热门标签
热门文章
- 1【机器学习入门】1.1线性回归之最小二乘——拟合函数,误差函数,极大似然函数,最小二乘法,偏导->求出θ_最小二乘法拟合误差
- 2系统集成项目管理工程师第三版第五章要点笔记_集成项目管理工程师教程第三版csdn
- 3格拉姆矩阵逆变换_gadf矩阵
- 4图片放大模糊怎么办,Python无损清晰放大,360P变4K_github 高清扩图
- 5Java:PriorityQueue详解——从零基础到应用_priorityqueue java
- 6异步任务AsyncTask_鸿蒙 异步asynctask
- 7机器学习算法系列(五)-- 支持向量机(SVM)
- 8php post 请求https接口_php post 接口
- 9PCL --- 点云平滑_点云平滑度怎么计算
- 10刷题DAY27 | LeetCode 39-组合总和 40-组合总和II 131-分割回文串
当前位置: article > 正文
鸿蒙os组件,鸿蒙HarmonyOS三方件开发指南(5)-Photoview组件
作者:AllinToyou | 2024-03-14 13:09:13
赞
踩
鸿蒙photoviewpicker save怎么用
PhotoView使用说明
1. PhotoView功能介绍
1.1 组件介绍:
PhotoView是一个继承自Image的组件,不同之处在于:它可以进行图击放大功能,手势缩放功能(暂无真机,无法测试)。
1.2 手机模拟器上运行效果:
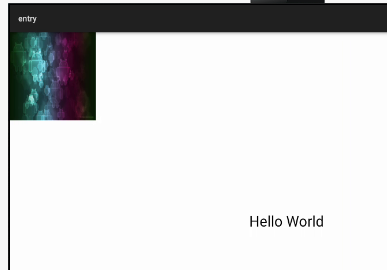
原始图片效果:

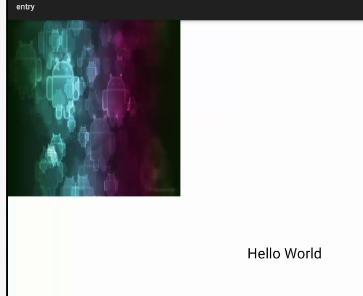
第一次双击图片效果:

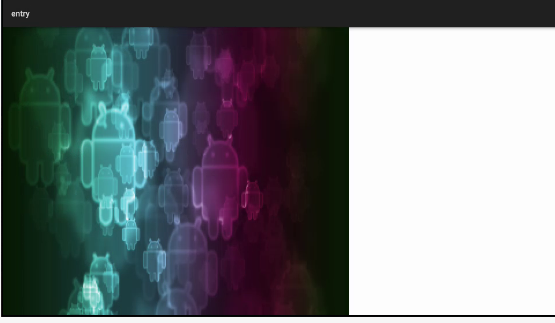
第二次双击图片效果:

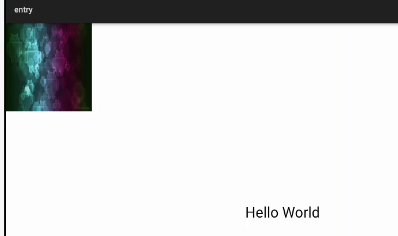
第三次双击图片效果:(恢复到初始图片效果)

2. PhotoView使用方法:
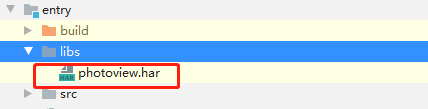
2.1 将源码entry-libs文件下的photoview.har复制到自己的项目entry-libs文件夹下;

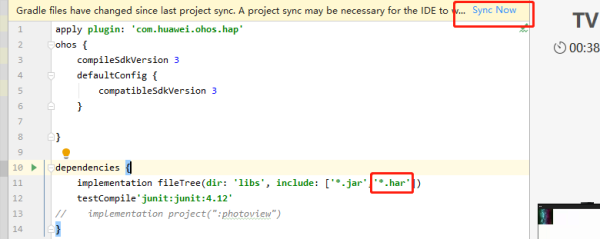
2.2 在entry-buid.gradle文件下添加‘*har’, 然后点击Sync Now,等待加载完成

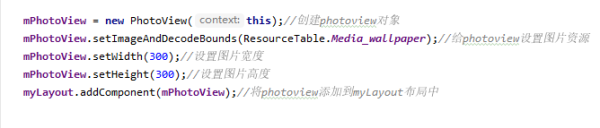
2.3 在项目中创建PhotoView对象,并设置宽,高,添加图片资源;

2.4 启动项目,点击图片,效果如1.2中所示。
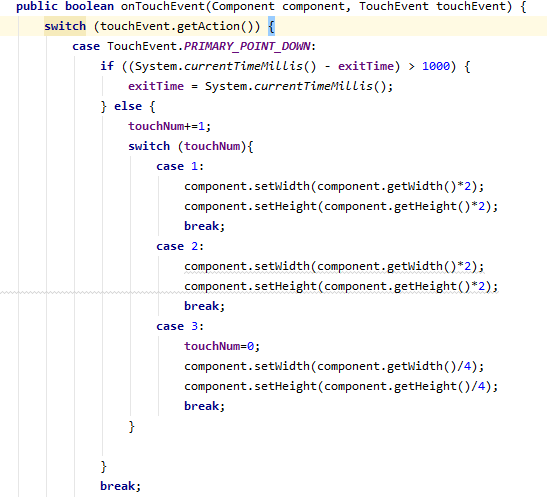
3. PhotoView开发实现:
代码如下,PhotoView 继承Image 并实现Component.TouchEventListener接口,重写onTouchEvent()方法;如果时间间隔超过1s,则记录上一次点击时间;两次点击时间在1s内认为是双击;第一次双击放大两倍,第二次双击再放大两倍,第三次双击,缩小4倍到原图大小。

项目源代码地址:https://github.com/isoftstone-dev/PhotoView-Harmony
欢迎交流:HWIS-HOS@isoftstone.com
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
【编辑推荐】
【责任编辑:jianghua TEL:(010)68476606】
点赞 0
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


