热门标签
热门文章
- 1Linux crash调试(一)
- 2 Akka系列(七):Actor持久化之Akka persistence
- 3CentOS7安装搜狗输入法_错误:依赖检测失败: libfcitxqt5dbusaddons.so.1()(64bit) 被 s
- 4解决错误OSError: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试。
- 5最强内网穿透工具frp_frp官网
- 6C++ 向量(vector)_c++向量
- 7旧网站(IIS6+ASP)进行SSL证书使用https访问_asp ssl
- 8C++日记——Day5:迭代器、begin()/end(),rbegin()/rend()、迭代器失效、const_iterator_const_iterator指向不存在怎样判定
- 9物联网的应用涉及生活的方方面面,在这里介绍一下物联网的多种应用场景_物联网已深入到现在生活的方方面面,根据课程所学,就某一应用场景提出你的应用
- 10文件上传时提示NET:ERR_CONNECTION_RESET_net::err_connection_reset
当前位置: article > 正文
Vue3 - 表单的输入与绑定
作者:AllinToyou | 2024-03-06 14:39:38
赞
踩
Vue3 - 表单的输入与绑定

Vue - 表单的输入与绑定
输入框输入文本,对应以前都是操作DOM树结构进行的绑定。现在学习了VUE不建议大家通过DOM树进行绑定获取数据。
需求一
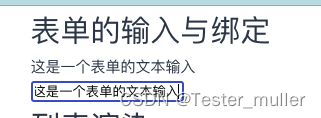
输入框输入文本,对应页面联动显示:
<script> export default{ name: 'app', data(){ return{ username:"" } } } </script> <template> <main> <div> <h1>表单的输入与绑定</h1> <p>{{username}}</p> <input type="text" v-model="username"> </div> </main> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

需求二
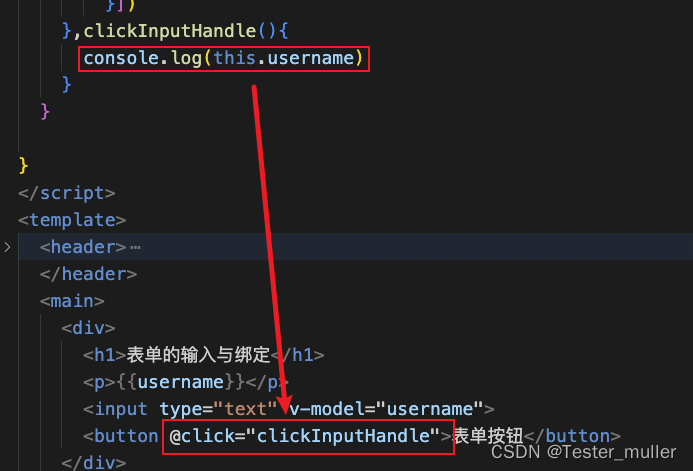
输入框输入文本,点击按钮,对应控制台打印输入的文本内容:
<script> export default{ name: 'app', data(){ return{ username:"" } }, methods:{ clickInputHandle(){ console.log(this.username) } } } </script> <template> <main> <div> <h1>表单的输入与绑定</h1> <p>{{username}}</p> <input type="text" v-model="username"> <button @click="clickInputHandle">表单按钮</button> </div> </main> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

点击后的效果如下图:

总结
不只是input标签的输入框,常见的输入框都可以。单选框、多选框select标签都可以。
修饰符
需求三 - .lazy
- 在每次 change 事件后更新数据
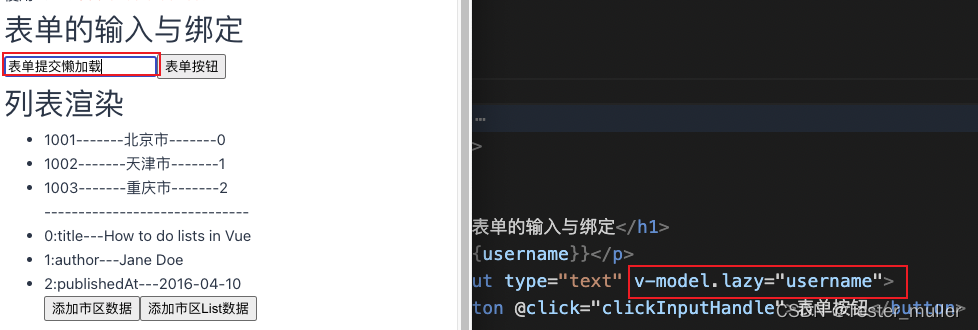
在失去输入框焦点时获取输入文本框的信息:
<script> export default{ name: 'app', data(){ return{ username:"" } }, methods:{ clickInputHandle(){ console.log(this.username) } } } </script> <template> <main> <div> <h1>表单的输入与绑定</h1> <p>{{username}}</p> <input type="text" v-model.lazy="username"> <button @click="clickInputHandle">表单按钮</button> </div> </main> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

.number
用户输入自动转换为数字
.trim
默认自动去除用户输入内容中两端的空格
Vue - 计算属性
模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。推荐使用计算属性来描述依赖响应式状态的复杂逻辑:
需求一
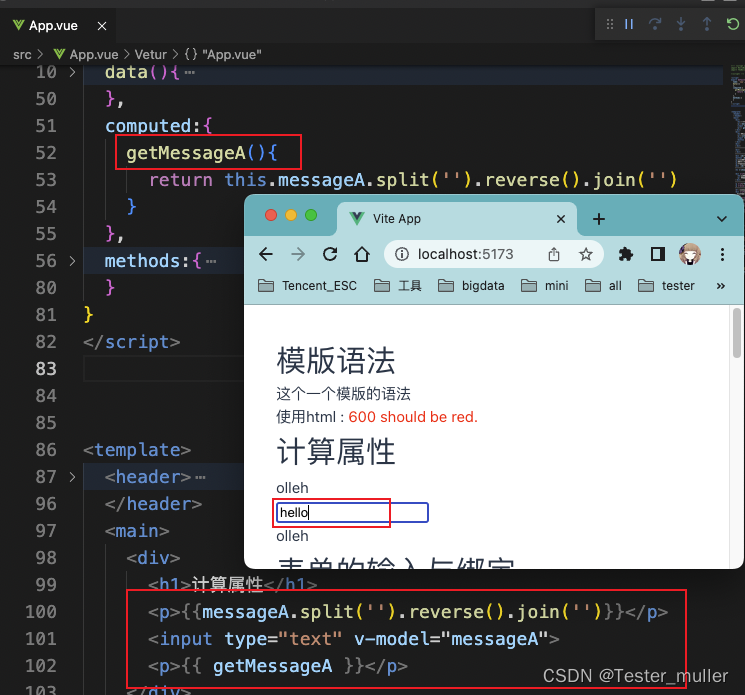
输入框输入文本,在页面对应文本倒序操作:
<script> export default{ name: 'app', data(){ }, computed:{ getMessageA(){ return this.messageA.split('').reverse().join('') } } } </script> <template> <main> <div> <h1>计算属性</h1> <p>{{messageA.split('').reverse().join('')}}</p> <input type="text" v-model="messageA"> <p>{{ getMessageA }}</p> </main> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

computed:编写对应的方法,不用加括号methods:编写对应的方法与computed效果一致,调用时要加括号
Vue - 侦听器
使用 watch 选项在每次响应式属性发生变化时触发一个函数。
<script> export default{ name: 'app', data(){ return{ listenT:"" } }, watch:{ listenT(newValue,oldValue){ console.log(newValue,oldValue); } } } </script> <template> <main> <div> <h1>侦听器</h1> <p>{{question}}</p> <div> <input type="text" v-model="listenT"> </div> </div> </main> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

- 监听每一次操作的值的变化
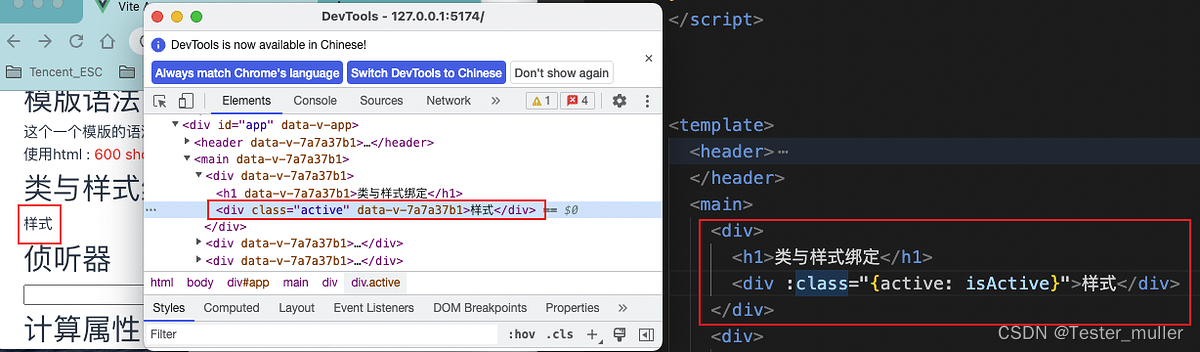
Class 与 Style 绑定
:class (v-bind:class 的缩写) 传递一个对象来动态切换 class:
<script> export default{ name: 'app', data(){ return{ isActive: true } } } </script> <template> <main> <div> <h1>类与样式绑定</h1> <div :class="{active: isActive}">样式</div> </div> </main> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/199543
推荐阅读
相关标签



