热门标签
热门文章
- 1重定向session失效怎么解决_接口幂等性解决方案
- 2Xcode添加库文件framework (转)_ios动态库framework在沙盒加载失败
- 34.fastapi的路径参数和查询参数的数据解析、验证_fastapi apirouter参数
- 4什么是边缘计算平台?
- 5LPA算法原理_lpa线性检测原理
- 6低端PC配置Android虚拟机_虚拟机安卓低版本
- 7【matplotlib】1-使用函数绘制图表_用matplotlib库绘制函数的图形
- 8python 绘制传感器数据的时频图_python如何绘制时频图
- 9AttributeError: ‘EnvSpec‘ object has no attribute ‘_kwargs‘ 解决方案_attributeerror: 'envspec' object has no attribute
- 10docker启动卡死问题排查
当前位置: article > 正文
HarmonyOS实战—服务卡初体验之天气服务卡片_harmony0s service widget
作者:AllinToyou | 2024-04-02 01:22:48
赞
踩
harmony0s service widget
博客中所有涉及到的代码都可在Gitee获得,点击到达
服务卡片(以下简称“卡片”),在桌面点击图标向上推动会弹出一个小卡片。弹出卡片后也可将卡片固定在屏幕中作为一个小组件显示。卡片中可以显示自定义的UI,也可以点击产生互动。
先看下完成后的效果。

目录
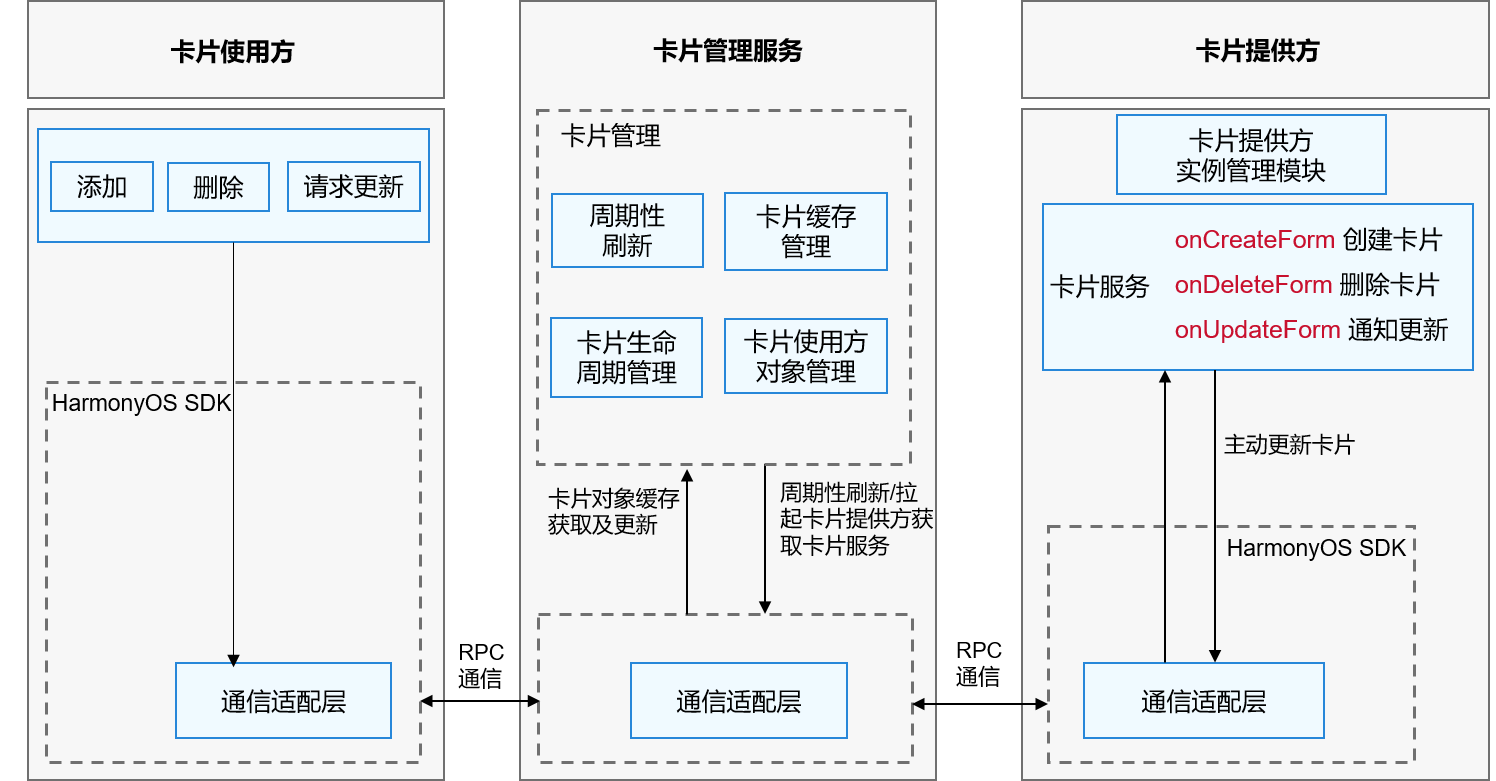
卡片服务基本概念
- 卡片使用方
显示卡片内容的宿主应用,控制卡片在宿主中展示的位置。
- 卡片管理服务
用于管理系统中所添加卡片的常驻代理服务,包括卡片对象的管理与使用,以及卡片周期性刷新等。
- 卡片提供方
提供卡片显示内容的HarmonyOS应用或原子化服务,控制卡片的显示内容、控件布局以及控件点击事件。
运作机制如下:
创建模板
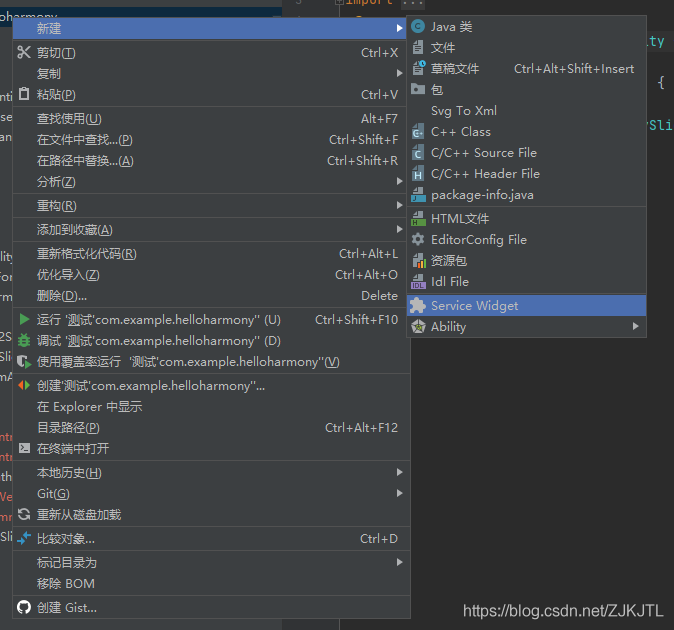
我们可以用DevEco Studio自带的模板。
在工程列表中右键 -> 新建 -> Service Widget

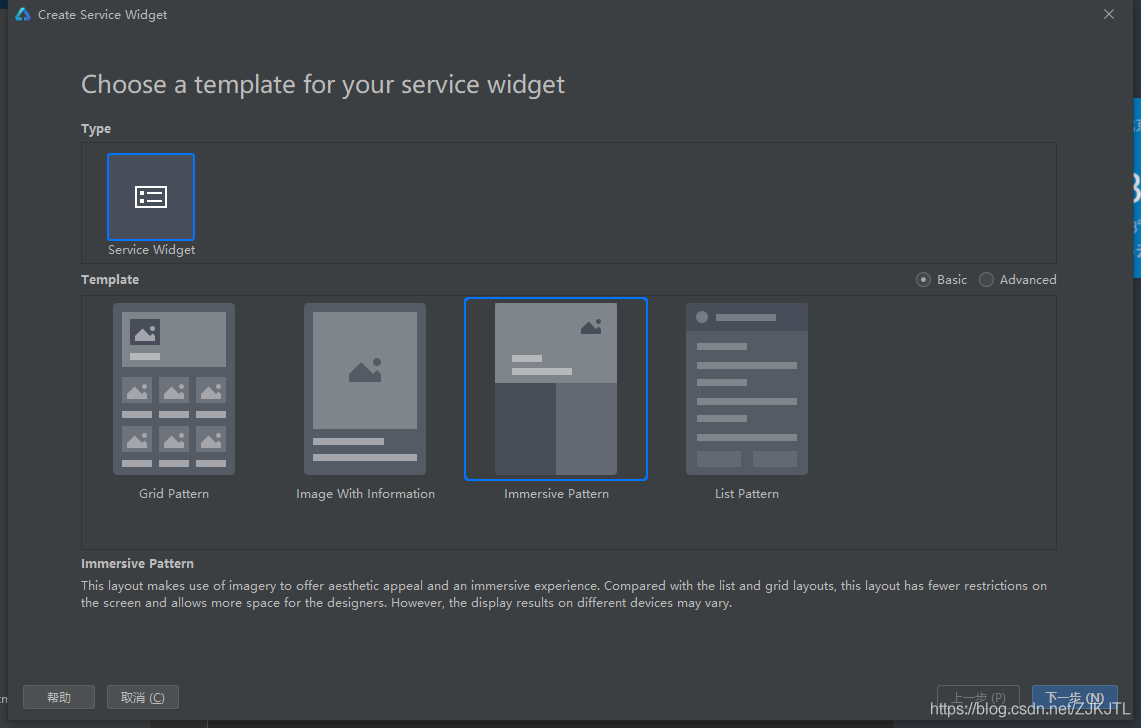
以基础配置的immersive Pattern 为例,点击下一步。
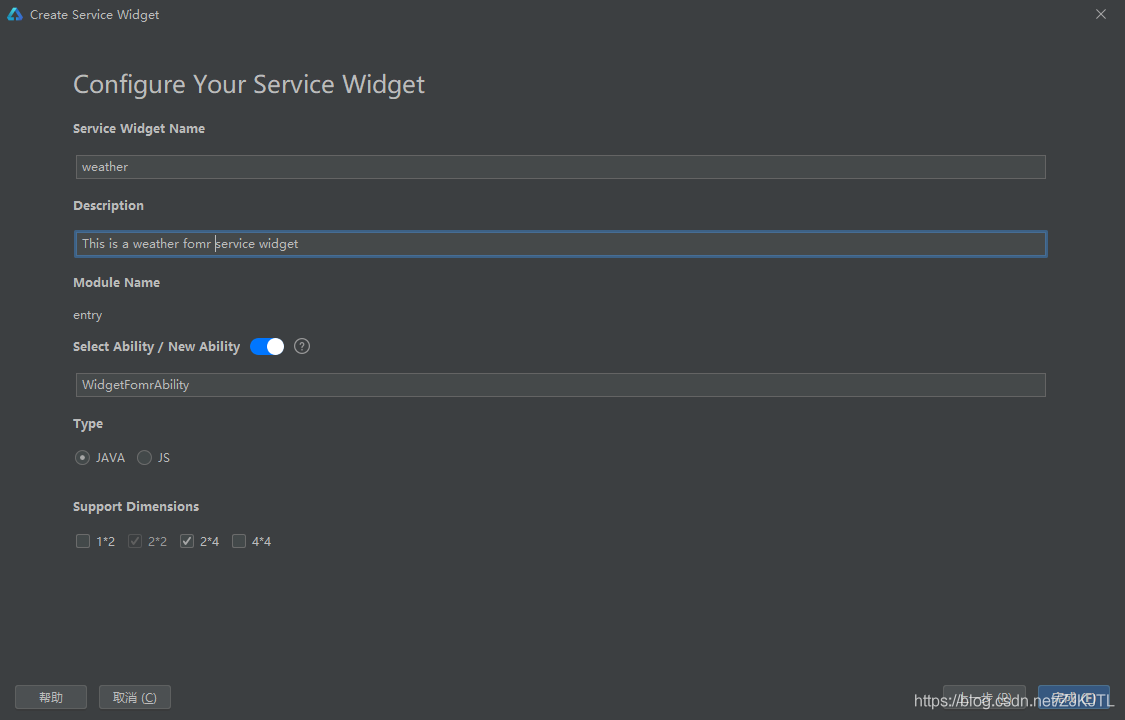
设置这个服务小装置设置名称、描述,创建新的实体,类型为Java,支持2*2和5*4两种大小。
点击完成后会自动为我们生成相关配置、类文件与布局文件。


假若我们需要写的时天气的服务卡,我们就需要修改两个配置文件。
- form_immersive_pattern_widget_weather_2_2.xml
- form_immersive_pattern_widget_weather_2_4.xml


布局文件代码
form_immersive_pattern_widget_weather_2_2.xml
- <?xml version="1.0" encoding="utf-8"?>
- <DependentLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:height="match_parent"
- ohos:width="match_parent"
- ohos:background_element="#0086D4"
- ohos:remote="true">
-
- <Image
- ohos:height="240"
- ohos:width="240"
- ohos:align_parent_end="true"
- ohos:image_src="$media:100"
- ohos:scale_mode="zoom_center"/>
-
- <Text
- ohos:id="$+id:title"
- ohos:text="北京"
- ohos:text_size="39px"
- ohos:text_color="#b0c4de"
- ohos:top_margin="42px"
- ohos:left_margin="20px"
- ohos:width="match_content"
- ohos:height="match_content"/>
-
- <Text
- ohos:id="$+id:temperature"
- ohos:text="35°"
- ohos:text_size="100px"
- ohos:text_color="#FFFFFF"
- ohos:top_margin="70px"
- ohos:left_margin="20px"
- ohos:below="$id:title"
- ohos:width="match_content"
- ohos:height="match_content"/>
- <Text
- ohos:id="$+id:textView4"
- ohos:text="28° ~ 35°"
- ohos:text_size="39px"
- ohos:text_color="#b0c4de"
- ohos:top_margin="10px"
- ohos:left_margin="20px"
- ohos:below="$id:temperature"
- ohos:width="match_content"
- ohos:height="match_content"/>
-
- <Text
- ohos:id="$+id:textView5"
- ohos:text="晴"
- ohos:text_size="39px"
- ohos:text_color="#b0c4de"
- ohos:top_margin="10px"
- ohos:left_margin="20px"
- ohos:below="$id:textView4"
- ohos:width="match_content"
- ohos:height="match_content"/>
- </DependentLayout>

form_immersive_pattern_widget_weather_2_4.xml
- <?xml version="1.0" encoding="utf-8"?>
- <DependentLayout
- xmlns:ohos="http://schemas.huawei.com/res/ohos"
- ohos:background_element="#0086D4"
- ohos:height="match_parent"
- ohos:remote="true"
- ohos:width="match_parent">
-
- <Image
- ohos:align_parent_end="true"
- ohos:height="240"
- ohos:image_src="$media:100"
- ohos:scale_mode="zoom_center"
- ohos:width="240"/>
-
- <Text
- ohos:height="match_content"
- ohos:id="$+id:title"
- ohos:left_margin="20px"
- ohos:text="北京"
- ohos:text_color="#b0c4de"
- ohos:text_size="39px"
- ohos:top_margin="42px"
- ohos:width="match_content"/>
-
- <Text
- ohos:below="$id:title"
- ohos:height="match_content"
- ohos:id="$+id:temperature"
- ohos:left_margin="20px"
- ohos:text="35°"
- ohos:text_color="#FFFFFF"
- ohos:text_size="100px"
- ohos:top_margin="70px"
- ohos:width="match_content"/>
-
- <Text
- ohos:below="$id:temperature"
- ohos:height="match_content"
- ohos:id="$+id:textView4"
- ohos:left_margin="20px"
- ohos:text="28° ~ 35°"
- ohos:text_color="#b0c4de"
- ohos:text_size="39px"
- ohos:top_margin="10px"
- ohos:width="match_content"/>
-
- <Text
- ohos:below="$id:textView4"
- ohos:height="match_content"
- ohos:id="$+id:textView5"
- ohos:left_margin="20px"
- ohos:text="多云"
- ohos:text_color="#b0c4de"
- ohos:text_size="39px"
- ohos:top_margin="10px"
- ohos:width="match_content"/>
-
- <Text
- ohos:height="match_content"
- ohos:id="$+id:textView6"
- ohos:left_margin="300px"
- ohos:right_of="$id:title"
- ohos:text="宜洗车"
- ohos:text_color="#b0c4de"
- ohos:text_size="39px"
- ohos:top_margin="80px"
- ohos:width="match_content"/>
-
- <Text
- ohos:align_left="$id:textView6"
- ohos:below="$id:textView6"
- ohos:height="match_content"
- ohos:id="$+id:textView7"
- ohos:text="紫外线强度:80"
- ohos:text_color="#b0c4de"
- ohos:text_size="39px"
- ohos:top_margin="20px"
- ohos:width="match_content"/>
-
- <Text
- ohos:align_left="$id:textView6"
- ohos:below="$id:textView7"
- ohos:height="match_content"
- ohos:text="今日运势:你需要应付低迷的运势,意味着要步步为营,千万不能受利益的诱惑。你或许只是充当别人的“绿叶”"
- ohos:text_color="#b0c4de"
- ohos:text_size="39px"
- ohos:top_margin="20px"
- ohos:multiple_lines="true"
- ohos:max_text_lines="4"
- ohos:truncation_mode="ellipsis_at_end"
- ohos:width="500"/>
- </DependentLayout>

配置文件
服务卡的配置文件如下:
- {
- "name": "com.example.helloharmony.widget.WeatherFomrAbility",
- "icon": "$media:icon",
- "description": "$string:widget_weatherfomrability_description",
- "formsEnabled": true,
- "label": "$string:entry_WeatherFomrAbility",
- "type": "page",
- "forms": [
- {
- "landscapeLayouts": [
- "$layout:form_immersive_pattern_widget_weather_2_2",
- "$layout:form_immersive_pattern_widget_weather_2_4"
- ],
- "isDefault": true,
- "scheduledUpdateTime": "10:30",
- "defaultDimension": "2*2",
- "name": "widget_weather",
- "description": "This is a weather service widget",
- "colorMode": "auto",
- "type": "Java",
- "supportDimensions": [
- "2*2",
- "2*4"
- ],
- "portraitLayouts": [
- "$layout:form_immersive_pattern_widget_weather_2_2",
- "$layout:form_immersive_pattern_widget_weather_2_4"
- ],
- "updateEnabled": true,
- "updateDuration": 1
- }
- ],
- "launchType": "singleton"
- }

属性解读
可能比较陌生的是forms中的配置,如果需要了解外部配置请看之前的文章。
| 属性名称 | 子属性 | 含义 |
|---|---|---|
| name | - | 表示卡片的类名。 |
| description | - | 表示卡片的描述。取值可以是描述性内容,也可以是对描述性内容的资源索引,以支持多语言。 |
| isDefault | - | 表示该卡片是否为默认卡片,每个Ability有且只有一个默认卡片。
|
| type | - | 表示卡片的类型。取值范围如下:
|
| colorMode | - | 表示卡片的主题样式,取值范围如下:
|
| supportDimensions | - | 表示卡片支持的外观规格,取值范围:
|
| defaultDimension | - | 表示卡片的默认外观规格,取值必须在该卡片supportDimensions配置的列表中。 |
| landscapeLayouts | - | 表示卡片外观规格对应的横向布局文件,与supportDimensions中的规格一一对应。 |
| portraitLayouts | - | 表示卡片外观规格对应的竖向布局文件,与supportDimensions中的规格一一对应。 |
| updateEnabled | - | 表示卡片是否支持周期性刷新,取值范围:
|
| scheduledUpdateTime | - | 表示卡片的定点刷新的时刻,采用24小时制,精确到分钟。 |
| updateDuration | 表示卡片定时刷新的更新周期,单位为30分钟,取值为自然数。
| |
| formConfigAbility | - | 表示卡片的配置跳转链接,采用URI格式。 |
| metaData | - | 表示卡片的自定义信息,包含customizeData数组标签。 |
| customizeData | - | 表示自定义的卡片信息。 |
| name | 表示数据项的键名称。 | |
| value | 表示数据项的值。 |
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/350566
推荐阅读
相关标签