热门标签
热门文章
- 1JAVA----双列集合---Map用法_set
keyset = cart.keyset(); iterator - 2python作图表_bar.overlap(line)
- 3CPU架构详细介绍
- 4『FastGithub』一款.Net开源的稳定可靠Github加速神器,轻松解决GitHub访问难题
- 5uni-app开发微信小程序 vue3写法添加pinia_uni-app 自动注入所有pinia模块 写法
- 6解决geotools处理矢量数据格式转换NPE异常_geotools jdk17
- 7天龙八部服务器列表文件,TLBB服务端目录文件作用
- 8idea log 不输出error_熟练掌握JS console.log,拯救你的代码
- 9jenkins自动化工具简介
- 10Mysql索引学习笔记_couunt(*)
当前位置: article > 正文
6. vue-element-admin 二次开发避坑指南_vue-element-plus-admin二次开发
作者:AllinToyou | 2024-04-14 14:18:15
赞
踩
vue-element-plus-admin二次开发
vue-element-admin 二次开发避坑指南
1.1 前言
上一篇博文,我们分享了vue-element-admin二次开发的改造优化技巧,这篇博文汇总 vue-element-admin 二次开发可能遇到的坑。
1.1.1 切换标签时未保存页面的操作内容
有时候会发现一个神奇的现象,当打开多个tab标签,然后当修改某个标签页面内容,再次切换标签页面的时候,会发现之前改动过的标签页的内容重新加载了。。。
根本原因:
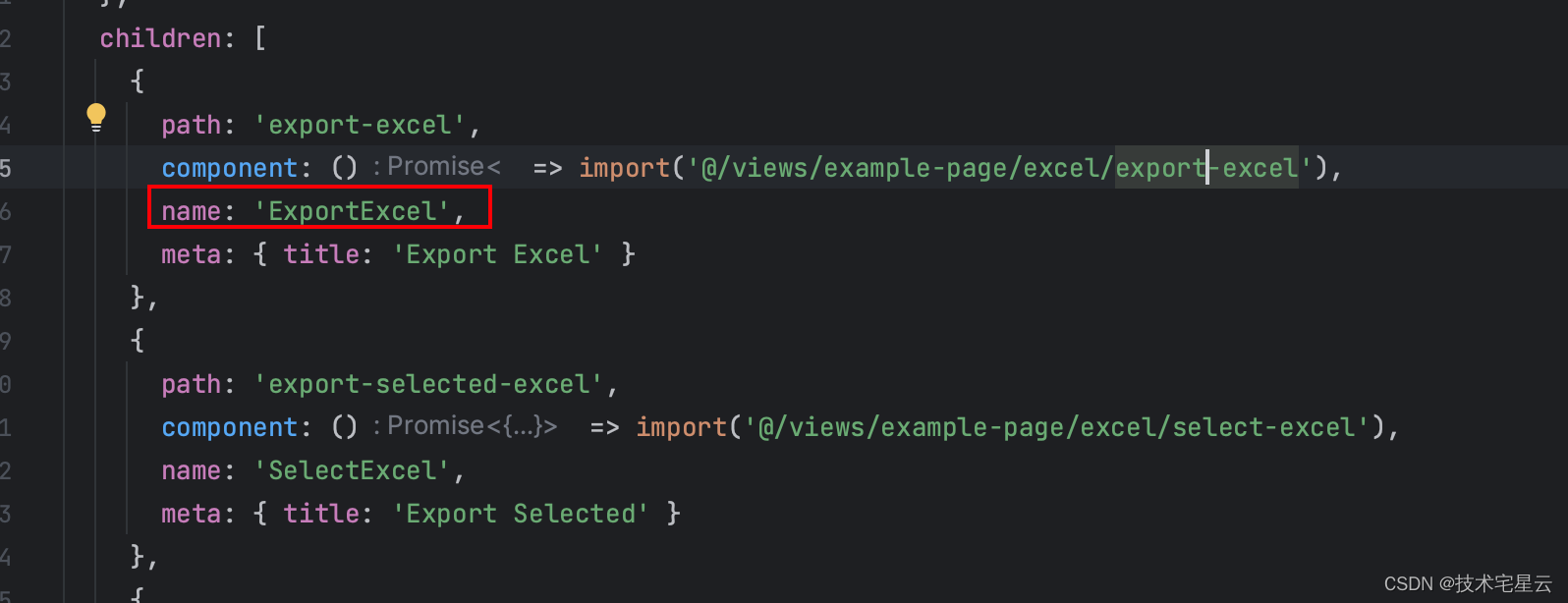
路由配置时name与页面设置的name 不匹配导致,因为框架中中默认是会缓存tag页面的,也就是noCache参数默认就是false
路由配置中的 name

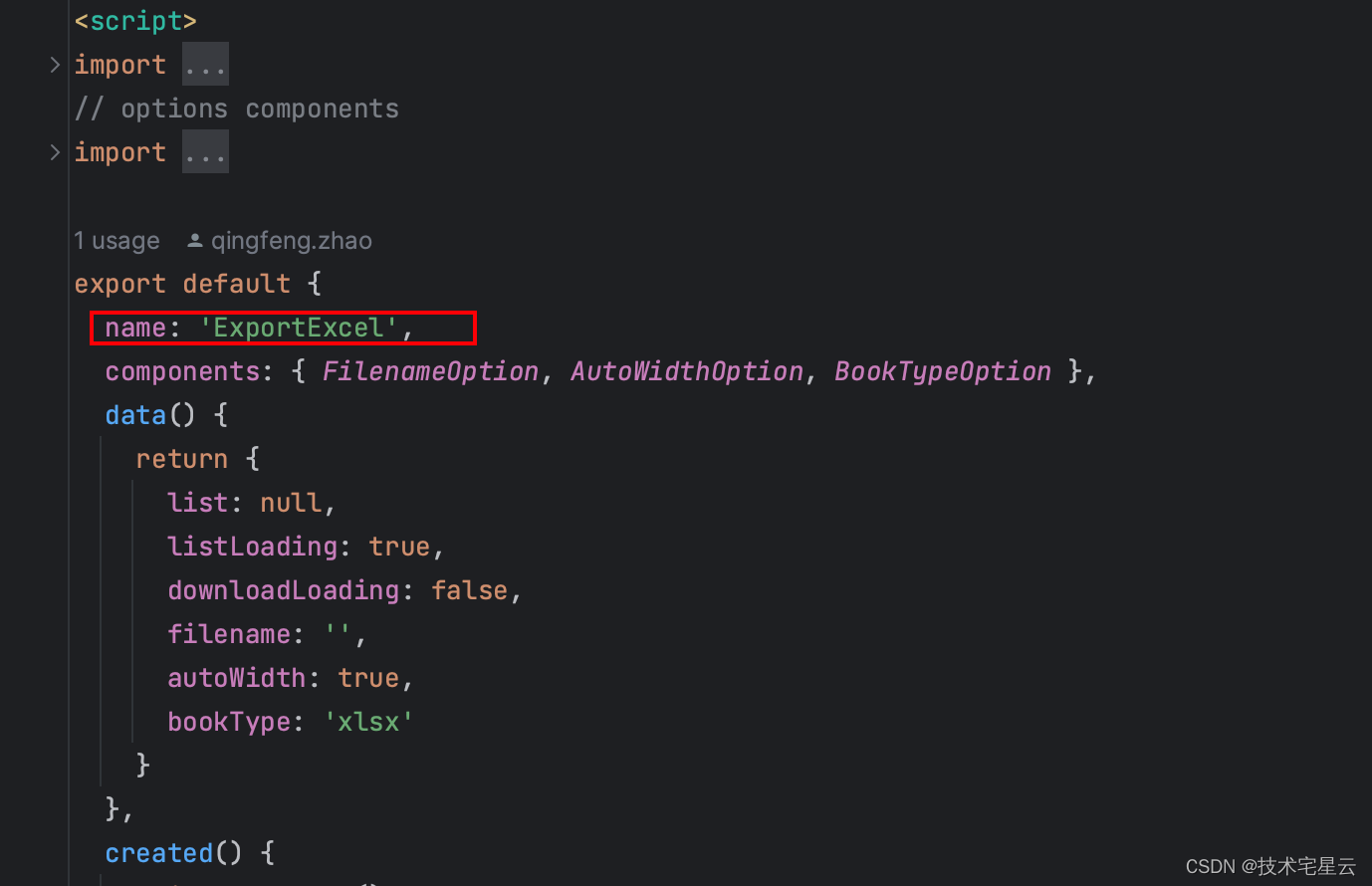
export-excel.vue 页面中的 name

修复方案:将两个 name保持一致即可。
1.1.2 markdown 样式乱码

1.1.3 修改默认尺寸
vue-element-admin是一套相当不错的后台管理UI框架, 默认字体尺寸是Medium。
但是实际情况,有时候我们可能期望修改默认尺寸为Mini

应该怎么办呢?
1.1.4 当后端服务器宕机情况下页面加载层一直转圈无法停止,只能关闭页面
我们的前端项目中,访问一个 api 一般可能像这样
getList() {
this.listLoading = true
fetchList(this.listQuery).then(response => {
this.list = response.data.items
this.total = response.data.total
this.listLoading = false
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
会造成this.listLoading = true 后,加载层打开,但是访问接口时候,
除非关闭页面或重新登录,否则页面加载层会一直转圈圈。
那么如何解决呢?
我们先来看下观察下 src/utils/request.js 中的关键内容处理如下:
... /** * Determine the request status by custom code * Here is just an example * You can also judge the status by HTTP Status Code */ response => { const res = response.data // if the custom code is not 20000, it is judged as an error. if (res.code !== 20000) { Message({ message: res.message || 'Error', type: 'error', duration: 5 * 1000 }) // 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired; if (res.code === 50008 || res.code === 50012 || res.code === 50014) { // to re-login MessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', { confirmButtonText: 'Re-Login', cancelButtonText: 'Cancel', type: 'warning' }).then(() => { store.dispatch('user/resetToken').then(() => { location.reload() }) }) } return Promise.reject(new Error(res.message || 'Error')) } else { return res } }, error => { console.log('err' + error) // for debug Message({ message: error.message, type: 'error', duration: 5 * 1000 }) return Promise.reject(error) } ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
当 catch到错误后,弹出了一个错误,并且执行了Promise.reject(error)。
我以为这里已经处理过了,到具体的页面是无法感知到这个错误的,因此加载层也一直没找到修复方法,后来才发现修复方法也很简单,只需要优化 js 调用改成类似如下即可:
getList() {
this.listLoading = true
fetchList(this.listQuery).then(response => {
this.list = response.data.items
this.total = response.data.total
this.listLoading = false
}).catch(() => {
this.loading = false
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
.then... .catch ...
这是es 的回调基础语法,作为后端的我们,不是专业的前端,可能会不知道。。。
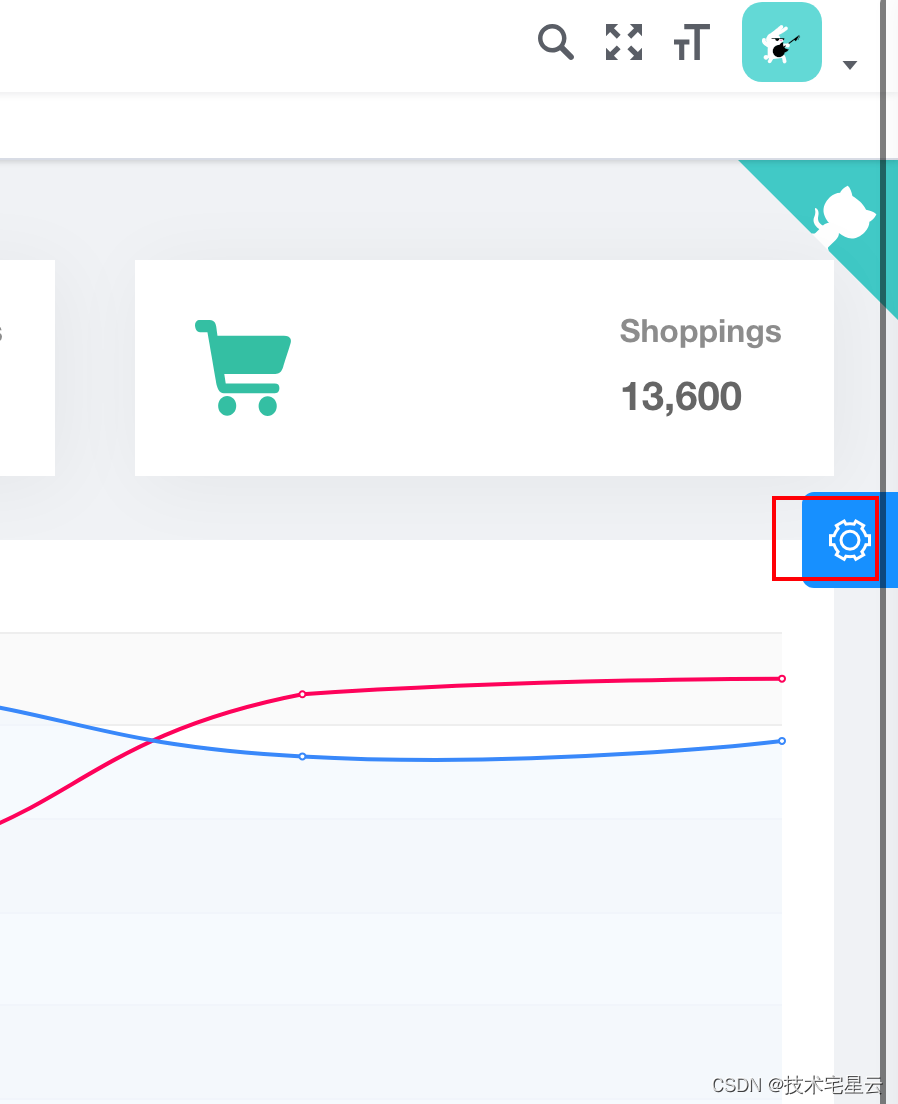
1.1.5 隐藏齿轮
如果想隐藏右侧的齿轮应该,怎么操作呢?

以后再遇到新的,再不定期更新到此文中,有需要的朋友可以点赞关注收藏一波。
未完待续,不定期更新。。。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/422515
推荐阅读
相关标签



