- 1Python中collections模块中的deque_from collections import deque
- 2DS18B20温度传感器学习笔记_ds18b20测量范围
- 32022科大讯飞AI开发者大赛,来了!_led生产封装瑕疵检测识别代码
- 4“AI作曲家”Suno引爆音乐圈!_suno 元标签详解
- 5eclipse 提交git失败_简单10步教你使用eclipse整合gitee码云实现共享开发
- 6关于分布式和集群的介绍_分布式集群作用
- 7【数据结构】树、二叉树与堆(长期维护)
- 8python学习-pandas基础
- 9微信小程序使用openid生成唯一数字ID(哈希算法)_微信openid生成规则
- 10系统集成项目管理工程师~关于成本的计算题_系统集成计算两种材料投入数量
自动增加行的表格html,在网页中动态地给表格添加一行内容--HTML+CSS+JavaScript
赞
踩
需求描述:
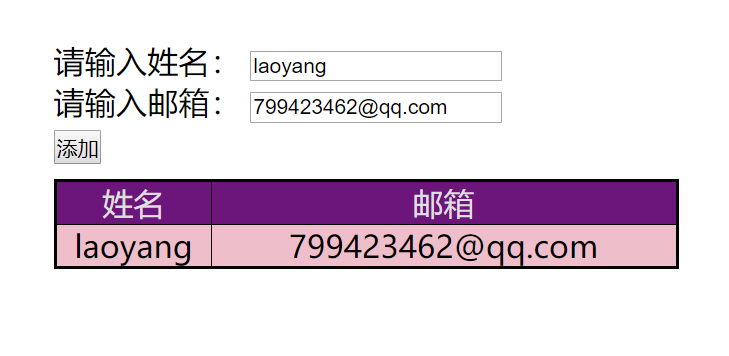
用户在页面上点击按钮,可以把文本框中的数据在表格的新的一行中显示,具体表现如下图:
如果如果输入框内容有一项为空,弹出对话框‘请将数据填入完全

步骤:
1.按钮注册单击事件
2.获取并判断文本框的内容
4.创建行并添加到tbody中
5.创建列,并设置内容
6.把列添加到行中
代码:
1
2
3
4
5
在网页中添加表格6
7 * {
8 margin: 0;
9 padding: 0;
10 }
11
12 div {
13 width: 400px;
14 margin: 100px auto;
15 }
16 table {
17 margin-top: 10px;
18 width: 400px;
19 border: 2px solid #000;
20 border-collapse: collapse;
21 }
22 table thead tr {
23 background-color: purple;
24 color: #e0e0e0;
25 }
26
27 table tr {
28 background-color: pink;
29 }
30
31 table td {
32 text-align: center;
33 border:1px solid #000 ;
34 }
35
36 table td:nth-child(1){
37 width: 100px;
38 }
39
40 table td:nth-child(2){
41 width: 300px;
42 }
43
44
45
46
47 请输入姓名:
48
49 请输入邮箱:
50
51 添加
52
53
54
55
姓名56
邮箱57
58
59
60
61
62
63
64
65
66 // 获取元素
67 var uname = document.queryselector('.uname');
68 var email = document.queryselector('.email');
69 var btn = document.queryselector('button');
70 var tbody = document.queryselector('tbody');
71
72 btn.onclick =function () {
73 //检测输入的内容不为空
74 if(uname.value === '' || email.value === '')
75 alert('请输入内容');
76 else {
77 //创建节点
78 var tr = document.createelement('tr');
79 var td1 = document.createelement('td');
80 var td2 = document.createelement('td');
81 //获取元素内容
82 td1.innerhtml = uname.value;
83 td2.innerhtml = email.value;
84 //添加内容到表格中
85 tr.append(td1);
86 tr.append(td2);
87 tbody.append(tr);
88 }
89 }
90
91
92
93
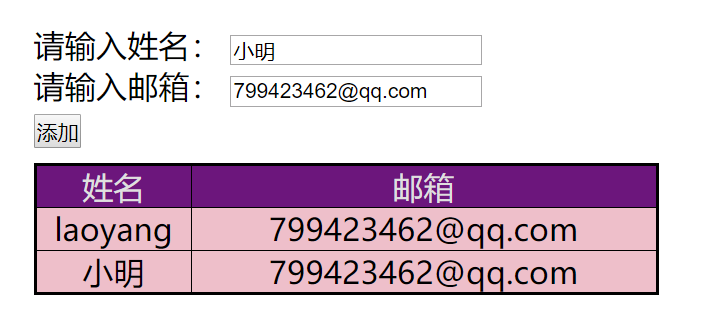
效果:
现在输入:name: 小明 --> 点击添加按钮添加