热门标签
热门文章
- 1运维笔记:inotify+rsync实现实时监控备份_centos 实时同步备份
- 2【栈】无法吃午餐的学生数量(leetcode1700)_无法吃午餐的学生数量 leetcode python
- 3Socket编程详解
- 4Ubuntu20.04下安装QtCreator 5.14.2(安装/卸载/创建快捷键/添加收藏)_ubuntu20.04 qtcreator
- 5Linux—root密码丢失重置_linux系统忘记root密码
- 6Java实现简易UDP客户端、服务器端通信程序_java 创建一个udp服务
- 7【原创】程序员必备的10大健康装备!——我们要工作更要健康!
- 8最细致讲解yolov8模型推理完整代码--(前处理,后处理)_yolov8推理
- 924个提高知识和技能极限的机器学习项目_有点难度的机器学习项目
- 1052-Android之内置应用_libcrashpad_handler_trampoline
当前位置: article > 正文
echarts 3D饼状图_echarts3d饼状图
作者:AllinToyou | 2024-02-18 05:47:20
赞
踩
echarts3d饼状图
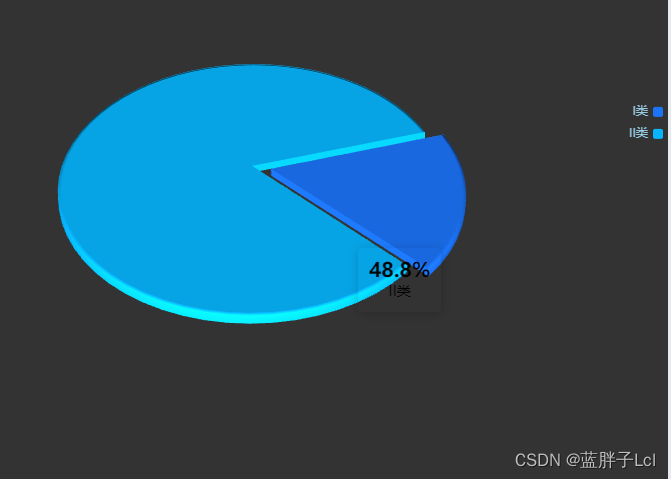
效果图

代码
const optionData=[{ name: 'I类', value: 10.2, itemStyle: { // color: '#1c74f8cc', color: '#1C74F8', }, }, { name: 'II类', value: 48.8, itemStyle: { // color: '#07b5ffcc', color: '#07B5FF', }, }, ] option = {} function init() { // 构建3d饼状图 // 传入数据生成 option option = getPie3D(optionData, 0.8); console.log(option) // 是否需要label指引线,如果要就添加一个透明的2d饼状图并调整角度使得labelLine和3d的饼状图对齐,并再次setOption option.series.push({ name: 'pie2d', // type: 'pie', labelLine: { length: 10, length2: 10, }, startAngle: -30, // 起始角度,支持范围[0, 360]。 clockwise: false, // 饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式 radius: ['20%', '50%'], center: ['50%', '50%'], data: optionData, itemStyle: { opacity: 0, }, }); myChart.setOption(option); bindListen(); } // 生成模拟 3D 饼图的配置项 function getPie3D(pieData, internalDiameterRatio) { const series = []; // 总和 let sumValue = 0; let startValue = 0; let endValue = 0; const legendData = []; // const k = typeof internalDiameterRatio !== 'undefined' // ? (1 - internalDiameterRatio) / (1 + internalDiameterRatio) // : 1 / 3; const k = 1 // 为每一个饼图数据,生成一个 series-surface 配置 for (let i = 0; i < pieData.length; i += 1) { sumValue += pieData[i].value; const seriesItem = { name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name, type: 'surface', parametric: true, wireframe: { show: false, }, pieData: pieData[i], pieStatus: { selected: false, hovered: false, k, }, }; if (typeof pieData[i].itemStyle !== 'undefined') { const { itemStyle } = pieData[i]; // eslint-disable-next-line no-unused-expressions typeof pieData[i].itemStyle.color !== 'undefined' ? (itemStyle.color = pieData[i].itemStyle.color) : null; // eslint-disable-next-line no-unused-expressions typeof pieData[i].itemStyle.opacity !== 'undefined' ? (itemStyle.opacity = pieData[i].itemStyle.opacity) : null; seriesItem.itemStyle = itemStyle; } series.push(seriesItem); } // 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数, // 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。 for (let i = 0; i < series.length; i += 1) { endValue = startValue + series[i].pieData.value; series[i].pieData.startRatio = startValue / sumValue; series[i].pieData.endRatio = endValue / sumValue; series[i].parametricEquation = getParametricEquation( series[i].pieData.startRatio, series[i].pieData.endRatio, false, false, k, series[i].pieData.value , ); startValue = endValue; legendData.push(series[i].name); } // 准备待返回的配置项,把准备好的 legendData、series 传入。 const option = { animation: true, legend: { orient: 'vertical', data: legendData, textStyle: { color: 'rgba(150,202,223)', fontSize: 12, }, itemWidth: 10, itemHeight: 10, icon: 'roundRect', left: 'right', top: '30%', // 居右显示 }, tooltip: { trigger: 'item', backgroundColor: '#ffffff00', borderColor: '#ffffff00', // position: ['37%', '25%'], // tooltip固定位置 formatter: (params) => { if (params.seriesName !== 'mouseoutSeries') { return `<div> <p style="font-size:20px;color:#000;font-weight:bold;margin:0">${ option.series[params.seriesIndex].pieData.value}%</p> <p style="color:#000;text-align:center;margin:0">${ params.seriesName }</p></div>`; } return ''; }, }, labelLine: { show: true, lineStyle: { color: '#7BC0CB', }, }, label: { show: true, position: 'outside', formatter: '{b} \n{c} {d}%', }, backgroundColor: '#333', // x,y,z调整大小的 xAxis3D: { min: -1, max: 1, }, yAxis3D: { min: -1, max: 1, }, zAxis3D: { min: -1, max: 1, }, grid3D: { show: false, boxHeight: 2, // 饼环的高度 top: '-10%', left: '5%', viewControl: { // 3d效果可以放大、旋转等,请自己去查看官方配置 alpha: 40,//z轴旋转角度 beta: 45,//x轴旋转角度 rotateSensitivity: 0, // 旋转 zoomSensitivity: 0, // 缩放 panSensitivity: 0, // 平移 autoRotate: false, // 旋转 distance: 500, // 整视角到主体的距离,类似调整zoom }, // 后处理特效可以为画面添加高光、景深、环境光遮蔽(SSAO)、调色等效果。可以让整个画面更富有质感。 postEffect: { // 配置这项会出现锯齿,请自己去查看官方配置有办法解决 enable: false, bloom: { enable: true, bloomIntensity: 0.1, }, SSAO: { enable: true, quality: 'medium', radius: 1, }, // temporalSuperSampling: { // enable: true, // }, }, }, series, }; return option; } // 获取3d丙图的最高扇区的高度 function getHeight3D(series, height) { series.sort((a, b) => (b.pieData.value - a.pieData.value)); return height * 25 / series[0].pieData.value; } // 生成扇形的曲面参数方程,用于 series-surface.parametricEquation function getParametricEquation(startRatio, endRatio, isSelected, isHovered, k, h) { // 计算 const midRatio = (startRatio + endRatio) / 2; const startRadian = startRatio * Math.PI * 2; const endRadian = endRatio * Math.PI * 2; const midRadian = midRatio * Math.PI * 2; // 如果只有一个扇形,则不实现选中效果。 if (startRatio === 0 && endRatio === 1) { // eslint-disable-next-line no-param-reassign isSelected = false; } // 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3) // eslint-disable-next-line no-param-reassign k = typeof k !== 'undefined' ? k : 1 / 3; // 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0) // const offsetX = isSelected ? 0 : Math.cos(midRadian) * 0.2 ; // const offsetY = isSelected ? 0 : Math.sin(midRadian) * 0.2; const offsetX = isHovered ? Math.cos(midRadian) * 0.2 : Math.cos(midRadian)*0.1; const offsetY = isHovered ? Math.sin(midRadian) * 0.2: Math.sin(midRadian)*0.1; // 计算高亮效果的放大比例(未高亮,则比例为 1) const hoverRate = isHovered ? 1.01 : 1; // 返回曲面参数方程 return { u: { min: -Math.PI, max: Math.PI * 3, step: Math.PI / 32, }, v: { min: 0, max: Math.PI * 2, step: Math.PI / 20, }, x(u, v) { if (u < startRadian) { return offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate; } if (u > endRadian) { return offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate; } return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate; }, y(u, v) { if (u < startRadian) { return offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate; } if (u > endRadian) { return offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate; } return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate; }, z(u, v) { if (u < -Math.PI * 0.5) { return Math.sin(u); } if (u > Math.PI * 2.5) { return Math.sin(u) * h * 0.1; } return Math.sin(v) > 0 ? 1 * h * 0.1 : -1; }, }; } function fomatFloat(num, n) { let f = parseFloat(num); // eslint-disable-next-line no-restricted-globals if (isNaN(f)) { return false; } // eslint-disable-next-line no-restricted-properties f = Math.round(num * Math.pow(10, n)) / Math.pow(10, n); // n 幂 let s = f.toString(); let rs = s.indexOf('.'); // 判定如果是整数,增加小数点再补0 if (rs < 0) { rs = s.length; s += '.'; } while (s.length <= rs + n) { s += '0'; } return s; } function bindListen() { // 监听鼠标事件,实现饼图选中效果(单选),近似实现高亮(放大)效果。 const that = this; let selectedIndex = ''; let hoveredIndex = ''; // 监听点击事件,实现选中效果(单选) myChart.on('click', (params) => { // 从 option.series 中读取重新渲染扇形所需的参数,将是否选中取反。 const isSelected = !that.option.series[params.seriesIndex].pieStatus.selected; const isHovered = that.option.series[params.seriesIndex].pieStatus.hovered; const { k } = that.option.series[params.seriesIndex].pieStatus; const { startRatio } = that.option.series[params.seriesIndex].pieData; const { endRatio } = that.option.series[params.seriesIndex].pieData; // 如果之前选中过其他扇形,将其取消选中(对 option 更新) if (selectedIndex !== '' && selectedIndex !== params.seriesIndex) { that.option.series[selectedIndex].parametricEquation = that.getParametricEquation(that.option.series[ selectedIndex].pieData .startRatio, that.option.series[selectedIndex].pieData.endRatio, false, false, k, that.option.series[ selectedIndex].pieData .value); that.option.series[selectedIndex].pieStatus.selected = false; } // 对当前点击的扇形,执行选中/取消选中操作(对 option 更新) that.option.series[params.seriesIndex].parametricEquation = that.getParametricEquation(startRatio, endRatio, isSelected, isHovered, k, 80); // 高亮时扇形的高度 that.option.series[params.seriesIndex].pieStatus.selected = isSelected; // 如果本次是选中操作,记录上次选中的扇形对应的系列号 seriesIndex // eslint-disable-next-line no-unused-expressions isSelected ? selectedIndex = params.seriesIndex : null; // 使用更新后的 option,渲染图表 myChart.setOption(that.option); }); // 监听 mouseover,近似实现高亮(放大)效果 myChart.on('mouseover', (params) => { // 准备重新渲染扇形所需的参数 let isSelected; let isHovered; let startRatio; let endRatio; let k; // 如果触发 mouseover 的扇形当前已高亮,则不做操作 if (hoveredIndex === params.seriesIndex) { // 否则进行高亮及必要的取消高亮操作 } else { // 如果当前有高亮的扇形,取消其高亮状态(对 option 更新) if (hoveredIndex !== '') { // 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 false。 isSelected = that.option.series[hoveredIndex].pieStatus.selected; isHovered = false; // eslint-disable-next-line prefer-destructuring startRatio = that.option.series[hoveredIndex].pieData.startRatio; // eslint-disable-next-line prefer-destructuring endRatio = that.option.series[hoveredIndex].pieData.endRatio; // eslint-disable-next-line prefer-destructuring k = that.option.series[hoveredIndex].pieStatus.k; // 对当前点击的扇形,执行取消高亮操作(对 option 更新) that.option.series[hoveredIndex].parametricEquation = that.getParametricEquation(startRatio, endRatio, isSelected, isHovered, k, 35); // 35 为取消高亮时扇形的高度 that.option.series[hoveredIndex].pieStatus.hovered = isHovered; // 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空 hoveredIndex = ''; } // 如果触发 mouseover 的扇形不是透明圆环,将其高亮(对 option 更新) if (params.seriesName !== 'mouseoutSeries' && params.seriesName !== 'pie2d') { // 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 true。 isSelected = that.option.series[params.seriesIndex].pieStatus.selected; isHovered = true; // eslint-disable-next-line prefer-destructuring startRatio = that.option.series[params.seriesIndex].pieData.startRatio; // eslint-disable-next-line prefer-destructuring endRatio = that.option.series[params.seriesIndex].pieData.endRatio; // eslint-disable-next-line prefer-destructuring k = that.option.series[params.seriesIndex].pieStatus.k; // 对当前点击的扇形,执行高亮操作(对 option 更新) that.option.series[params.seriesIndex].parametricEquation = that.getParametricEquation(startRatio, endRatio, isSelected, isHovered, k, 80); // 高亮时扇形的高度 that.option.series[params.seriesIndex].pieStatus.hovered = isHovered; // 记录上次高亮的扇形对应的系列号 seriesIndex hoveredIndex = params.seriesIndex; } // 使用更新后的 option,渲染图表 myChart.setOption(that.option); } }); // 修正取消高亮失败的 bug myChart.on('globalout', () => { // 准备重新渲染扇形所需的参数 let isSelected; let isHovered; let startRatio; let endRatio; let k; if (hoveredIndex !== '') { // 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 true。 isSelected = that.option.series[hoveredIndex].pieStatus.selected; isHovered = false; // eslint-disable-next-line prefer-destructuring k = that.option.series[hoveredIndex].pieStatus.k; // eslint-disable-next-line prefer-destructuring startRatio = that.option.series[hoveredIndex].pieData.startRatio; // eslint-disable-next-line prefer-destructuring endRatio = that.option.series[hoveredIndex].pieData.endRatio; // 对当前点击的扇形,执行取消高亮操作(对 option 更新) that.option.series[hoveredIndex].parametricEquation = that.getParametricEquation(startRatio, endRatio, isSelected, isHovered, k, 35); // 取消高亮时扇形的高度 that.option.series[hoveredIndex].pieStatus.hovered = isHovered; // 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空 hoveredIndex = ''; } // 使用更新后的 option,渲染图表 myChart.setOption(that.option); }); } init() ````
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/105355
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



