- 1为了实现零丢包,数据中心网络到底有多拼?
- 2基于云计算的身份认证系统设计与实现 开题报告
- 3解决3d力导向图刷新问题
- 4动手学PaddlePaddle(5):迁移学习_paddle冻结参数
- 5vue3+ts+vite+elementPlus实现文件上传导入excle给后端,并且清空上传文件后的列表,以及formData变成[object FormData]的解决方法_vue上传文件到后端
- 6点云分割方法综述_对于密度不均匀的点云分割算法
- 7数据结构: 可持久化线段树(主席树)入门_可持久化线段树java版本
- 8小程序使用web-view无法打开该H5页面不支持打开的解决方法_小程序 web-view 体验版无法打开该页面
- 9在 Unity 中获取 Object 对象的编辑器对象_unity jobject怎么取值
- 10微信小程序开发的OA会议之首页搭建
React-Native打包发布(Android)_android rn项目 react-native-webview如何重新打包
赞
踩
前言:一下搞原生app一下搞rn,搞rn的时候吧想着自己原生都还这么水,搞原生的时候吧觉得自己rn不敲就忘了,都有点力不从心了哈,不过还是加油吧~~~!!!
下面说一下react-native怎么发布android apk
注意:
1、如果你是react-native整合到android项目的话,你可以先看看这篇文章,然后再往下走:
如何把React Native嵌入到原生android应用中
如果你是执行的:
react-native init AwesomeProject- 1
命令的话,就直接往下走就可以了,因为rn都帮我配置好了一些android所需要的包跟环境了。
首先,生成app的签名文件,那么什么是签名文件呢?简单来说吧,就相当于你apk文件的一张身份证。
一:生成app的keystore文件
1、使用keytool命令生成证书:
-genkey
-alias tomcat(别名)
-keypass 123456(别名密码)
-keyalg RSA(算法)
-keysize 1024(密钥长度)
-validity 365(有效期,天单位)
-keystore D:/keys/tomcat.keystore(指定生成证书的位置和证书名称)
-storepass 123456(获取keystore信息的密码)
例如:
keytool -genkey -alias demo.keystore -keyalg RSA -validity 40000 -keystore demo.keystore - 1
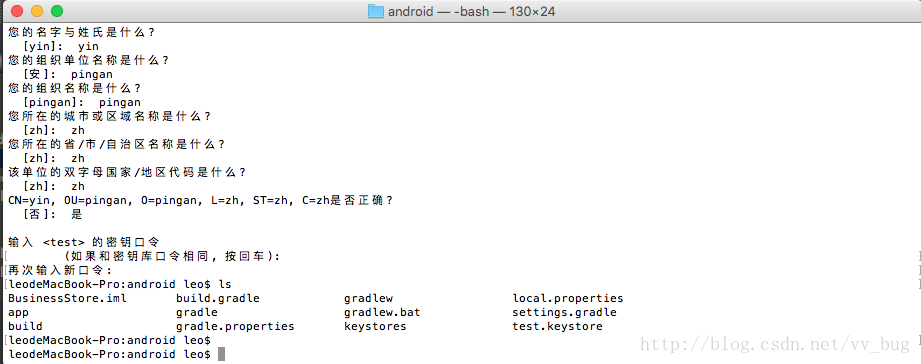
执行完毕后会让你设置密码,设置完后回车:
ls后可以看到目录下多了一个test.keystore文件。
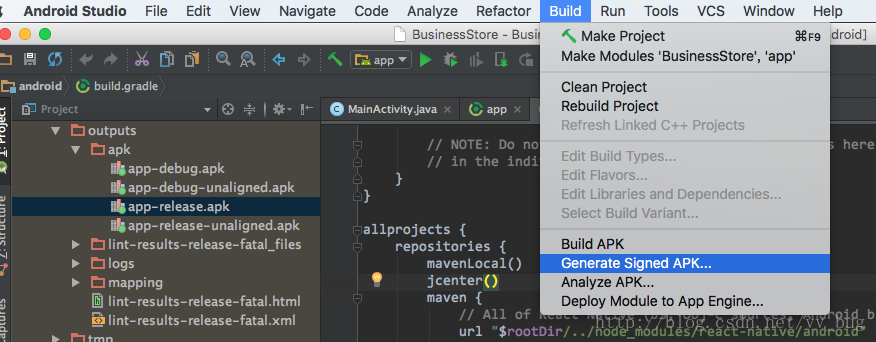
2、通过Android Studio生成keystore文件
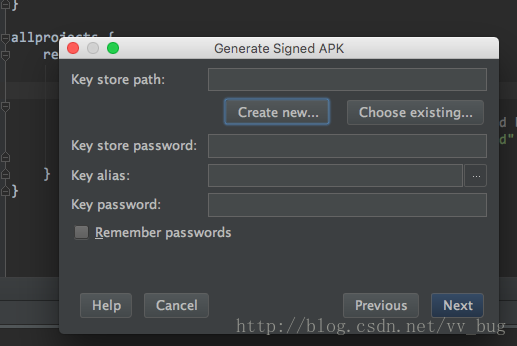
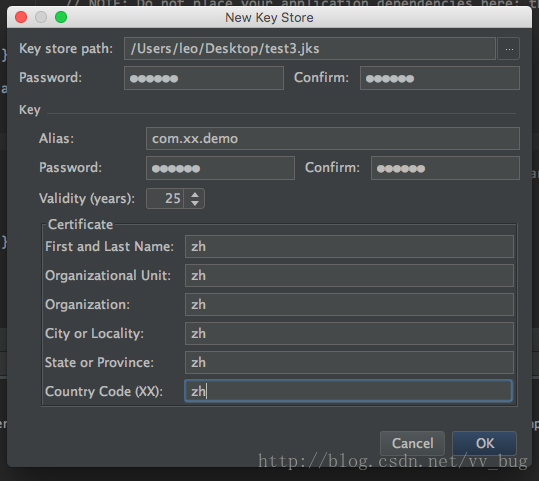
点击create new:
点击ok之后,就可以看到生成的apk文件了。
二、找到/android/app/build.gradle这个文件,然后添加签名消息:
android {
....
signingConfigs {
releaseConfig {
keyPassword '123123'
storeFile file('/Users/leo/Desktop/test2.jks')
keyAlias 'test'
storePassword '123123'
}
}
buildTypes {
release {
minifyEnabled true
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.releaseConfig
}
}
....
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
三、 react-native打离线bundle包
打包命令:
Options:
–entry-file Path to the root JS file, either absolute or relative to JS root [required]
–platform Either “iOS” or “Android”
–transformer Specify a custom transformer to be used (absolute path) [default: “/Users/babytree-mbp13/projects/xcodeProjects/AwesomeProject/node_modules/React-native/packager/transformer.js”]
–dev If false, warnings are disabled and the bundle is minified [default: true]
–prepack If true, the output bundle will use the Prepack format. [default: false]
–bridge-config File name of a a JSON export of __fbBatchedBridgeConfig. Used by Prepack. Ex. ./bridgeconfig.json
–bundle-output File name where to store the resulting bundle, ex. /tmp/groups.bundle [required]
–bundle-encoding Encoding the bundle should be written in (https://nodejs.org/api/buffer.html#buffer_buffer). [default: “utf8”]
–sourcemap-output File name where to store the sourcemap file for resulting bundle, ex. /tmp/groups.map
–assets-dest Directory name where to store assets referenced in the bundle
–verbose Enables logging [default: false]
打包步骤
- 在工程根目录下执行打包命令,比如
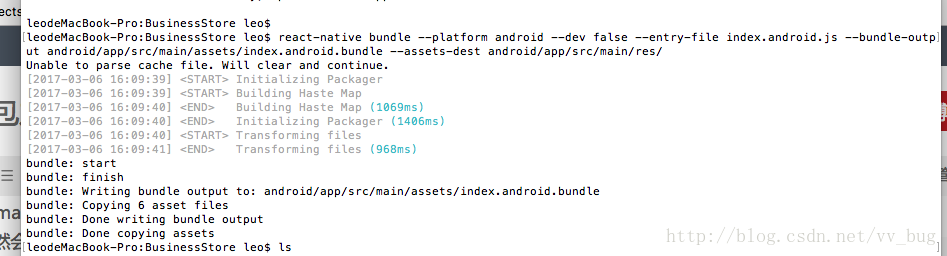
React-native bundle --entry-file index.Android.js --bundle-output ./android/app/src/main/assets/index.android.jsbundle --platform android --assets-dest ./android/app/src/main/res/ --dev false- 1
注意:
1、[./android/app/src/main/assets/]文件夹必须存在,不存在就new一个assets文件夹,不然会报一个错误:
ENOENT: no such file or directory, open 'android/app/src/main/assets/index.android.bundle'- 1
2、./android/app/这个路径一定要准确
执行完毕后:
三、打包apk文件
到你rn项目的根目录下执行:
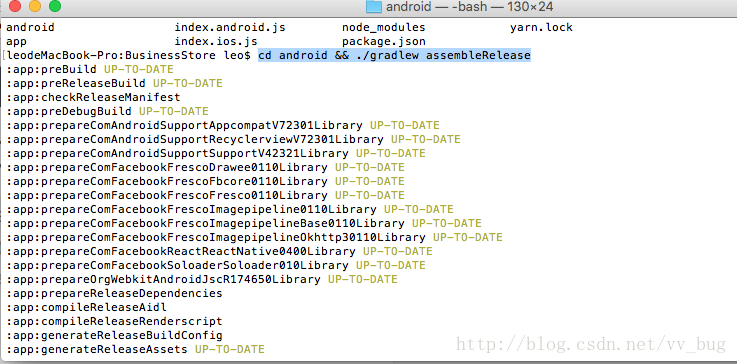
cd android && ./gradlew assembleRelease- 1
好啦~ 如果没有错的话,就说明apk文件打包完成了,然后到你的这个目录下:
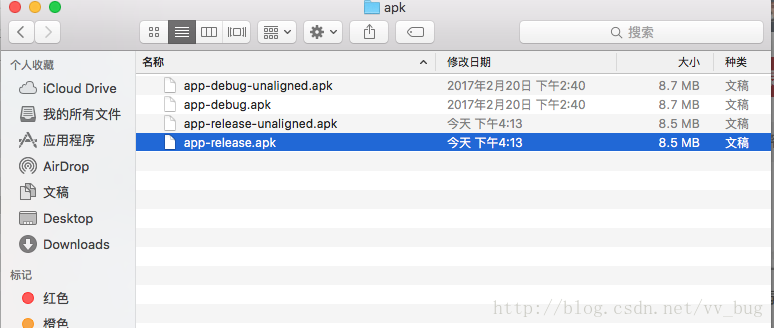
/android/app/build/outputs/apk- 1
可以看到:
选中的文件即为你需要发布的apk文件~~~
祝你好运~~~~~~~~
最后需要rn学习资料的童鞋可以联系我!!! 不谢哈~~~