- 1计算机毕业设计hadoop+spark+hive物流大数据分析平台 物流预测系统 物流信息爬虫 物流大数据 机器学习 深度学习 知识图谱 大数据
- 2Linux之进程_linux进程
- 3C++:map和set的封装
- 4全链路数据血缘在满帮的实践_neo4j 数据血缘
- 5Docker入门:介绍Docker的常用命令、镜像的加载原理、Dockerfile打包、Docker网络、Docker Compose容器编排+监控_docker加载镜像
- 6makefile中all的作用_makefile all
- 7GPT-4o 引领人机交互新风向,向量数据库赛道沸腾了
- 8jmeter Parameters参数批量添加_jmeter填写参数,参数过多怎么办
- 9linux禁止用户远程登录,Linux系统禁止root 账户远程登录
- 10AWS EKS搭建Redis集群_aws redis集群 连接地址
node打包内存不足问题解决方式:Allocation failed - JavaScript heap out of memory
赞
踩
问题:
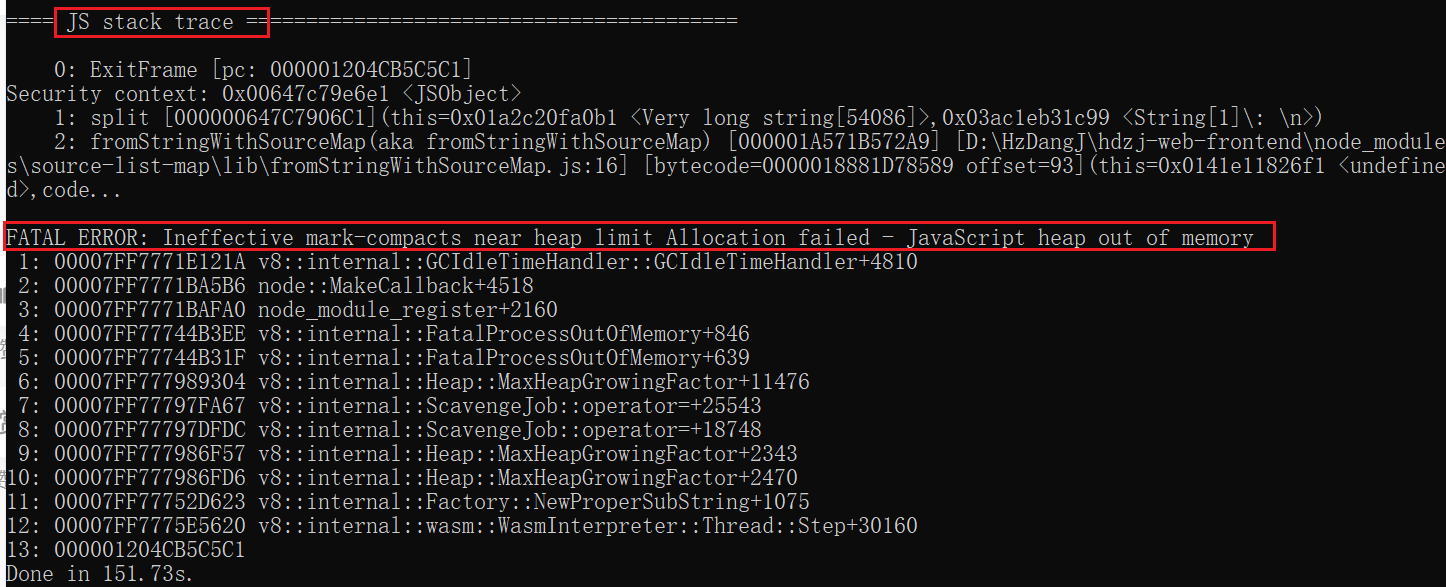
详细报错内容:
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory

解决方法1:
安装:
npm install -g increase-memory-limit
执行:
increase-memory-limit
备注:本方法亲测有效;
解决方法2:
export NODE_OPTIONS="--max-old-space-size=8192"Vue
先说vue,因为vue是最简单的,因为基于 vue-cli 生成的项目,vue没有把 package.json 里面 scripts 字段的脚本命令的node命令隐藏起来,我们直接把上面v8提供的选项参数直接写入scripts 字段的 node 命令后就好了,示例如下
"build": "node --max_old_space_size=4096 build/build.js"直接在 node 后面写上 --max_old_space_size=4096 就好了,我这里设置的内存大小是4G,这个具体的大小可以根据自己的项目情况来设置就好了。然后再重新运行 npm run build 就可以正常打包构建了。
React
下面来说说 react ,首先如果自己的 react 项目的开发打包环境是自己搭建的话,那解决方法就和上面的 vue 一样,在 node 命令后面加上 --max_old_space_size=4096 就好了,如果是基于 react-cli 生成的项目那就接着看吧,基于react-cli 生成的项目我们发现package.json 里面 scripts 字段的内容如下
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
这个就和 vue-cli 不一样了,运行npm run build的时候跑的实际代码是 react-scripts build, 这个脚本是来源于哪里呢,我们打开项目根目录mode_modeles文件夹,会看到一个.bin的目录,react-scripts脚本就定义在这里,在.bin目录下可以找到一个叫react-scripts的文件,打开这个文件,我们发现里面就是一些javascript代码,这个代码的首行有些特殊,我们可以看到#!/usr/bin/env node一行这样的代码,它的意思就是,用当前电脑/usr/bin/env目录下的node来运行该文件里面的javascript代码,看到这里我们都明白了,回到我们最初要解决的问题,我们可以把--max_old_space_size=4096这行代码写在#!/usr/bin/env node后面,
#!/usr/bin/env node --max_old_space_size=4096这样就好了,我们的内存溢出问题也就解决了。
Angular
最后开始说 angular ,当然这里说的 angular 是 angular 的最新版本不是angularjs,写angular应用我们一般也都会用angular-cli来搭建项目,如果是自己搭建的开发编译环境那解决办法和上面的vue是一样的了。用angular-cli来生成的项目也和react一样,cli把node命令也隐藏起来了,package.json 里面 scripts 字段的内容如下
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
}
这里的ng命令也和react一样,定义在项目根目录mode_modeles文件夹下的.bin目录里面,.bin目录下我们能找到一个叫ng的文件,在该文件的首行写上#!/usr/bin/env node --max_old_space_size=4096,这样也就可以解除v8对node的内存使用限制了。
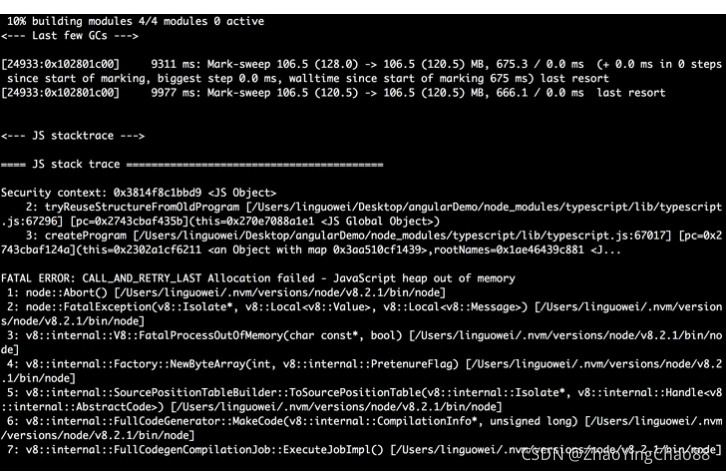
具体原因分析

里面有句关键的话,
CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory JavaScript
堆内存不足,这里说的 JavaScript 其实就是 Node,我们都知道 Node 是基于V8引擎,在一般的后端开发语言中,在基本的内存使用上没有什么限制,但是我去查阅了相关的资料才发现,在 Node 中通过 JavaScript 使用内存时只能使用部分内存(64位系统下约为1.4 GB,32位系统下约为0.7 GB),这就是我们编译项目时为什么会出现内存泄露了,因为前端项目如果非常的庞大,webpack 编译时就会占用很多的系统资源,如果超出了V8对 Node 默认的内存限制大小就会出现刚刚我截图的那个错误了,那怎么解决呢?V8依然提供了选项让我们使用更多的内存。Node 在启动时可以传递 --max-old-space-size 或 --max-new-space-size 来调整内存大小的使用限制,示例如下
- node --max-old-space-size=1700 test.js // 单位为MB
- // 或者
- node --max-new-space-size=1024 test.js // 单位为KB
上述参数在V8初始化时生效,一旦生效就不能再动态改变。如果遇到 Node 无法分配足够内存给 JavaScript 的情况,可以用这个办法来放宽V8默认的内存限制,避免在执行过程中稍微多用了一些内存就轻易崩溃
参考:https://segmentfault.com/a/1190000010437948(基于node的前端项目编译时内存溢出问题)


