热门标签
热门文章
- 1基于Spring Boot的二手交易平台_基于springboot的二手交易平台
- 2自学软件测试,学到什么程度可以开始找工作?自学1个月找Offer秘籍_软件测试学到什么程度能找到实习
- 3Flink 性能优化总结(反压优化篇)_flink 优化
- 4详解pandas的read_csv函数_pandas read_csv参数详解
- 5今日arXiv最热NLP大模型论文:面向不确定性感知的Language Agent
- 6完全二叉树标准(详细图解)_完全二叉树举例
- 7用Spring Boot maven插件打包成可执行的jar或者war_maven springboot打包
- 8机器人|逆运动学问题解决方法总结_逆运动学数值法优化法
- 9软件开发过程与项目管理(14.项目核心计划执行控制)_开发计划与实际时间不符
- 10YOLOv3论文思想与算法原理_yolov3算法原理
当前位置: article > 正文
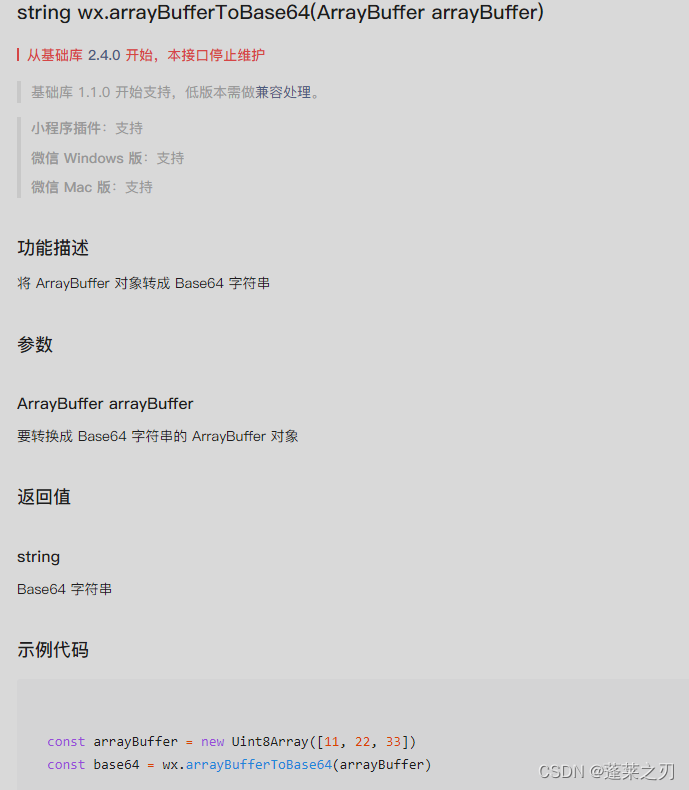
微信小程序码生成,wx.arrayBufferToBase64不能用了
作者:菜鸟追梦旅行 | 2024-04-29 12:35:03
赞
踩
wx.arraybuffertobase64
最近接触到微信生成小程序码的项目,依照小程序开发文档依葫芦画瓢,发现腾讯给我们留了一个大坑。
官方接口返回给我们的小程序码是图片数据流ArrayBuffer,然后它这个wx.arrayBufferToBase64(ArrayBuffer arrayBuffer)接口就这么不能用了,法克。

几经折腾,终于可以正常实现生成小程序码了,不说废话,上代码
- //首先利用官方接口获取小程序码图片流数据(access_token要先拿到)
- wx.request({
- url: 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token='+access_token,
- method: 'POST',
- responseType: 'arraybuffer',
-
- data: {
- scene: 'id=1',//你的参数
- page: 'pages/index/index',
- check_path:false,
- env_version:'trial',
- width: 200,
- is_hyaline: true
- },
- header: {
- 'content-type': 'application/json'
- },
- //success: function (res)
- success:(res)=> {
- // 现在拿到的是小程序码二进制流数据buffer,将buffer写入临时文件路径,然后绑定到页面的data属性
- console.log(res.data);
- let buffer=res.data;
- let fileMananger=wx.getFileSystemManager();
- let filePath=wx.env.USER_DATA_PATH+'/qr.jpeg';
- console.log(filePath);
- fileMananger.writeFile({
- filePath:filePath,
- encoding:"binary",
- data:buffer,
- success:(res)=>{
- console.log(res);
- console.log(filePath);
- this.setData({
- qrcodeUrl:filePath
- })
- },
- fail: function (err) {
- console.log(err);
- }
- })

这样一来我就在前端就可以生成了,看效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/507776
推荐阅读
相关标签


