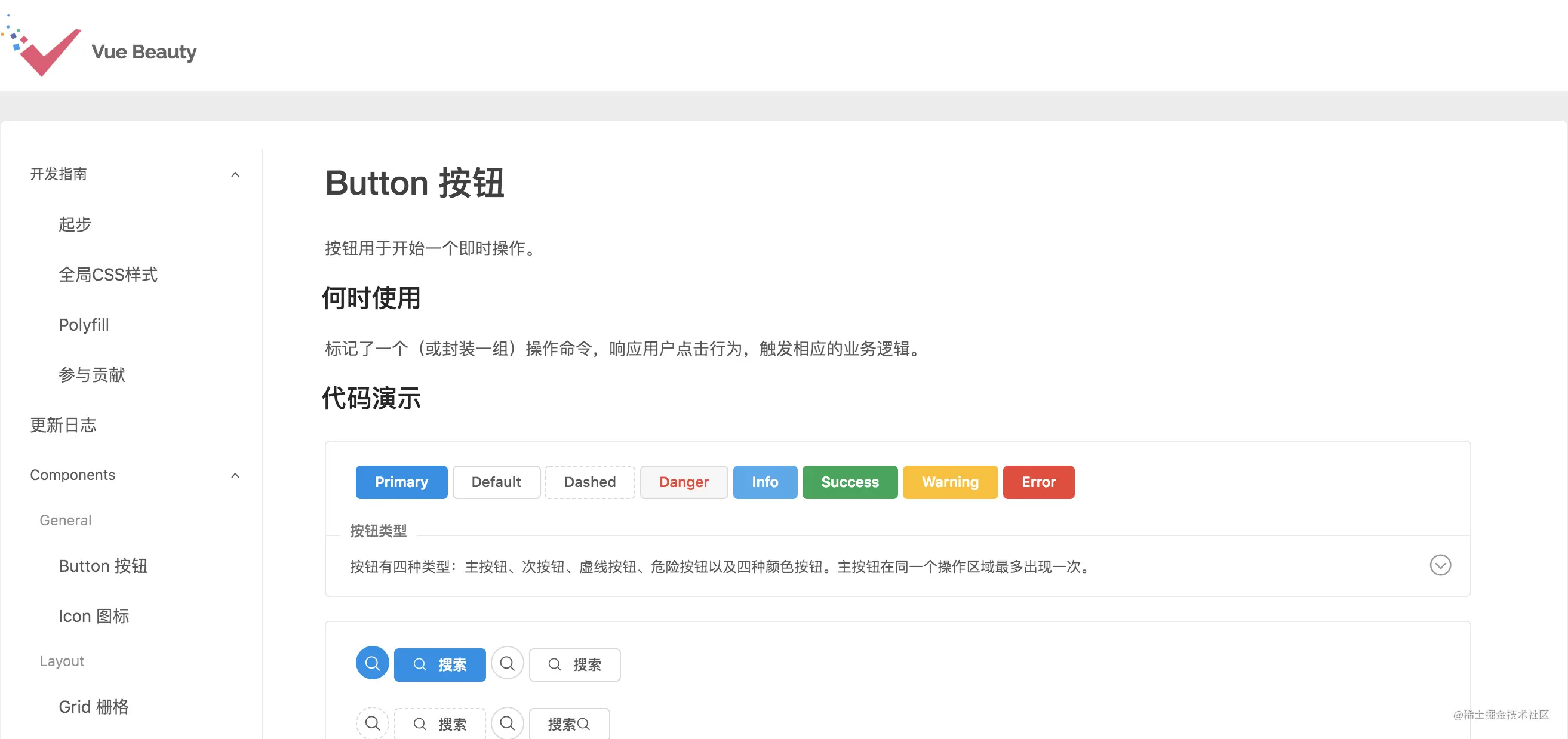
vue-beauty(start-1569)
基于 ant design 的漂亮的 vue 组件库

at-ui(star-1423) 一款基于 Vue.js 2.0 的前端 UI 组件库,主要用于快速开发 PC 网站产品
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
,希望对你有所帮助,祝你转行成功。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】



