- 1GitHub代码下载_49629下载
- 2VSCode提交代码到git操作指南_vscode首次提交git
- 3免费查论文重复率 神码ai_ai查重率怎么查
- 4python again_收藏!最全从Python小白到大牛,要走的路这里都有(初级篇)
- 5关于undefined reference to一些问题的解决_嵌入式 64 静态库 undefined reference to
- 6最新百度 阿里 华为 腾讯 谷歌面试笔试题及解析_小红拿到了一个数组,她准备选择一个子序列,使得该子序列的中位数尽可能大。奇数长
- 7基于Docker安装Elasticsearch【保姆级教程、内含图解】_docker elasticsearch(1)_elasticsearch docker
- 8测试 mbedtls 向后兼容性_mbedtls 测试服务
- 9AIGC之Stable diffusion Version 2_ open_clip.create_model_and_transforms报错问题解决
- 10react项目内存溢出,加大内存的方式之一 Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap_vscode的react项目内存溢出
前端颜色知识_表示颜色 前端 rgb
赞
踩
没设计稿的人真的很受伤…
颜色的表示方式
-
颜色名
HTML 和 CSS 颜色规范中定义了 147 种颜色名(17 种标准颜色加 130 种其他颜色)
写法:red、green、blue…
取值范围:这里所有浏览器都支持的颜色名 -
16 进制表示法
组合了红绿蓝颜色值(RGB)的十六进制(hex)表示法,使用三个双位数表示一种颜色
写法:#RRGGBB。相同的值可以缩写,例如:color:#fc0
取值范围:所有值 00 - FF -
rgb()
使用 CSS 提供的 rgb() 函数表示颜色
写法:rgb(0, 0, 255) 或 rgb(0%, 0%, 90%)
取值范围:0 - 255 的整数 或 0% - 100% 的整百分比,百分比和数字值不要混用 -
hsl()
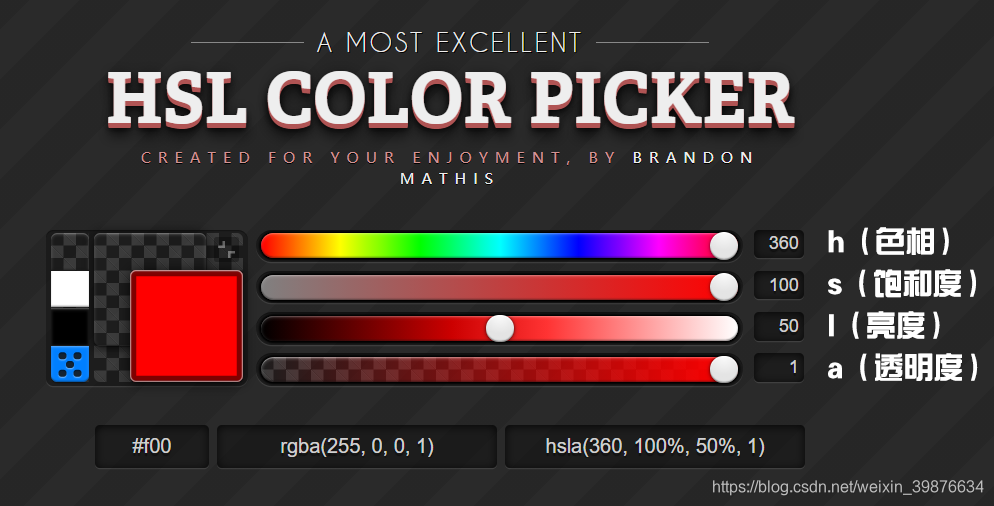
使用 CSS 提供的 hsl() 函数表示颜色,h(色相)、s(饱和度)、l(亮度)(英语:Hue, Saturation, Lightness)
写法:hsl(120, 60%, 50%)
取值范围:h 取值范围为 0 - 360,可以为整数,也可以取浮点数,s 和 l 的取值范围 0% - 100%。 -
rgba()、hsla()、transparent
带透明度的颜色,a 为 alpha,透明度
写法:rgba(0, 0, 255, 0.6)、hsla(120, 60%, 60%, 0.8)、transparent
取值范围:a 0 - 1;tranparent 表示透明
理解 HSL 颜色模型
颜色的十六进制表示法基于 RGB 颜色模式,书写方便,但是不利于我们理解颜色,
HSL 模型具有更强的感知度,更有利于理解颜色。可以根据 HSL 模型来选取需要的颜色,再使用对应十六进制进行书写。
自己动手在这个网站中 HSL 取色器 取几个颜色试试(请务必自己动手,加深理解)

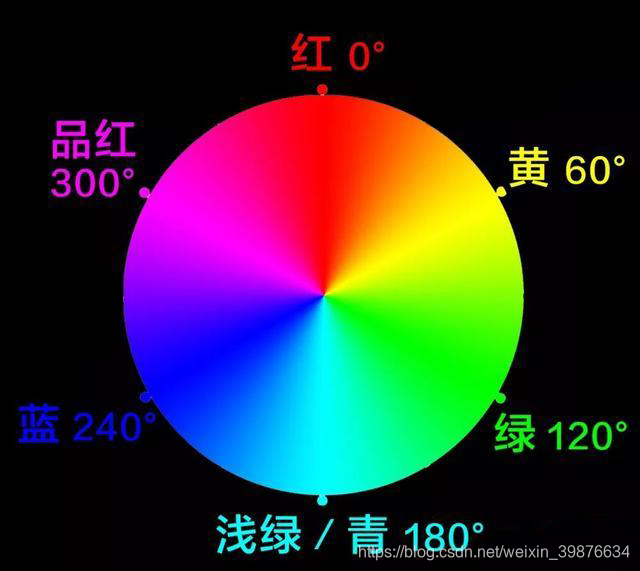
色相
H(色相)表示这是什么颜色
把各种颜色排列成一个环状得到一个色相环,环上不同度数表示不同颜色,对应色相的取值范围 0 - 360。

理解了色相,当我们需要一种蓝色的时候,就可以把色相拉到 240 的附近去寻找。例:hsl(240, 100%, 50%)
饱和度
S(饱和度)表示颜色的深浅如何
确定了色相之后,调整颜色的饱和度,可以得到不同深浅的蓝色。越高颜色越纯,低则逐渐变灰。例如:把 s 的值从 100% 降低到 40% 时得到hsl(240, 40%, 50%),颜色变淡了,好像褪色了一般。
亮度
L(亮度)表示颜色的明暗如何
在色相,饱和度一定的情况下,改变亮度,得到不同亮度的蓝色
来一个夜空深邃蓝 hsl(240, 40%, 15%)
来一个小清新喜欢的蓝色 hsl(240, 40%, 85%)
HSL 模型亮度中间值为 50%。亮度取值从 50% - 0%,值越小越暗,直到 0% 变为黑色;从 50% - 100%,值越大越亮,直到 100% 变为白色
严格来说 hsl(240, 100%, 50%)、hsl(240, 40%, 50%)、hsl(240, 40%, 15%)、hsl(240, 40%, 85%) 都是蓝色,只是饱和度和亮度不同。然后就可以给他们取一些很骚气的名字,什么深邃蓝、冷静蓝、夜空蓝、清新蓝…
颜色的含义
生产生活中给不同的颜色赋予了不同的含义,比如工业设计中会使用红黄蓝绿代表不同的安全等级,网页设计中则借用这几种颜色表示不同的状态
其中,红色 - 错误/失败、黄色 - 警告、蓝色 - 提示、绿色 - 成功
界面配色技巧
toB 业务的产品,多数没有设计稿,往往需要参考相关产品的设计,比照人家抄吧,又显得很 Low。这时懂得一些界面的配色技巧,可以助你更优雅的参考相关产品,达到与相关产品 “和而不同” 的神奇效果。
1. 主色、辅色、中间色
首先为产品选定一个颜色作为主色,主色为界面整体定色调,这里可以参考 HSL 模型选择合适的颜色。当需要使用色彩的时候,首先想到使用主色,比如按钮、高亮文字、带颜色的阴影、带颜色的边框、标签…
其次选择辅色,辅色起功能性作用或点缀作用,功能性颜色(红黄蓝绿)表达某种状态,点缀色可以选择与主色搭配的颜色。辅色不宜大面积使用,不宜采用太多的颜色。
中性色用于文本、背景和边框颜色。通过运用不同的中性色(灰色),来表现层次结构。
结合主色、辅色、中间色大致可以帮助你得到一个不花哨、不单调的简洁色彩配置。
2. 变换颜色饱和度和亮度
只用一个主色,难免容易审美疲劳;颜色太多又太花哨,设计的好了很出彩,设计的不好就 Low 了。对于没有受过这方面培养的大多数人(我),设计的 Low 可能性更大。
可以变换主色的饱和度和亮度,产品中使用不同深浅主色,既保持界面的统一,又增加界面的层次感。


