热门标签
热门文章
- 1机械键盘入门:教你如何正确选择机械键盘!学习&游戏两不误_黑轴用长程键还是短程键
- 2linux文件拷到光盘,制作本地yum源(以redhat5.8通过复制光盘文件到本地)
- 3纯CSS3实现柱状图的3D立体动画效果_3d酷炫柱状图css
- 4如何用java编写小游戏_java小游戏文字描述
- 5如何检查docker和docker compose是否已经安装?_怎么检查是否安装docker-compose成功
- 6【人工智能】VScode中使用ChatGPT之Bito插件_vscode中chgpt
- 7SAP Fiori Elements List Report Smart Table 列项目宽度计算的奥妙_fiori element list
- 8深度学习(19)——informer 详解(1)_informer实战
- 9[Unity][计时器][协程]协程计时器倒计时_unity协成被打断
- 10Kafka中的生产者如何处理消息发送失败的情况?_kafka消息发送失败重试机制
当前位置: article > 正文
el-dialog嵌套,修改内层el-dialog样式(自定义样式)_设置dialog样式
作者:2023面试高手 | 2024-02-16 05:19:37
赞
踩
设置dialog样式
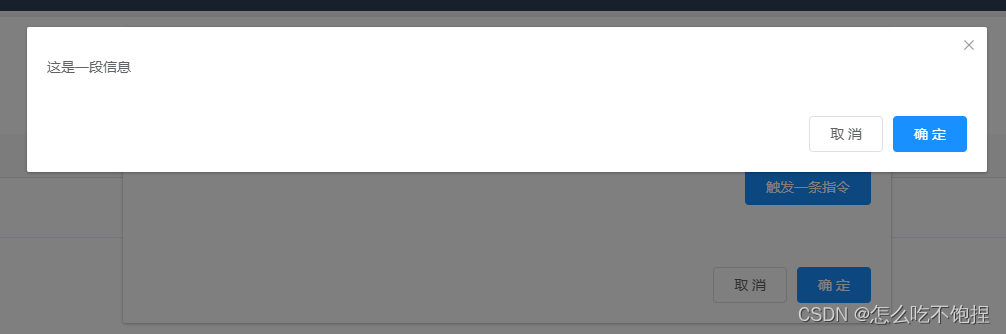
el-dialog嵌套使用时,内层的el-dialog要添加append-to-body属性
给内层的el-dialog添加custom-class属性,添加自定义类名
- <el-dialog
- :visible.sync="dialogVisible"
- append-to-body
- custom-class="tree-cesium-container"
- >
- <span>这是一段信息</span>
- <span slot="footer" class="dialog-footer">
- <el-button @click="dialogVisible = false">取 消</el-button>
- <el-button type="primary" @click="dialogVisible = false">确 定</el-button>
- </span>
- </el-dialog>
然后使用不带scoped的style标签,书写格式如下:
- .tree-cesium-container .el-dialog__header {
- padding: 0px;
- }
- .tree-cesium-container .el-dialog__headerbtn {
- top: 10px;
- right: 10px;
- }
就可以对其样式进行修改了

大功告成!
-------------------------------------------------手动分割线-----------------------------------------------------------------
顺便再记录个一层的el-dialog怎么自定义样式
在el-dialog外层包裹一个div,自定义类名,这里的el-dialog没有append-to-body
- <div class="event-add-or-update">
- <el-dialog
- :visible.sync="dialogVisible"
- custom-class="tree-cesium-container"
- >
- <span>这是一段信息</span>
- <span slot="footer" class="dialog-footer">
- <el-button @click="dialogVisible = false">取 消</el-button>
- <el-button type="primary" @click="dialogVisible = false">确 定</el-button>
- </span>
- </el-dialog>
- </div>
然后在带有scoped的style标签内修改样式就ok了
- <style scoped>
- .event-add-or-update >>> .el-dialog__body {
- max-height: 750px;
- overflow: auto;
- }
- </style>
以上两种情况都不会影响其他的el-dialog,只对当前的奏效~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/91026
推荐阅读
相关标签


