热门标签
热门文章
- 1logback读取spring的属性实现不同环境的日志灵活配置_logback读取spring配置信息
- 2100套基于Python的毕业设计-Django项目实战(附源码+论文+演示视频)_python毕业设计
- 3进化算法——多目标优化_多目标优化算法
- 4Kubernetes-Pod介绍(四)-Deployment_查看deployment
- 5【正点原子STM32连载】第四十六章 SD卡实验 摘自【正点原子】APM32E103最小系统板使用指南
- 6MySQL 索引_查询表字段含义 show
- 7科研及文章指南_ieee tifs要求
- 8Python pip 替换国内镜像源_pip国内换源
- 92.机器学习小记录--机器学习常用的python包_导入常用的包,分别介绍这几行代码导入的包是? import numpy as np import c
- 102024年美赛数学建模A题思路分析 - 资源可用性和性别比例_2024美赛a题
当前位置: article > 正文
vue 使用echarts实现3D饼图和环形图_vue echarts 饼状图水平显示变为立体显示,
作者:小蓝xlanll | 2024-02-18 05:53:48
赞
踩
vue echarts 饼状图水平显示变为立体显示,
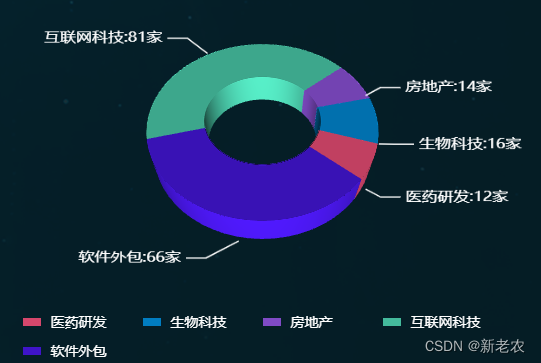
实现效果

第一步安装echarts和echarts-gl
npm install echarts
echarts-gl安装最新版本可能会有异常,建议安装"echarts-gl": "^1.1.2"版本
npm install echarts-gl@1.1.2
第二步在vue文件中引入
import * as echarts from “echarts”;
import “echarts-gl”;
第三步我这里把实现3d饼图的代码给封装一下,如下:
// 生成模拟 3D 饼图的配置项 // pieData(object):饼图数据 // internalDiameterRatio(0~1之间的浮点数):内径/外径的值(默认值 1/2),当该值等于 0 时, // heigth配置每个数据生成的高度 export function getPie3D(pieData, internalDiameterRatio, height) { let series = []; let sumValue = 0; let startValue = 0; let endValue = 0; let legendData = []; let k = typeof internalDiameterRatio !== "undefined" ? (1 - internalDiameterRatio) / (1 + internalDiameterRatio) : 1 / 3; //console.log(k) //internalDiameterRatio==>2时,k=-0.3333333333333333 // 计算比例 let total = 0; for (let i = 0; i < pieData.length; i++) { pieData[i].value=Number(pieData[i].value) // console.log(Number(pieData[i].value)) total += Number(pieData[i].value); } // console.log(total) for (let i = 0; i < pieData.length; i++) { pieData[i].proportion =parseFloat(pieData[i].value / total).toFixed(4); // console.log(pieData[i].proportion) } // 为每一个饼图数据,生成一个 series-surface 配置 for (let i = 0; i < pieData.length; i++) { sumValue += pieData[i].value; let seriesItem = { name: typeof pieData[i].name === "undefined" ? `series${i}` : pieData[i].name, type: "surface", parametric: true, wireframe: { show: false, }, pieData: pieData[i], pieStatus: { selected: pieData[i].selected?pieData[i].selected:false, hovered: pieData[i].hovered?pieData[i].hovered:false, k: k, }, }; if (typeof pieData[i].itemStyle != "undefined") { let itemStyle = {}; typeof pieData[i].itemStyle.color != "undefined" ? (itemStyle.color = pieData[i].itemStyle.color) : null; typeof pieData[i].itemStyle.opacity != "undefined" ? (itemStyle.opacity = pieData[i].itemStyle.opacity) : null; seriesItem.itemStyle = itemStyle; } series.push(seriesItem); } // 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数, // 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。 for (let i = 0; i < series.length; i++) { endValue = startValue + series[i].pieData.value; // console.log(series[i]); series[i].pieData.startRatio = startValue / sumValue; series[i].pieData.endRatio = endValue / sumValue; series[i].parametricEquation = getParametricEquation( series[i].pieData.startRatio, series[i].pieData.endRatio, series[i].pieStatus.selected, series[i].pieStatus.hovered, k, height ? series[i].pieData.proportion *height: 1 //自己自定义传入高度,每个类型按比例生成高度 // series[i].pieData.value ==>这个是饼图默认自己生成高度 // 1 设置为1所有的扇形高度都一样高 ); startValue = endValue; legendData.push(series[i].name); } // console.log(series); return series; } // startRatio(浮点数): 当前扇形起始比例,取值区间[0, endRatio) // endRatio(浮点数): 当前扇形结束比例,取值区间(startRatio, 1] // isSelected(布尔值): 是否选中,效果参照二维饼图选中效果(单选) // isHovered(布尔值): 是否放大,效果接近二维饼图高亮(放大)效果(未能实现阴影) // k(0~1之间的浮点数):用于参数方程的一个参数,取值 0~1 之间,通过「内径 / 外径」的值换算而来。 //height配置3d扇形高度 export function getParametricEquation( startRatio, endRatio, isSelected, isHovered, k, height ) { // 计算 let midRatio = (startRatio + endRatio) / 2; let startRadian = startRatio * Math.PI * 2; let endRadian = endRatio * Math.PI * 2; let midRadian = midRatio * Math.PI * 2; // 如果只有一个扇形,则不实现选中效果。 if (startRatio === 0 && endRatio === 1) { isSelected = false; } // 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3) k = typeof k !== "undefined" ? k : 1 / 3; // 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0) let offsetX = isSelected ? Math.cos(midRadian) * 0.2 : 0; let offsetY = isSelected ? Math.sin(midRadian) * 0.2 : 0; // 计算高亮效果的放大比例(未高亮,则比例为 1) let hoverRate = isHovered ? 1.05 : 1; // 返回曲面参数方程 return { u: { min: -Math.PI, max: Math.PI * 3, step: Math.PI / 32, }, v: { min: 0, max: Math.PI * 2, step: Math.PI / 20, }, x: function (u, v) { if (u < startRadian) { return ( offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate ); } if (u > endRadian) { return ( offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate ); } return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate; }, y: function (u, v) { if (u < startRadian) { return ( offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate ); } if (u > endRadian) { return ( offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate ); } return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate; }, z: function (u, v) { if (u < -Math.PI * 0.5) { return Math.sin(u); } if (u > Math.PI * 2.5) { return Math.sin(u); } return Math.sin(v) > 0 ? 1 * height : -1; }, }; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
第四步 vue文件内使用
//后面的文件参考自己的文件引入
import { getPie3D } from "../../../utils/largeScreen/sector";
- 1
- 2
- 3
<div ref="chartPanel" id="chart-panel" style="width: 100%; height: 388px" ></div> data() { return { optionData: [ { name: "医药研发", value: 12, itemStyle: { opacity: 0.2, color: "#D6476C", }, }, { name: "生物科技", value: 16, itemStyle: { opacity: 0.2, color: "#017DC1", }, }, { name: "房地产", value: 14, itemStyle: { opacity: 0.2, color: "#804BC6", }, }, { name: "互联网科技", value: 81, itemStyle: { opacity: 0.2, color: "#44BA9C", }, }, { name: "软件外包", value: 66, itemStyle: { opacity: 0.2, color: "#3F14C9", }, }, // { // name: "林地面积统计", // value: 10000, // itemStyle: { // opacity: 0.2, // color: "#22c4ff", // }, // }, // { // name: "草地面积统计", // value: 12116, // itemStyle: { // opacity: 0.2, // color: "#aaff00", // }, // }, ], }; mounted() { this.draw3d(); this.$nextTick(() => { let parent = document.getElementById("chart-panel"); // 获取父元素 let canvas = parent.getElementsByTagName("canvas"); // 获取父元素下面的所有canvas元素 console.log(canvas); canvas[1].style.transform = "rotateX(30deg)"; }); }, methods: { draw3d() { // 基于准备好的dom,初始化echarts实例 let chartPanel = echarts.init(document.getElementById("chart-panel")); for (let i = 0; i < this.optionData.length; i++) { delete this.optionData[i].itemStyle.opacity; } // 传入数据生成 option let series = getPie3D(this.optionData, 2); let option = { tooltip: { formatter: (params) => { // console.log(params) if ( params.seriesName !== "mouseoutSeries" && params.seriesName !== "pie2d" ) { return `<div style="padding:0 10px">${params.seriesName}:${( option.series[params.seriesIndex].pieData.proportion * 100 ).toFixed(2)}%</div>`; } }, }, // legend: { // data: legendData, // width: "90%", // itemGap: 25, // bottom: "bottom", // textStyle: { // color: "#fff", // fontSize: 14, // }, // }, xAxis3D: { min: -1, max: 1, }, yAxis3D: { min: -1, max: 1, }, zAxis3D: { min: -1, max: 1, }, grid3D: { show: false, //是否显示三维笛卡尔坐标系。 boxHeight: 20, //三维笛卡尔坐标系在三维场景中的高度 top: "-12.5%", // bottom: "80%", // environment: "#021041", //背景 viewControl: { //用于鼠标的旋转,缩放等视角控制 alpha: 50, //角度 distance: 250, //调整视角到主体的距离,类似调整zoom 重要 rotateSensitivity: 0, //设置为0无法旋转 zoomSensitivity: 0, //设置为0无法缩放 panSensitivity: 0, //设置为0无法平移 autoRotate: false, //自动旋转 }, }, series: series, }; chartPanel.setOption(option); //是否需要label指引线,如果要就添加一个透明的2d饼状图并调整角度使得labelLine和3d的饼状图对齐,并再次setOption option.series.push({ name: "pie2d", type: "pie", label: { color: "#fff", fontSize: 16, // position: 'inner', // formatter: "{b}\n\n", // padding: [0, -40], formatter: (item) => { // console.log(item) return item.data.name + ":" + item.data.value + "家" + ""; }, }, labelLine: { length: 20, length2: 20, lineStyle: { color: "#ffffff", width: 1.5, }, }, startAngle: 321, //起始角度,支持范围[0, 360]。 //重要 clockwise: false, //饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式 radius: ["25%", "50%"], center: ["50%", "50%"], data: this.optionData, itemStyle: { opacity: 0, }, top: "-20%", avoidLabelOverlap: true, //防止标签重叠 }); chartPanel.setOption(option); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
饼图的实现
getPie3D(this.optionData, 0); 第二个参数传0就是饼图
- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/105398
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



