热门标签
热门文章
- 1java kafkastream_Kafka 实战:(五)Kafka Stream API 实现
- 2laravel migrate 报错:SQLSTATE[42000]: Syntax error or access violation_sqlstate[42000]: syntax error or access violation:
- 3Android Studio 点击运行,找不到夜神模拟器的解决办法_android studio与夜神模拟器找不找路径
- 42024最全大数据学习路线(建议收藏),少走弯路_大数据课程推荐知乎
- 5Git使用中关于rebase 、stash 、reflog、reset的一些注意点_git reflog rebase
- 6防火墙之安全策略_防火墙安全策略
- 7neo4j安装使用(windows10)_window 安装neo4j 卸载
- 8Ubuntu20.04系统安装与基本配置_install ubuntu install type
- 9外包公司是做什么的?
- 10图卷积网络的应用:自然语言处理领域的革命
当前位置: article > 正文
网页上文本框禁止复制粘贴怎么破解_网页不能粘贴的文本框
作者:AllinToyou | 2024-05-29 15:08:43
赞
踩
网页不能粘贴的文本框
我们首先来介绍如何实现禁止复制,知道了禁止的方式,再破解就容易了。
实现禁止复制粘贴
比较简单,直接上代码:
<style type="text/css"> /* 最简单的实现禁止复制的方法,采用css方式禁止文字选择,当然这只兼容webkit内核浏览器 */ * { -webkit-user-select: none; } p {font-family: 'Microsoft Yahei';font-size: 28px;} input {width: 80%; padding: 10px 20px;} </style> <h1>本代码在UC手机浏览器上不生效,其它手机浏览器暂未发现问题、PC全部没问题。</h1> <p>这是一段示例文字,我无法被选中,也无法按下鼠标右键,即使被选中你也无法复制!</p> <input type="text" value="文本框中的文字可以选中,但是无法复制粘贴"/> <script type="text/javascript"> // 禁止右键菜单 document.oncontextmenu = function(){ return false; }; // 禁止文字选择 document.onselectstart = function(){ return false; }; // 禁止复制 document.oncopy = function(){ return false; }; // 禁止剪切 document.oncut = function(){ return false; }; // 禁止粘贴 document.onpaste = function(){ return false; }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
破解禁止复制粘贴
知道如何禁止了,那破解这个限制就容易多了。
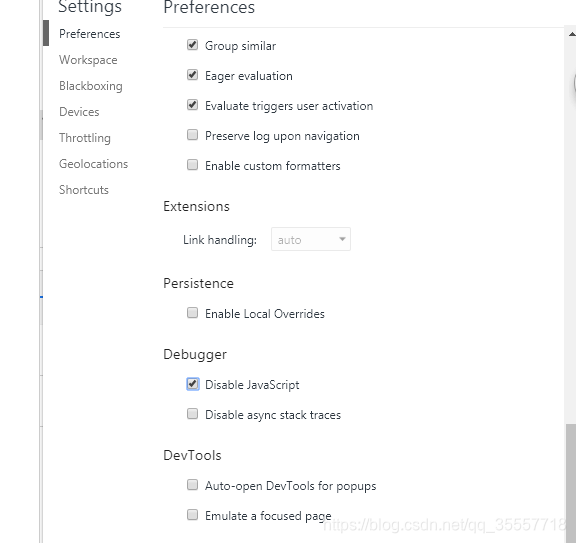
首先,绝大部分限制都是采用js实现的,那我禁用js不久OK了么?突然发现我太聪明了!假如你使用的是Chrome或者其它国产webkit内核浏览器,按下F12弹出开发者工具,再按下F1弹出设置,勾选Disable JavaScript,再按下ESC键关闭设置(其它浏览器如何禁止JavaScript请自行研究),然后试试是不是可以复制了?

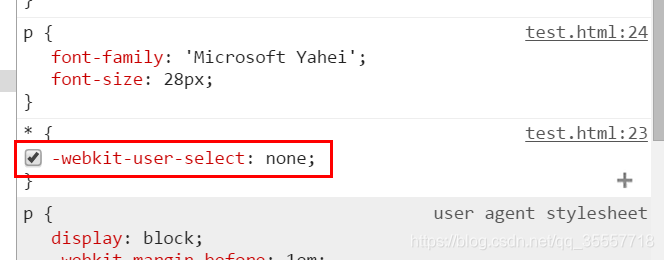
如果此时仍无法选择文字,找到你要复制文字的地方,看看是不是添加了-webkit-user-select: none的样式,如果有,将其去掉即可:

到了这里应该就可以自由复制粘贴了,复制完了记得把禁用JavaScript的地方还原回来。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/642818
推荐阅读
相关标签



