- 1Google的软件测试之道-学习笔记_谷歌测试之道 pdf
- 2使用Java和NLP技术实现AI伪原创文章自动生成:一个详细的编程指南_nlp java
- 3Spring Boot + Angular 8 CRUD 示例_springboot angular
- 4目标识别算法整理
- 5【数据结构】排序算法的代码实现
- 6ICCV 2023 Oral | ScanNet++重磅出世!3D室内场景的高保真数据集!_有没有用于室内环境建图的数据集
- 7面试题总结_既然提到可以通过配置不同参数创建出不同的线程池,那么 java 中默认实现好的线程
- 8【数据结构】第三节:单链表
- 9在Ubuntu上配置的RStudio Server上安装github上的R包疯狂报错_服务器上install github用不了
- 10git clone时出现的两种报错及解决办法_autodl 不能git_git无法 clone
「实战应用」如何用图表控件LightningChart创建2D气泡图
赞
踩
LightningChartJS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
在创建需要从大型数据集中可视化3个或更多变量的数据应用程序时,JavaScript 2D气泡图非常有用。
JavaScript 2D气泡图
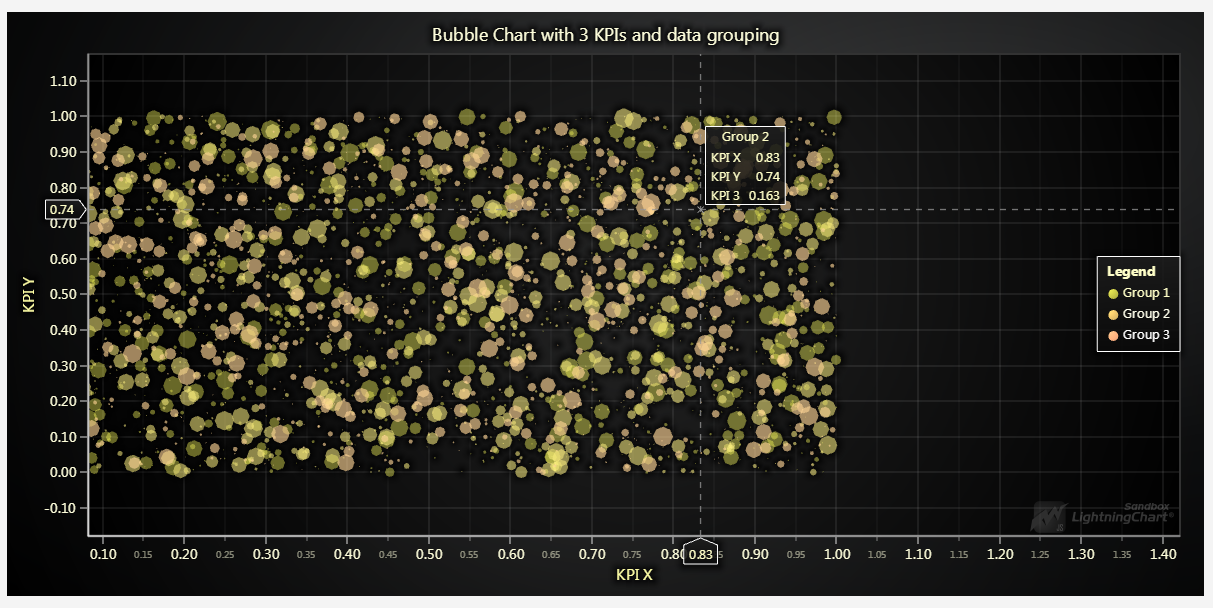
在本文中,我们将使用Node JS和LightningChartJS创建一个JavaScript 2D气泡图。
当我们正在寻找一种有吸引力的方式来表示数据时,可以选择使用气泡图,它允许在笛卡尔平面中显示结果。气泡图与散点图非常相似,因为它们使用笛卡尔坐标将数据显示为点,气泡图是一种很少使用的工具,但很容易通过其外观、气泡形状和不同颜色的气泡来识别,这些气泡有助于理解数据的值和相关性。
JavaScript 2D气泡图由二维平面(X-Y)、气泡大小组成,我们还可以通过为数据点(气泡)赋予颜色来表示第四个值。在处理复杂比例的多个数据时必须考虑,因为图形可能具有太多气泡的缺点,使其难以理解。
另一个需要考虑的问题是,可能很难在图表中找到零值或负值。对于这些情况,建议事先对数据进行分组,以减少显示的气泡数量,并为每个气泡使用标签。考虑一下,JavaScript 2D气泡图是用来可视化具有三个变量(以及附加的颜色变量)的数据的。
项目概述
本项目遵循使用气泡图开发数据应用程序的系列,LightningChart .NET和JS提供了各自版本的气泡图。根据您的项目需求,您可以选择使用LightningChart JS或.NET开发数据应用程序。
但是今天,我们将专注于使用LightningChart JS创建一个JavaScript 2D气泡图:

模板设置
1. 下载提供的模板来学习本教程。
2. 下载模板后,您会看到如下的文件树:

3. 打开一个新终端,运行npm install命令。
CHART.ts
今天最新的版本是LightningChart JS 5.1.0和XYData 1.4.0,建议您查看最新版本并进行更新,这是因为一些LightningChart JS工具在以前的版本中不存在。
在项目的packag.json文件中,您可以找到LightningChart JS依赖项:
- "dependencies": {
- "@arction/lcjs": "^5.1.0",
- "@arction/xydata": "^1.4.0",
- "webgl-obj-loader": "^2.0.8",
- }
1. 导入库
我们将从导入创建图表所需的库开始。
- // Import LightningChartJS
- const lcjs = require('@arction/lcjs')
- const { lightningChart, BarChartSorting, LegendBoxBuilders, Themes } = lcjs
2. 添加许可密钥(免费)
安装LightningChart JS库之后,我们将把它们导入到chart.ts文件中。注意,您将需要试用许可证,这是免费的。然后将其添加到一个变量中,该变量将用于创建JavaScript 2D Bubble Chart对象。
- let license = undefined
- try {
- license = 'xxxxxxxxxxxxx'
- } catch (e) {}
3. 属性
- const chart = lightningChart({license: license})
- .ChartXY({
- theme: Themes.cyberSpace,
- })
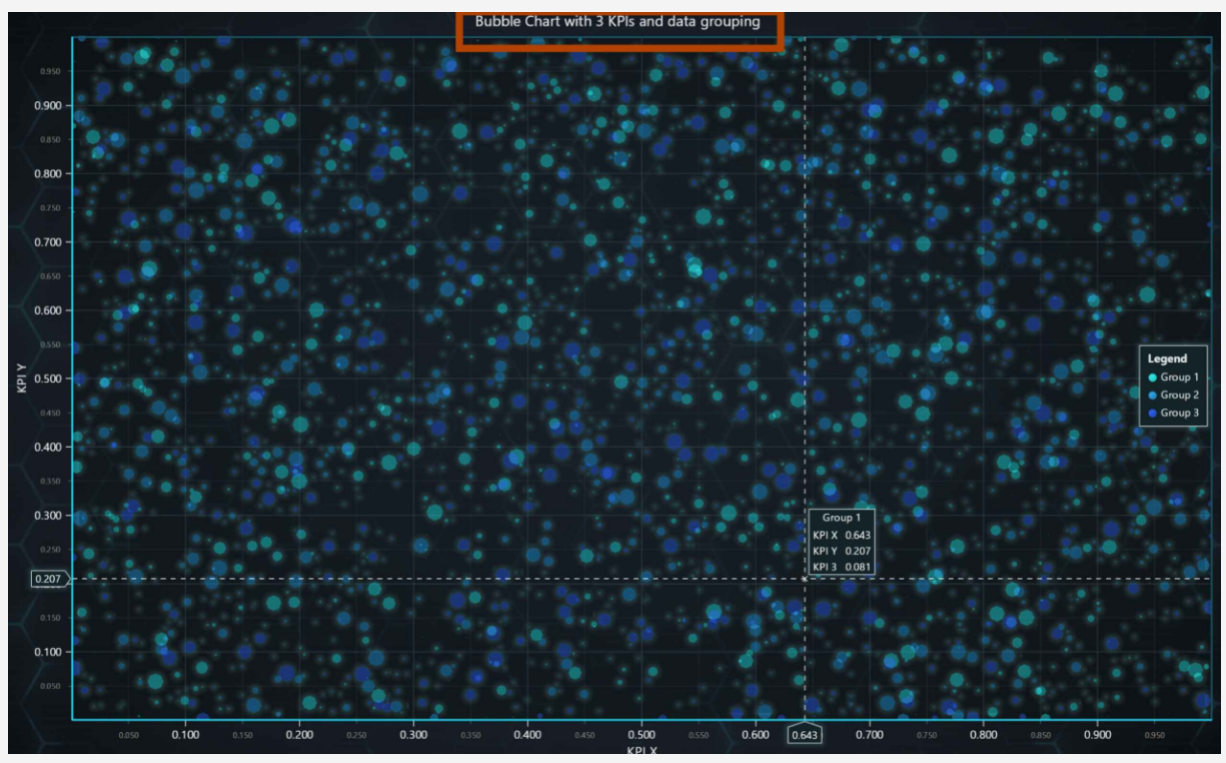
- .setTitle('Bubble Chart with 3 KPIs and data grouping')

创建数据集
- const groupsData = new Array(3).fill(0).map((_) => {
- const dataCount = 1_000
- const data = new Array(dataCount)
- for (let i = 0; i < dataCount; i += 1) {
- const x = Math.random()
- const y = Math.random()
- const kpi3 = Math.random()
- // Map 3rd performance indicator value to a point size as pixels.
- const size = 1 + 19 * kpi3 ** 3
- // kpi3 value is also stored in data point for use in cursor formatting
- data[i] = { x, y, size, kpi3 }
- }
- return data
- })
我们将创建一个包含三个数据对象的数组,对于每个对象,将为X、Y、KPI3轴创建1000个点。KPI3将是一个性能值,每个气泡的大小将由性能决定,性能越高,气泡尺寸越大。

每个生成点的4个值将被添加到它们各自的对象中。
添加PointSeries
- const groupsSeries = groupsData.map((data, i) => {
- const pointSeries = chart
- .addPointSeries({ pointShape: PointShape.Circle })
- .setName(`Group ${i + 1}`)
- .setPointFillStyle((fillStyle) => fillStyle.setA(100))
- .setIndividualPointSizeEnabled(true)
- .add(data)
- .setCursorResultTableFormatter((builder, _, x, y, dataPoint) =>
- builder
- .addRow(pointSeries.getName())
- .addRow(pointSeries.axisX.getTitle(), '', pointSeries.axisX.formatValue(dataPoint.x))
- .addRow(pointSeries.axisY.getTitle(), '', pointSeries.axisY.formatValue(dataPoint.y))
- .addRow('KPI 3', '', dataPoint.kpi3.toFixed(3)),
- )
- return pointSeries
- })

在XY图表类型中显示数据需要一系列的点,现在我们将为JavaScript 2D气泡图(groupsData)的数据集中的每个点创建一个系列。
对于每个点,我们将使用addPointSeries函数。这个系列类型显示了一个点列表(一对X和Y坐标),每个坐标上都有可配置的标记。Point Series针对海量数据进行了优化——以下是一些参考规范:
- 数千万范围内的静态数据集在几秒钟内呈现。
- 使用流数据,每秒甚至可以传输数百万个数据点,同时保留交互式文档。
对于每个系列,我们可以添加一个名称(setName),一个填充样式(setPointFillStyle),它可以具有透明度,颜色,或者两者兼有。
由于每个气泡的大小不同,我们需要启用setIndividualPointSizeEnabled函数,该函数将尊重我们在前面的方法中生成的大小值。
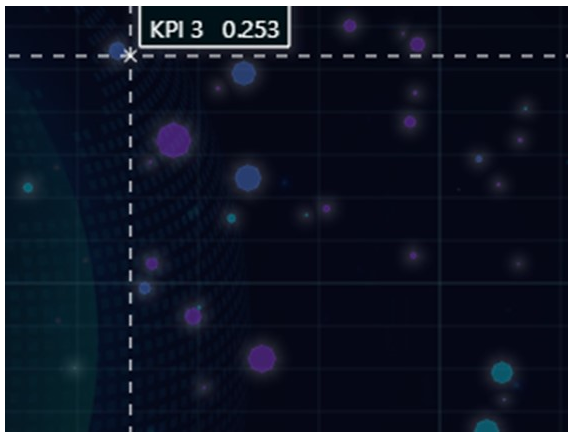
SetCursorResultTableFormatter允许我们通过将光标定位在气泡上来创建和显示数据表。
每一行都用addRow添加,并且可以添加数据点内的任何类型的值或在代码中配置的值。
结论
在突出显示我们想要显示的信息类型时,引入图形或数据可视化元素非常重要。当您有3个或更多变量时,JavaScript 2D气泡图是一个完美的工具。当我们需要分析人口或财务价值时,气泡的使用是有用的。但正如我们在引言中提到的,这个图表可以考虑到发展。
首先要考虑的是,当我们有大量的泡沫时,要找到一个特定的值或可视化每个泡沫的值太复杂了。
LightningChartJS帮助我们解决这个问题,利用数据表并添加一种格式来显示每个数据点的值。
这个开发看起来并不是很复杂或广泛,而这正是LightningChart JS 2D气泡图的目标。LCJS帮助尽可能轻松地创建图表,添加复杂的功能,而不必担心其开发。


