热门标签
热门文章
- 1【网络编程】Web服务器shttpd源码剖析——CGI支持实现
- 2Llama3-8B基于peft+trl进行SFT监督微调(命令行模式)_trl 与 sfttrainer 指令
- 3MySQL高效运行的秘密:BufferPool缓存机制深度剖析!_bufferpool的锁
- 4[程序员必会] idea操作git,commit/add/push/pull/merge/rebase,合并代码,回滚代码等详细教程_idea中如何提交合并代码
- 5git for windows 下载速度慢?_git update-git-for-windows 下载很慢
- 6前端本地记住密码、存密码 、加密_前端保存账号密码加密
- 751单片机 蜂鸣器播放音乐_单片机蜂鸣器播放音乐代码
- 8Kotlin 集合操作汇总_kotlin集合操作
- 9【软考高项】一、信息化发展之信息与信息化
- 10【Git】从0到1-搞定Git_0到1玩转git
当前位置: article > 正文
ThreeDXF预览DXF文件集成到vue项目中_three-dxf
作者:AllinToyou | 2024-05-01 20:34:14
赞
踩
three-dxf
由于网上资料都是html的,而自己需要嵌入到vue项目中,查找资料都是在index.html引入script脚本,在写到Vue文件中,但是我尝试过了,各种报错,找不到,window. 根本无法用,于是改注入main.js等等也是各种报错,查看threedxf的sample,发现一共就用到了几个js,于是直接把js放到项目中,在哪里使用就在哪里引入,自己调整了下引入的js文件格式已适用Vue的import,现把步骤记录下来,供大家参考!
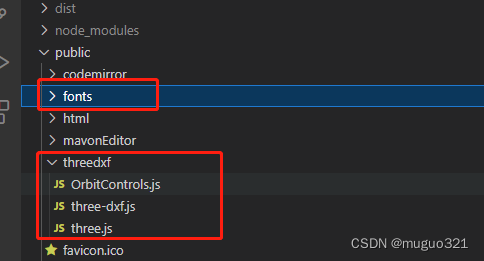
1.将所需js文件和字体库放到public下(其他位置我没有尝试)

2.安装dxf-parser,npm install dxf-parser,这个可以安装,也可以导入js,我用的安装
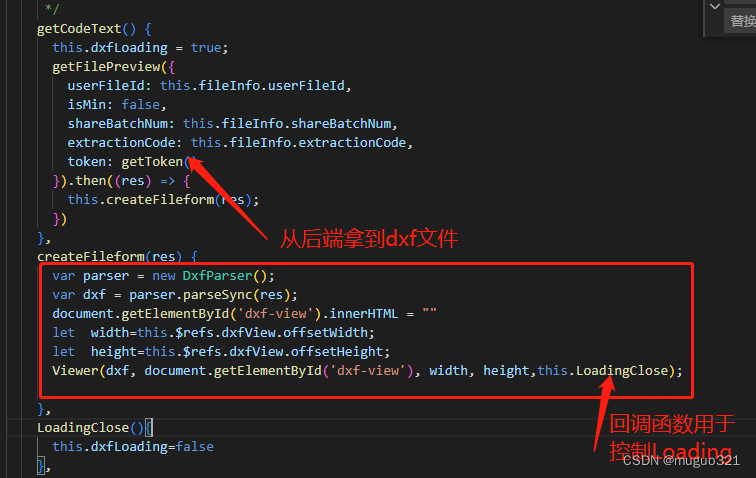
3.在所需要的vue文件中写入预览方法,其实就几行有用的
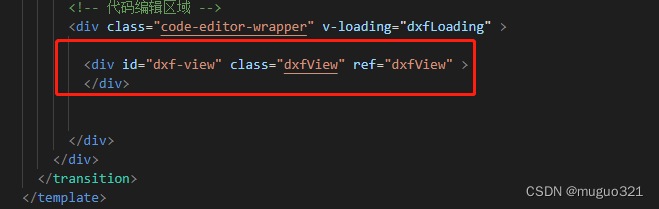
template下就写入div标签即可,用于展示

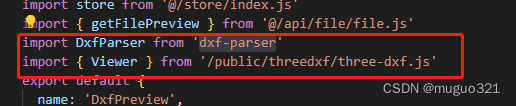
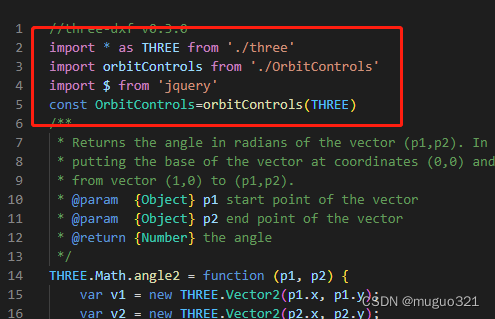
引入所需要的包


我的需求是从后端拿到dxf文件然后进行预览,如果你们的需求是前端上传然后下载也一样,按sample的例子改一下就行,有时间我会写一个threeDXF预览的vue项目例子传到代码库中,有需要的可以直接下载下来看
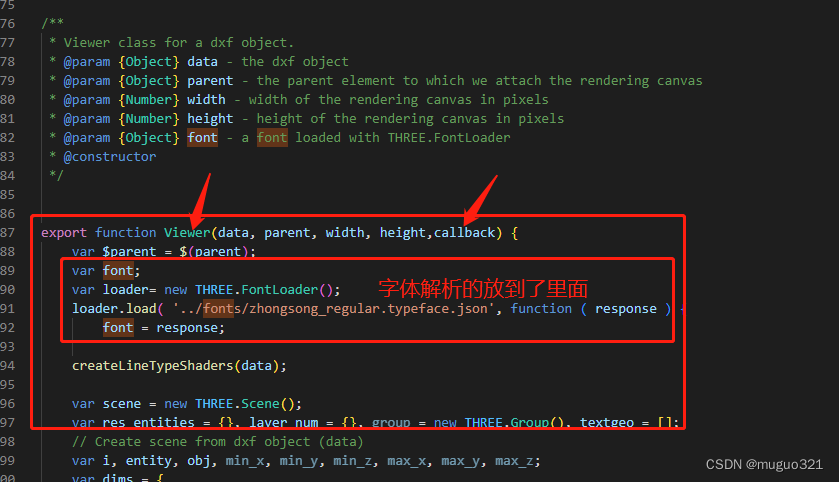
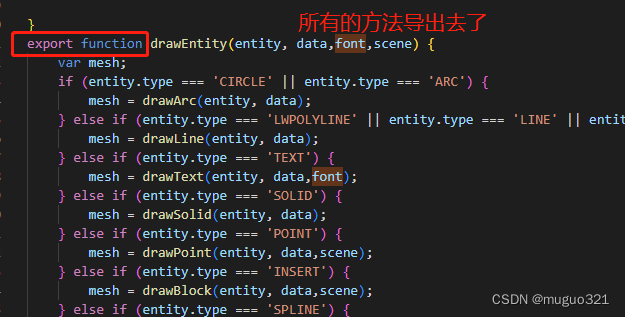
以上是vue项目需要改动的地方,下面说说我把three-dxf.js和three.js等都改写了哪些地方。





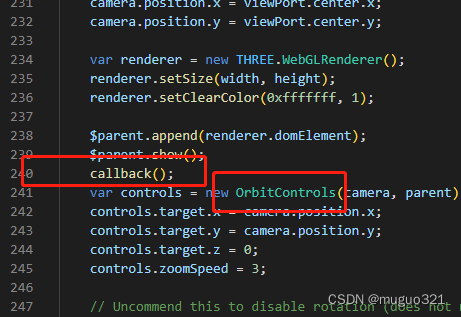
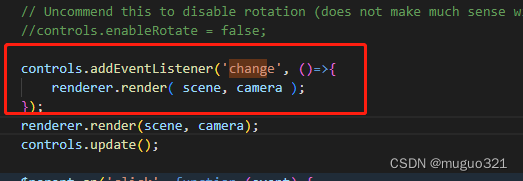
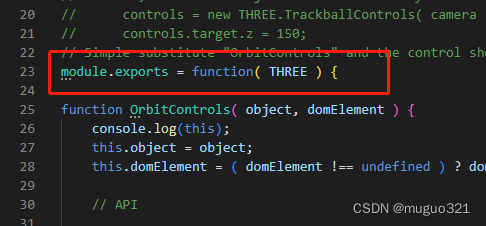
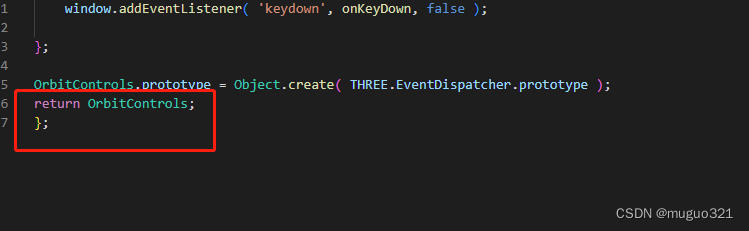
OrbitControls.js文件改了这里


以上就是我调整的,供有需要的人做以参考!!!
示例程序已经写好了,可以参考!GitHub - yaqinzhang123/three-dxf-vue: three-dxf预览在vue中使用,建议直接使用此项目中的js
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/520632
推荐阅读
相关标签


