Qt5开发工具---常用Qt5开发工具(附下载地址)
赞
踩
有的朋友私信我,问我平时Qt5开发都用什么工具,本篇博文我来介绍一下我常用的Qt5开发工具,下载地址我放在了文末。
一.简述
开发工具分为:Qt界面开发工具以及Qss控件美化工具。
二.Qt界面开发工具
1.QT设计师
1.1介绍:
在PyQt中编写UI界面可以直接通过代码来实现,也可以通过Qt Designer来完成。Qt Designer的设计符合MVC的架构,其实现了视图和逻辑的分离,从而实现了开发的便捷。Qt Designer中的操作方式十分灵活,其通过拖拽的方式放置控件可以随时查看控件效果。Qt Designer生成的.ui文件(实质上是XML格式的文件)也可以通过pyuic5工具转换成.py文件。
Qt Designer随PyQt5-tools包一起安装,其安装路径在 “Python安装路径\Lib\site-packages\pyqt5-tools”下。
若要启动Qt Designer可以直接到上述目录下,双击designer.exe打开Qt Designer;或将上述路径加入环境变量,在命令行输入designer打开;或在PyCharm中将其配置为外部工具打开。
1.2图标

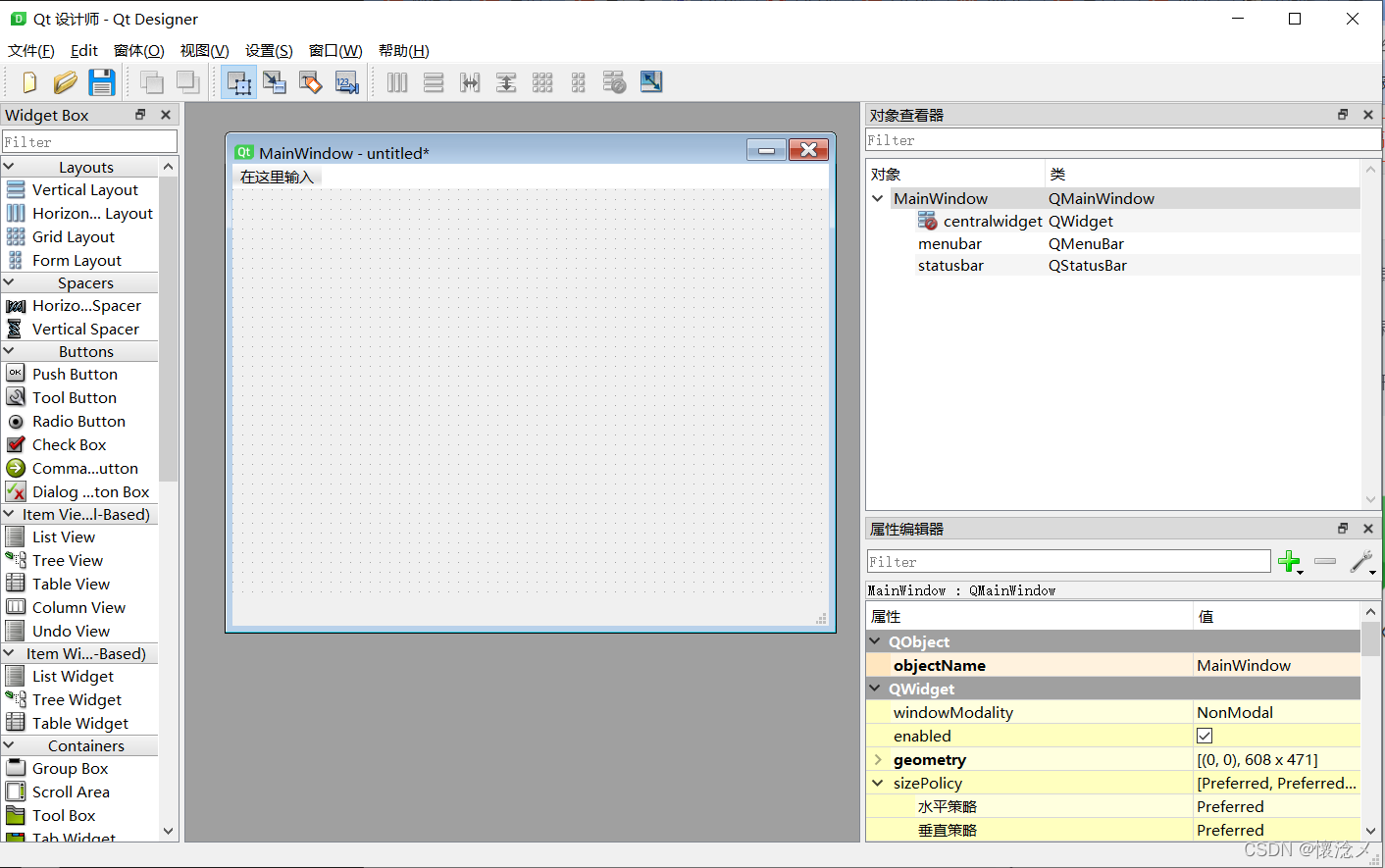
1.3主界面

1.4安装
pip install Pyqt5
- 1
三.Qss控件美化工具
1.QSS Editor
1.介绍
QSS Editor 是一个用于编辑和预览 Qt 样式表(QSS)的工具。
优点:可以时时预览
缺点:没有语法提示,对于不熟悉 QSS 的人来说用起来比较吃力。
2.图标

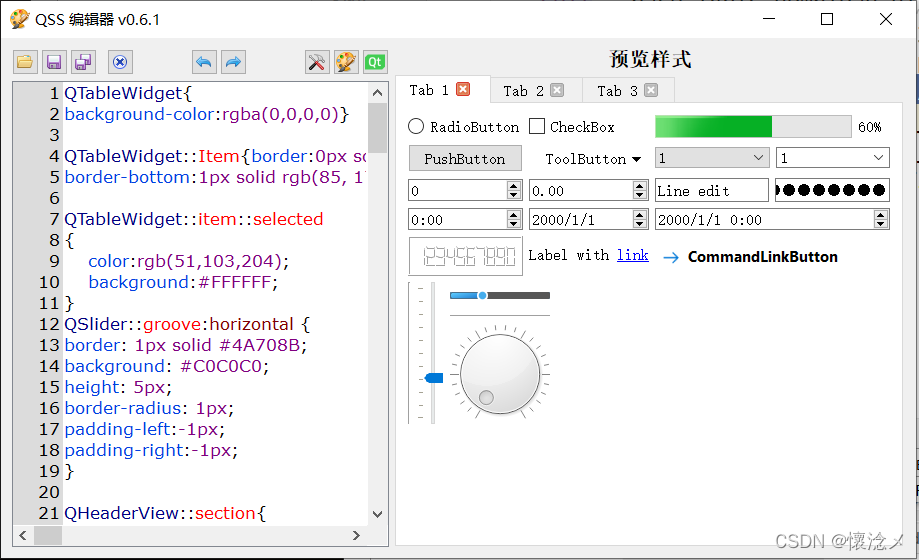
1.3主界面

1.4安装
官方:
打不开的话,点击:
2.Qss Stylesheet Editor
2.1介绍
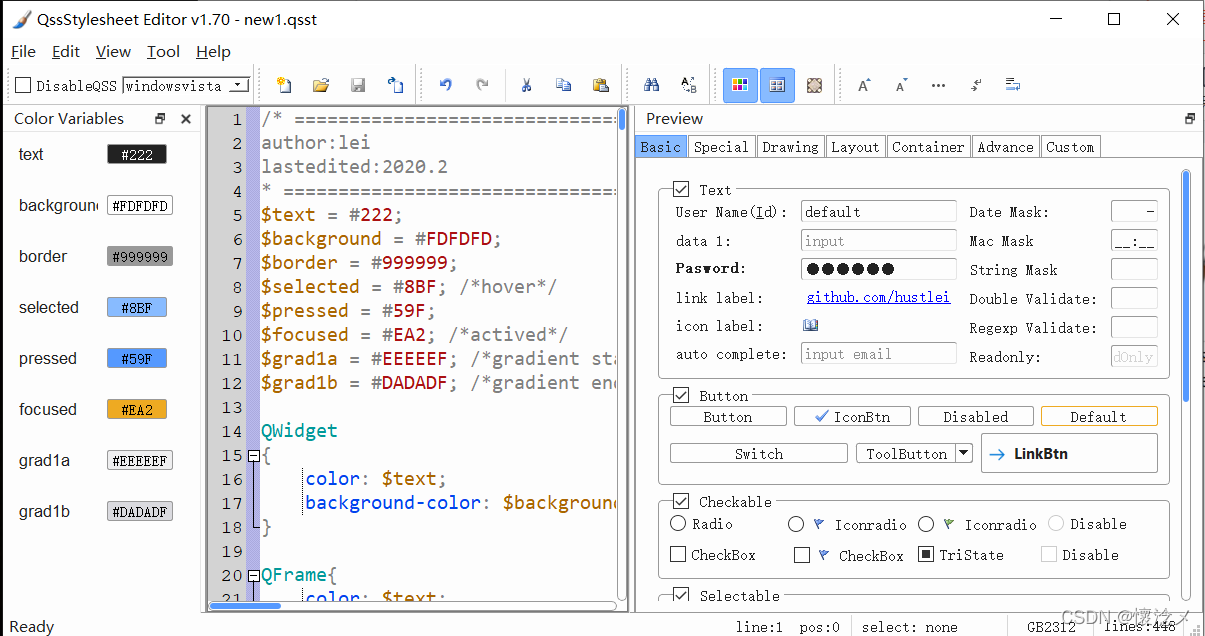
QssStylesheetEditor 是一个功能强大的 Qt 样式表(QSS)编辑器,支持实时预览,自动提示,自定义变量, 支持预览自定义ui代码,引用QPalette等功能。
2.2图标

2.3主界面

2.4安装
官方:
打不开的话,点击:
(64位v1.7)
3.qtawesome icon broswer
2.1介绍
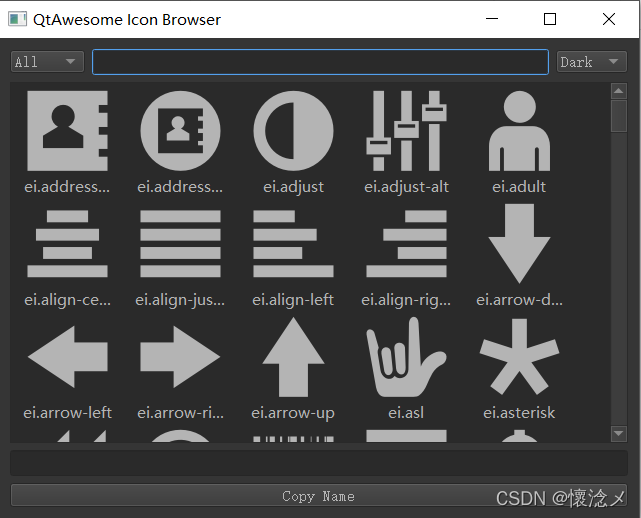
浏览qtawesome内置的图标,这些图标可以在pyqt5中使用。
本软件为笔者自行打包,提取自Python的qtawesome第三方库。
2.2图标

3.3主界面

3.4安装
pip install qtawesome
- 1
安装后,建立py文件,输入代码:
from qtawesome import icon_browser
icon_browser.run()
- 1
- 2
或者下载我打包好的软件:
四.官方文档
1.Qt官方文档

2.PyQt5官方文档

3.PyQt简明文档V2 工具
3.1介绍
此工具为笔者在网络上找到的一款Qt官方网文档查看工具,在此分享给大家,也希望大家支持一下作者。
3.2主界面

五.总结
本篇博文介绍了我常用的Qt5开发工具,您平时进行Qt5开发都用什么好用的工具?欢迎大家留言、讨论!



