热门标签
热门文章
- 1两年经验的java程序员可以看哪些实用进阶的书籍?_适合两年java经验看的电子书
- 2Surv单因素批量生存分析使用 cox批量生存回归分析有点像deseq2的design差异分析designG:\r\2021_1203_geo\GEO-master\GSE11121_survival_survival包做cox单因素分析用多个样本
- 3Unable to start web server; nested exception is org.springframework.context.ApplicationContextExcept_unable to start web server; nested exception is or
- 4Linux常见面试题-ps查看进程命令_ps -ef| grep java
- 5基于微信小程序高校校园教室预约系统设计与实现 毕业设计论文大纲参考(JSP后台)
- 6Stable Diffusion系列课程上:安装、提示词入门、常用模型(checkpoint、embedding、LORA)、放大算法、局部重绘、常用插件_stable diffusion checkpoint
- 7大师学SwiftUI第6章 - 声明式用户界面 Part 4
- 8html的无语义标签:div & span
- 9【yolov8部署实战】VS2019+OpenCV环境部署yolov8目标检测模型|含详细注释源码
- 10python绘制实时波形图_使用python进行波形及频谱绘制的方法
当前位置: article > 正文
ECharts 之 环形图_echarts环形图
作者:小蓝xlanll | 2024-02-18 06:00:07
赞
踩
echarts环形图
环形图是饼图的一种,具体的饼图可以自己更改radius属性的大小。
radius : ['50%', '70%'], //饼图的半径,第一项是内半径,第二项是外半径,内半径为0就是真的饼,不是环形
- 1
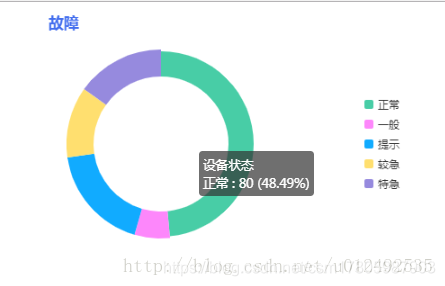
效果图:

代码如下:
<html> <head> <base href="<%=basePath%>"> <title>ECharts-环形图</title> <script type="text/javascript" src="js/echarts.min.js"></script> </head> <body id="main" style="width:450px;height:300px;"></body> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: {//标题组件 text: '故障', left:'50px',//标题的位置 默认是left,其余还有center、right属性 textStyle: { color: "#436EEE", fontSize: 17, } }, tooltip : { //提示框组件 trigger: 'item', //触发类型(饼状图片就是用这个) formatter: "{a} <br/>{b} : {c} ({d}%)" //提示框浮层内容格式器 }, color:['#48cda6','#fd87fb','#11abff','#ffdf6f','#968ade'], //手动设置每个图例的颜色 legend: { //图例组件 //right:100, //图例组件离右边的距离 orient : 'horizontal', //布局 纵向布局 图例标记居文字的左边 vertical则反之 width:40, //图行例组件的宽度,默认自适应 x : 'right', //图例显示在右边 y: 'center', //图例在垂直方向上面显示居中 itemWidth:10, //图例标记的图形宽度 itemHeight:10, //图例标记的图形高度 data:['正常','一般','提示','较急','特急'], textStyle:{ //图例文字的样式 color:'#333', //文字颜色 fontSize:12 //文字大小 } }, series : [ //系列列表 { name:'设备状态', //系列名称 type:'pie', //类型 pie表示饼图 center:['40%','50%'], //设置饼的原心坐标 不设置就会默认在中心的位置 radius : ['50%', '70%'], //饼图的半径,第一项是内半径,第二项是外半径,内半径为0就是真的饼,不是环形 itemStyle : { //图形样式 normal : { //normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。 label : { //饼图图形上的文本标签 show : false //平常不显示 }, labelLine : { //标签的视觉引导线样式 show : false //平常不显示 } }, emphasis : { //normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时。 label : { //饼图图形上的文本标签 show : true, position : 'center', textStyle : { fontSize : '10', fontWeight : 'bold' } } } }, data:[ {value:80, name:'正常'}, {value:10, name:'一般'}, {value:30, name:'提示'}, {value:20, name:'较急'}, {value:25, name:'特急'} ] } ] }; myChart.setOption(option); </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/105441
推荐阅读
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



