- 1Linux下安装包或命令安装netcat(nc)_nc命令安装包
- 2计算n个数的总和与平均数(C++用函数实现)_c++求n个数平均值代码
- 3像素级图像融合的常用算法_图像融合算法
- 4《MATLAB图像处理实例详解》:学习第一天(2022.09.07)_matlab图形处理示例
- 5Python 与 PySpark数据分析实战指南:解锁数据洞见_python和pyspark数据分析
- 6基于MATLAB的计算机视觉与深度学习实战_matlab的xvaier初始化
- 7vue中过滤数据小数点前使用千位分隔符 小数点后不使用且保留位数_vue千位逗号分隔符与小数点
- 8全速前进:2024年MAD(机器学习,人工智能和数据)前景(20000字长文)
- 9简单介绍一下“前向安全”的知识(从零开始学区块链 137)
- 10LoaderRunner压力测试
webrtc 调用摄像头并实时在浏览器中显示图像_视频监控 webrtc
赞
踩
WebRTC,名称源自网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的技术,是谷歌2010年以6820万美元收购Global IP Solutions公司而获得的一项技术。2011年5月开放了工程的源代码,在行业内得到了广泛的支持和应用,成为下一代视频通话的标准。有了webrtc操作摄像头就简单多了,不用引入任何js包,几行代码就可以实现了。
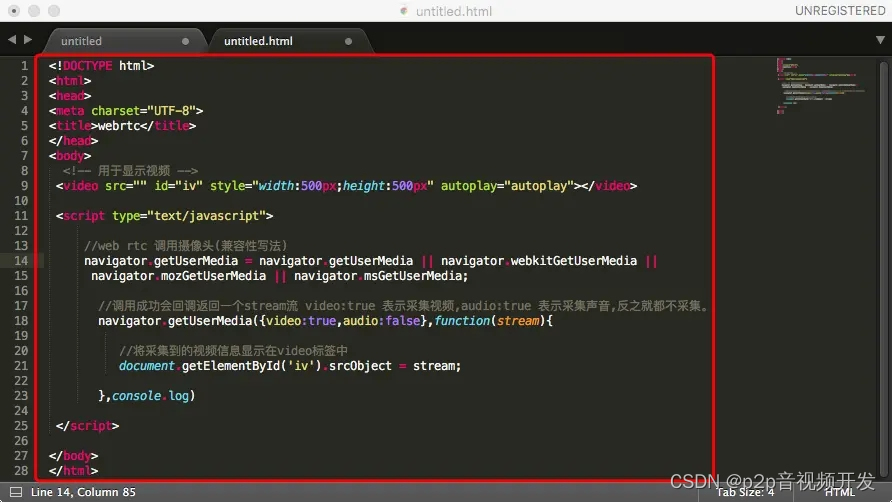
1.创建一个html文件代码如下:
核心js代码:
//web rtc 调用摄像头(兼容性写法(谷歌、火狐、ie))
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia;
//调用成功会回调返回一个stream流 video:true 表示采集视频,audio:true 表示采集声音,反之就都不采集。
navigator.getUserMedia({video:true,audio:false},function(stream){
//将采集到的视频信息显示在video标签中
video.srcObject = stream;
},console.log)
2.运行这个html文件你就可以看到效果了。
3.总结: 有的东西看是简单,长时间不用就忘了,有的东西想起来很复杂,其实做起来就觉得没那么难了,我之前也觉得用js调用摄像头很复杂,有了这个东西,几行代码就搞定了。


