热门标签
热门文章
- 1利用matlab做出水下光通信系统
- 2运营入门:全攻略,且不仅是入门_sushuyan
- 3pycharm的Git变回VCS_pycharm 重置vcs
- 4如何成为一个渗透测试员(国外知名黑客大神Corelan Team (corelanc0d3r)分享技术干货)_abuse.xmco.fr
- 5【_ 記 】fatal: unable to connect to github.com
- 6Vivado里最常用的5个Tcl命令_-of_object
- 7密码学入门_ecdhe 前向安全性
- 8centos上创建Linux桥,linux系统下配置网桥(CentOS 6.5)
- 9Shiro【核心功能、核心组件、项目搭建 、配置文件认证、数据库认证 】(一)-全面详解(学习总结---从入门到深化)_securityutils.setsecuritymanager(securitymanager)的
- 10【雷达信号仿真】基于matlab模拟雷达信号模糊函数_雷达信号模糊函数matlab
当前位置: article > 正文
UE4/5样条线学习(一):基础的样条线使用_ue 样条线
作者:AllinToyou | 2024-05-15 14:22:47
赞
踩
ue 样条线
目录
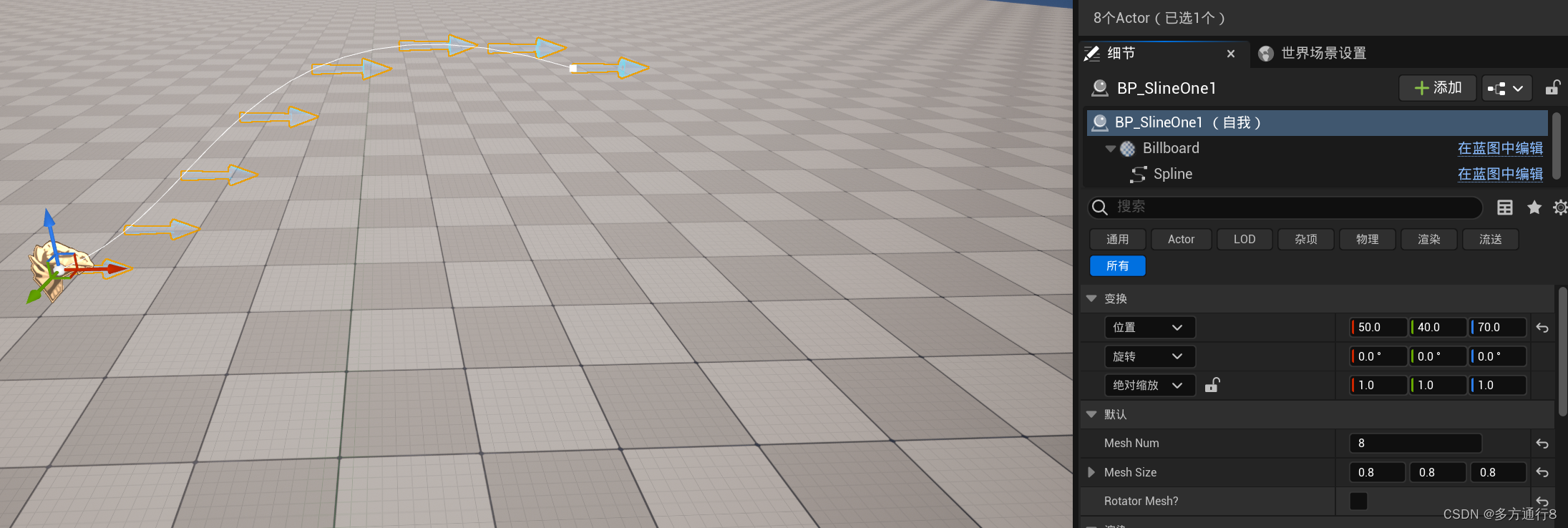
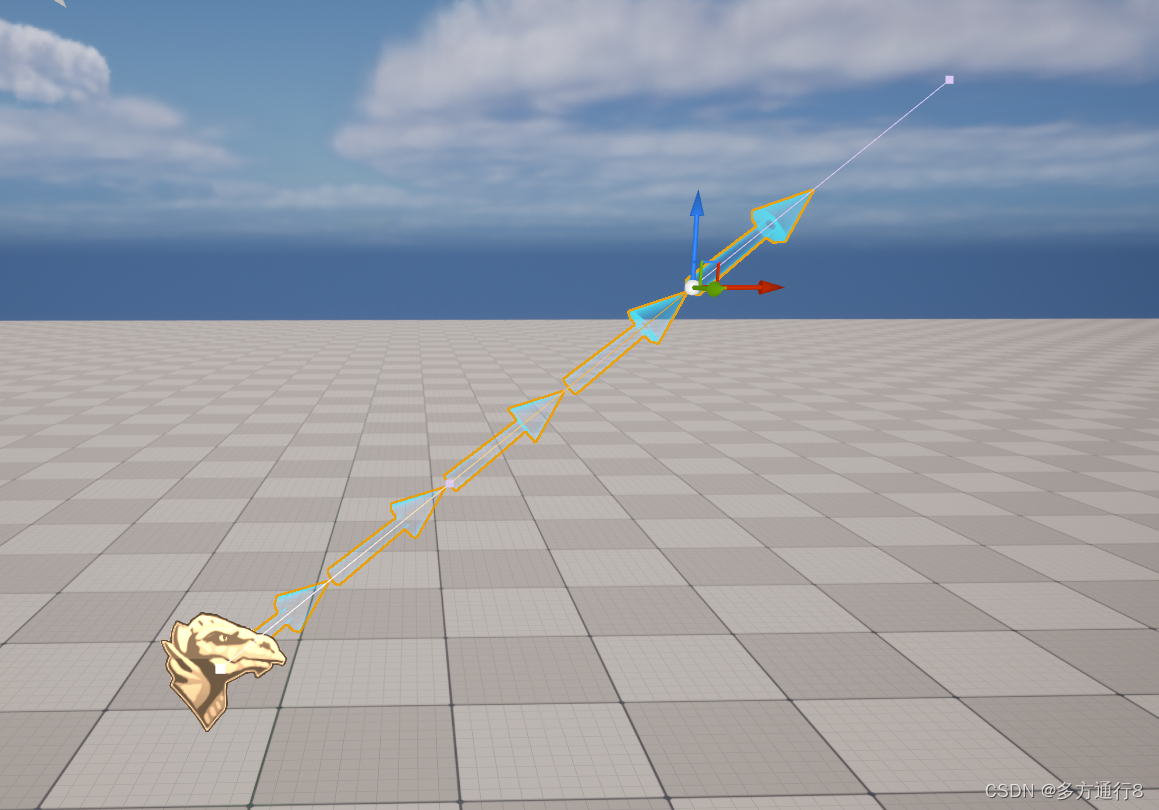
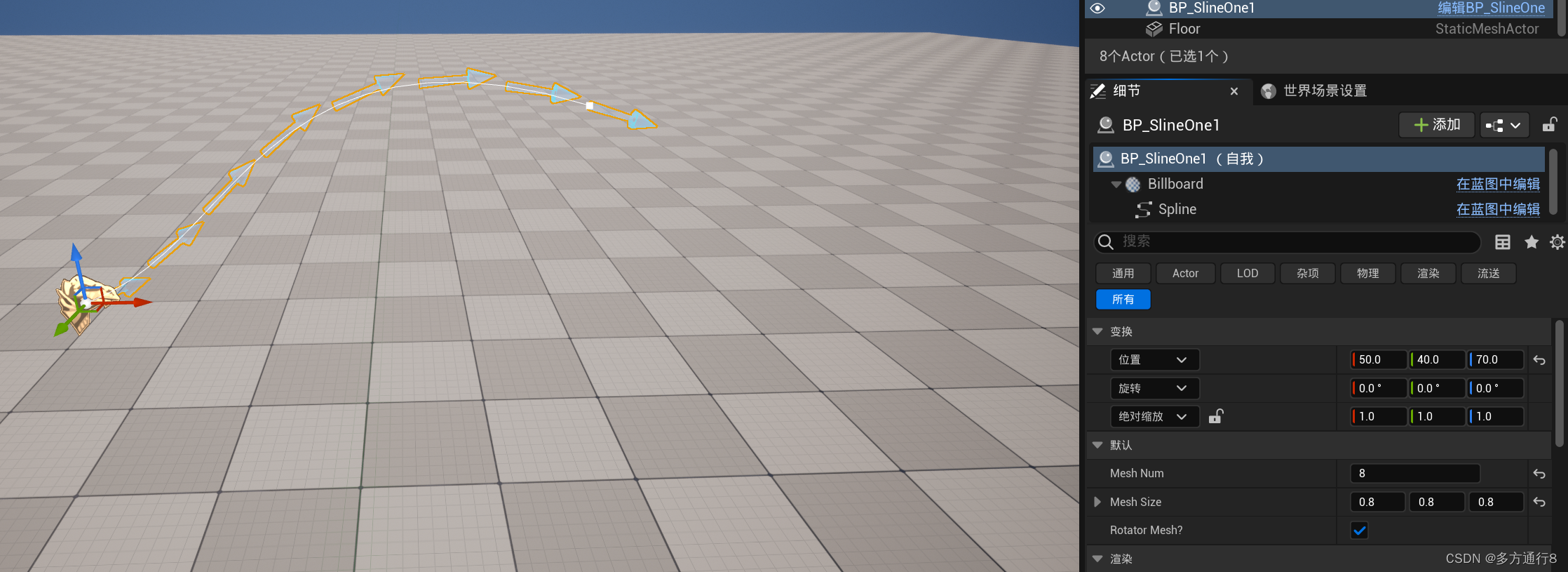
效果展示:


注:按住alt拉轴可以拉出多一个点
制作:
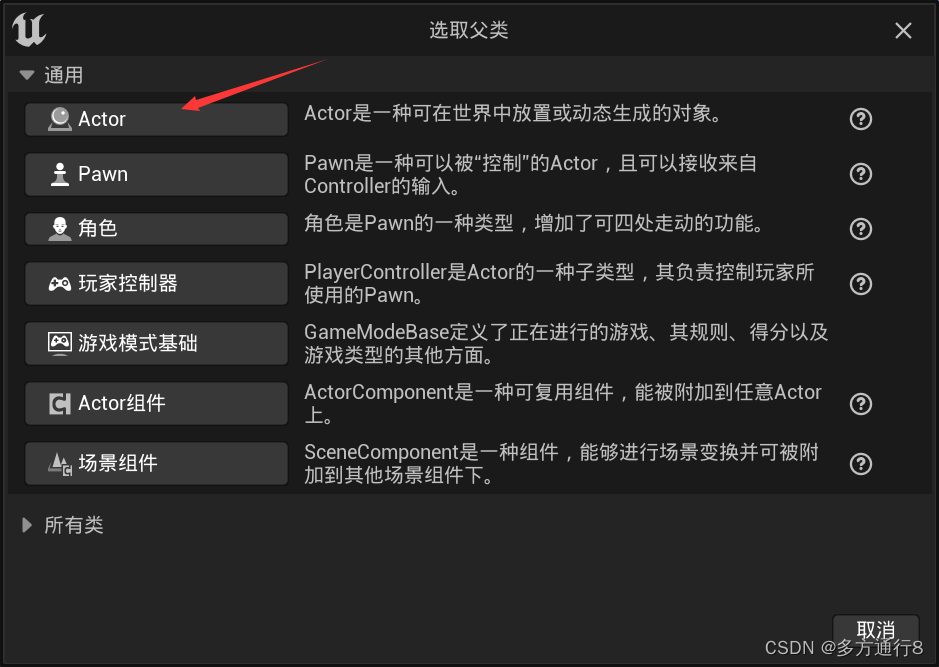
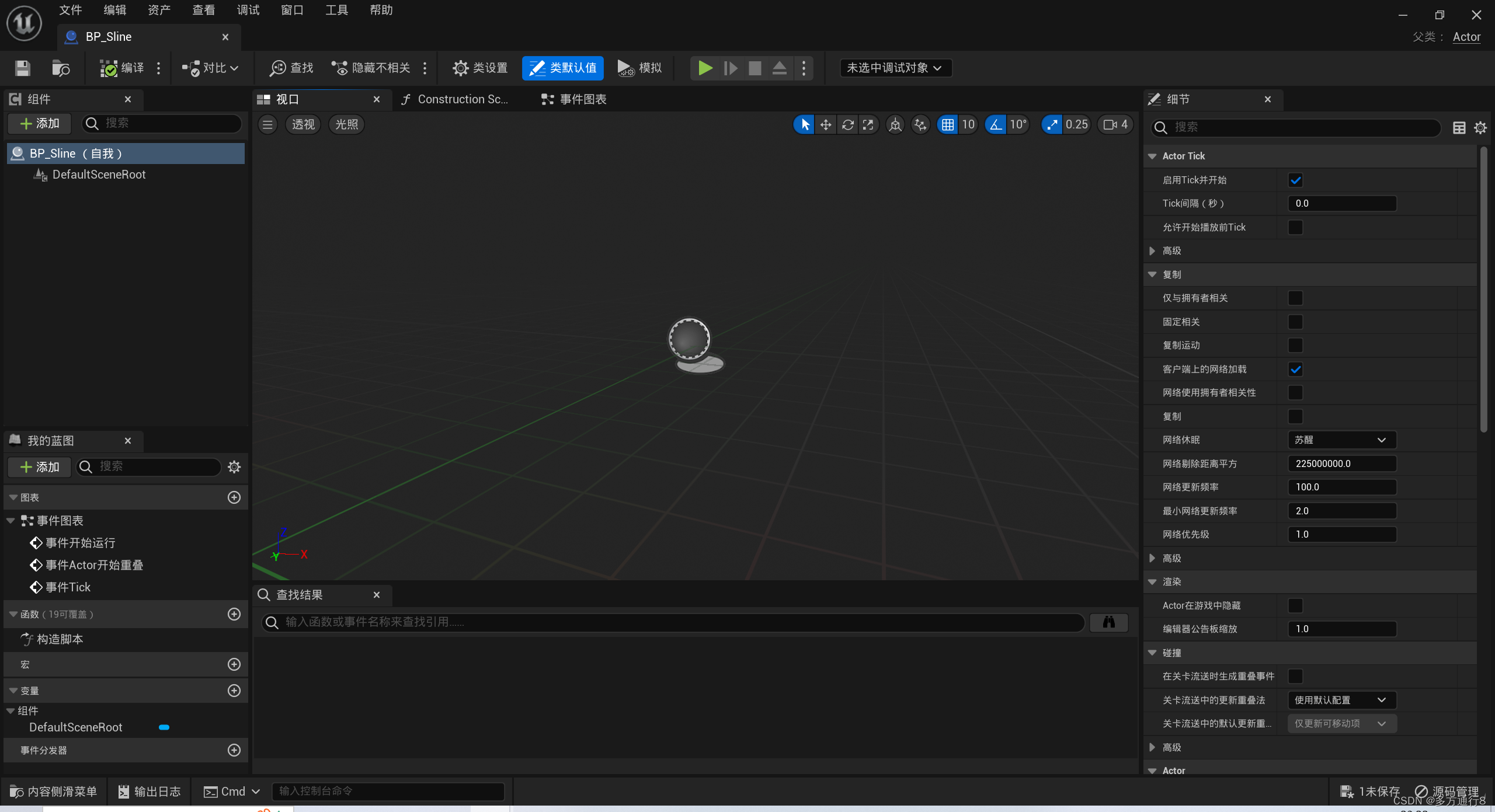
第一步我们创建一个蓝图,命名为BP_Sline:


组件
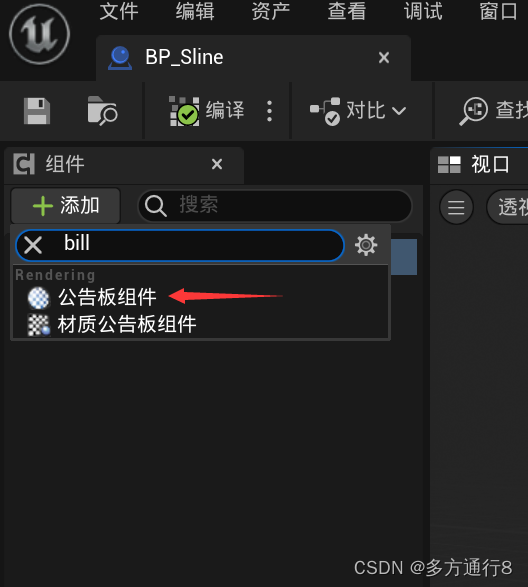
之后我们开始找组件,输入bill,我们可以看见下面这些,我们要的是第一个,这个的目的是为了让你更好的看到样条线的根组件在哪:

然后将这个发到根组件替换即可。
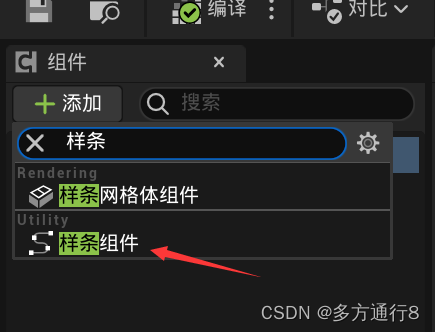
之后再添加一个样条组件(下面有两个,这一次我们用的是下面的这个):

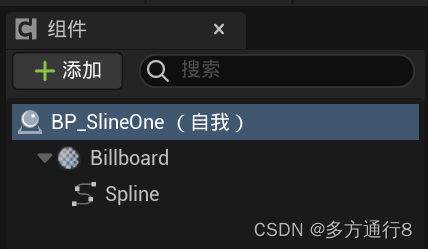
然后就是这个样子的:

逻辑
之后我们转到构造函数的地方:

我们将在这里面写逻辑,让模型会跟着样条线
首先,我们创建3个变量:

将这3个变量公开,这样我们就可以在外面更改这些参数。
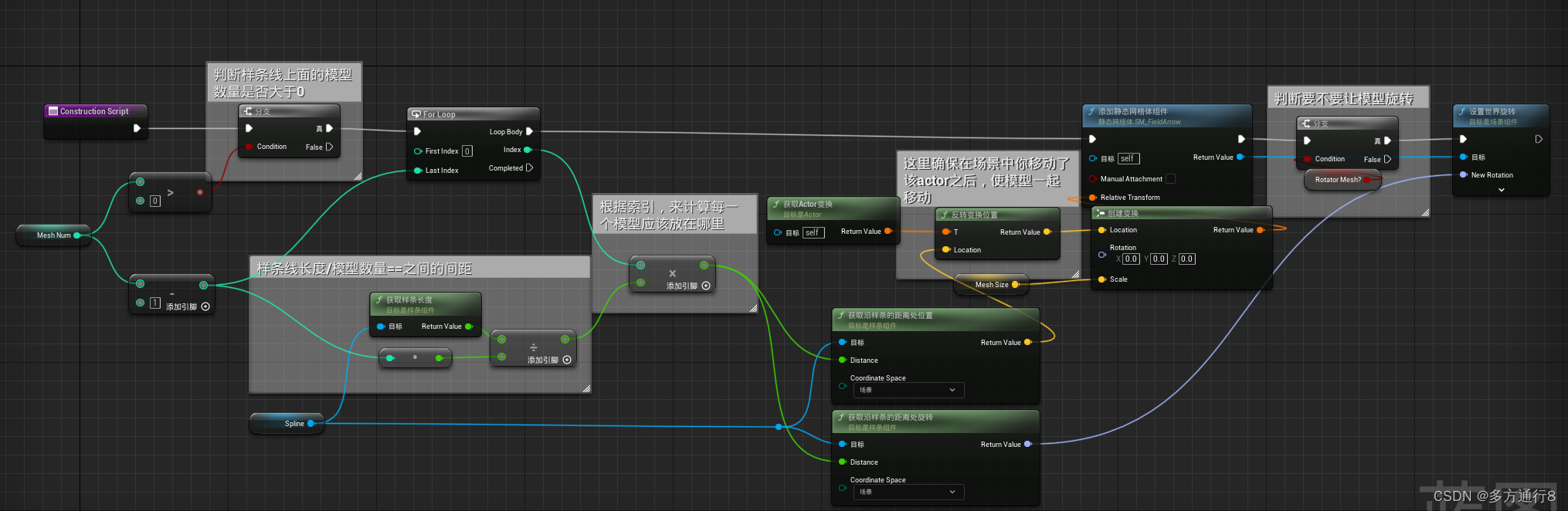
然后开始讲解一下逻辑:
1. 计算模型数量:可以通过输入模型的总数来确定。
2. 计算样条线的长度:根据样条线的起点和终点坐标计算长度。
3. 平均分布模型:将样条线按照等距离进行划分,计算出每个模型的坐标。
4. 根据样条线的旋转来让模型跟着进行旋转:按照样条线的旋转角度,对每个模型进行旋转,使其相对于样条线的方向保持一致。
5. 确定模型之间的间隔:可以通过输入参数或者按照模型数量和样条线长度的比例来确定。
6. 生成路径:生成样条线路径,将每个模型沿着路径排列。
7. 路径可视化:展示生成的路径,方便进行调整。
以下是蓝图逻辑:

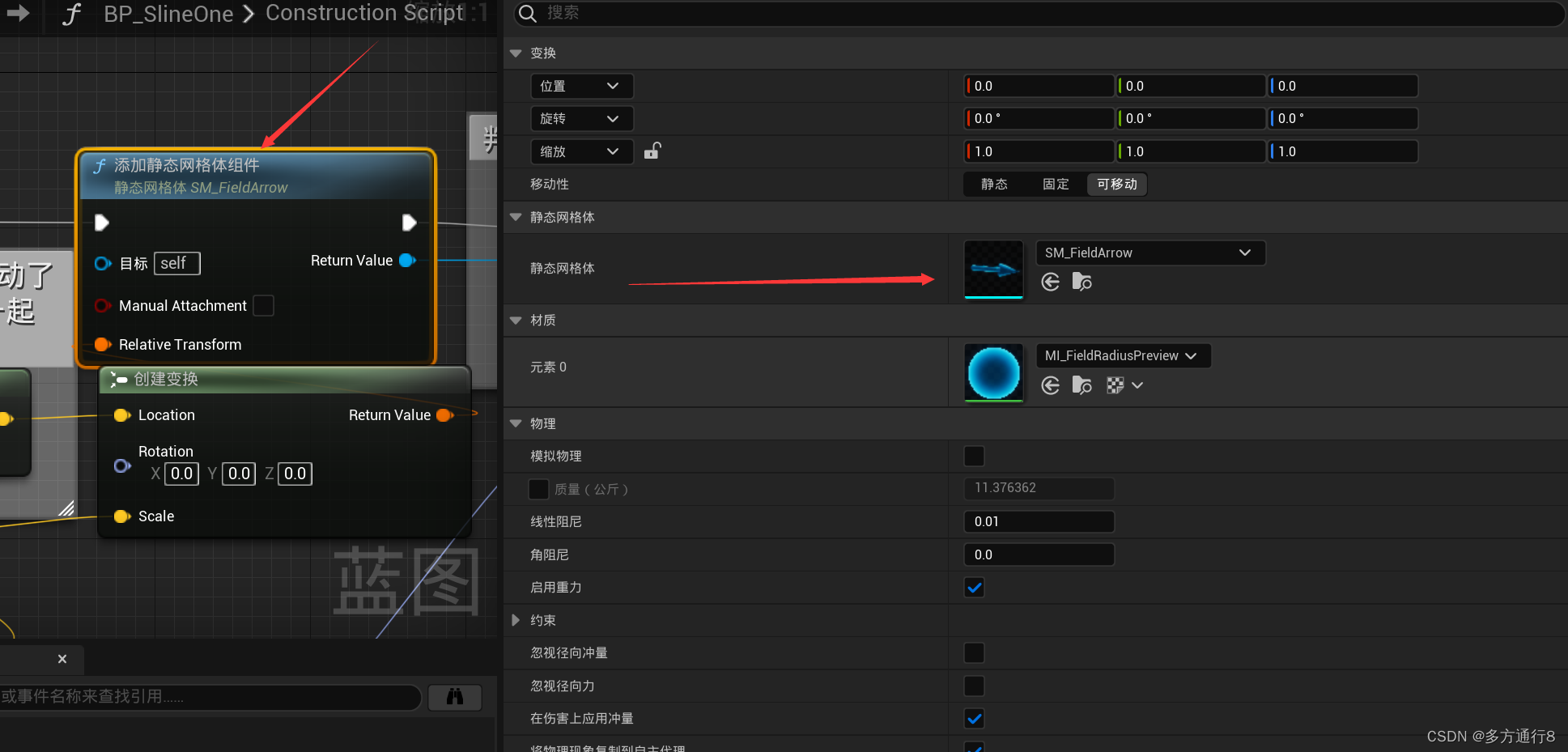
在这里放你想放的模型:

然后就成功了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/573241
推荐阅读
相关标签