- 1力扣-217. 存在重复元素
- 2Python Django Pycharm 创建并运行django项目_pycharm 运行django
- 32023华为OD面试手撕真题【最大子数组和】_华为 代码题
- 4《从零开始搭建游戏服务器》 java与C#的protobuf序列化不兼容_java 的 proto 文件 c# 能不能正常使用
- 5等保测评是什么
- 6红黑树(含图解和代码参考)_红黑树结构代码
- 7flutter开发中一直Running Gradle task ‘assembleDebug‘...的解决办法
- 8Golang-Gin Response 统一返回restful格式的数据
- 9Win32 API
- 10SD-LORA模型训练及SDXL-lora模型训练基础加进阶教程_lora基础及sdxl-lora进阶模型训练教程
基于Vue3+ElementPlus项目,复制文字到剪贴板功能实践指南,揭秘使用js-tool-big-box工具库的核心优势_vue3 element plus copy功能
赞
踩
在前端开发项目中,很多时候有那么一个场景,就是要求将一段文案复制下来,这段文案可能是一串很长的id,可能是一条命令语句,可能是一小段文案,复制到剪贴板上。这样有利于用户复制到其他地方去,使得用户操作起来更便捷。
目录
2.4 引入js-tool-big-box工具库,实现复制功能
1 前言
所以提到copy-to-clipboard大家肯定不陌生,这个工具很方便,使用起来也很简单,所以我就想,js-tool-big-box这个工具库,如果把这个功能添加进去,一定能更帮助更多的前端小伙伴们,说干就干,下面我们说一下js-tool-big-box这个工具库,如何使用复制文字到剪贴板的功能。
2 基于Vue3+ElementPlus项目来使用工具
2.1 实现素材
这一小节讲解的实现素材包括:
- 启动Vue3项目,主要使用到reactive定义数据依赖;
- 安装ElementPlus,主要用到ElMessage和el-button组件功能;
- 安装js-tool-big-box,基于Vue3项目使用其复制文字到剪贴板功能。
2.2 定义界面
首先,我们希望定义一个模板界面,界面中有两个输入框,第一个可以随意输入文字,然后添加按钮,点击按钮实现复制文字到剪贴板功能,然后我们手动执行粘贴,可以将第一个输入框的文字复制到第二个输入框中,算是大功告成。Vue3模板界面代码如下:
- <template>
- <div class="home">
- <div class="top">js-tool-big-box</div>
- <div class="top top2">做更丰富的前端JS工具库</div>
- <div class="div-box">
- copy处:<input type="text" v-model="form.copyVal" />
- </div>
- <el-button type="primary" @click="go2Copy()">复制一下</el-button>
- <div class="div-box">
- paste处:<input type="text" v-model="form.pasteVal" />
- </div>
- </div>
- </template>
2.3 使用Vue3定义数据依赖
如果你刚刚使用Vue3不久,总会难以想起Vue3如何定义数据依赖,就像上午还在做Vue项目用两个大括号绑定变量数据,突然下午开始做React项目,写上两个大括号就报错一样。这里我们引入reactive,然后定义两个输入框的数据依赖。
- <script setup>
- import { reactive } from "vue";
- import { ElMessage } from 'element-plus'
-
- const form = reactive({
- copyVal: '',
- pasteVal: ''
- })
- </script>
2.4 引入js-tool-big-box工具库,实现复制功能
首先安装js-tool-big-box工具库
执行命令npm i js-tool-big-box
项目中引入工具库,同时工具库对外提供了dataBox对象,用于复制文字到剪贴板的功能。引入代码如下:
import { dataBox } from 'js-tool-big-box';接下来就可以开始实现功能调用了,上面的模板处,我们点击按钮,会执行一个go2Copy方法,这里来实现一下:
- const go2Copy =() =>{
- const text = form.copyVal;
- dataBox.copyText(text, () => {
- ElMessage({
- type: 'success',
- message: '复制成功'
- })
- }, () => {
- ElMessage({
- type: 'error',
- message: '复制异常,请尝试其他方式复制内容'
- })
- }
- )
- }

2.5 方法说明
工具使用起来很便捷,通过对外提供的dataBox对象,调用copyText方法,就可以实现功能。方法使用总结如下:
| 方法名 | 返回值 | 入参 |
| copyText | -- | 第一个参数必填,表示需要复制到剪贴板的文字; 第二个参数非必填,为一个回调函数,表示复制成功后的回调函数; 第三个参数非必填,为一个回调函数,表示复制失败后的回调函数; |
其实我倒是觉得,回调函数还是很有必要的,毕竟前端javascript调用浏览器,再调用操作系统的功能是需要一定时间的,而前端开发同学为了很好的用户体验,很多时候是需要给用户一些页面上的提示的。例如弹出一个toast提示,例如将复制按钮变动一下,例如其他地方给一个提示,总之给用户提示的方式多种多样,但这个回调函数,还是应该有的,而且很必要。
3 使用js-tool-big-box工具库的好处
3.1 说明文档的与众不同
从学习java的时候,到后来的jquery等工具api的时候,会有一个小工具,我也想过是否做一个小工具,或者单独起一个网址,又或者将说明文档写到项目的readme里,又或者是写到npm的那个介绍里。后来我发现,我还是更喜欢文章形式,文章就会有自己更多的发挥空间,可以和大家聊聊天,可以在评论中接受更多的消息,所以我统一将说明文档写到了csdn的博客中。后续的方法继续加,专栏博客就会继续累加。

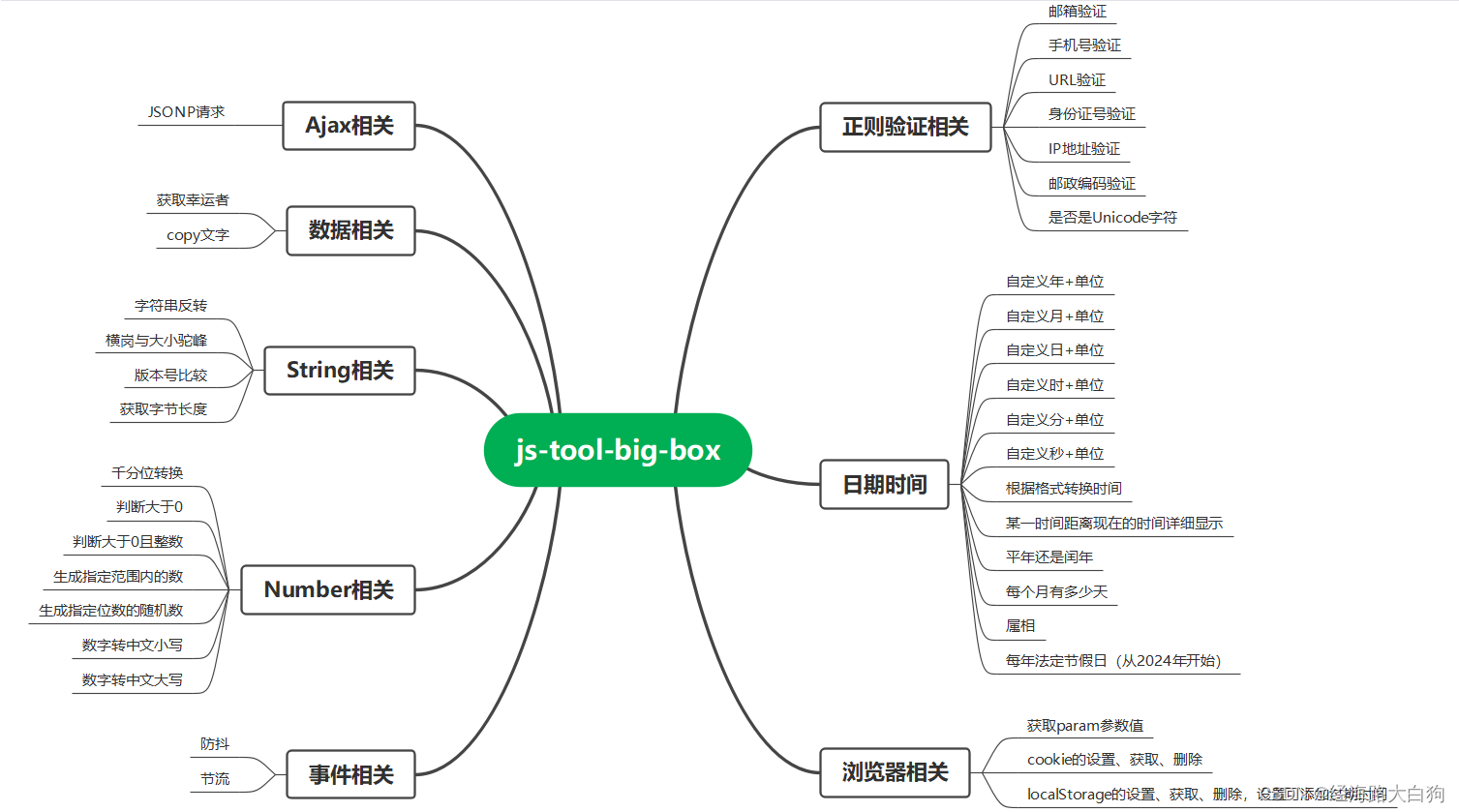
3.2 目前已有的工具方法
目前我已经根据自己以往的经验,将一些使用频率非常高的功能糅合了进去,后续还会继续累加,并根据大家的反映,提供更多的功能进去,目前已有的功能如下:

3.3 使用js-tool-big-box的好处
你在前端开发项目中,是否遇到过这样的问题呢?比如我们在开发过程中,几个业务场景都需要的方法,就不单独实现了,写到一个公共的目录下,大家共同调用;比如自己难以实现的功能,去网上找一找,安装引入,大家开始使用;甚至有时候,有的同事比较独特,你引入了,我也要单独写一遍,自己用;还有时候,有人自己安装了了一个第三方库,然后没有告诉一起开发的同事,导致项目起不来,然后才开始问,哦,原来需要安装一下。
其实这些问题或者场景,我都遇到过。所以我希望js-tool-big-box可以越来越丰富,越来越满足大家的日常需求。大家可以少写一些公共方法,直接使用这个工具库。况且大家最浪费时间或者最核心的是业务功能,又不是这个工具库,也不必担心使用了工具库,或是那些AI人工智能一样,哪天自己的业务能力被取代了。大家可以把更多的时间用于自己的核心业务开发中去。
使用了这个工具库以后呢,也是希望大家可以减少一些第三方库的安装,这样package.json会少一些内容,也可以减少因为安装而引起的团队沟通困扰。
4 最后
最后呢,希望大家有一些想法可以评论区告诉我,或者私信告诉我,我希望我们可以为这个工具库添砖加瓦,让他变得越来越丰富,希望可以真正帮助开发者们减少install,减少冗余的公共方法。你有更多的时间去做业务开发,有更多的思路去提升你们产品的用户体验,那个时候,希望你可以在团队中越来越游刃有余吧。
我在文章末尾加了投票环节,希望得到你宝贵的一票哦!


