- 1ACL 2022 | NLP领域最新热门研究,你一定不能错过!
- 2Linux C程序的编译连接及调试工具(gdb)、库文件、动态库与静态库的区别_linux gdb 静态编译
- 3网络工程师入门必修课【华为HCIA认证】_华为认证hcia培训教材
- 4几种USB控制器类型:OHCI,UHCI,EHCI,xHCI_ehci ahci
- 5SpringBoot-数据层操作_spring.h2.console.enabled
- 6【web知识清单】你想要的都有:网络、HTTP、会话保持、认证授权......持续更新中_会话保持和认证机制
- 7【程序语言】-- 编程语言分类和应用_编程语言的区别和应用领域
- 8基于Python爬虫浙江湖州餐厅餐馆数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 9Android开发中,我们java层崩溃时,虚拟机发生了什么?_got a deoptimization request on un-deoptimizable m
- 10脑电分析系列[MNE-Python-1]| MNE-Python详细安装与使用(更新)
pyqt5实现导航栏_pyqt 导航栏设计
赞
踩
目录
网上有些资料通过QT实现导航栏的,本文通过designer 设计,通过pyqt运行实现导航栏。
涉及到pyqt及 designer的安装部分,请参考前文: (12条消息) eric+pyqt5的安装_proware的博客-CSDN博客
界面设计总论
采用designer或者其他软件进行界面设计时的一般思路:
1) 首先创建一块空白的画布。在designer里面即为创建一个新的main windows窗口。
2)需要对这个画布或者讲 main windows进行区域分割。
3)如果有必要,进一步对区域进行细分分割。
4)在每个区域上部署功能控件。
导航栏控件需求分析
1) 以vmware虚拟机配置为例子:左侧为一个列表;右侧为每个列表项对应的内容。

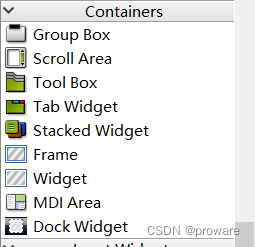
那么对应到designer里面,如何选取控件?首先我们要清楚,此时进行到界面设计的第二步,即区域的分割,在designer中,区域分割通过以下几个控件来实现,这里被统称为“containters”即容器类,也就是容纳其他控件的区域。

2)对于导航栏右侧,需要由多个frame来实现,每个对应左侧一个列表项,因而我们采用stacked widget这个控件,这个控件即为多个frame或者widget 堆叠在一起,通过 索引号可以控制切换到哪一层的frame
3)对于导航栏左侧,用一个frame或者widget,然后往此frame或者widget里面添加button实现。
更简单地,则采用list widget这个控件。

4) 每个区域的功能控件,则根据需要添加
效果图
最终我们做出一个效果图:

此时仅仅为视图层并不能实现 左侧导航,右侧跟着变动的情况。我们还需要添加代码实现控制层。
代码实现
代码功能比较简单:
即针对list widget的 currentRowChanged 信号 实现切换 stack widgets
界面转换成py代码
网上资料较多,此处不再赘述,即通过pyuic工具,笔者已经将工具添加到pycharm中的extern tools,这样可以直接对UI文件右键,选择此工具进行转换。
extern tools 针对pyuic5的配置详细配置如下:
Program: 对应pyuic5.exe的绝对
Arguments: $FileName$ -o $FileNameWithoutExtension$.py
Working directory: $FileDir$
pyqt5自定义槽函数
信号槽关联
在目前安装的pyqt5-tools里面带的designer 里面,并没有直接添加自定义槽函数的地方。需要添加一个默认的后修改代码。
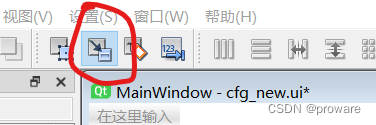
通过 按钮,讲designer从设计界面切换到 信号、槽的编辑界面,然后针对list widget添加,添加后在右下角的信号/槽编辑器可以看到:
按钮,讲designer从设计界面切换到 信号、槽的编辑界面,然后针对list widget添加,添加后在右下角的信号/槽编辑器可以看到:

修改代码关联自定义
找到转换后的py代码,修改其中信号、槽的关联
self.dev_class.currentRowChanged['int'].connect(self.change_cfg_class)切换 stack的自定义槽函数如下,在这里index即为 currentRowChanged信号所在的值,这里隐式的表现了信号和槽 两个模块间的参数传递,在自定义槽函数的时候一定要注意。
- def change_cfg_class(self,index):
- self.stackedWidget.setCurrentIndex(index)
至此,主题的界面及简单的控制已经实现了。
main函数添加
转换后的py文件,仅仅一个窗体类,并不能运行,为了使此窗体能运行,我们需要添加main入口。
- import sys
- if __name__ == '__main__':
- app = QtWidgets.QApplication(sys.argv)
- MainWindow = QtWidgets.QMainWindow()
- ui = Ui_MainWindow() #界面生成的窗体类
-
- ui.setupUi(MainWindow)
- MainWindow.show()
- sys.exit(app.exec_())
此时,直接python xxx.py(即UI转换后的py文件)文件即可以运行。并实现通过左侧导航栏到右侧界面的切换。
代码界面分离
行文到此时,我们的代码都是在 pyuic转换后的py文件进行修改的,如果我们重新调整界面,此时需要重新生成py文件,那么我们的修改就被冲掉了!!
因而,我们基于生成的界面类,实现自己的代码,不改动界面生成的py文件。
- import sys
- from cfg_new import Ui_MainWindow
- from PyQt5 import QtCore, QtGui, QtWidgets
-
- class Cfg_UI(Ui_MainWindow):
- def connect_slot(self):
- self.dev_class.currentRowChanged['int'].connect(self.change_cfg_class)
-
- def change_cfg_class(self,index):
- self.stackedWidget.setCurrentIndex(index)
-
- if __name__ == '__main__':
- app = QtWidgets.QApplication(sys.argv)
- MainWindow = QtWidgets.QMainWindow()
- ui = Cfg_UI()
-
- ui.setupUi(MainWindow)
- MainWindow.show()
- sys.exit(app.exec_())



