热门标签
热门文章
- 1【科普贴】LDO电源详解
- 2vue+koa+ mysql 部署服务器_vue 打包后的文件部署到koa服务器上的方法
- 3知识抽取(二)_r2rml
- 4实现mnist手写数字识别_csdn (mnist)手写数字识别
- 5使用 Elastic 作为全局数据网格:将数据访问与安全性、治理和策略统一起来
- 6人体姿态识别(教程+代码)_webgl 人体识别
- 7今晚教你动手做出一个 Code Interpreter
- 8LDA主题模型Python实现_lda主题模型python代码
- 9使用.a库时,报错missing required architecture i386, 使用lipo的方法可完美解决_lipo 失败
- 10理解Java虚拟机——JVM_java jvm
当前位置: article > 正文
node_modules.cache是什么东西
作者:AllinToyou | 2024-04-01 13:50:32
赞
踩
node_modules.cache是什么东西
一开始没明白这是啥玩意,还以为是npm的属性,网上也没说过具体的来源出处

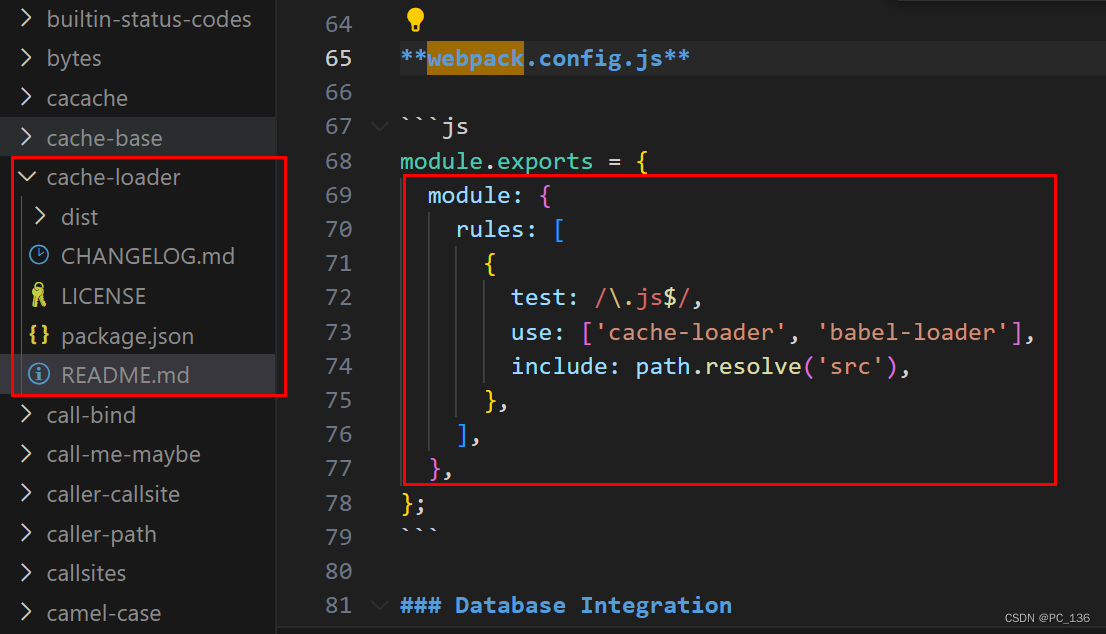
.cache文件的产生是由webpack4的插件cache-loader生成的,node_modules里下载了cache-loader插件,很多朋友都是vuecli工具生成的项目,内置了这部分设置,使用在配置文件例如vue.config里看不到这部分设置

此外,在 Webpack 4 中,部分插件是默认启用缓存功能的(例如压缩代码的 Terser 插件等),当然.cache文件下的4个插件其实也是默认启用了webpack的缓存功能
想深入了解可看下面文章
webpack缓存原理
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/349061


