- 1Kafka最全知识总结(建议收藏)_kafka知识介绍
- 22024工作效率提升指南:免费AI工具助你轻松工作_pearocr
- 3大模型遇上心理健康咨询:MeChat、QiaoBan、SoulChat、MindChat四大心理健康领域微调模型总结
- 4【AIGC调研系列】通义千问、文心一言、抖音云雀、智谱清言、讯飞星火的特点分析_通义千问和文心一言哪个更好用
- 5React组件化_react 引用组件化
- 6pyspark的使用和操作(基础整理)_pyspark使用
- 7车载AIGC的内容创作解决方案,拓展无限可能
- 8CSS两种盒子模型_css和模型content和width区别
- 9高速固态存储卡学习资料第701篇:基于6U VPX XC7V690T的阵列M.2高速固态存储卡_vpx 板卡 复旦微690t方案
- 10Node.js 是什么以及gulp 构建Node.js 应用
BitoAI:新型AI编码助手,支持GPT-4_gpt-4o 编码助手
赞
踩
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-alPzz93z-1682599408127)(null)]](https://img-blog.csdnimg.cn/fa69a32997b549a3864f66dfd8794321.png)
在之前的文章中,小编带大家分享体验过OpenAI的Cursor代码生成器、Codeium编程助手、亚马逊的CodeWhisperer。大家也都非常踊跃的在评论区分享了体验的感受及遇到的问题。
而最近又出现了一款新型编程助手BitoAI。今天的主要内容就是给大家介绍它,号称 IDE 的“瑞士军刀”,可以提升开发 10 倍的效率。
最重要的是它不仅可以在vscode或jetbrains全家桶工具使用,还可以和ChatGPT一样,通过页面方式直接提问(Ask),当然它也有浏览器插件,可以说覆盖面非常广了,接下来就一起来看看它的介绍和使用吧!
BitoAI简介
Bito是一款由 AI 驱动的代码助手,旨在帮助开发人员自动执行任务并将生成代码的速度提高 10 倍。主要特点和优势包括:
- 代码生成:生成代码、构建单元测试、创建代码注释、解释新代码以及检查安全漏洞
- 兼容性:适用于 AppCode、GoLand、IntelliJ、PyCharm、PhpStorm、Rider、RubyMine 和 WebStorm
- 隐私和安全:优先考虑用户隐私,从不存储或复制代码,始终对数据和日志进行加密
Bito 的用例非常适合各种开发人员:
- 寻求自动化日常任务和提高代码质量的软件开发人员
- 希望通过 AI 帮助提高生产力和效率的开发团队
- 旨在通过强大的代码助手增强其编码体验的个人程序员
- 总的来说,Bito 为开发人员提供了一种用户友好且安全的解决方案,可以更快地生成代码并简化他们的工作流程。
在这里特别说明的一点,它是一款免费工具,只需进行邮箱注册,即可使用。(可以直接在官网页面注册,也可以通过安装插件后,通过插件提示进行注册)
Bito AI 目前支持 VS Code、Chrome 插件,以及 Jetbrains 的全系列 IDE,例如,IntelliJ IDEA、PyCharm 等,应该说足够覆盖大部分开发同学了。
官方地址:https://bito.ai/
Bito 可以做哪些事情:
- **生成代码:**要求 Bito 使用自然语言提示生成任何语言的代码。(例如,编写一个 Java 函数将数字从一种基数转换为另一种基数)
- **命令语法:**询问任何技术命令的语法。(例如,How to set a global variable for git?")
- **测试用例:**为代码生成测试用例。
- **解释代码:**解释所选代码。询问这段代码是如何工作的或者它做了什么。
- **注释方法:**为要添加到代码中的函数或方法生成注释。
- **提高性能:**询问如何提高给定代码的性能。
- **检查安全性:**询问所选代码是否存在任何已知的安全问题。
- **学习技术概念:**提出有关任何技术概念的问题(例如,解释 B+ 树、解释银行家算法)
浏览器端使用Bito(不是插件形式哦)
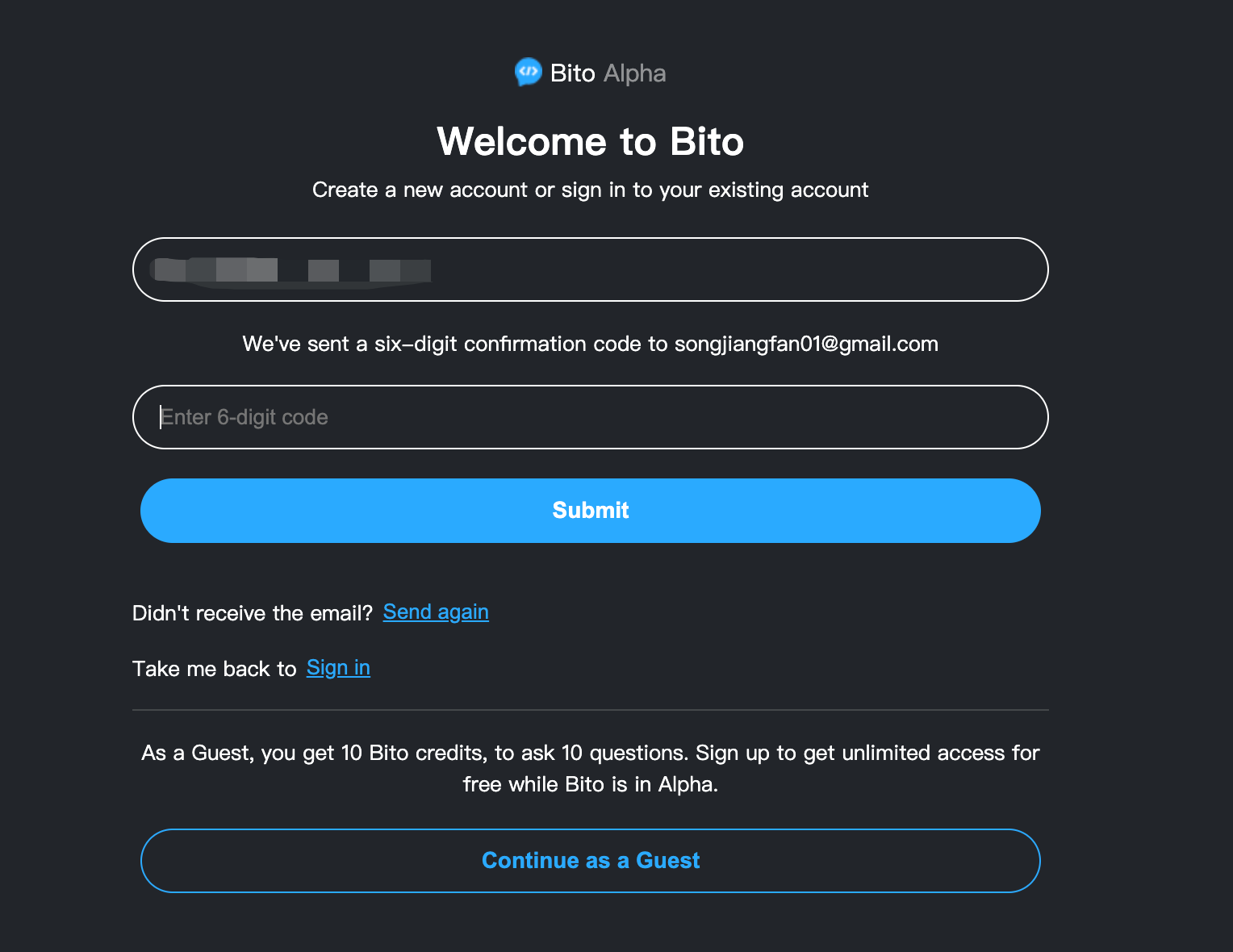
我这里直接在官网入口,进行的邮箱注册,填写邮箱后,会给你发送验证码,填写之后即完成注册。是不是非常Easy!!!

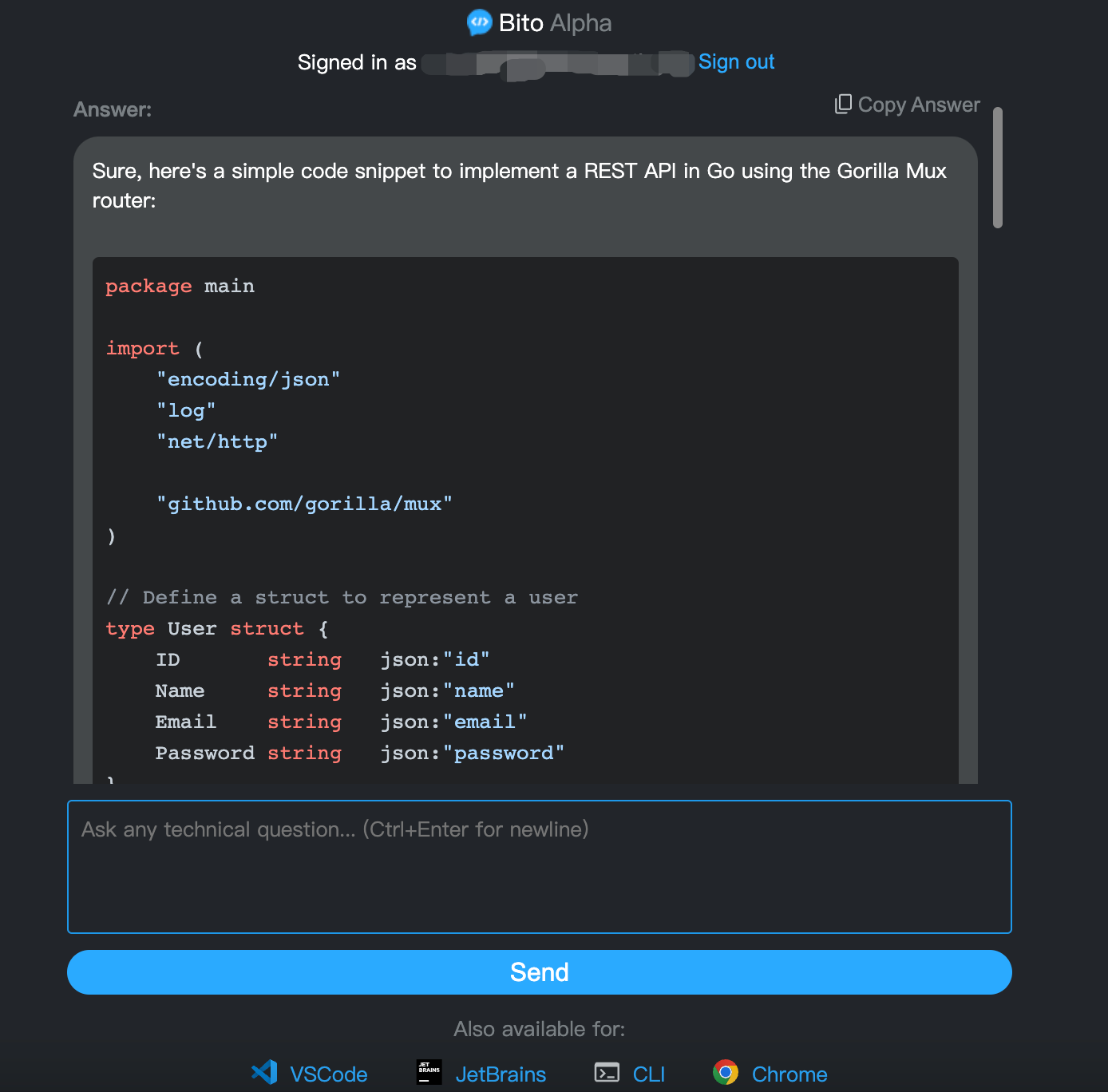
注册完成后会直接跳转到问答页面 https://alpha.bito.co/bitoai/,初始刚进入会自动给你几个示例问题,比如:生成某Java代码、在Go上生成简单的Rest API 等等。

然后接下来就可以正常的在网页端进行使用了,这样对于那些不经常在IDE上使用的非开发人员也很是友好
比如我让它“生成一个Python排序算法”
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RdDWr1JW-1682599408113)(null)]](https://img-blog.csdnimg.cn/048215a2b5864447a225baf3b502243f.png)
这样使用方式,是不是跟ChatGPT等AI产品有异曲同工之妙。主要是使用起来非常的方便,而且体验了下响应速度也还OK。接下来我们再看看IDE上如何使用的。
PyCharm安装Bito
可以在Pycharm、IDEA等JetBrains IDE中安装 Bito 扩展插件。
手动安装
打开Pycharm插件管理
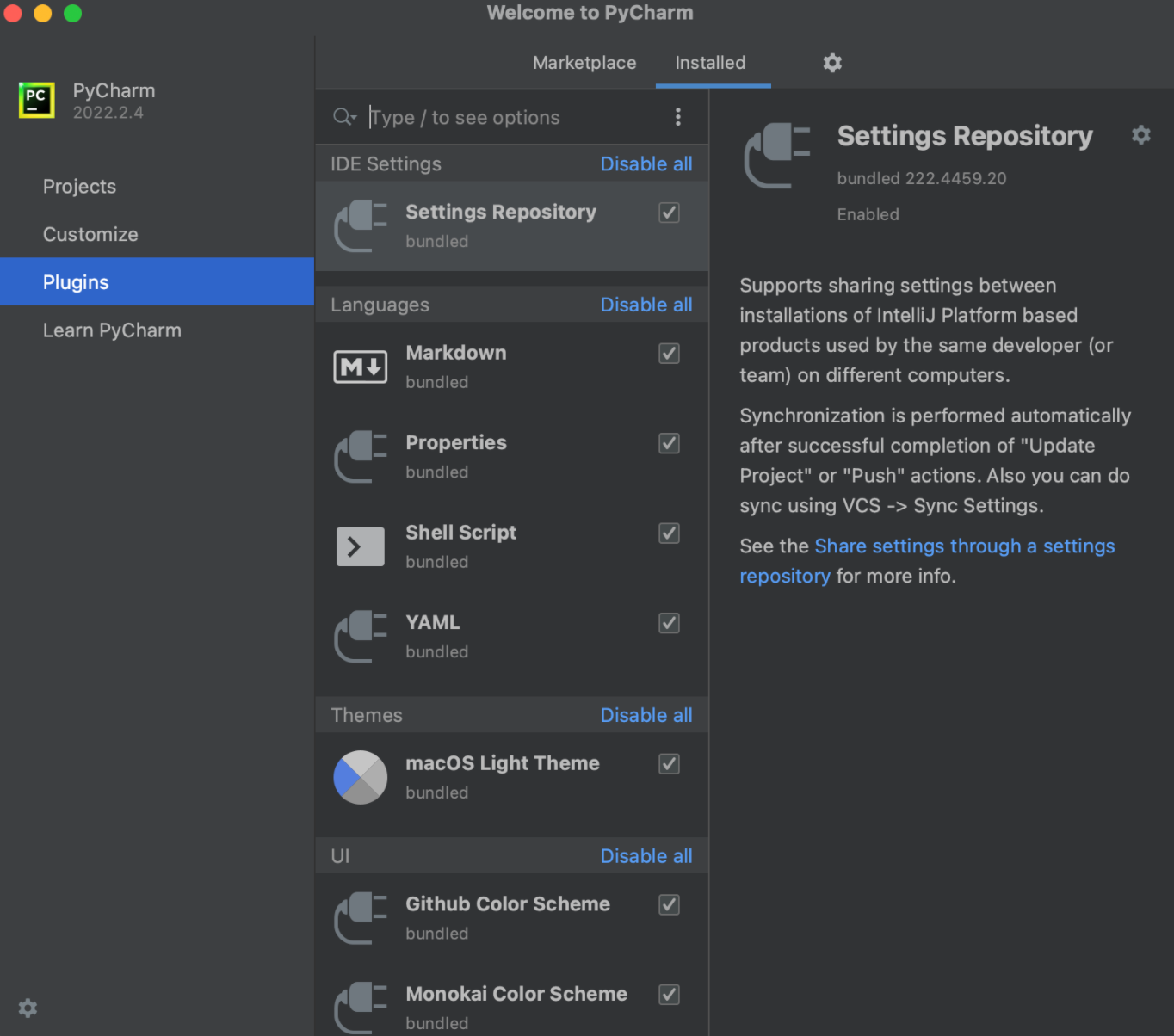
在 JetBrains IDE 中,导航到设置菜单(在 macOS 上为⌘ + ,在 Windows 上为文件→设置),然后单击左侧菜单上的“插件”。

安装Bito
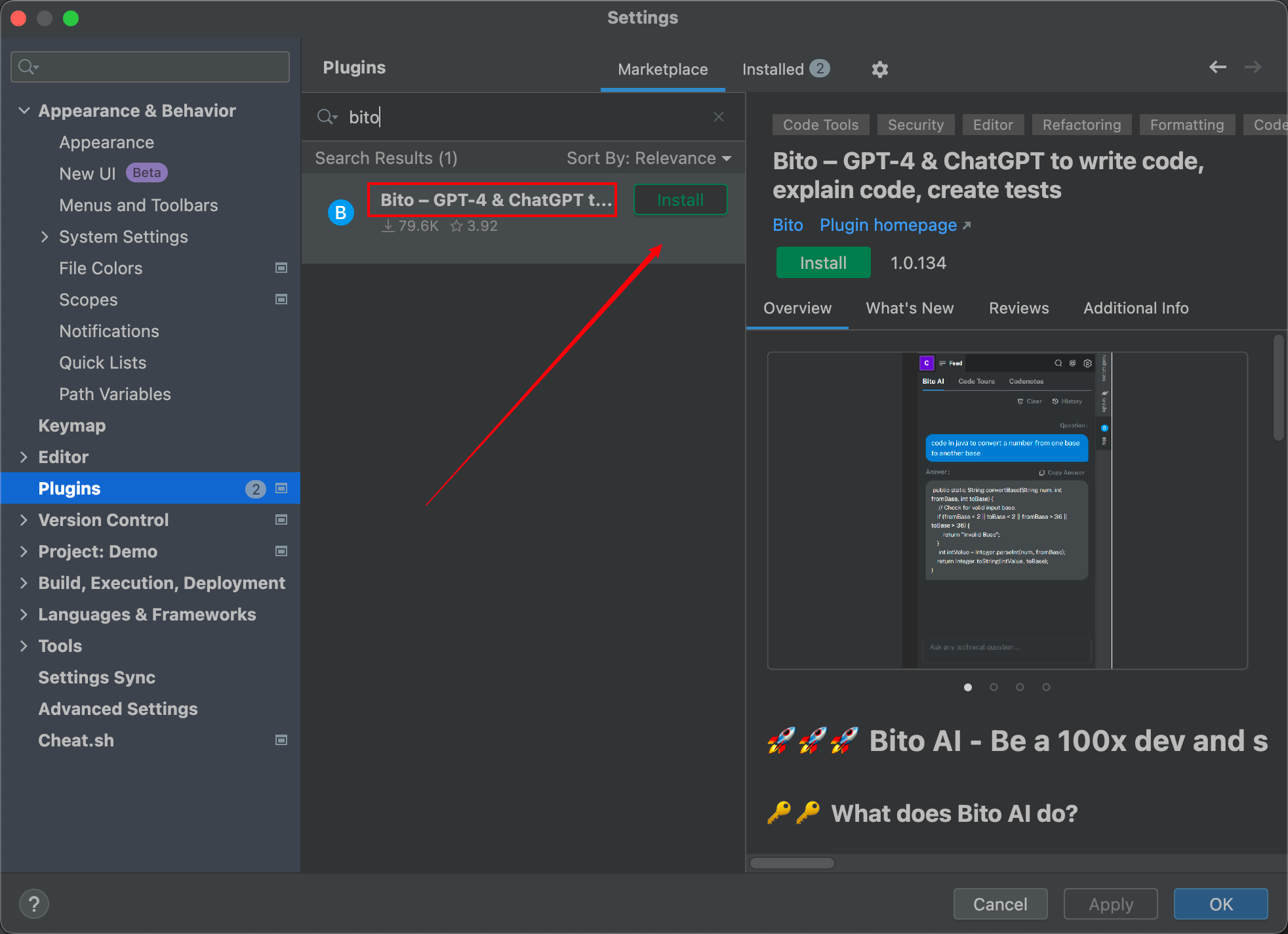
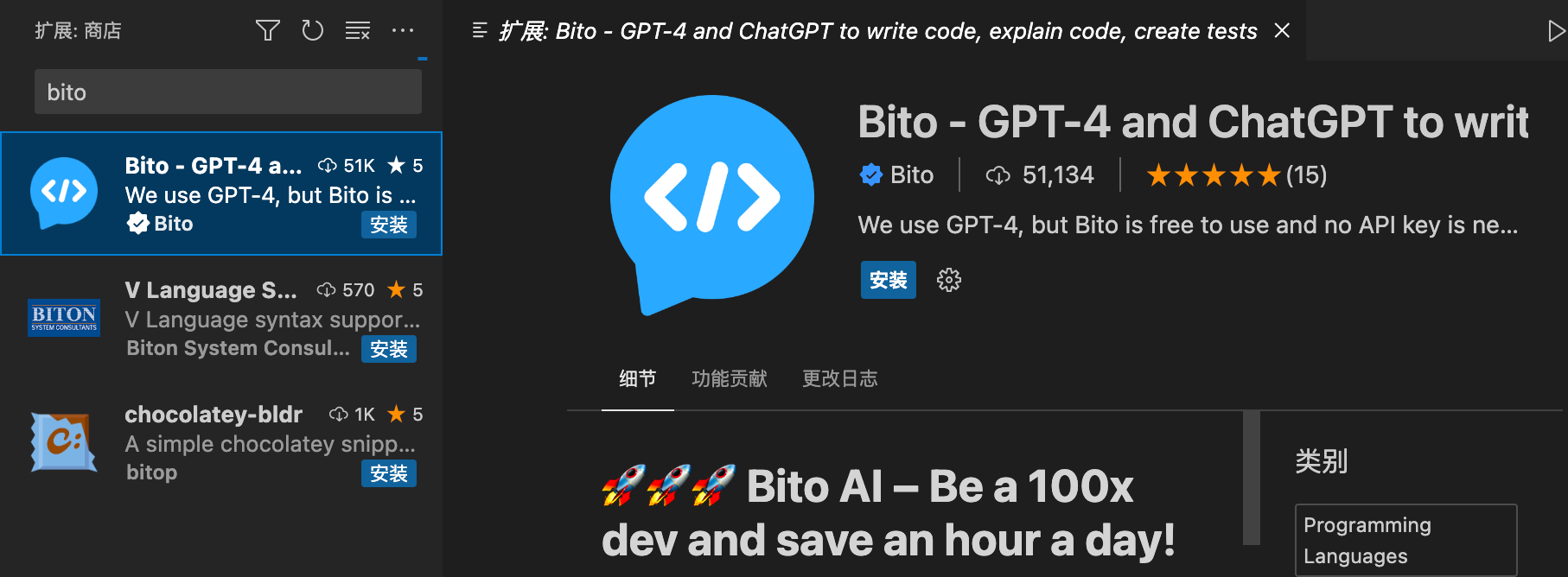
在菜单顶部,单击Marketplace并在搜索栏中键入 “Bito”。找到“Bito-GPT-4 &…”,然后点击安装。

安装完成后可以看到右侧会显示Bito按钮
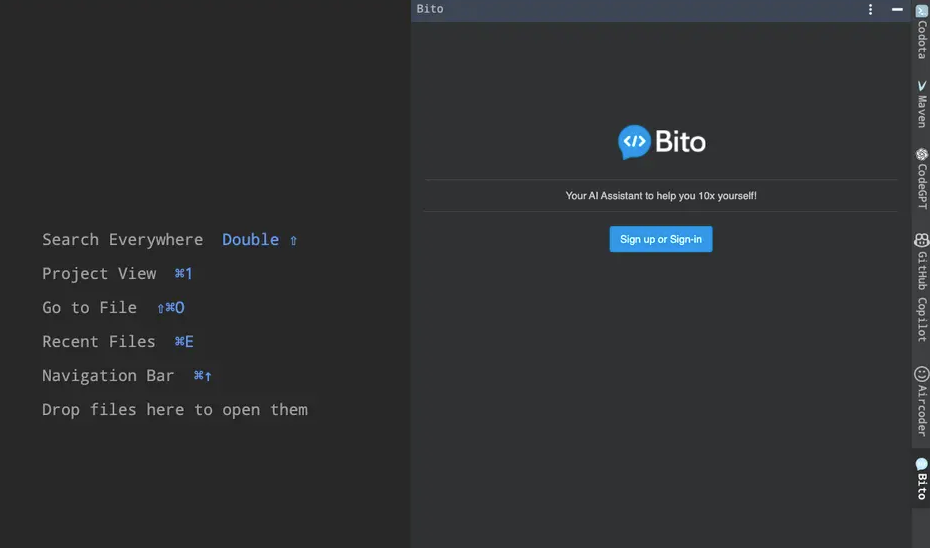
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xht90jhp-1682599408099)(null)]](https://img-blog.csdnimg.cn/fcf13852b4f844eca6cb4c8877aa165f.png)
首次使用,需要邮件进行登录,这个跟网页端的形式是一样的

验证码验证通过,登录成功后就会跳转到聊天(问答)窗口,之后我们就可以正常使用了
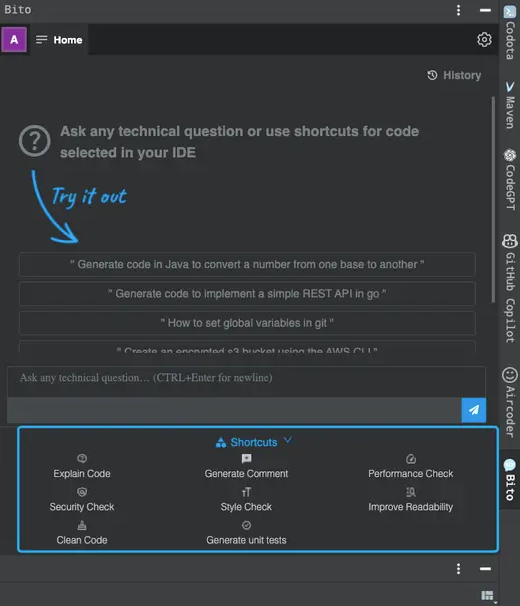
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9hxIuzs2-1682599408119)(null)]](https://img-blog.csdnimg.cn/c4b8659312d34f918dab0dfcb806d9af.png)
这里可以看到一个快捷按钮Shortcuts, 点击可以看到我们比较关注的几个已有功能, ***Explain Code(代码分析)、 Generat Comment(生成注释)、Generate Unit Tests(生成单元测试)***等

在Vscode上安装Bito插件
直接在vscode扩展程序中输入bito即可进行安装

和在Pycharm IDE 上一模一样,在Vscode左侧栏会显示Bito按钮,我们点击进去正常使用邮箱登录即可。后面的步骤和Pycharm相同,就不详细展示了。有兴趣同学可以自行安装体验,不懂的或有问题可以在文章下评论区留言,小编看到后都会进行回复。

CLI命令行安装
Bito 除了可以在网页端直接使用、IDE工具内安装插件形式,还可以通过安装CLI进行命令行使用,支持Linux、MACOS、Windows
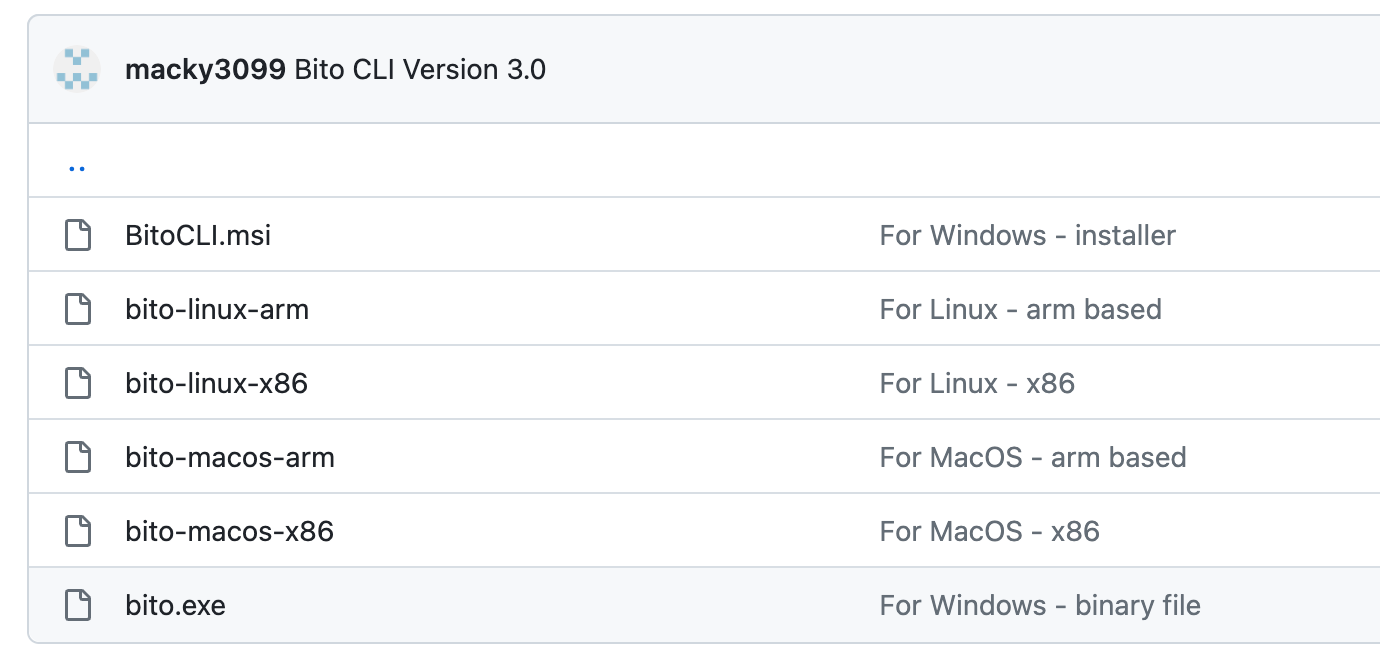
安装文件地址:https://github.com/gitbito/CLI/tree/main/version-3.0

Windows直接下载exe文件安装即可,MACOS和Linux需要通过命令行方式进行安装
将文件放到某个目录下, 然后添加权限chmod +x ./bito-macos-arm
拷贝文件到/usr/local/bin目录 sudo cp ./bito-macos-arm /usr/local/bin
添加到环境变量PATH=$PATH:/usr/local/bin
使用source命令使其生效 source ~/.zsh_rc
体验
输入./bito-macos-arm,首次进入需要输入邮箱
Please set your configurations
# Please enter valid email
- 1
- 2
输入有效邮箱后会收到一个验证码, 将验证码输入到光标处
# Please enter verification code sent to xxxx@gmail.com
# Please check your junk, spam, and promotions folders if you don't see it.
# We've sent a six-digit confirmation code to xxxx@gmail.com. The code expires soon.
- 1
- 2
- 3
- 4
成功输入验证码后可以看到如下提示语
# bito
# bito CLI version 3.0.
# To end input please press Ctrl+D. To quit please type quit and Ctrl+D.
- 1
- 2
- 3
- 4
使用直接在命令行输入问题,即可(由于命令行使用,响应速度过于慢了!就放弃了)
总结
Bito AI 从整体上来看还是一款非常优秀的AI编码助手,从插件支持、特定功能、响应速度上来看非常值得入手。随着AI技术的不断发展,不同产品的更新迭代,相信我们总能找到一款适合我们自己使用习惯的工具,熟练使用这些工具并应用于工作中,会有事半功倍的效率。今天的分享就介绍啦,下一章节再叙说!


