热门标签
热门文章
- 1机器学习多步时间序列预测解决方案_实时预测系统: 该模型相对较快,因此可以实时预测目标变量
- 2flask 前后台文件多张图片传递api;AIGC streamlit、gradio多图片页面展示_gradio flask
- 3iOS绘制物理按钮 - 透明圆角渐变边框
- 4RT_thread STM32通用Bootloader 做OTA升级_rtthread 如何远程升级
- 5mysql非空约束写法_MySQL非空约束(NOT NULL)
- 6Unity与原生交互之AndroidStudio篇——Unity导出Android工程,导入AndroidStudio打包APK全流程
- 7【项目管理冲刺-必会概念】_参与征询说明叙述
- 8Polkadot 2024:八大核心趋势,一文掌握生态增长关键点
- 9Sora到底有多炸裂,四款视频大模型5大场景测评,从ChatGPT到Sora_大模型 视频 sora
- 10CVPR 2023!自动Transdecoder神经坐标映射用于相机定位:NeuMap
当前位置: article > 正文
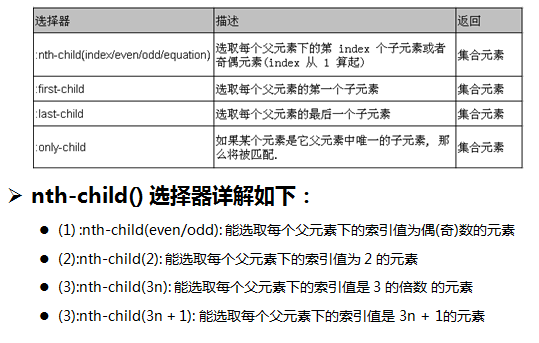
jquery子元素过滤选择器_jquery中子元素过滤选择器中选取第一个子元素、最后一个子元素以及选取索引值
作者:AllinToyou | 2024-05-15 17:10:05
赞
踩
jquery中子元素过滤选择器中选取第一个子元素、最后一个子元素以及选取索引值

通过选择表单中的子元素来实现对元素的批处理操作。
HTML代码:
<div class="one">
<div class="child">
</div>
<div class="child">
</div>
<div class="child">
</div>
</div>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
jquery代码为:
$("#operate3").click(function(){
console.info("操作3");
$("div.child:nth-child(2)").addClass("second-child");//选择class为one的第二个子元素。
$("div.child:last-child").addClass("aaa");//选择class为one的第一个子元素。
$("div.child:first-child").addClass("first-child");//class为one的最后一个元素。
$(".one>div:nth-child(3)").addClass("last-child");//class为one的唯一一个元素。
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


